案例介绍
应用技术:
1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建;
2. 使用 Router+addRoutes 进行路由权限配置;
3. 使用 Keep-alive 对页面数据进行缓存, 使用 Vuex 进行数据管理;
4. 使用axios进行前后端数据交互,采用api接口统一管理;
5. 使用git进行代码统一管理;
6.使用iconfont图标库优化页面图标展示;
负责角色:负责整个项目的搭建和每个模块的功能开发,以及后期的迭代与维护。
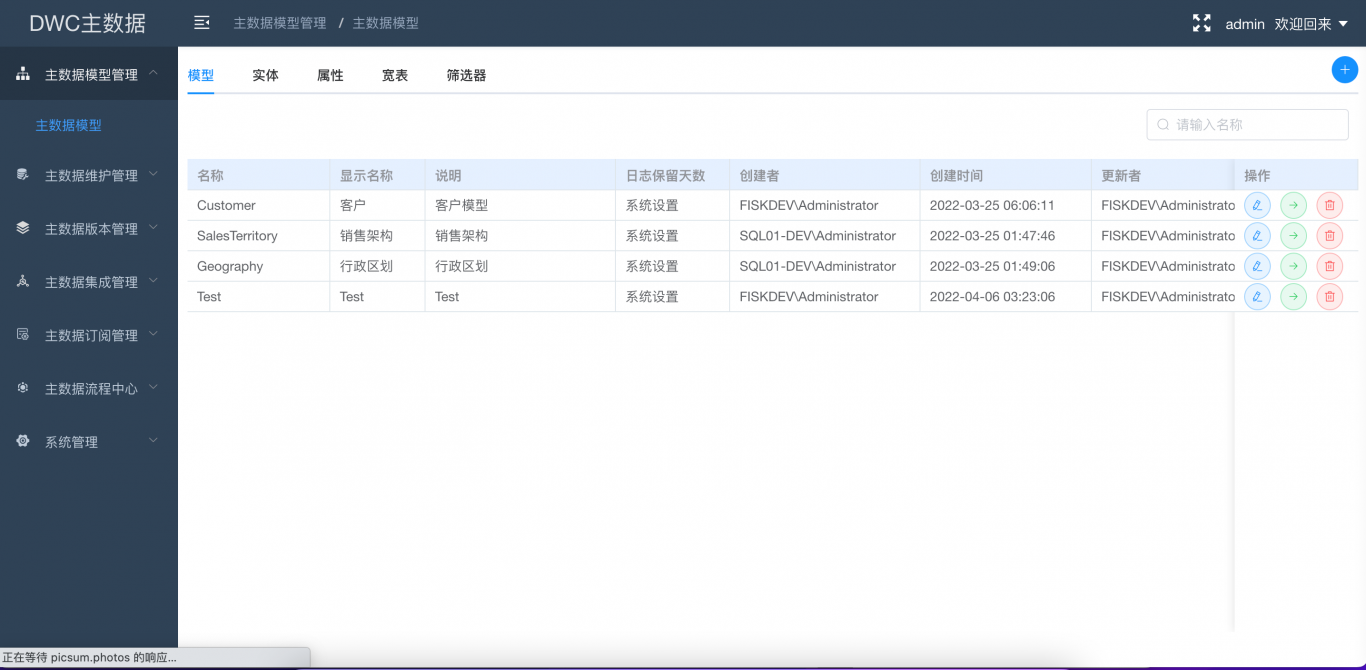
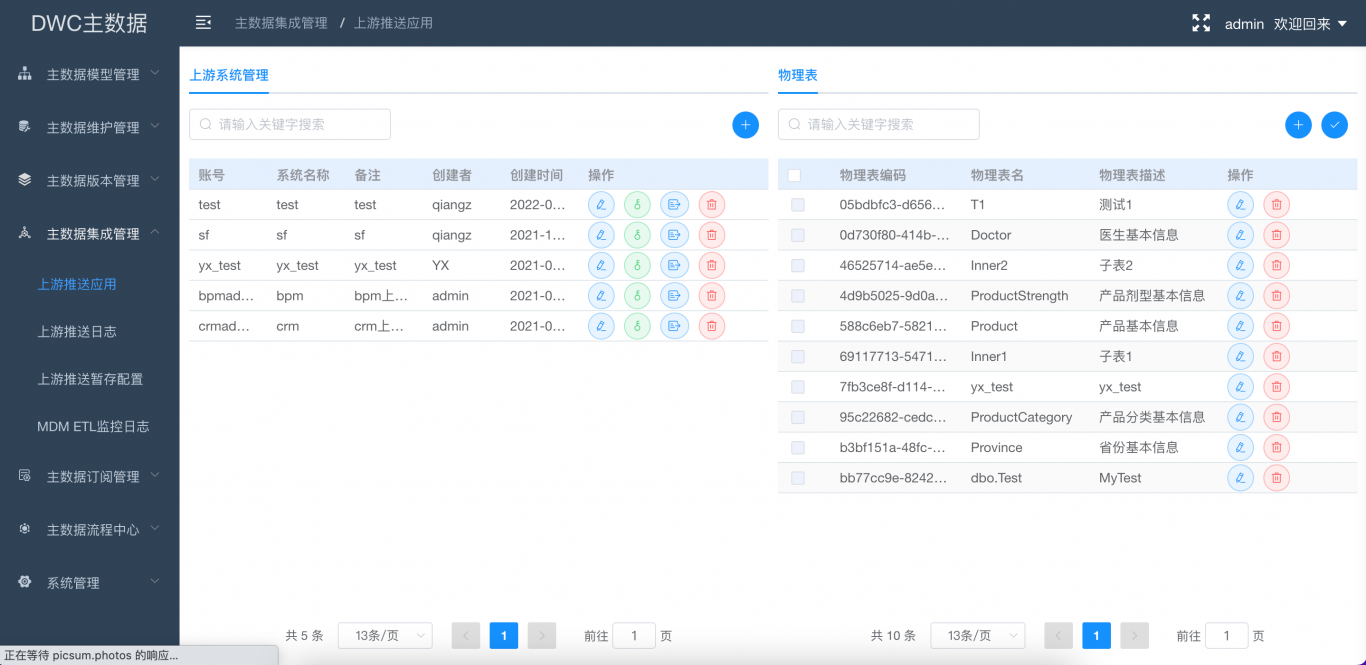
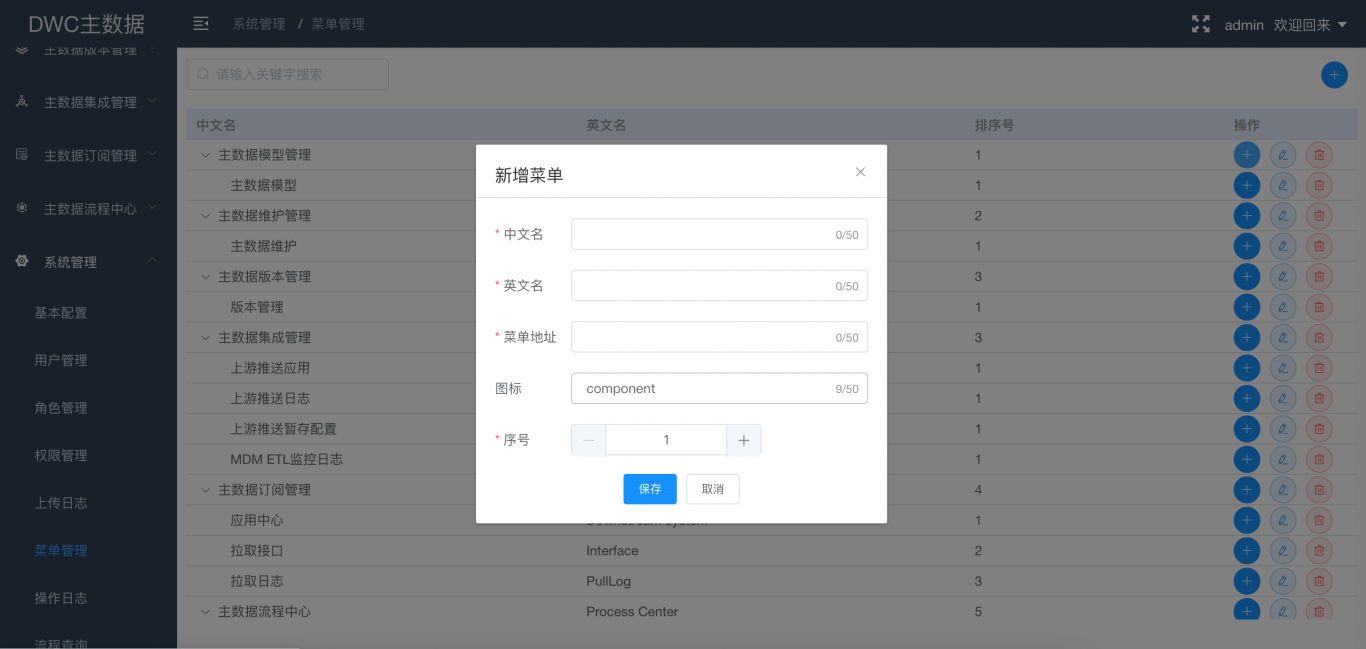
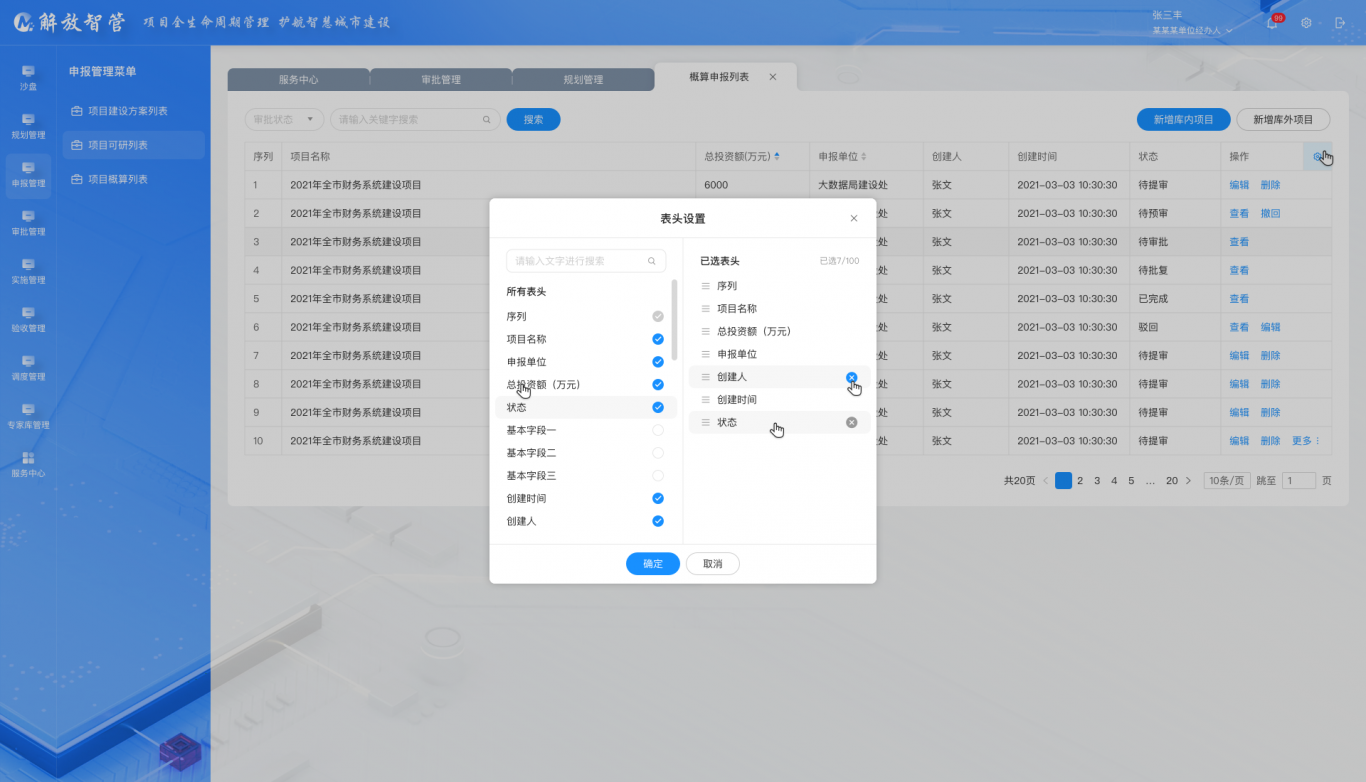
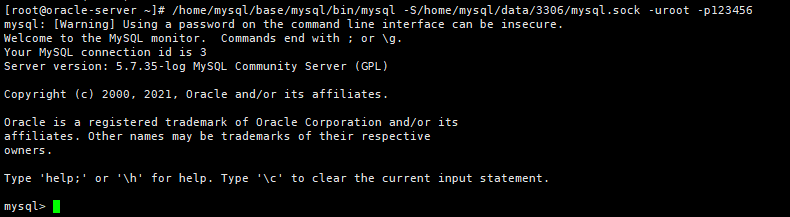
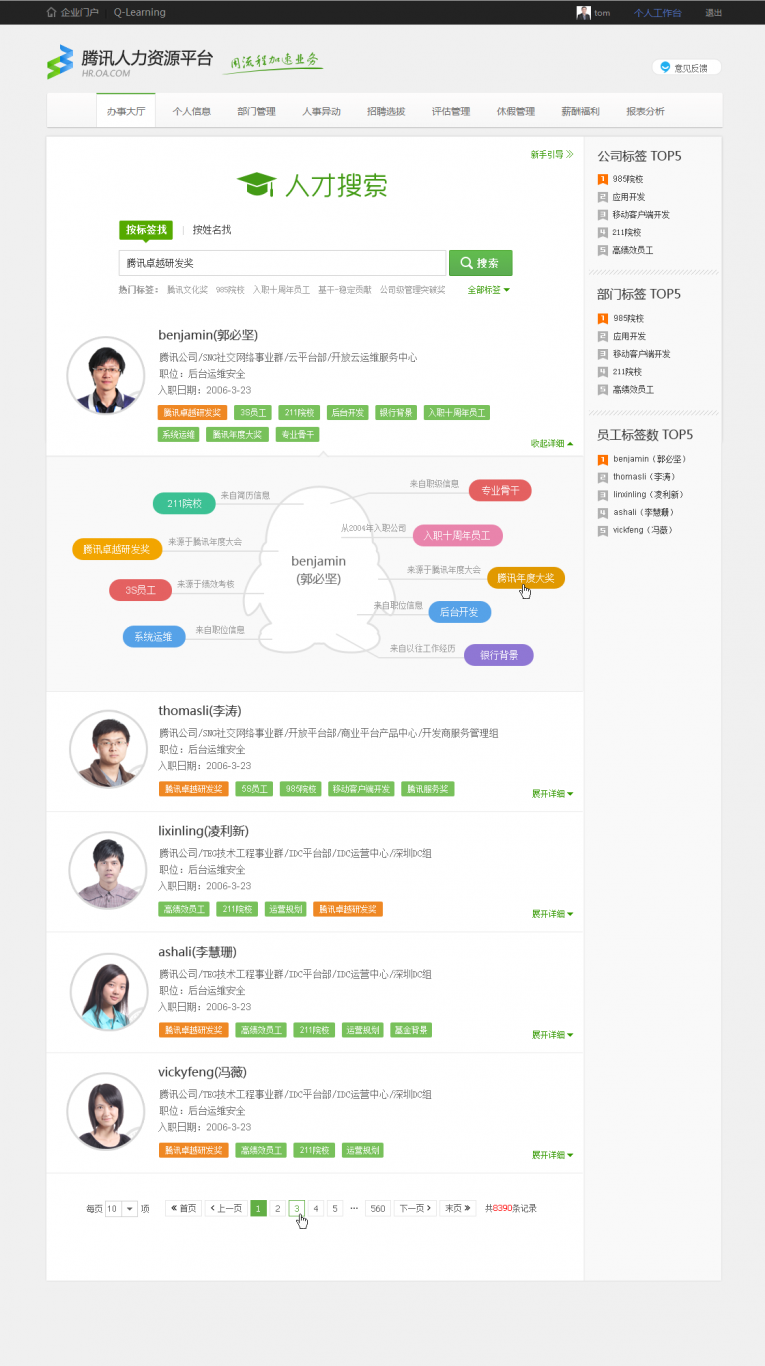
案例图片