案例介绍
应用技术:
1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建;
2. 使用 Router+addRoutes 进行路由权限配置;
3. 使用axios作为请求框架,并对其进行封装拦截,统一管理api接口;
4. 使用iconfont图标库优化页面图标展示;
5. 项目采用 Echarts+jQuery22+GoJs等相关第三方插件;
6. 使用vue-draggable-resizable插件实现拖拽生成报表;
7. 使用html2canvas生成页面截图并上传展示;
8. 使用form-create通过json动态生成表单组件;
负责角色:
1.项目整体构建,产品需求研发探讨。
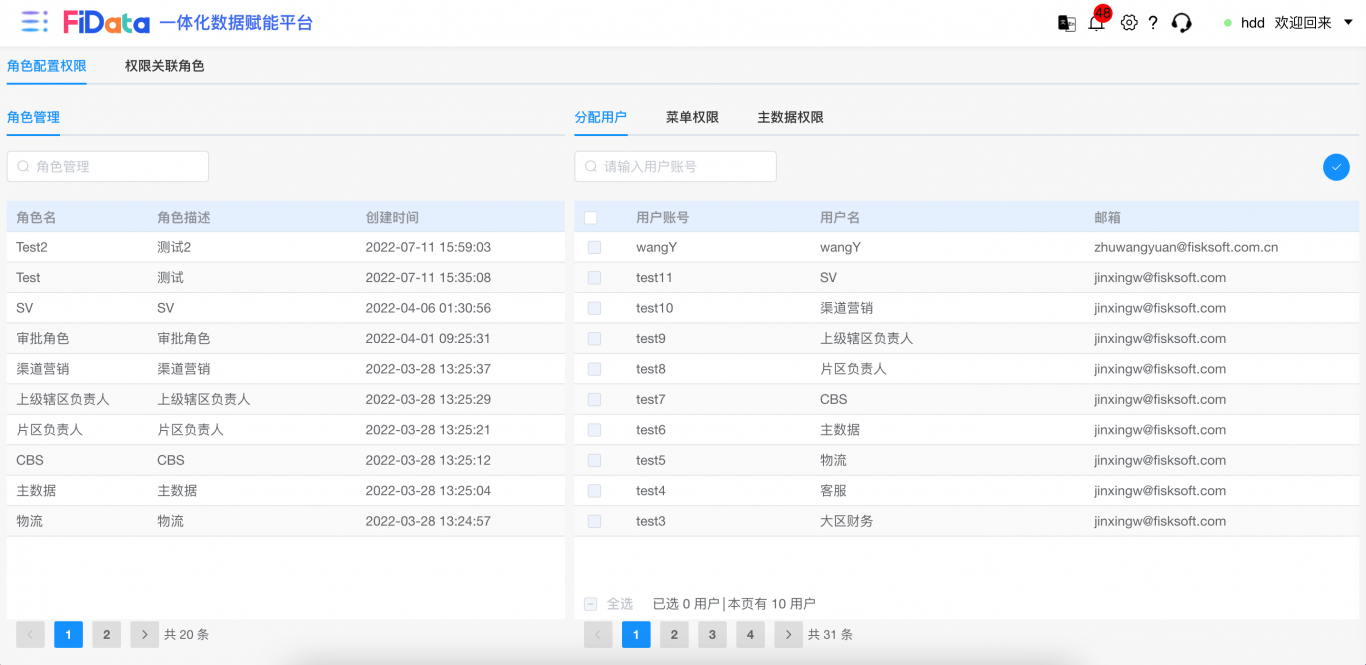
2.权限角色配置模块研发。
3.负责报表中心模块,使用Echarts做各类基础报表;报表展示模块,可在画板可视化区域内拖拽生成不同类型报表、标尺、辅助线对齐、吸附等便携式功能操作,以及图表的下钻、筛选、联动等功能。
4.封装图表组件模块。
5.通过json动态生成表单。
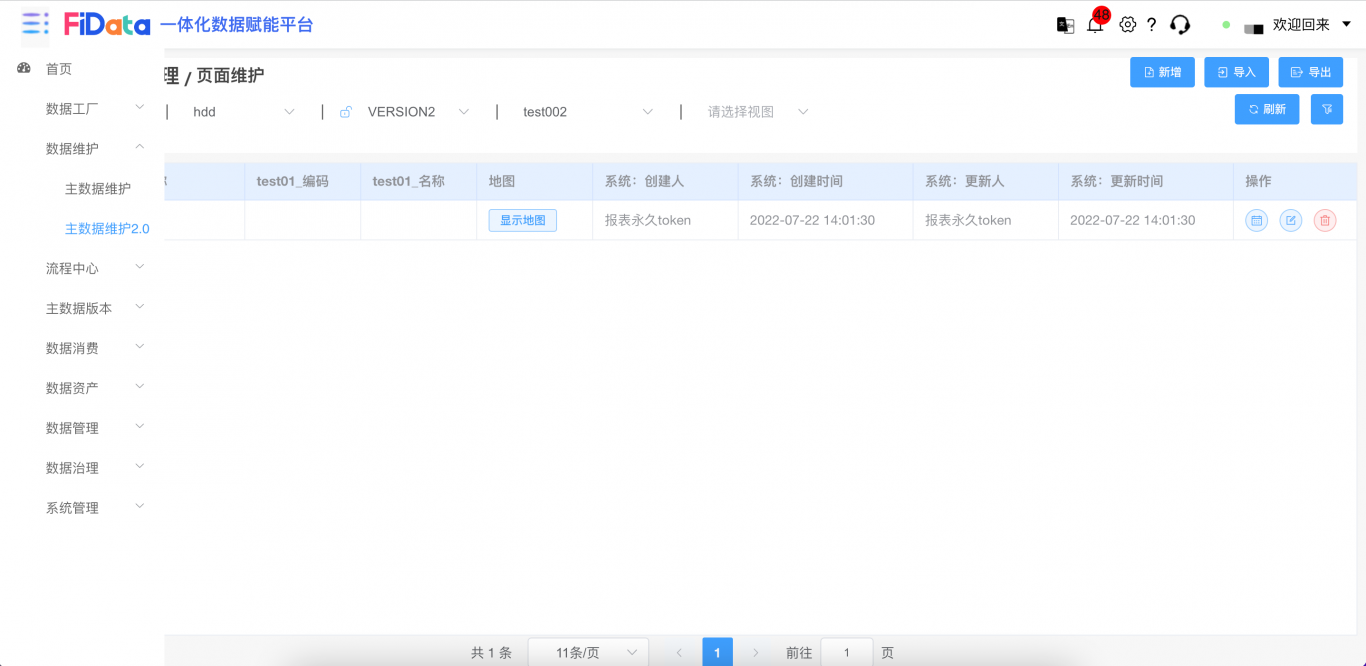
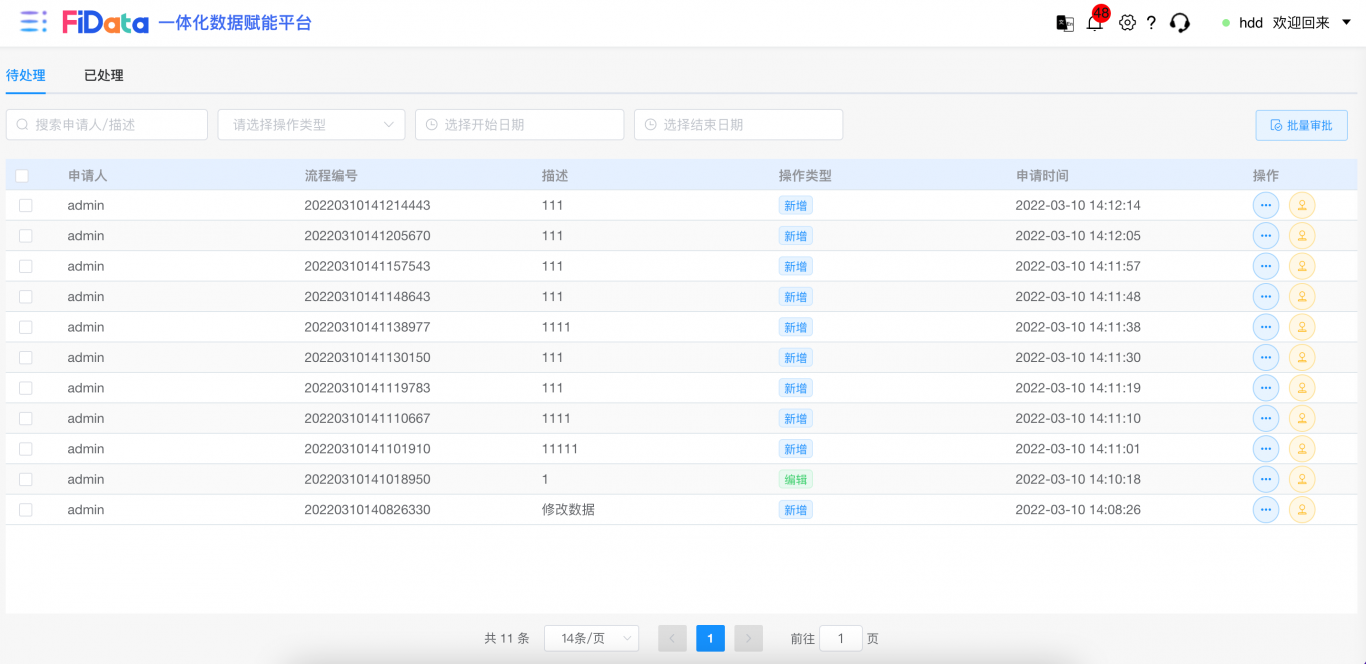
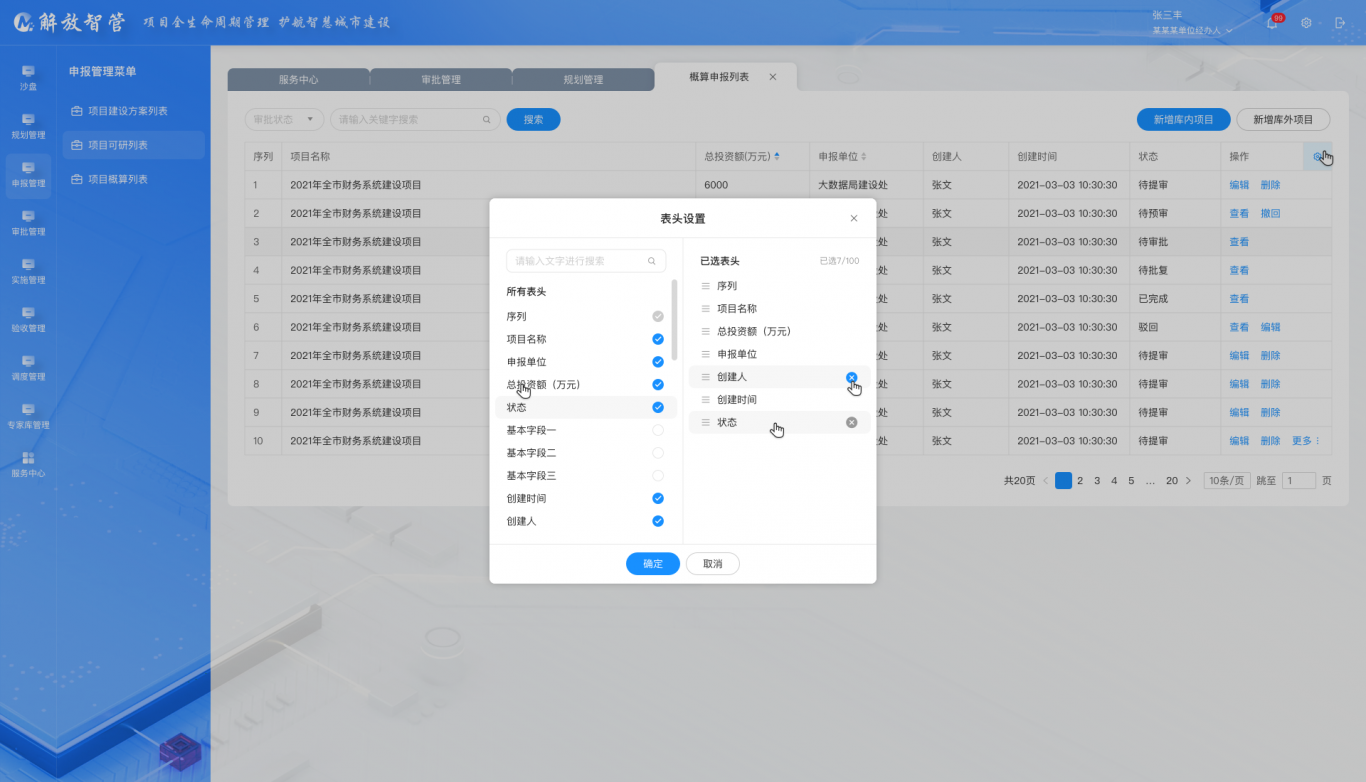
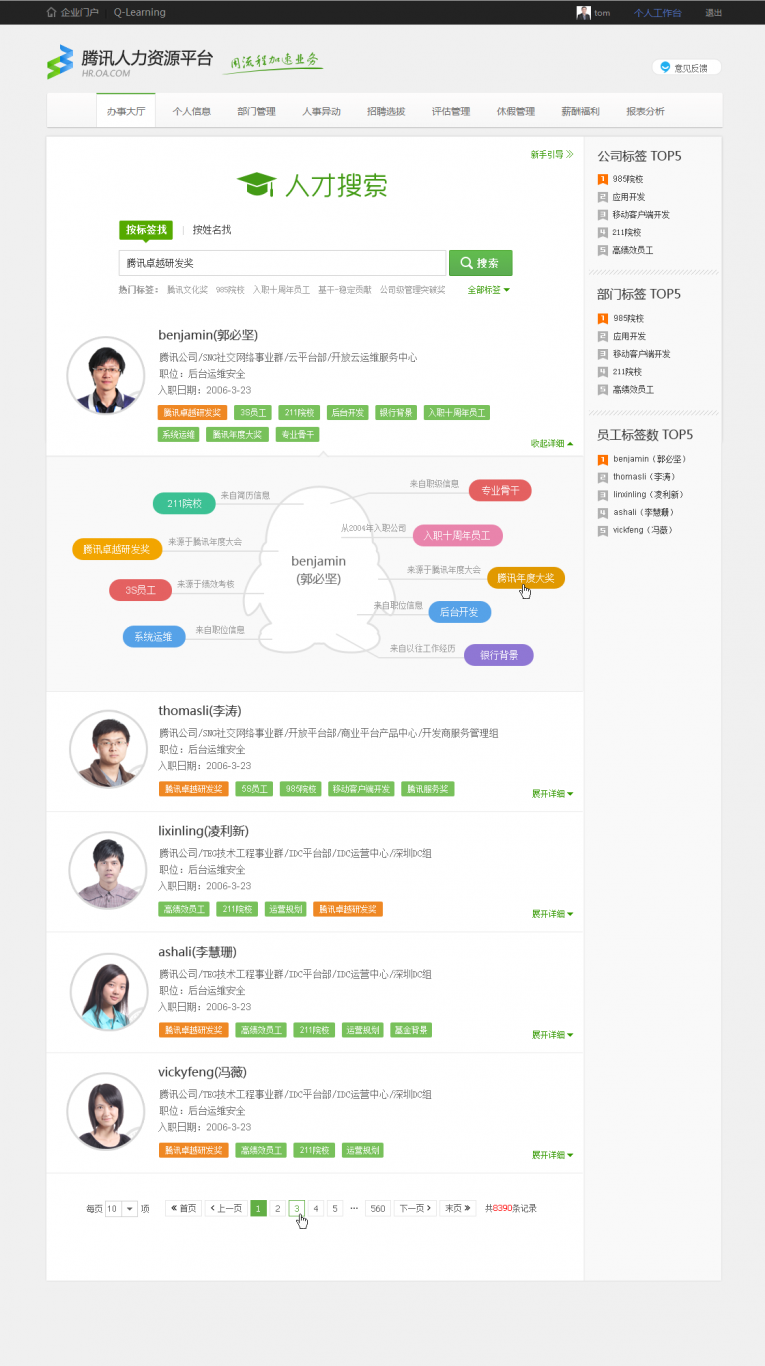
案例图片