案例介绍
项目:
北投装饰物资管理系统web端(WebAPP、Vue)
项目简介:
北投装饰物资管理是流程管理、物资查询、订单跟踪为一体的管理平台,该平台分为pc端和web端,是针对企业内部的管理平台。
负责模块:
工作台、项目档案、项目质检资料、填报进度
技术栈:
vue、vue-router、vuex、axios、vant、echarts、less、vue-qrcode-reader
技术描述:
1、使用lib-flexible、postcss-pxtorem做屏幕自适应,通过postcss-pxtorem把px转成rem单位,lib-flexble动态设置rem的屏幕占比,由此实现rem布局;
2、根据UI图,使用less和vant组件编写页面样式和组件功能,并修改组件class源样式,使页面符合设计要求;
3、使用flex布局,在父元素设置justify-content属性使商品展示自动分配间距,使模块有序的排列,实现页面自适应;
4、使用van-pull-refresh组件包裹van-list组件配合refresh事件和load事件,实现上拉加载、下拉刷新,并用keep-live做数据缓存,优化页面性能;
5、封装axios,设置请求拦截、响应拦截,封装post和get方法,并根据不同页面划分不同的模块,并引入post和get方法,获取后端数据;
6、设置路由守卫,判断to即将要进入的页面是否需要登录,如果不需要用next()跳转到相应界面,反则进入到登录页面。
7、echarts通过clear()方法实现清空画布,防止下拉框柱状图交互的时候,柱状图出现数据错乱;
8、把协议设置成https,并结合vue-qrcode-reader组件获取到摄像头权限,实现h5扫一扫功能;
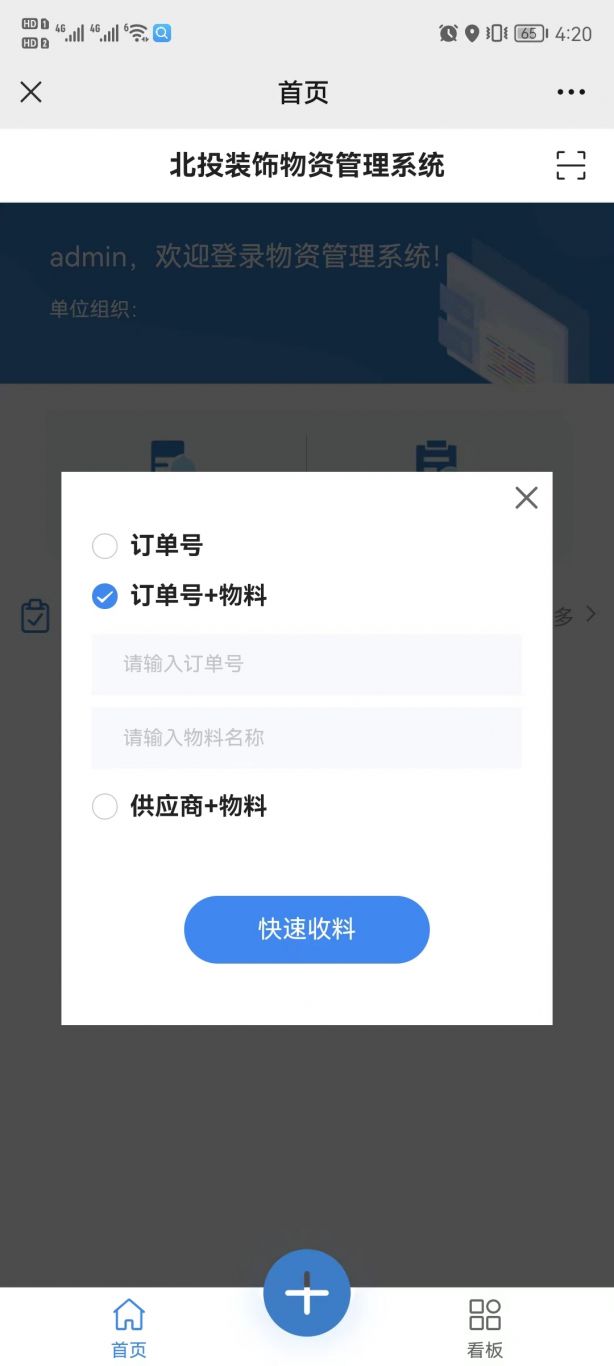
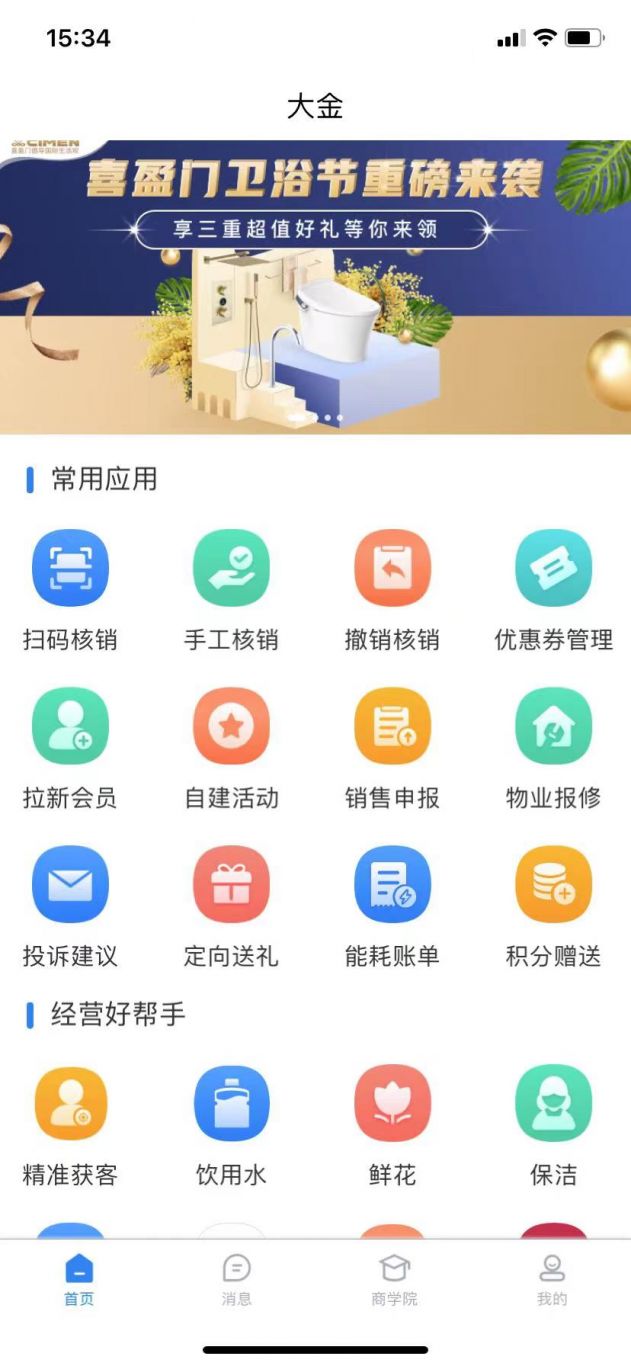
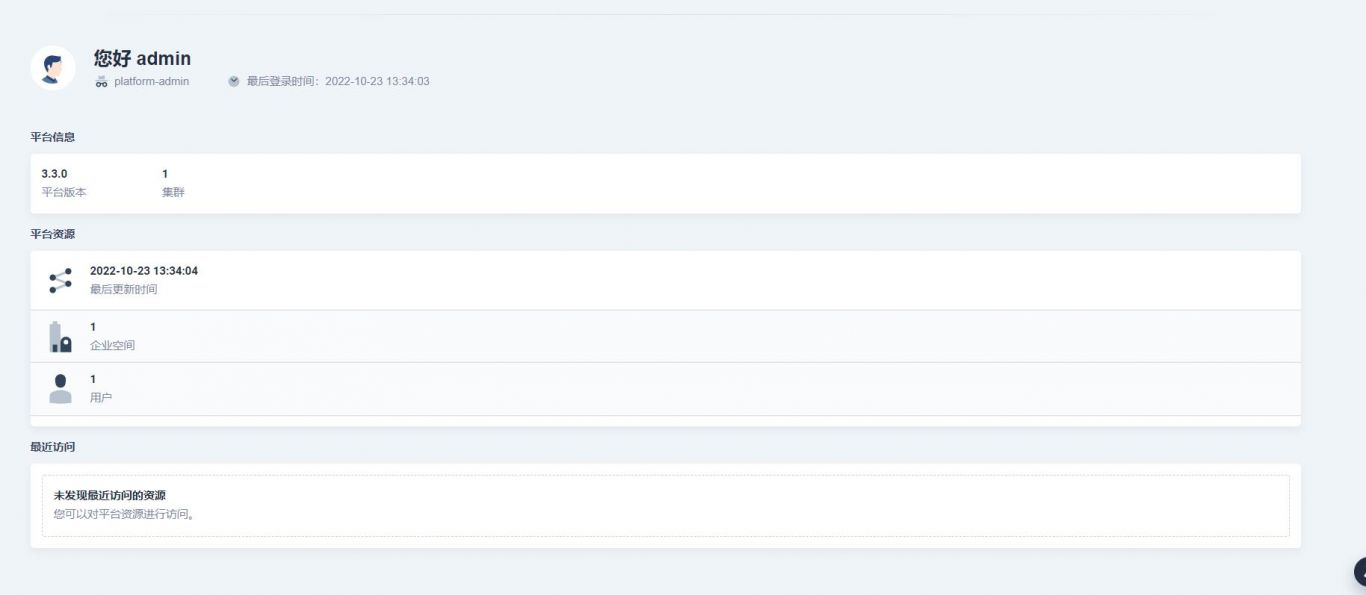
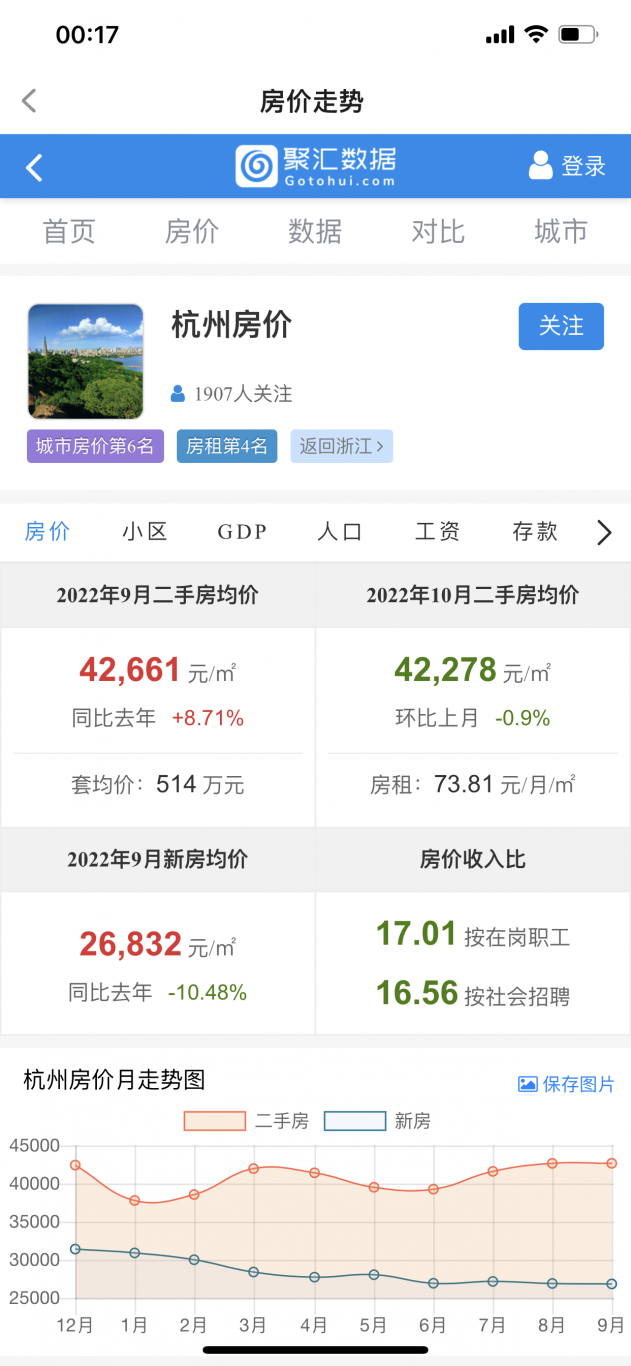
案例图片