案例介绍
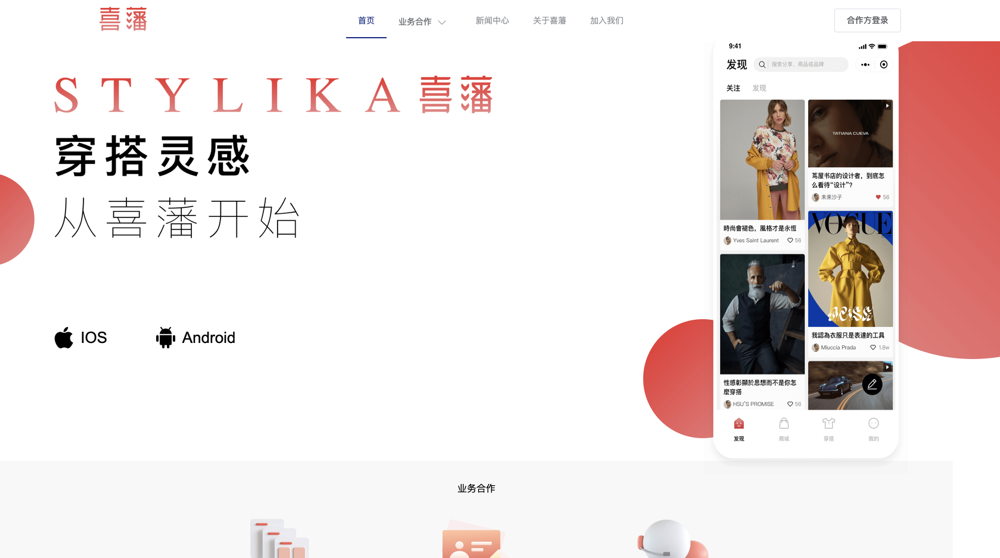
2021.11-2021.12 蓝景企业官网(PC端) 负责人-开发者
背景:原官网长时间无人维护,且技术栈较老,有布局错乱、首屏加载缓慢等问题严重影响公司对外宣传展示和用户体验,便进行了全站重构
项目技术:Vue2+Vue-router+Vue-Cli+swiper+wow.js+vue-lazyload+baidu-map等
部署:腾讯TKE+Coding+腾讯云COS
负责内容: 官网全站的重构及优化
优化方面:使用webpack
1. 修改HTMLWebpackPlugin配置,将项目依赖包以CDN形式注入
2. 本地使用tinypng-com-cli批量压缩项目引用的图片资源
3. 使用ImageMinizerWebpackPlugin进行图片的二次压缩
4. 使用@bebel/plugin0transform-runtime抽离,减少JS体积
5. 配置optimization.splitChunks切分chunk
6. 使用CompressionWebpackPlugin进行GZIP压缩
成果:
1. 解决了旧官网布局错乱,首屏加载缓慢等问题
2. 运行性能大幅提升,通过Lighthouse检测:
Performance从50提升到了平均90+,最佳记录是99
FCP 从1.4s~3s 提升到了 +-0.7s
LCP 从3.6s 提升到了+-1.2s
Speed Index 从2.5s 提升到了+-1s
TTI 从3.4s 提升到了 +-1.2s
TBT 从50ms 提升到了 +-20ms
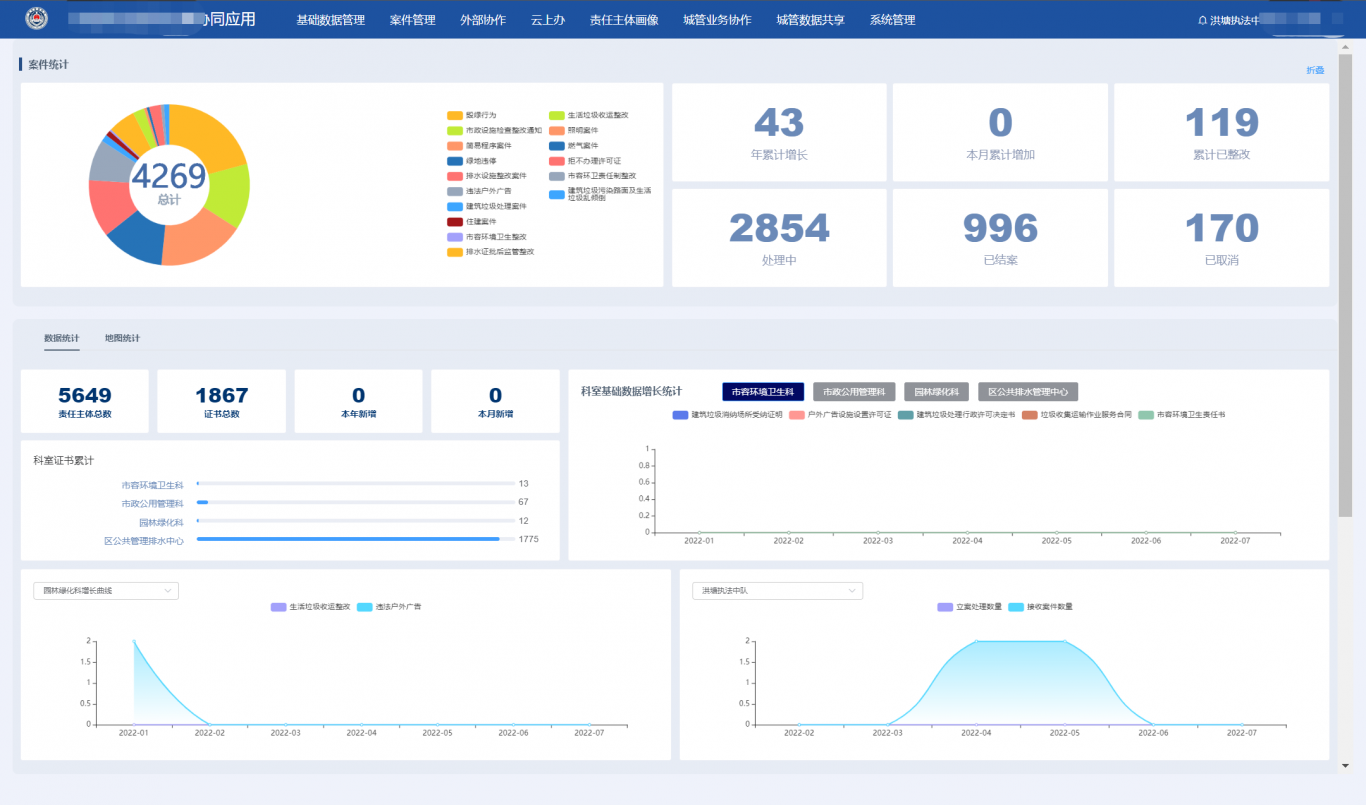
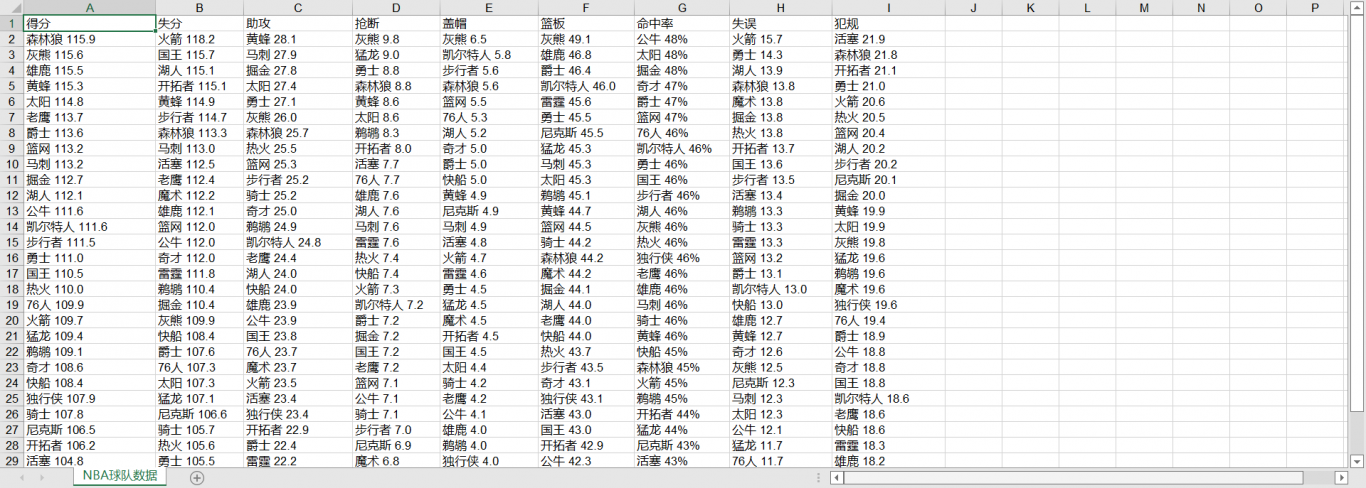
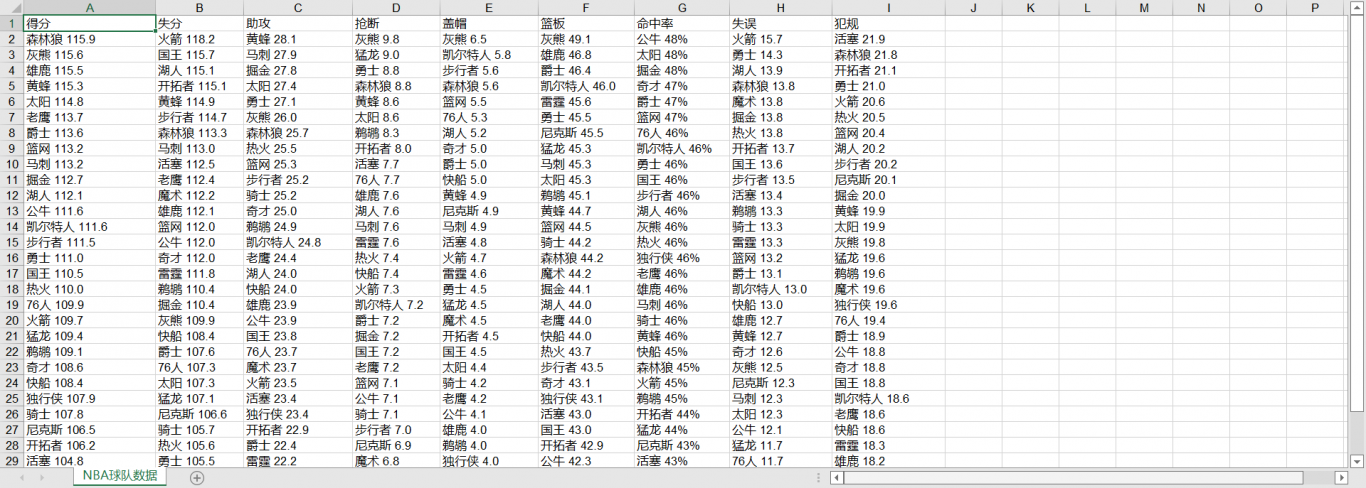
案例图片