案例介绍
该项目是基于前后端分离的开发模式,基于Vue技术栈的SPA单页面项目,后端主要操作数据库并向前端暴露一些API接口
前端主要负责绘制页面同时,利用Ajax调用后端提供的接口。前端项目主要用到的技术栈:vue、vue-router、element-plus前端组件库 、axios发起网络数据请求、echarts绘制相关的图形报表,后端项目技术栈:node.js、express等。安装vue脚手架、通过vue脚手架创建项目(通过可视化形式来创建项目)、配置vue路由、配置axios库、将项目托管到git远程仓库、将项目托管到GitHub或者马云中。手动配置vue项目在功能面板选择的功能有:Babel、Router、Linter/Fomater(通过它可以将我们的代码进行格式校验、将代码风格一致化)、使用配置文件功能打开。 在插件里面安装对应的插件:element-plus(安装好后配置插件按需导入)、在依赖中添加插件axios(运行依赖)
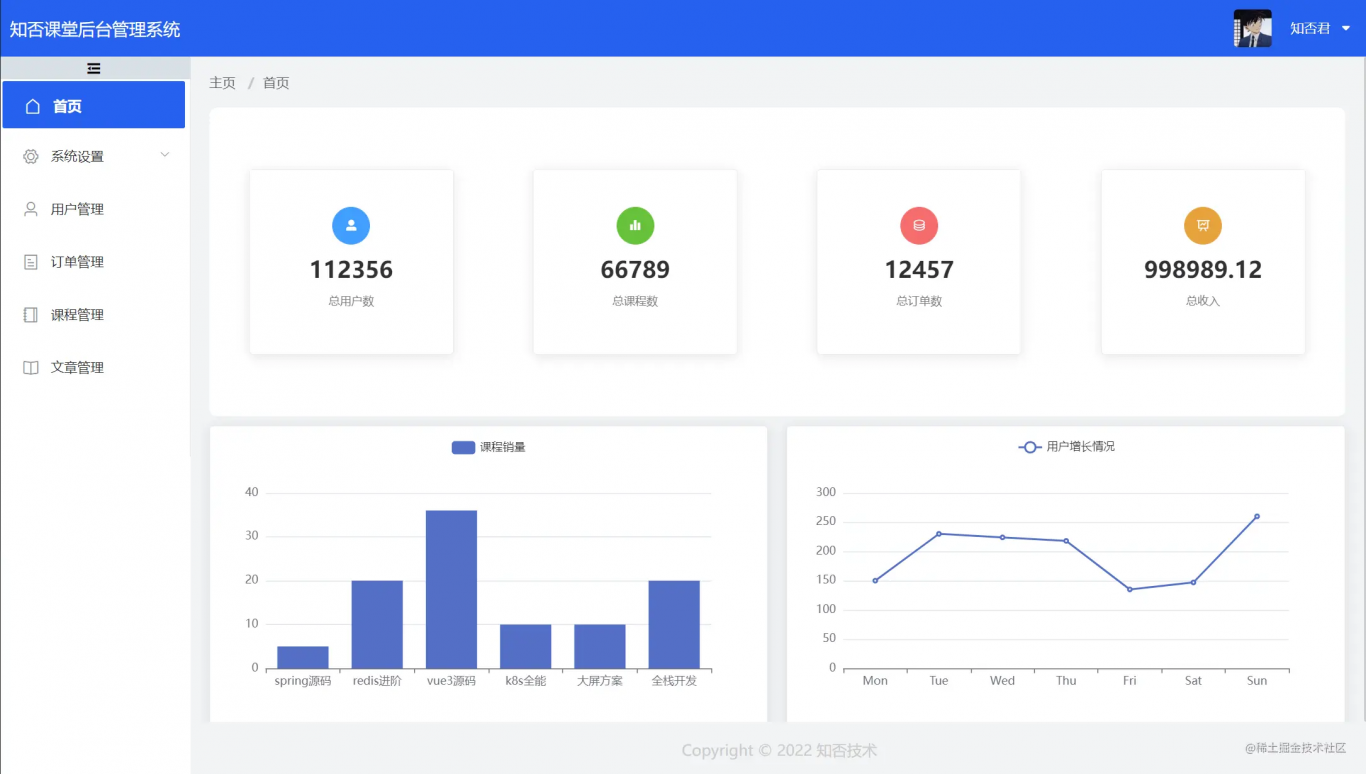
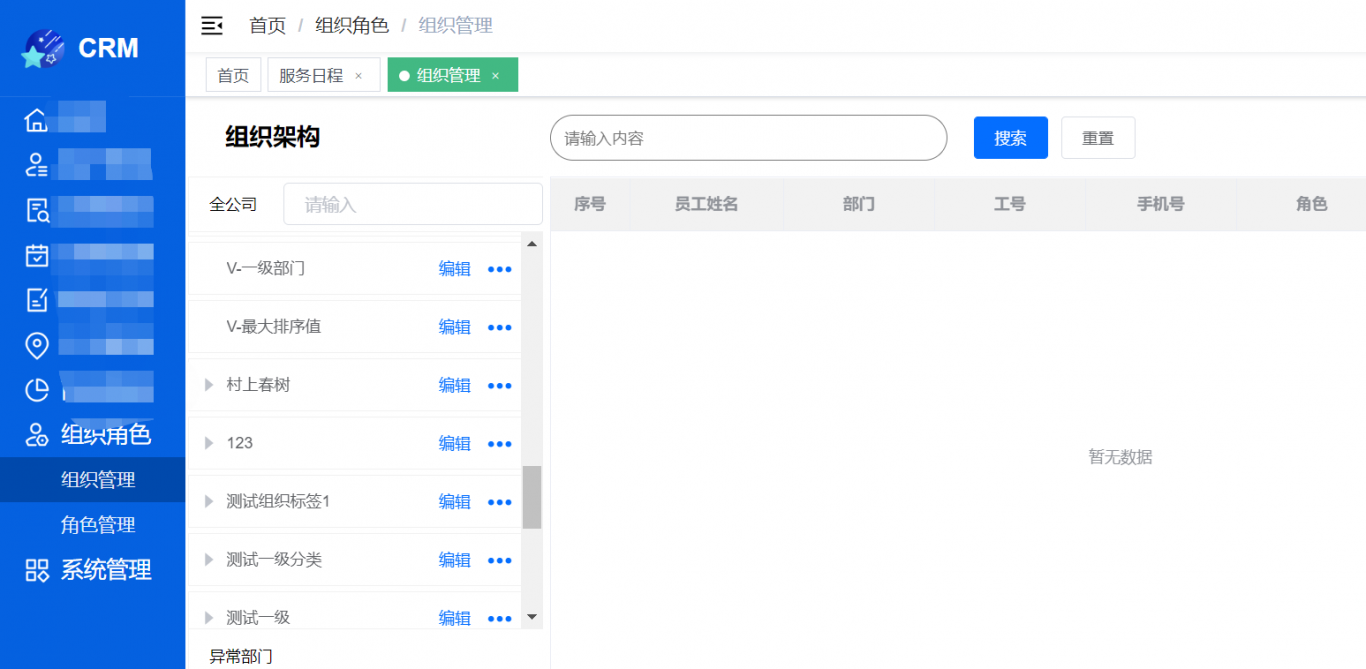
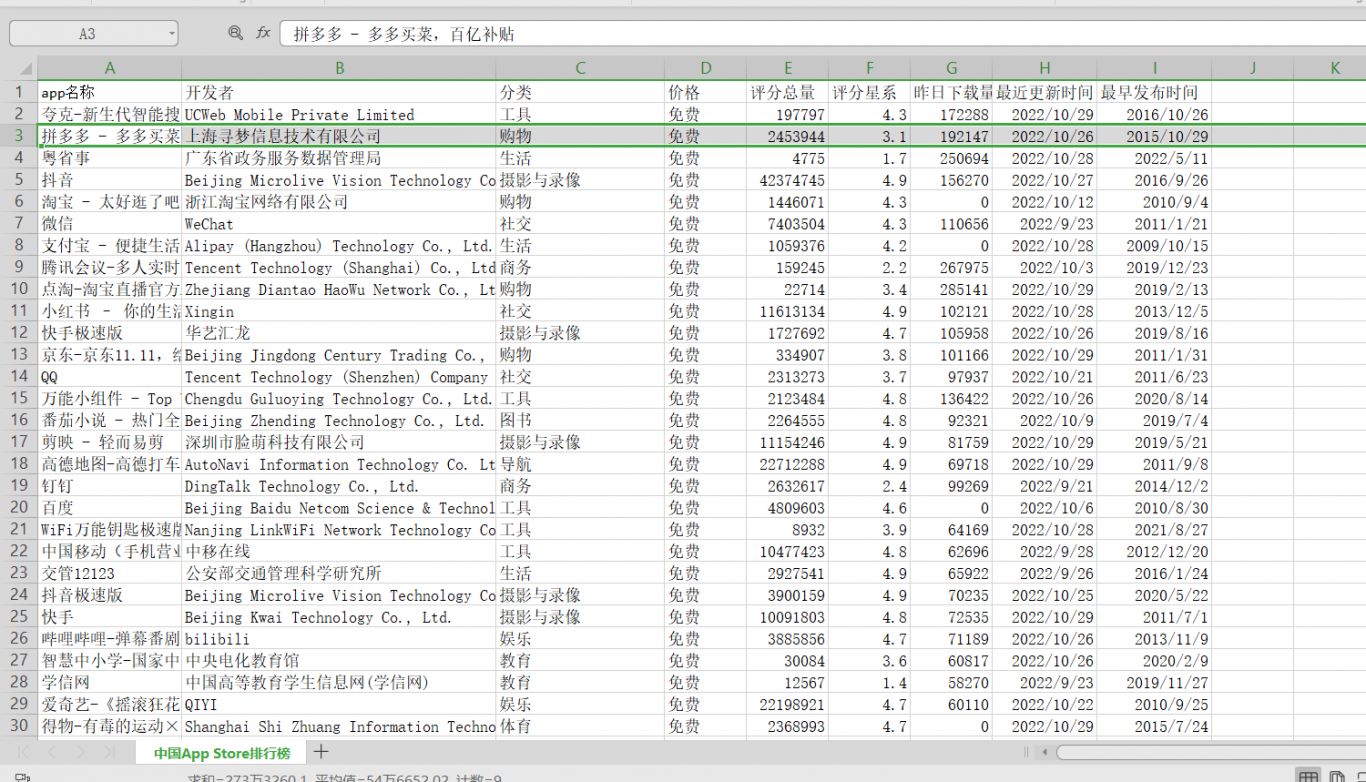
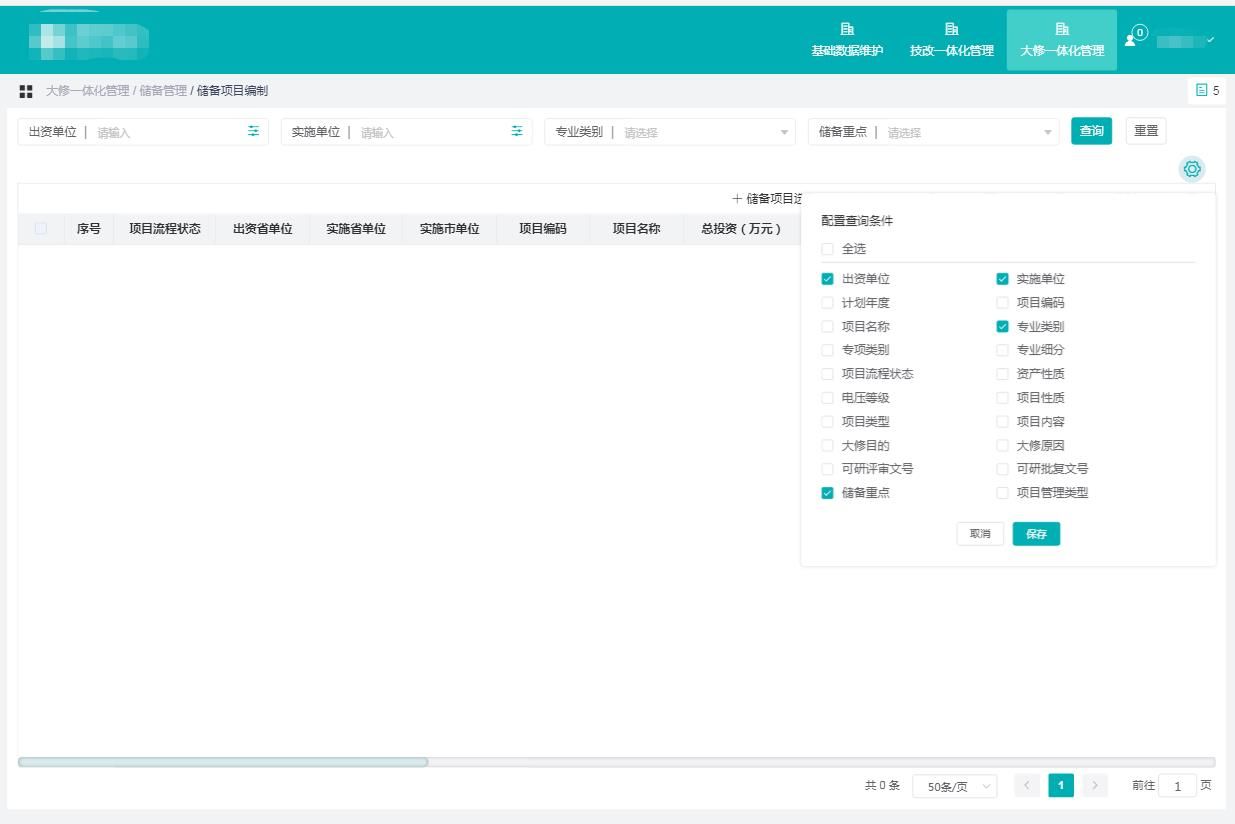
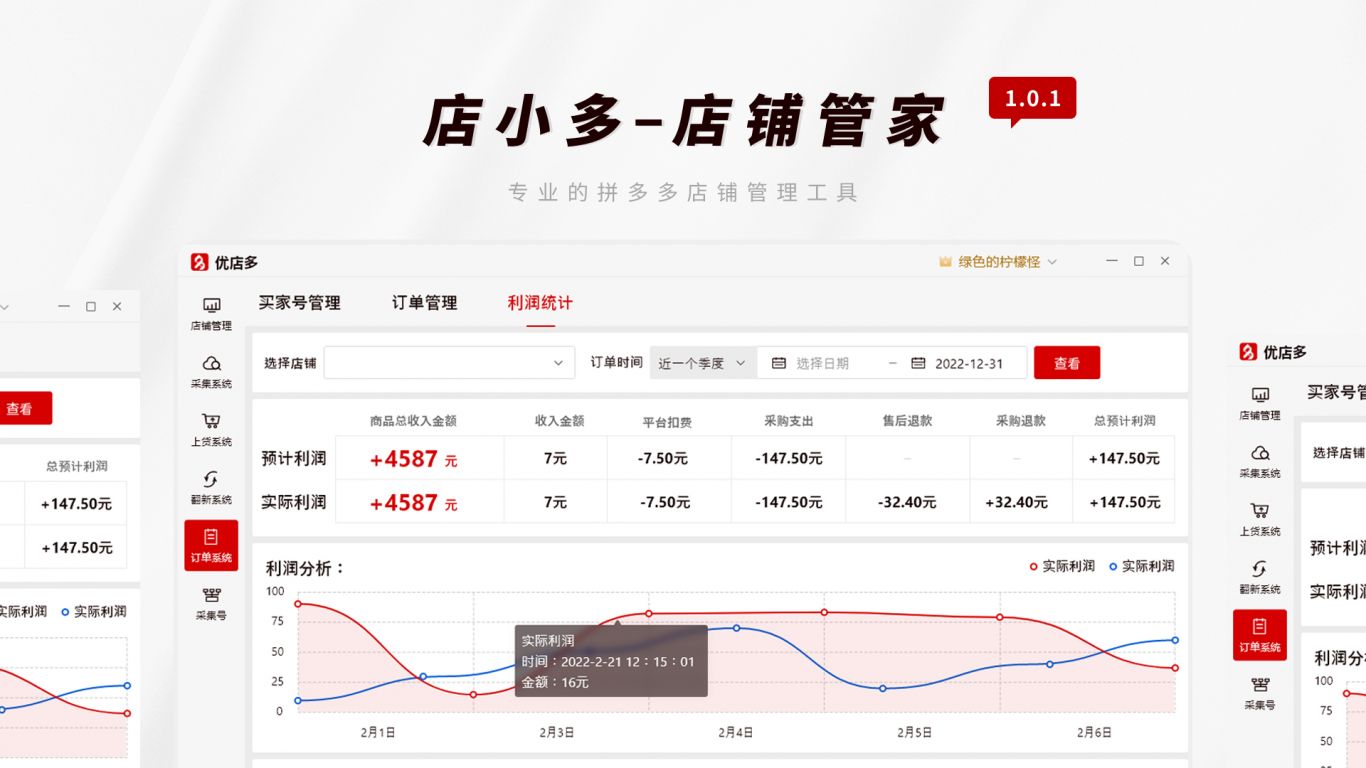
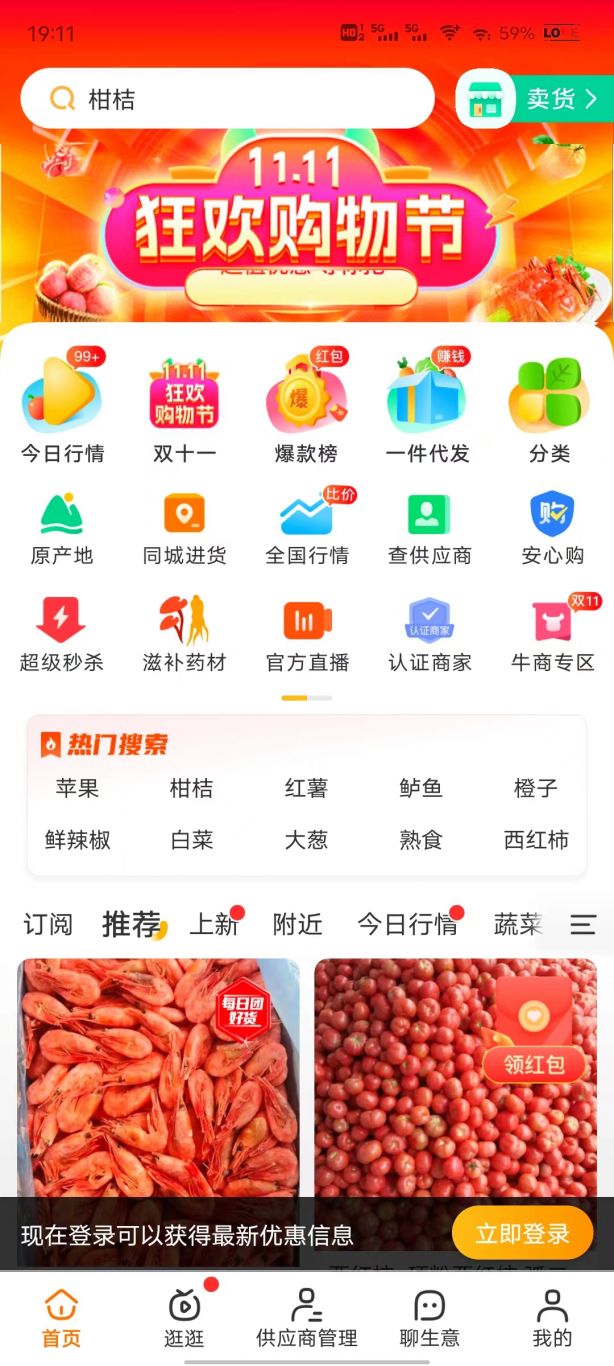
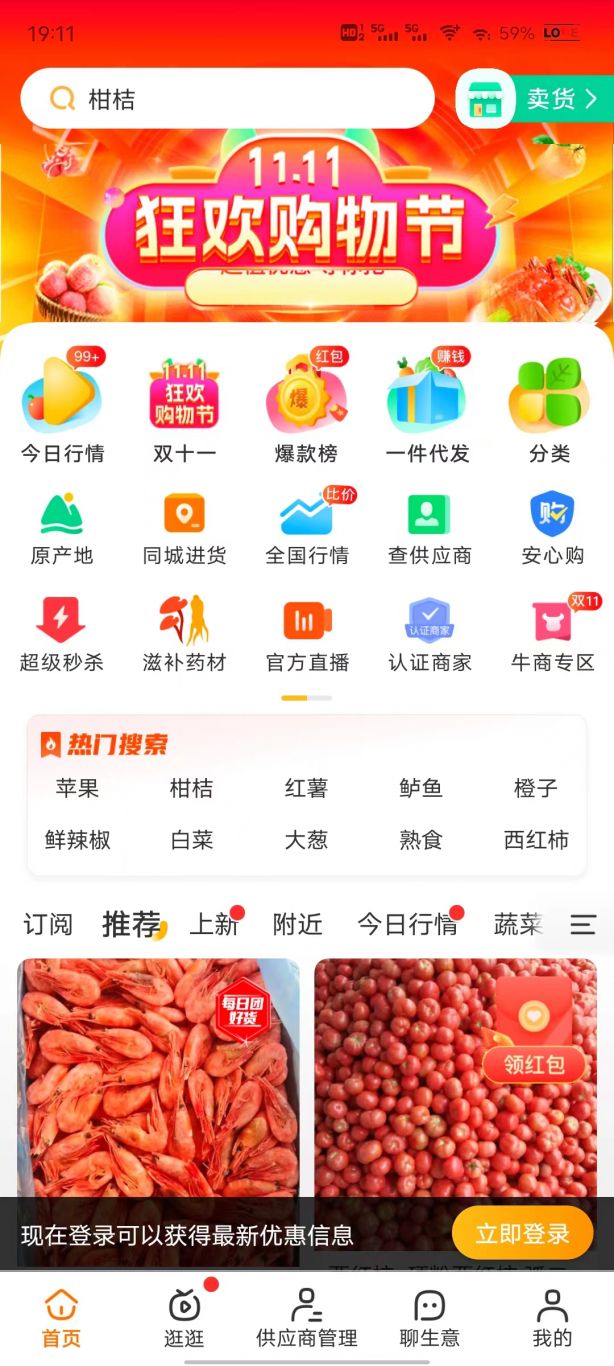
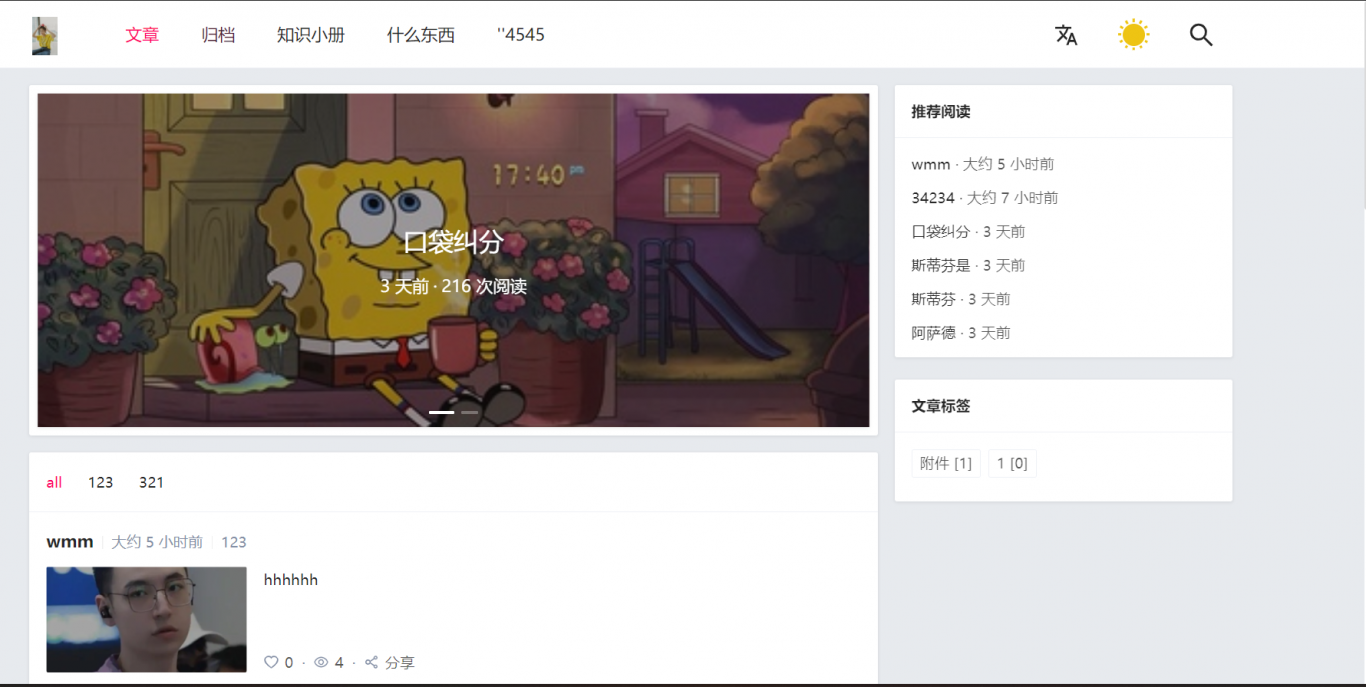
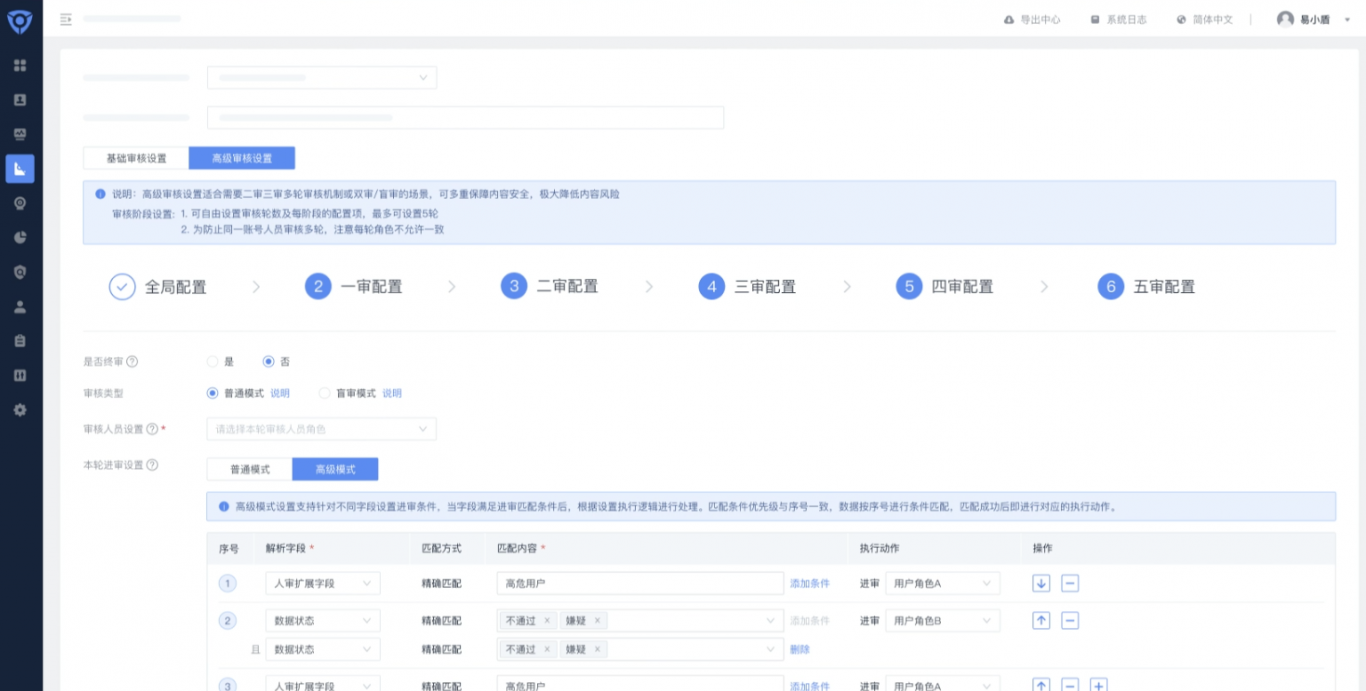
案例图片