案例介绍
技术栈:vue全家桶、vuex、axios、element-ui、echarts、git
项目职责:
1. 负责git版本控制工具以及项目的脚手架对项目进行项目环境的搭建
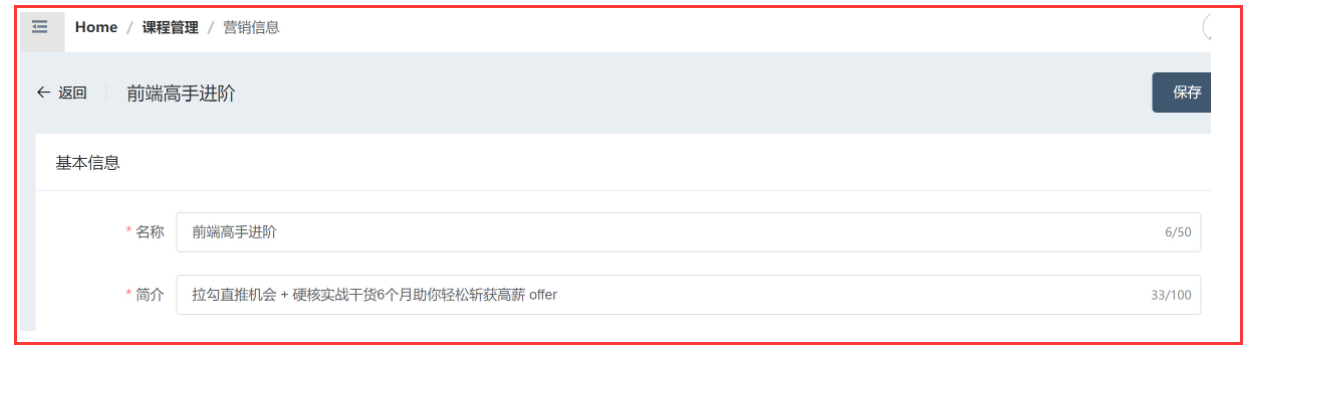
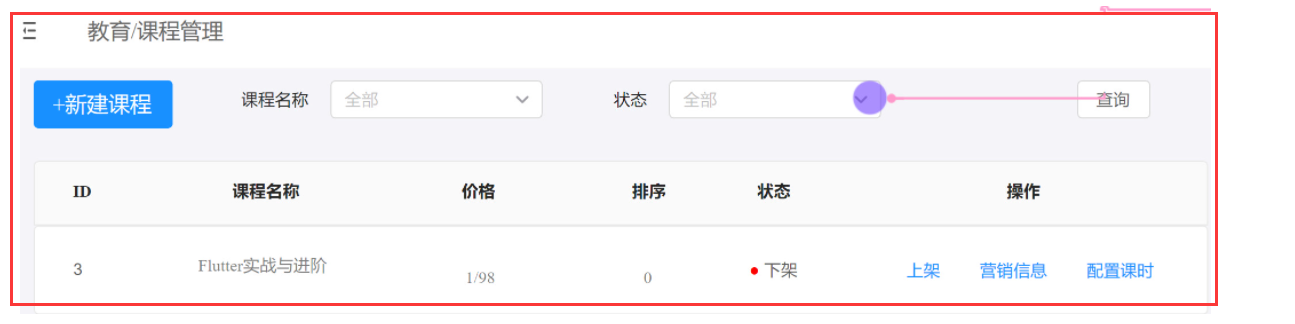
2. 负责订单模块、课程模块等模块结合蓝湖切图进行静态布局的实现
3. 负责主题的背景颜色、字体颜色、字体大小的点击切换效果
4. 负责实现点击头部导航菜单切换底部内容以及点击侧边导航菜单切换右侧内容
5. 负责axios请求的封装以及动态渲染订单、课程等模块的数据展示
6. 负责添加全局loading动画结合axios请求拦截和响应拦截,提高用户体验
技术实现:
1. 使用element-ui等框架实现订单、课程等模块的页面整体布局
2. 使用vue-router进行路由分割动态路由实现路由跳转
3. 使用组件化开发,提高代码的可复用性及可维护性
4. 使用vuex管理数据,能更好的在后期对数据的传递更改及维护
5. 使用本地存储localstorage存储token值和axios拦截器实现页面鉴权
6. 利用axios拦截器动态显示隐藏loading动画效果并对loading动画进行组件封装
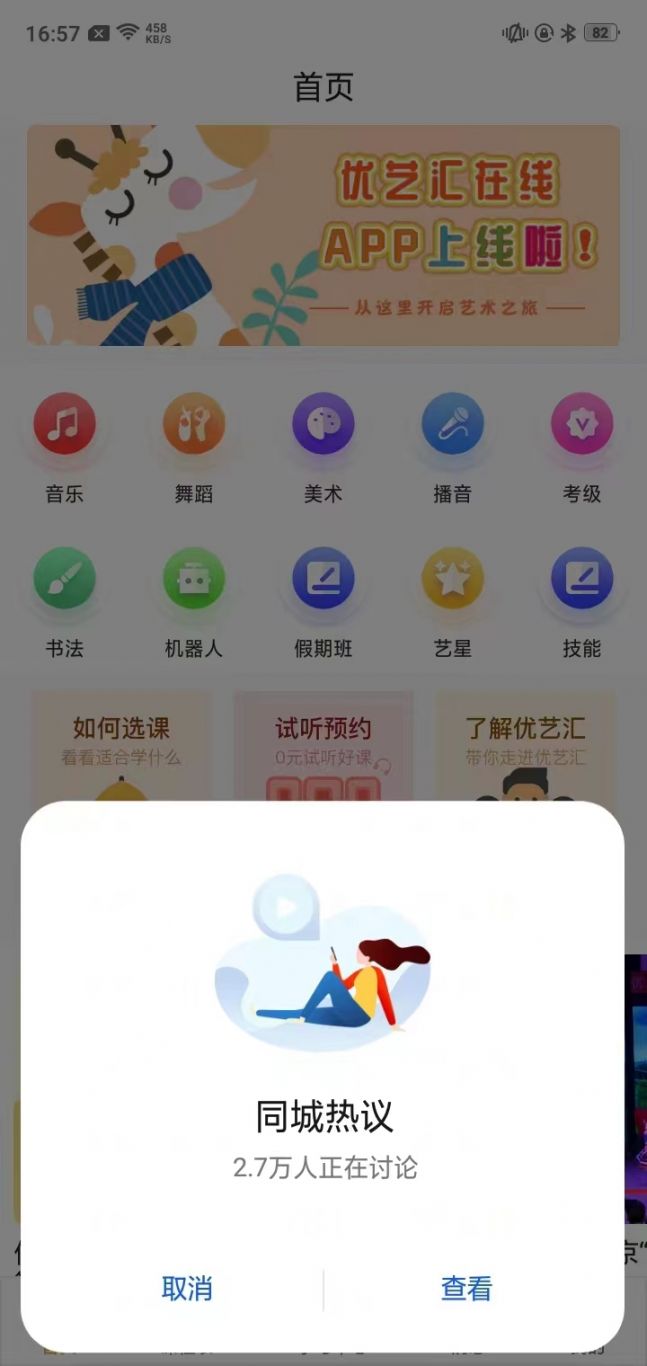
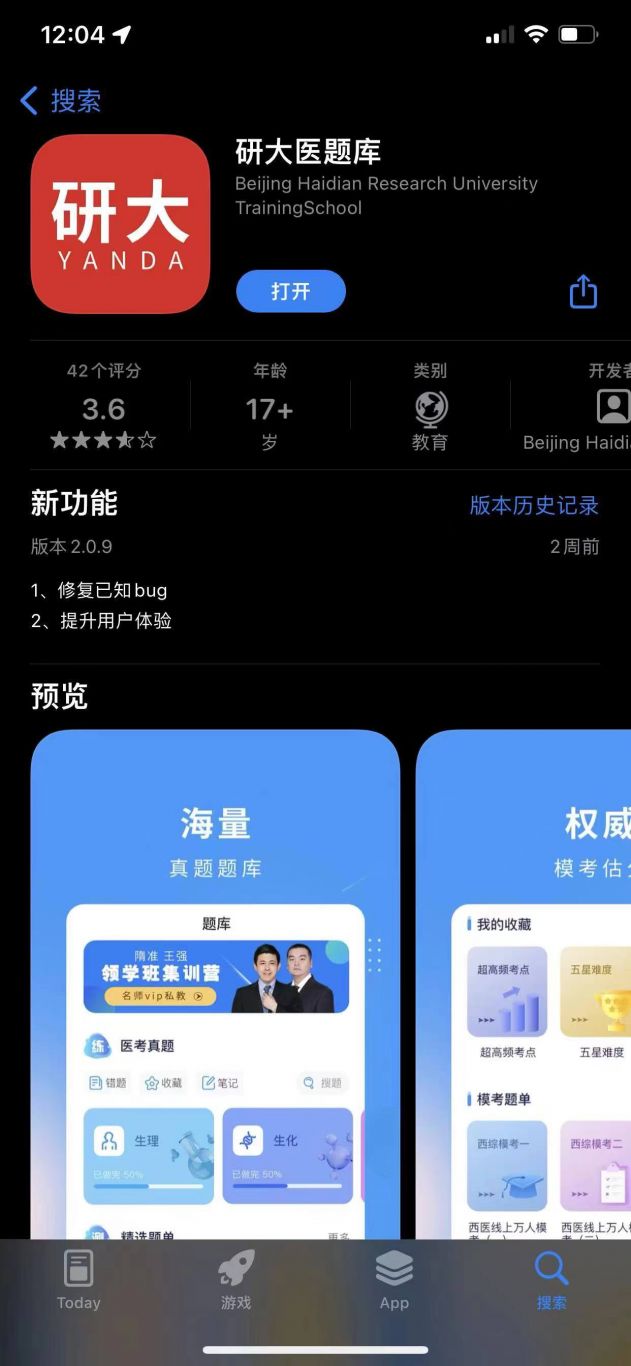
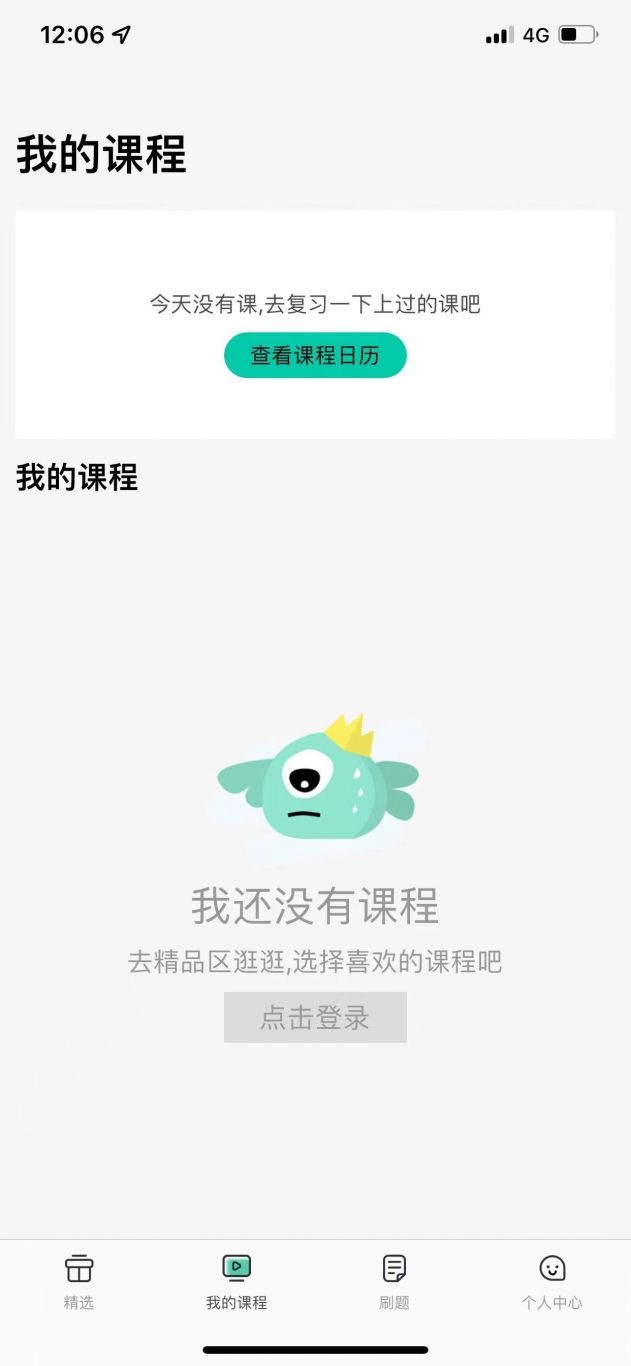
案例图片