案例介绍
项目描述:
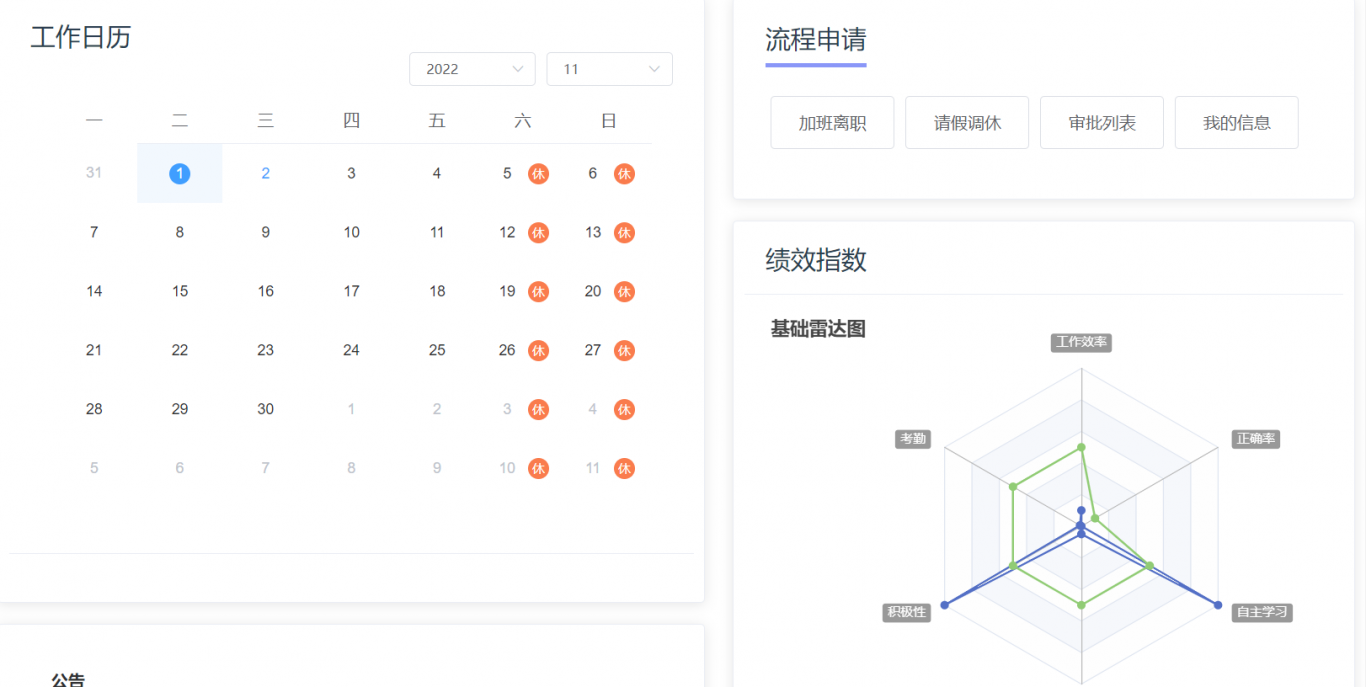
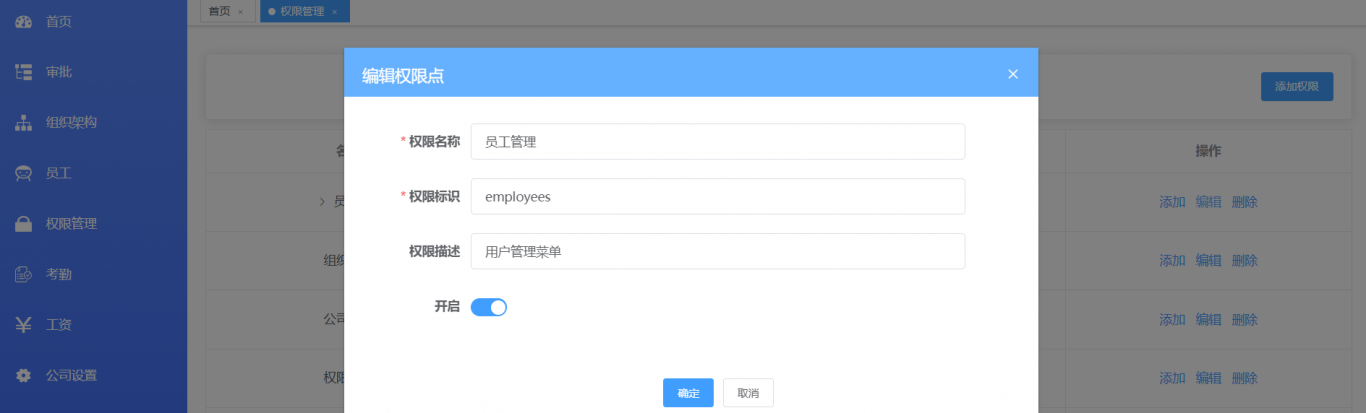
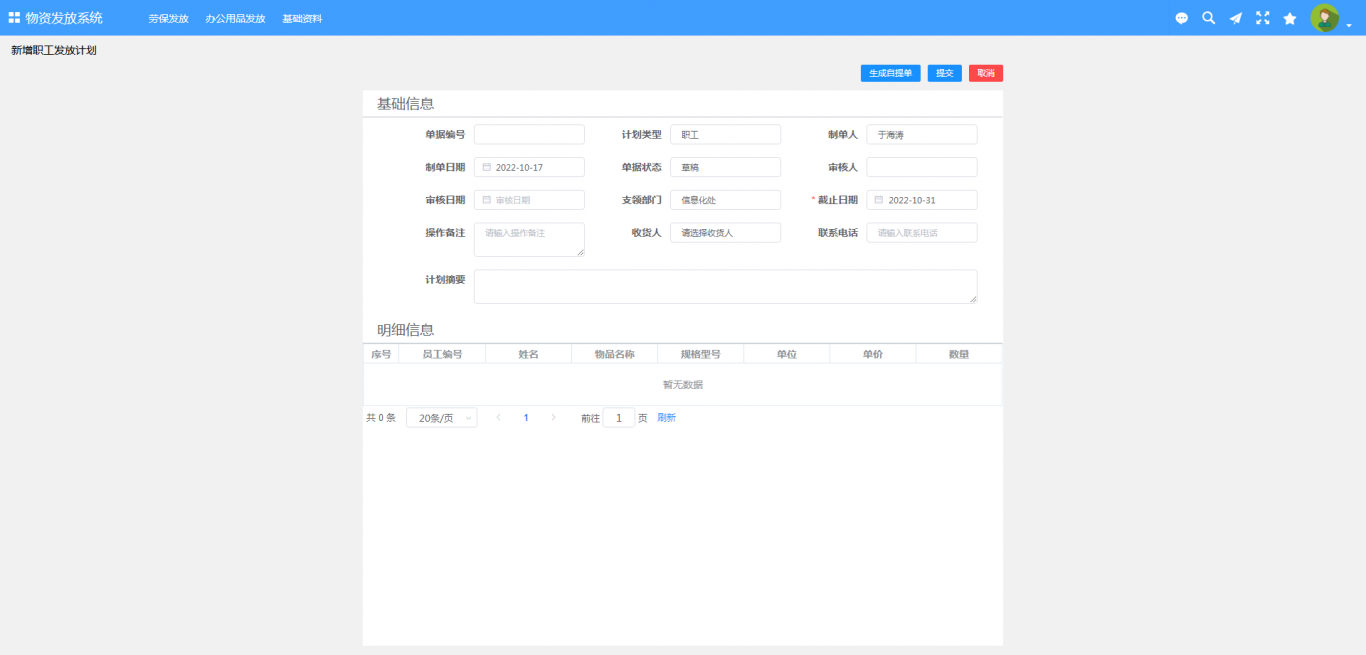
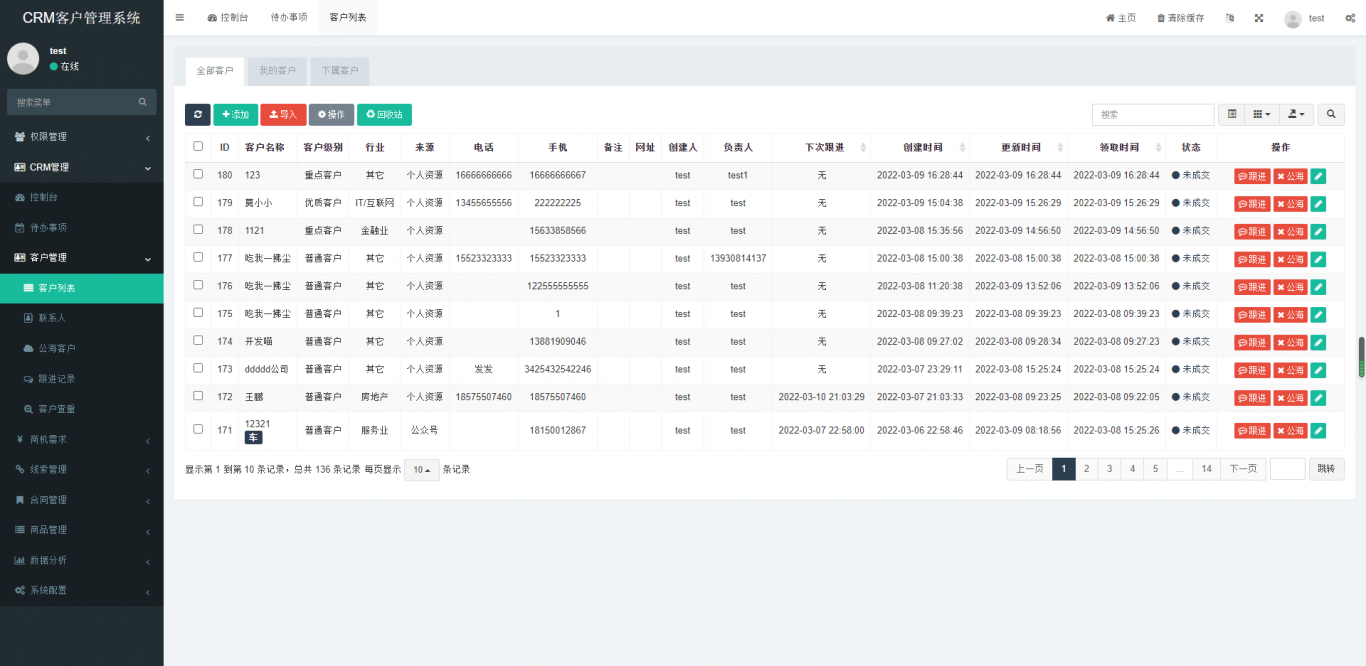
该项目是一个仓储后台管理系统,方便筛选和储备商品,对于不同职责的人员分配不同的角色,给角色设置权限,设置左侧导航和按钮级别的权限,首页使用Echarts 图表给不同的角色使用柱状图展示信息,项目主要有登录页面、首页、公司人员架构、权限管理、员工申请等模块
项目所用技术:
使用 Element UI 搭建页面布局,针对高频使用的页面模块采用封装组件的方式提升开发效率,优化代码结构
对接口进行统一封装和集中管理,使用响应拦截器对后台返回数据进行加工处理
使用 Vuex 对常用数据进行管理并采用 mapGetters 辅助函数建立快捷访问
使用 Axios 获取组织架构数据将其转化为树形数据,利用 Element UI 中的 el-tree 组件搭建公司组织架构
使用 vue-router 完成组件的路由导航
使用 vuex 配合 localStorage 存储 token 实现页面持久化
使用 Echarts 实现页面的数据可视化
使用 Day.js 处理后台返回入职时间显示有误的问题
使用 Vue 自定义指令处理员工头像显示错误的问题
下载 XLSX 包,实现 excel 导入导出
下载 vue-print-nb 打印仓库存储信息
个人工作职责:
负责首页,入库信息,权限管理
负责信息模块的增删改查功能
封装请求模块、接口集中管理、常用数据的存储模块
进行产品的日常维护,新需求开发,bug 修改等工作
配合测试人员进行测试与效果调试
案例图片