案例介绍
技术描述:
1. 前端采用 Vue 急速技术,UI 库使用 Element UI
2. 采用 Vue 组件化开发,提高开发效率,复用性高,项目可维护性高
3. 使用 vuex 管理数据,vue-router 路由跳转
4. 使用 axios 发送请求,调用后台数据,保证网站数据实时更新
项目职责:
1. 登入页面:用于用户登入,以及权限校验功能,使用 vue-router 路由守卫判断用户的操作权限
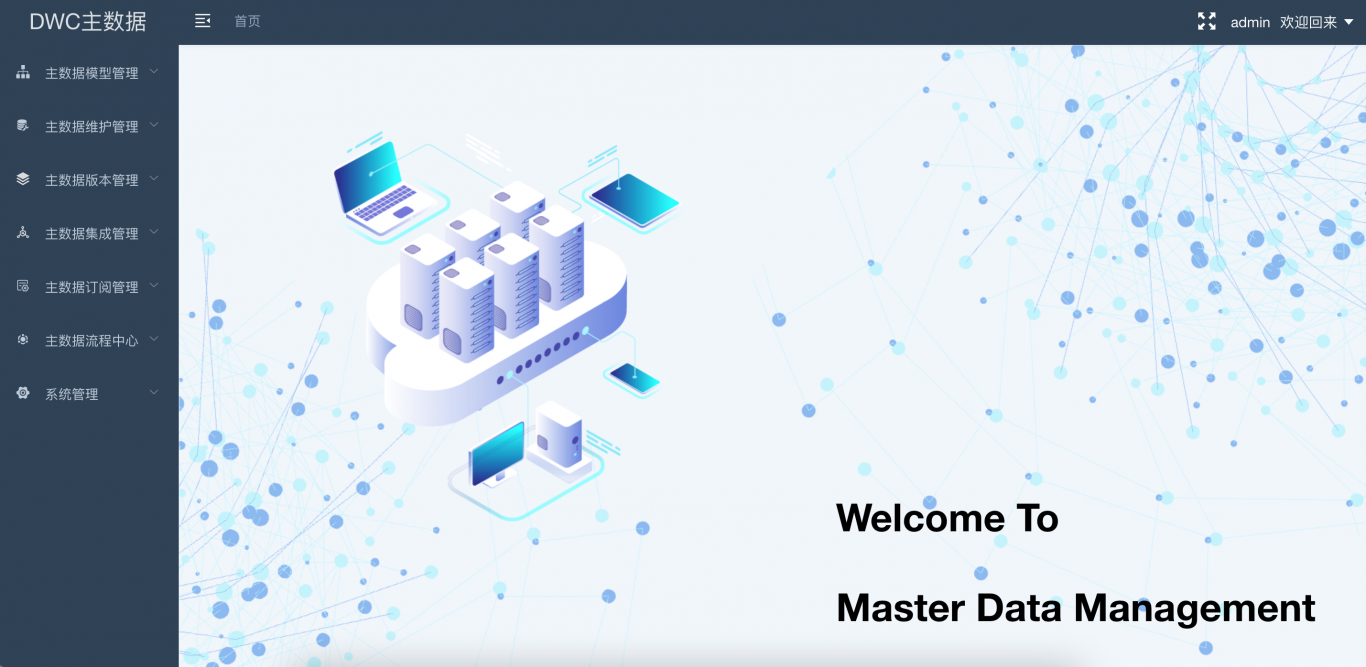
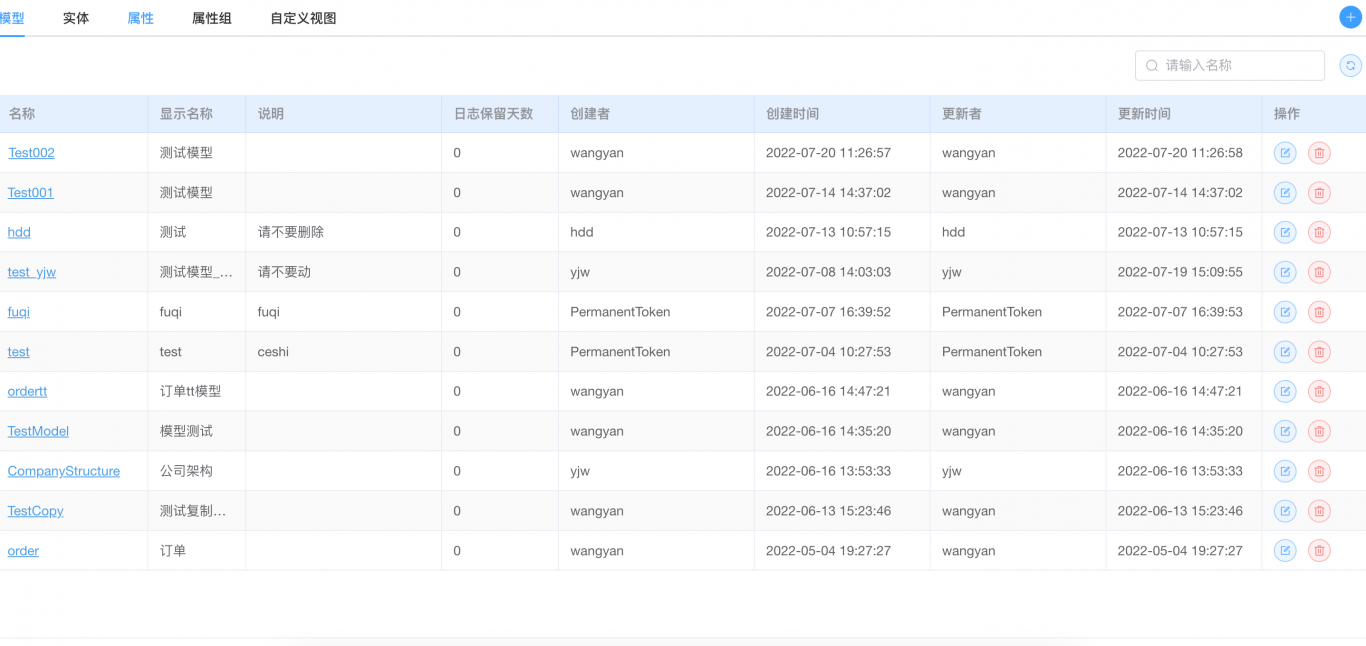
2. 内部公告页面:用于查看公司内部通告信息,可点击查看更多,进入公告列表页面,且有分页功能
3. 查看更多组件的抽取,使用组件时传递路由地址,从而动态的跳转对应的页面
项目的难点:
在用户登入后,进行页面的切换时如何以用户对应的权限来进行判断,是否可以访问该页面,以及对应的不同
的权限,来显示不同的页面布局
解决方法:
1. 在对应路由配置添加可访问权限数组,在前置守卫进行判断该用户是否可访问,在进行处理
2. 页面根据权限的不同,来判断是否显示对应的操作按钮与页面
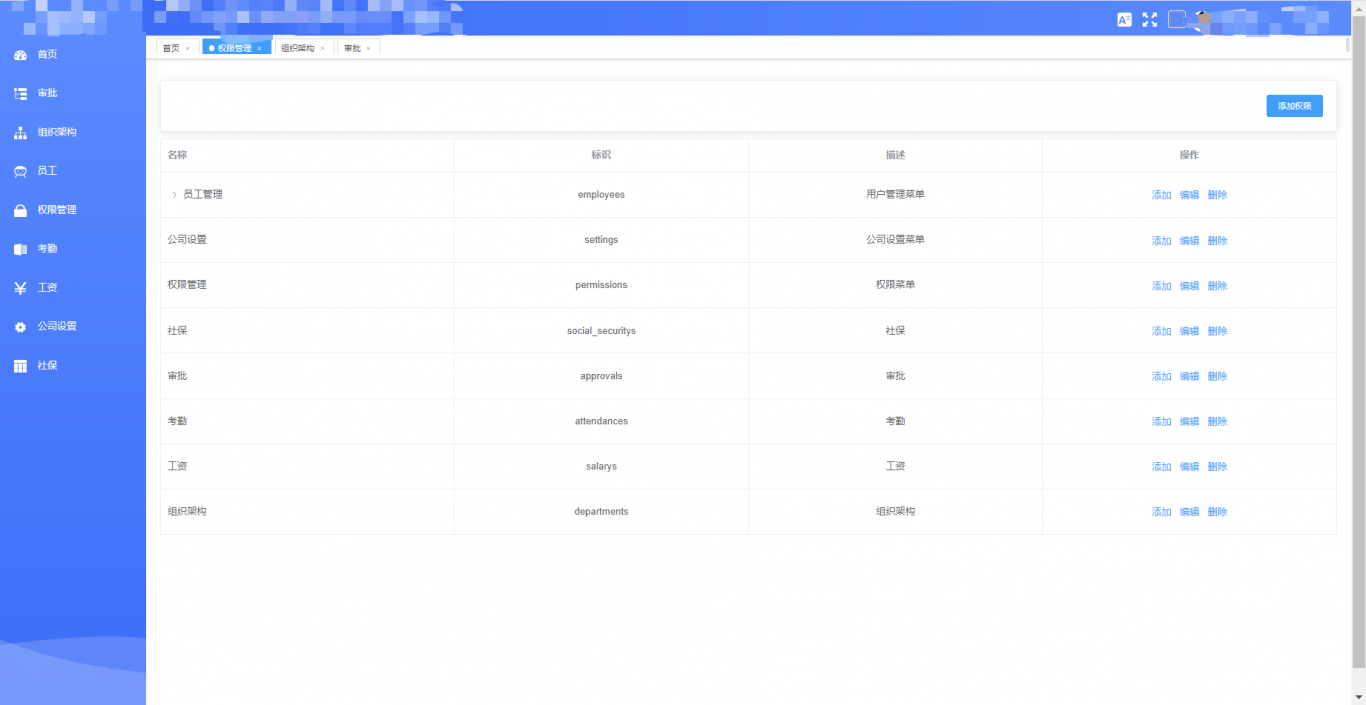
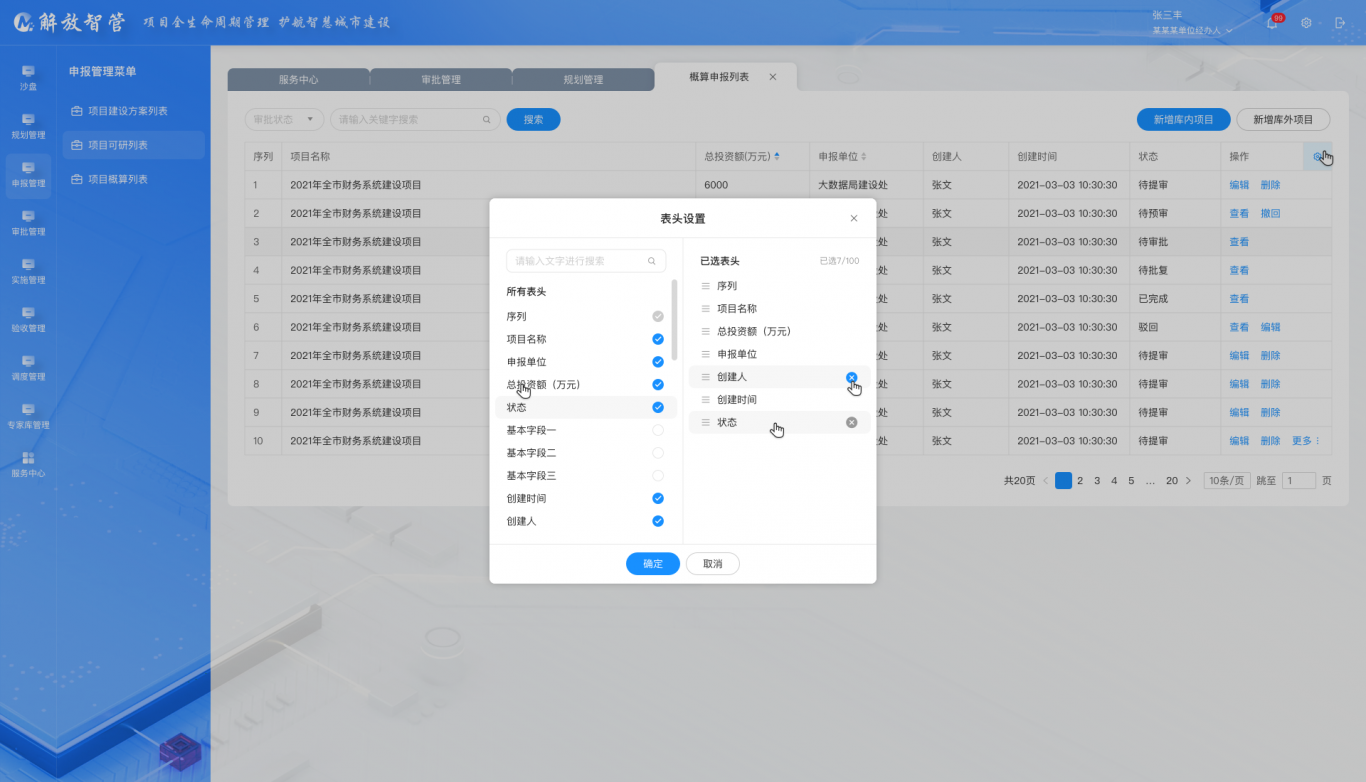
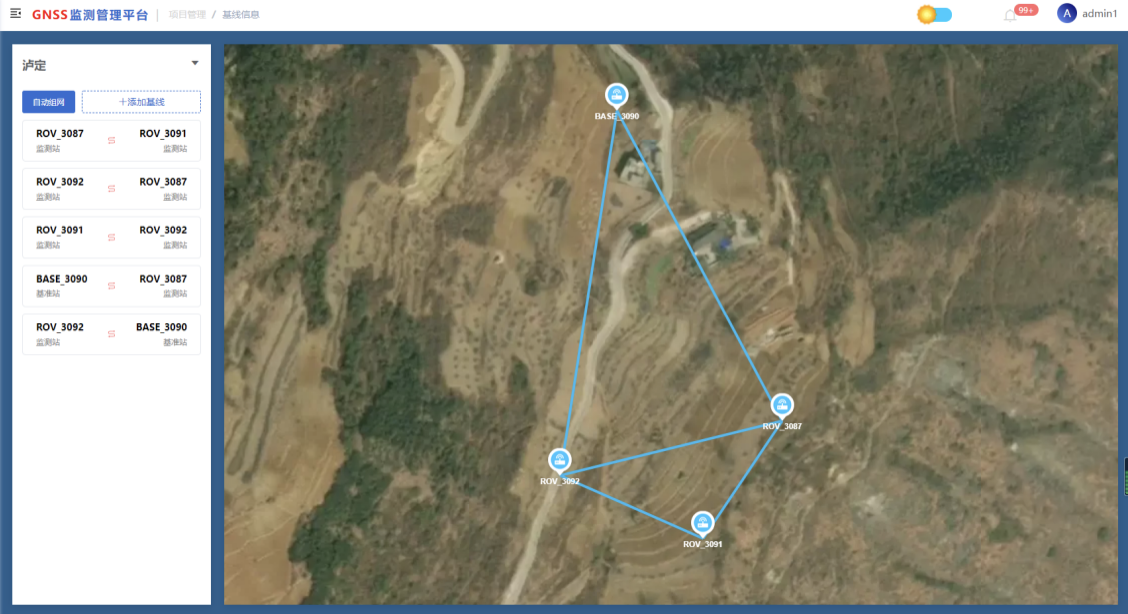
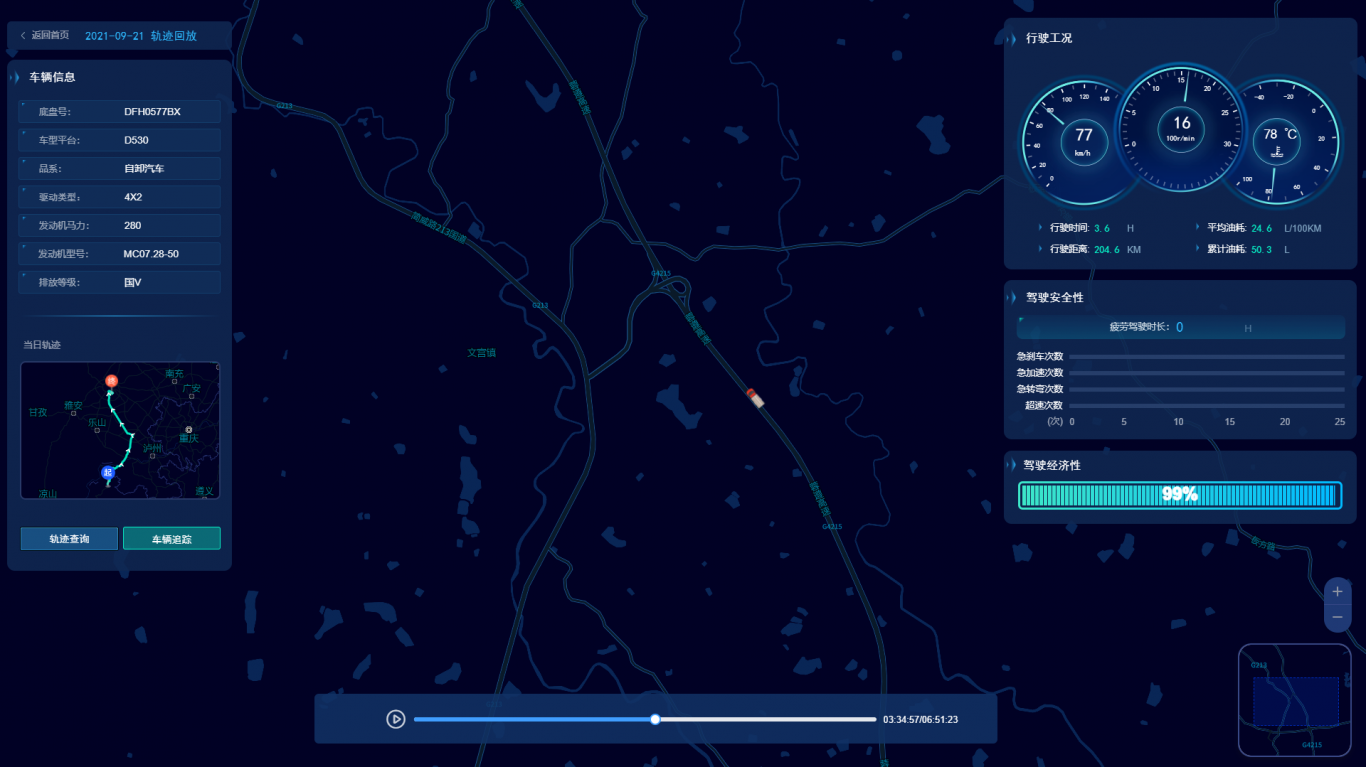
案例图片