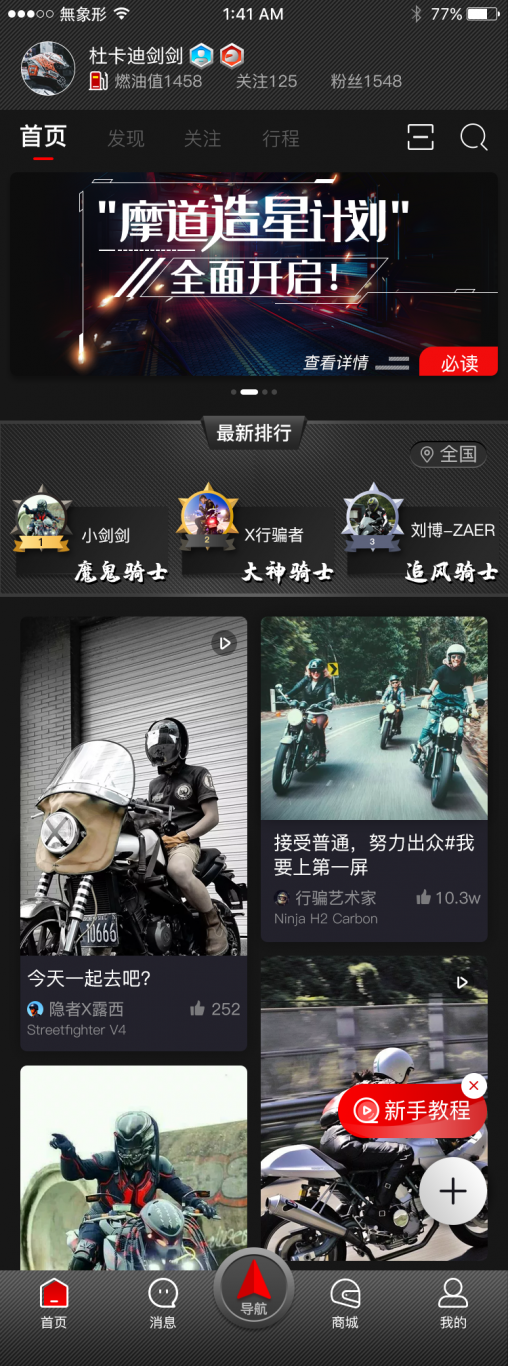
小程序---亿局
案例介绍
重点:
1.微信支付:
1.1需要先在后台开通支付功能。
1.2从服务器获取到调起支付的参数,用' wx.requestPayment(Object object) '拉起支付。
1.3用拉起支付方法回调判断支付结果。
知识点:
授权功能:
1.用户登录:
1.1通过 ' wx.getUserProfile(Object object) ' 获取用户的基本信息。再传给服务器存档。
2.订阅消息:
2.1通过 ' wx.requestSubscribeMessage(Object object) ' 来订阅消息。订阅分为 '一次性订阅' 和 '长期订阅',一次调用最多可订阅3条消息。
页面功能:
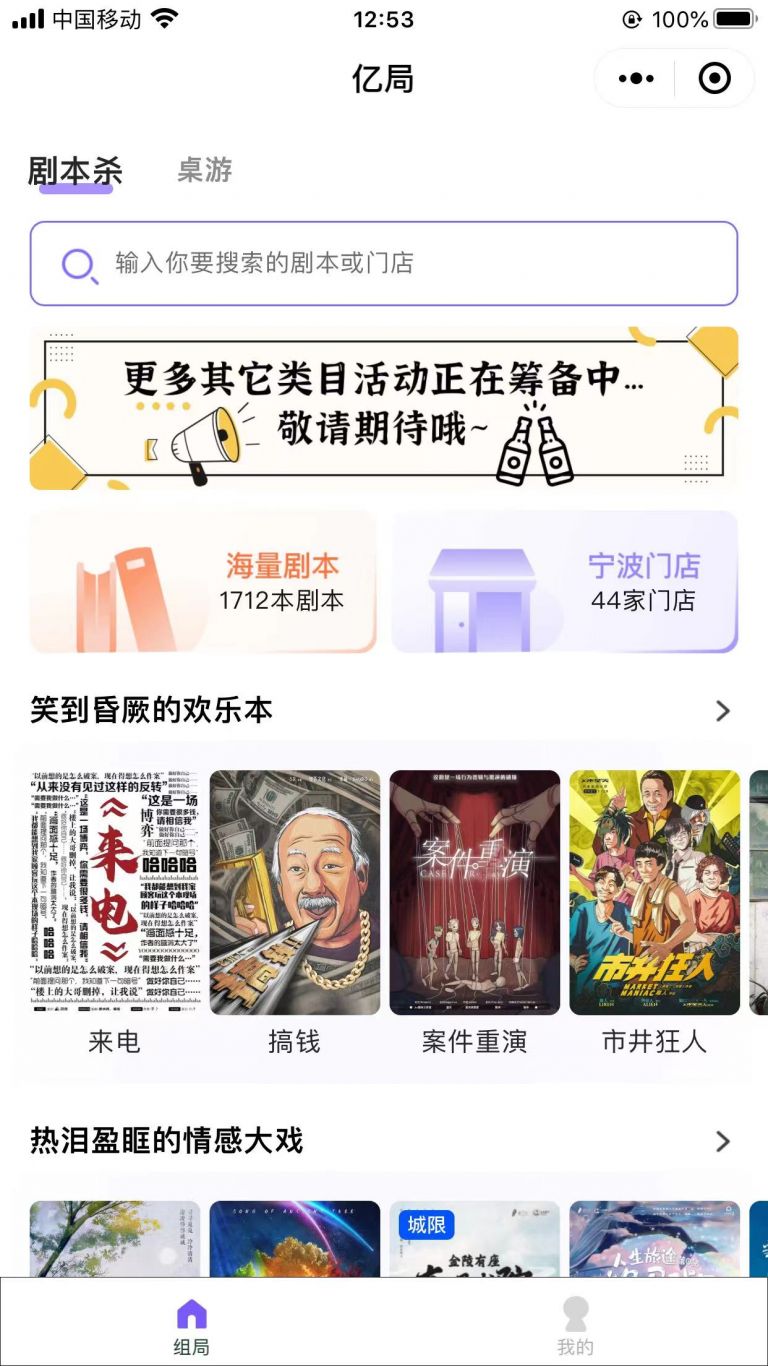
1.首页:
1.1顶部标题和搜索框悬停,运用了层级高 'z-index: 900;' 和 布局 'position: sticky;' 的知识点。
1.2其他功能是 'scroll-view' 左右滑动,'scroll-x'置为true即可。
1.3精彩瞬间采用瀑布流布局,左右两个<view>标签,数据源按照奇偶分割,赋值<view>标签上即可。<view>上的布局采用的是自定义组件。
2.商家详情:
2.1顶部轮播图使用 'swiper' 标签, 设置标签的 'previous-margin', 'next-margin'属性, 可以前后留有边距。
2.2打开地图使用 'wx.openLocation(Object object)' ,来调用微信内置地图查看位置。
3.剧本详情:
3.1剧本描述展开/收起功能,提前准备一个完整文本/一部分文本,监听展开/收起点击,来赋不同的值。
项目业绩:
1.解决获取到手机号加密的问题。
2. 解决标签在滑动过程中悬停的问题。
3. 解决瀑布流布局的问题。
4. 参与支付问题的探讨(捕捉失败回调,失败后需要做的处理。。。)。
5. 参与需求和UI设计的探讨,并提供一些建议。
6. 设计接口时与后台沟通,从客户端的角度提供建议。
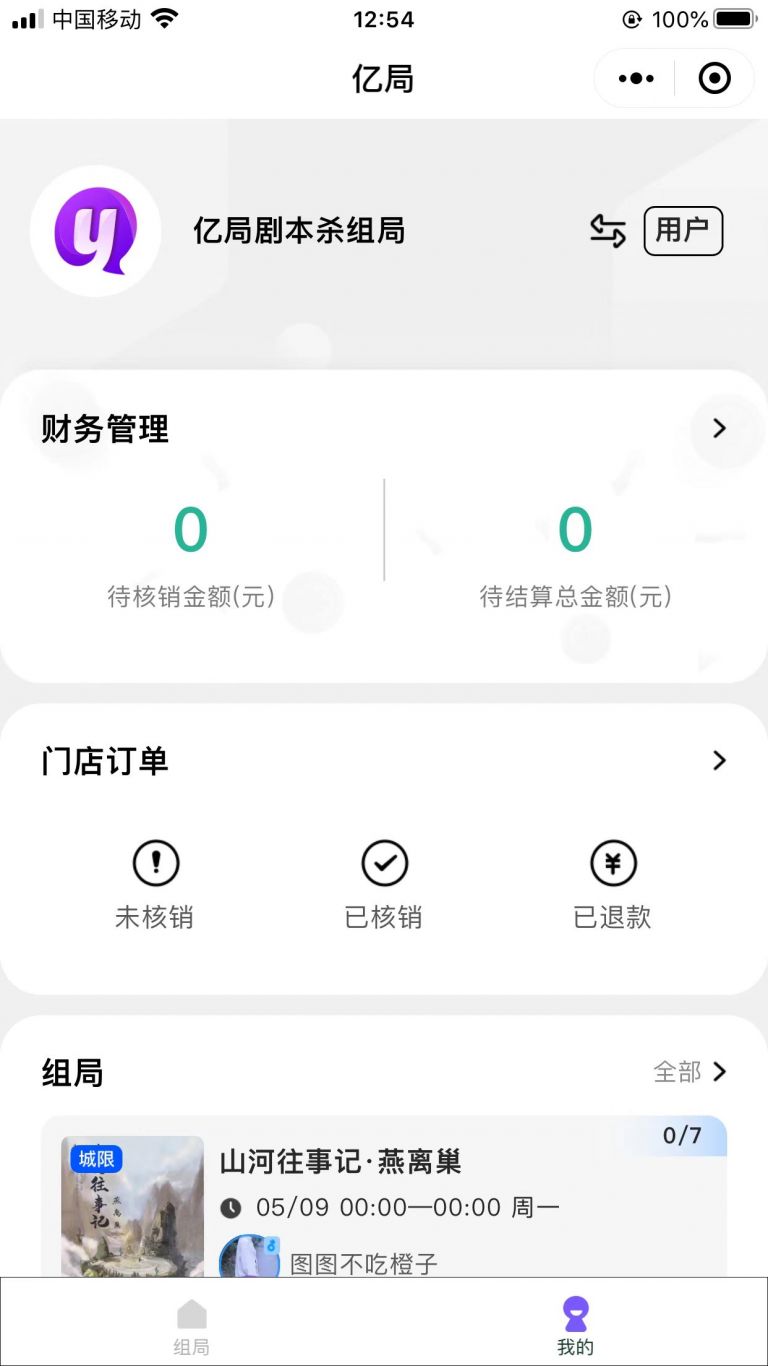
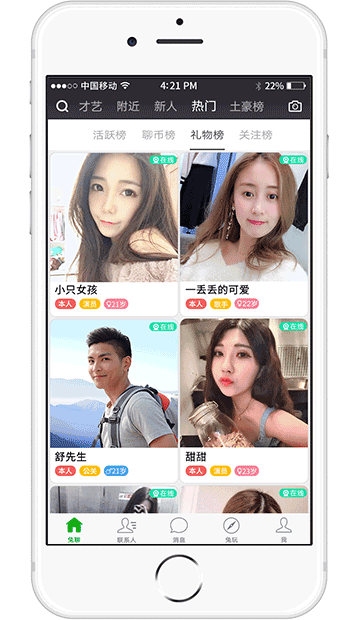
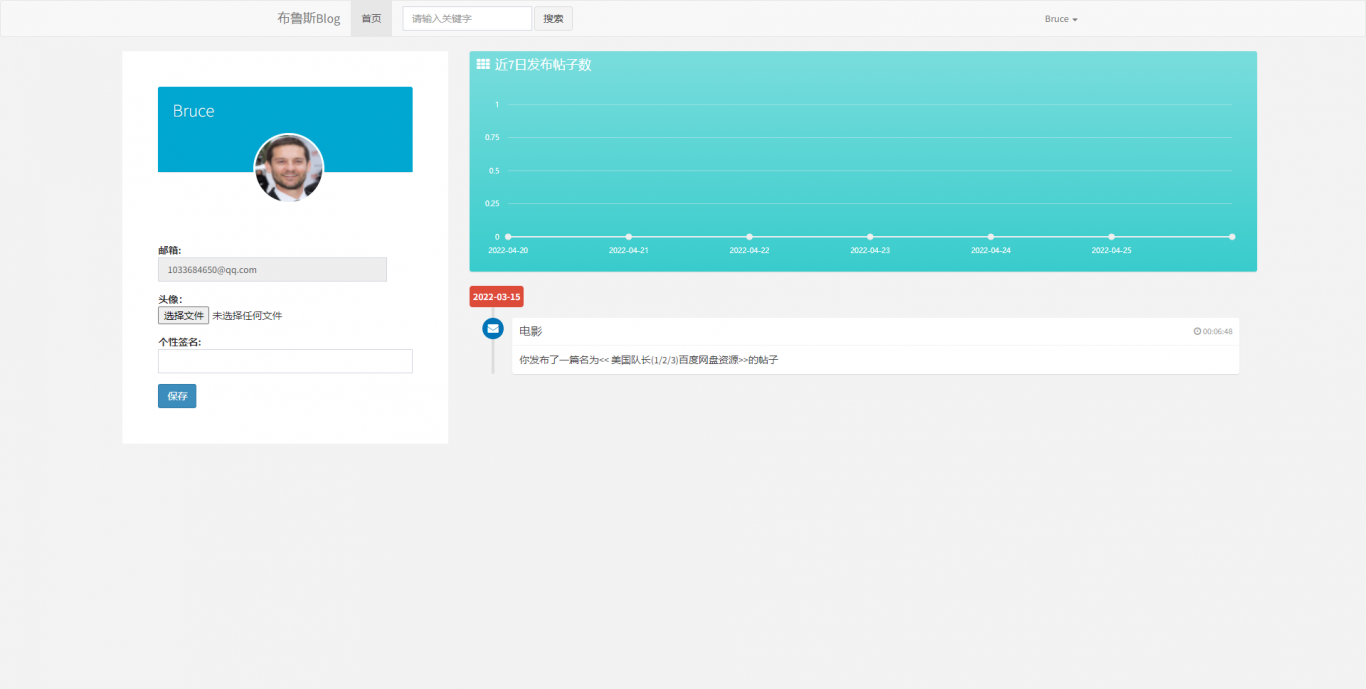
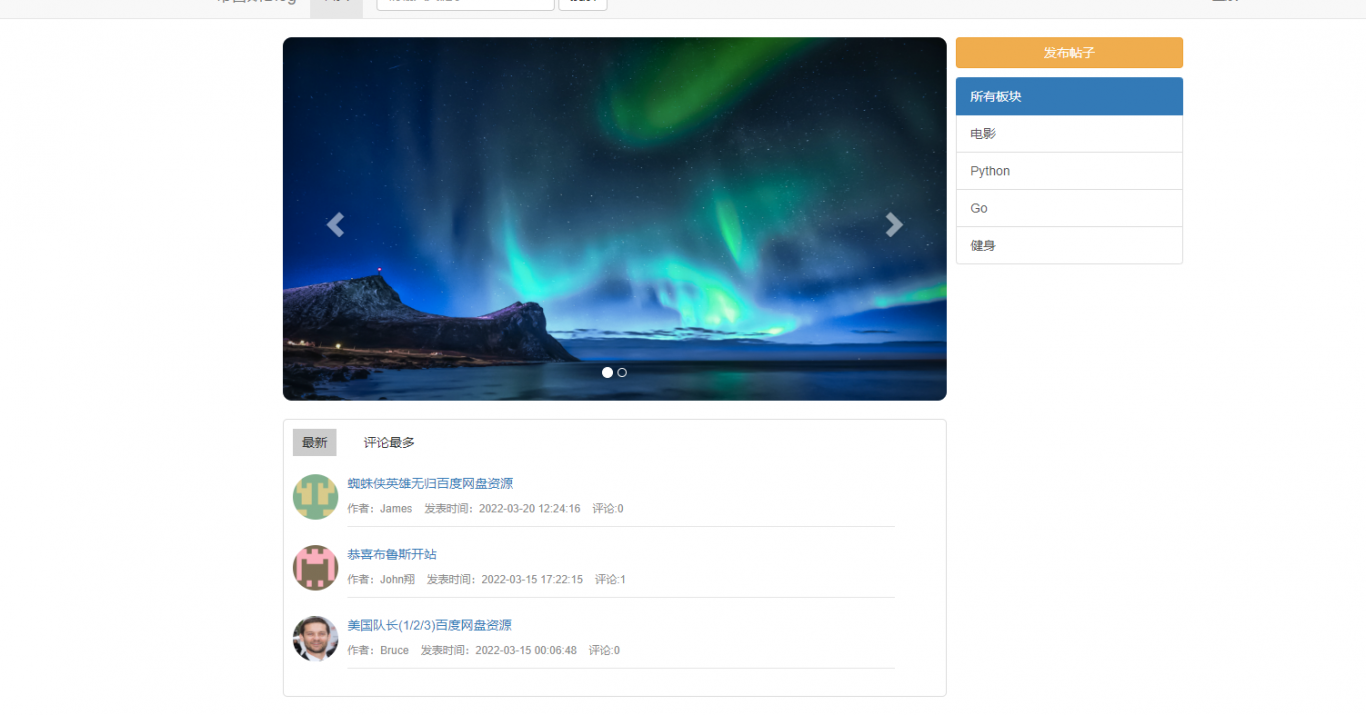
案例图片