案例介绍
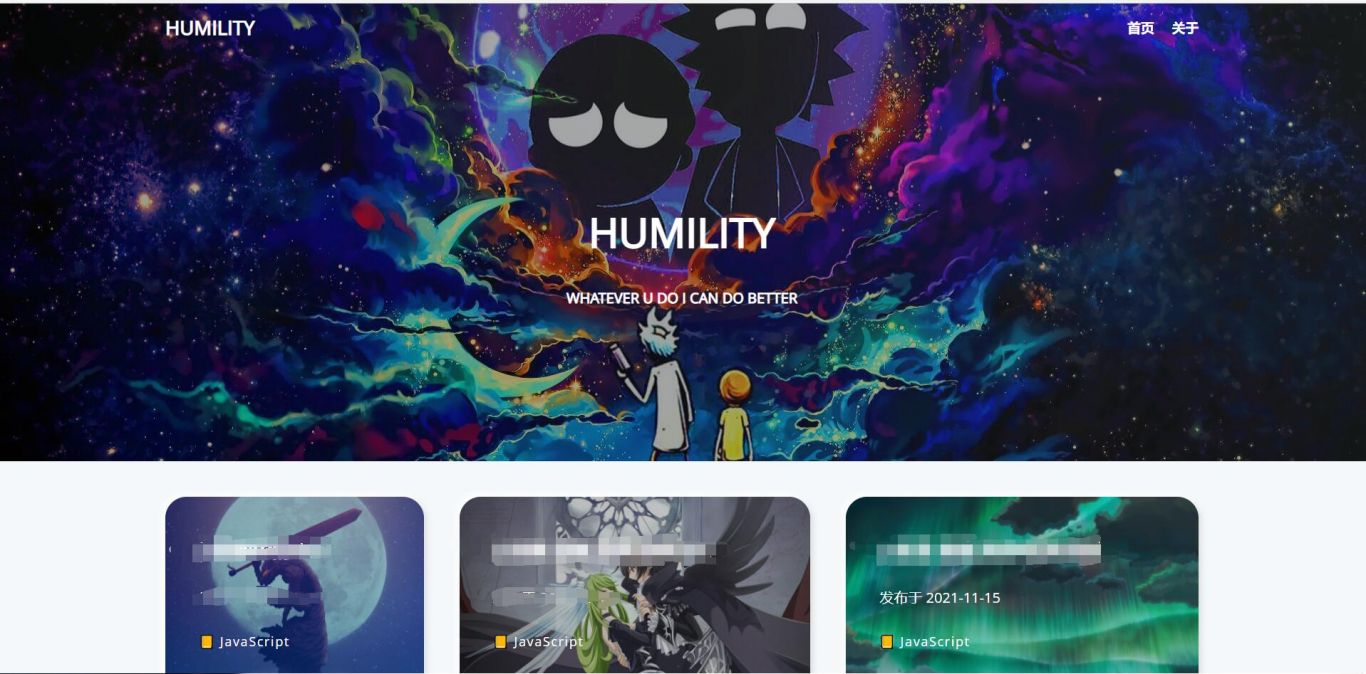
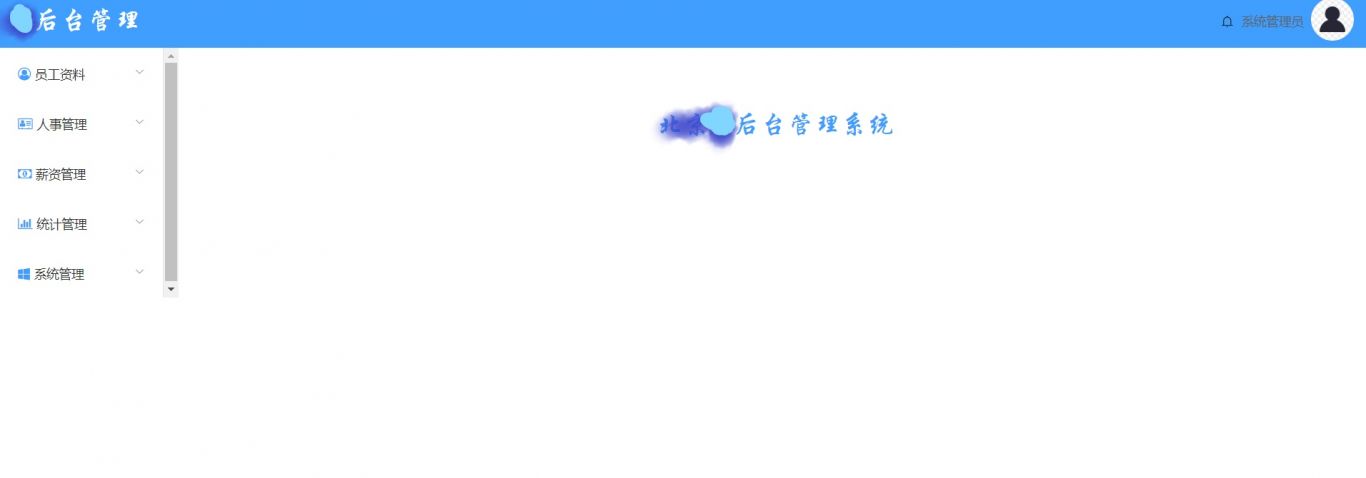
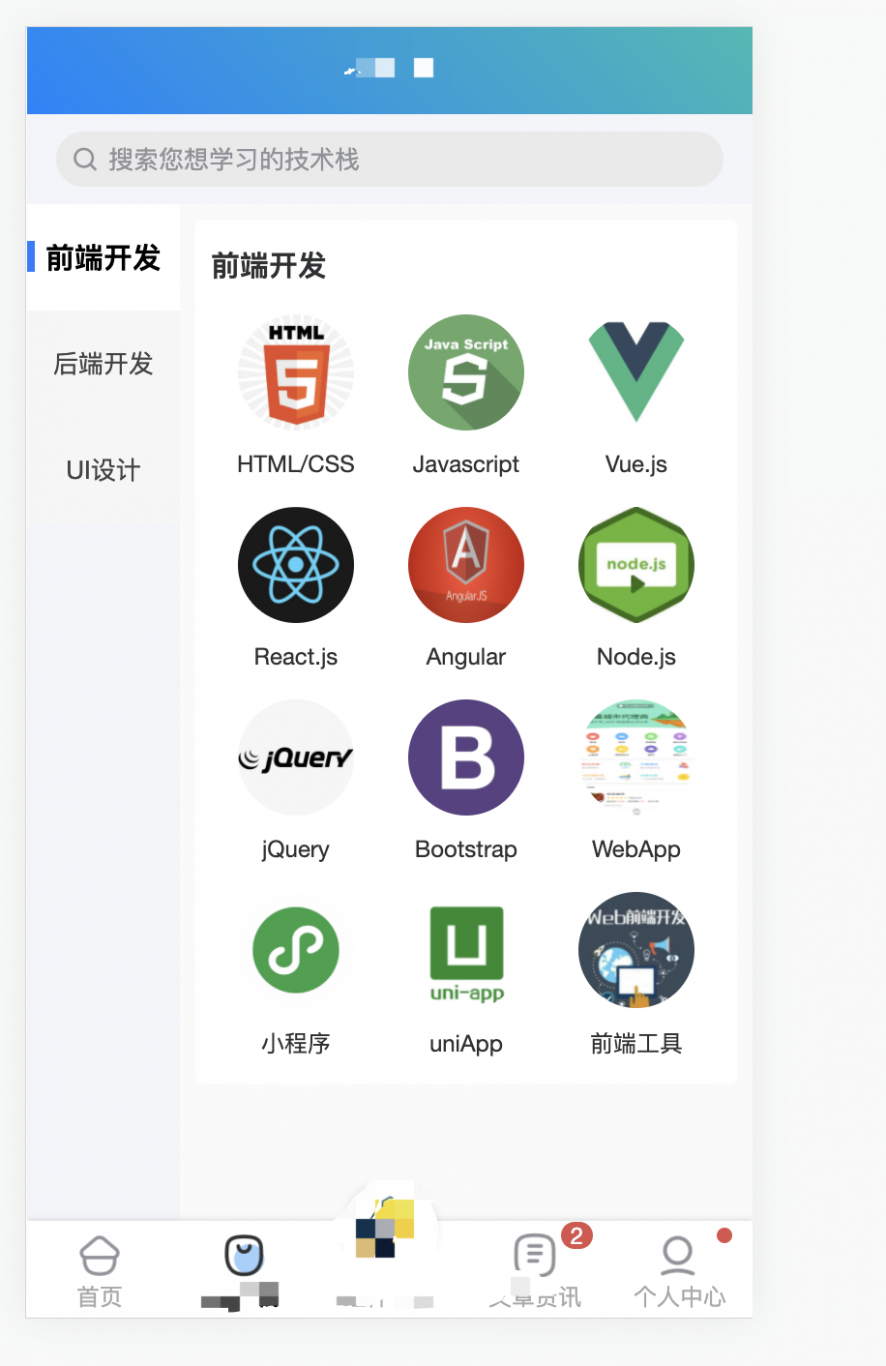
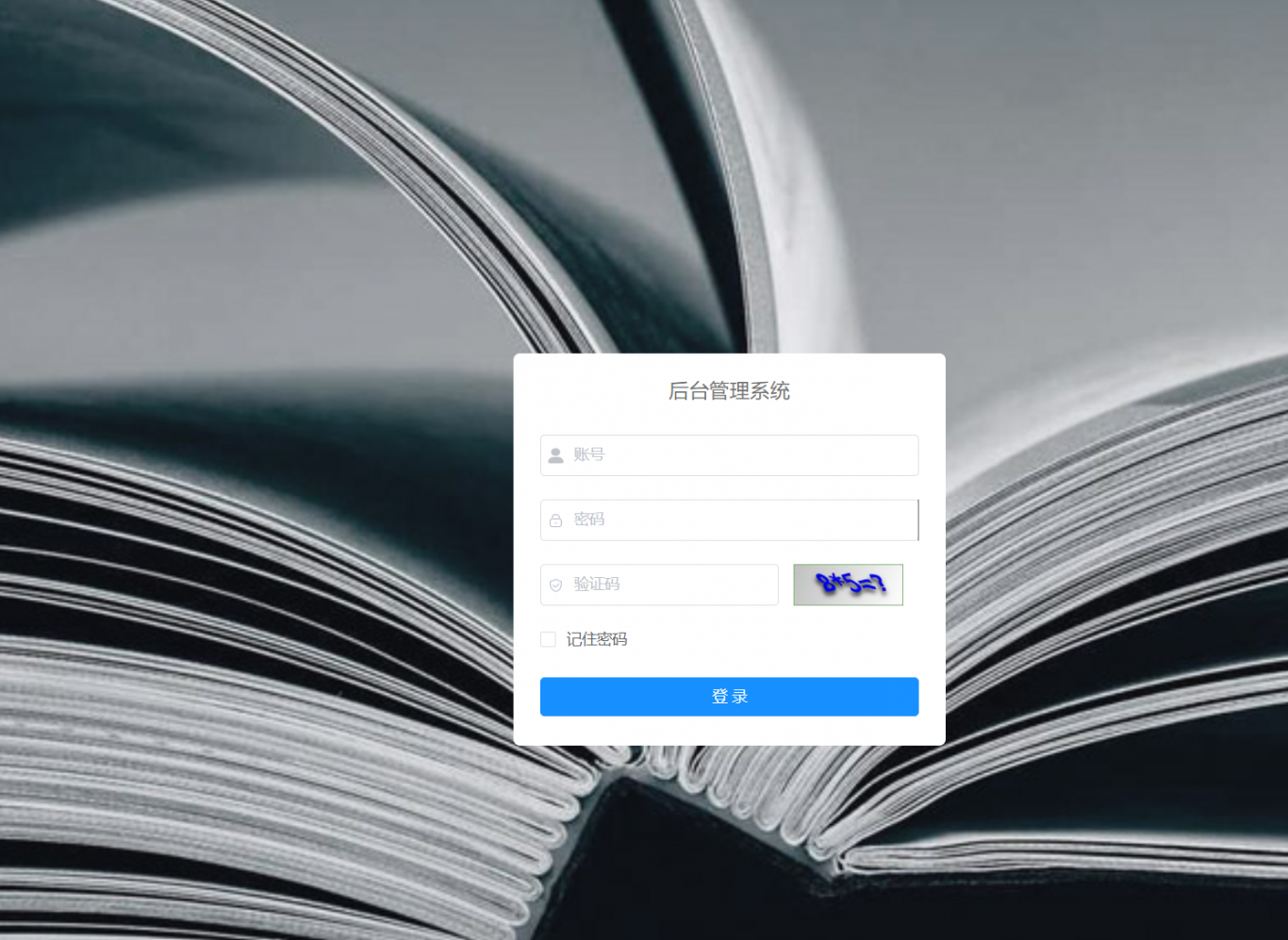
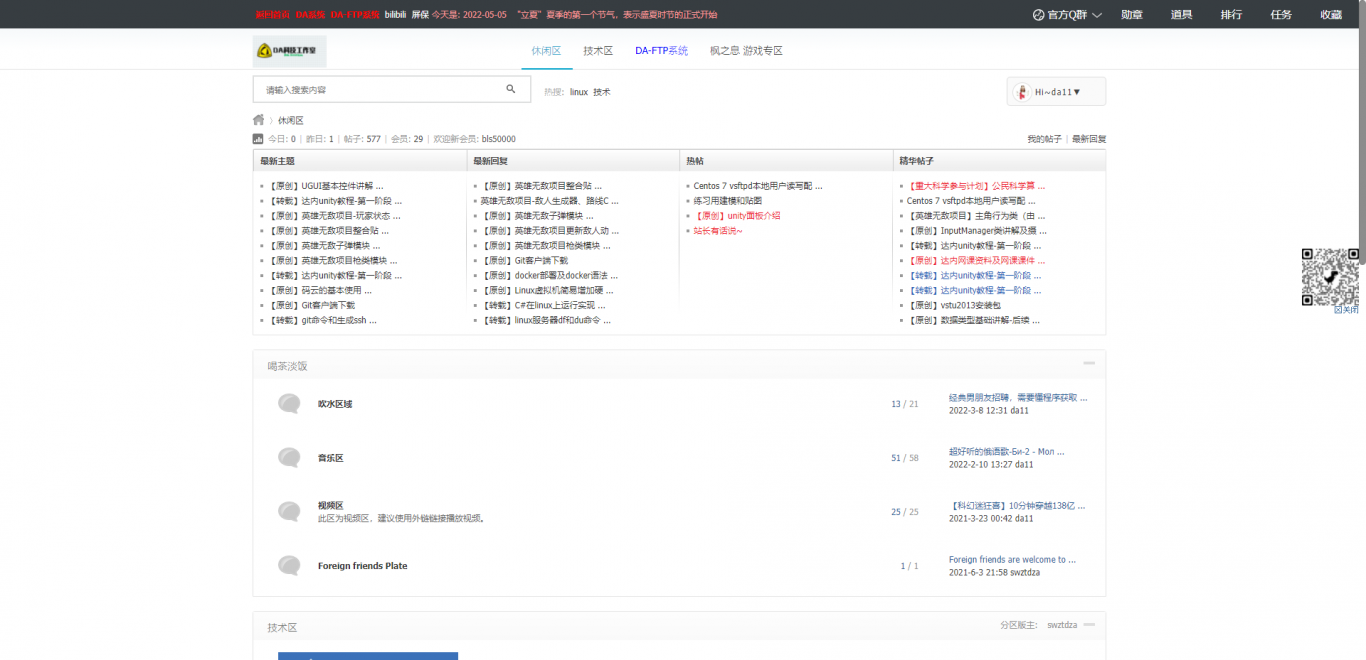
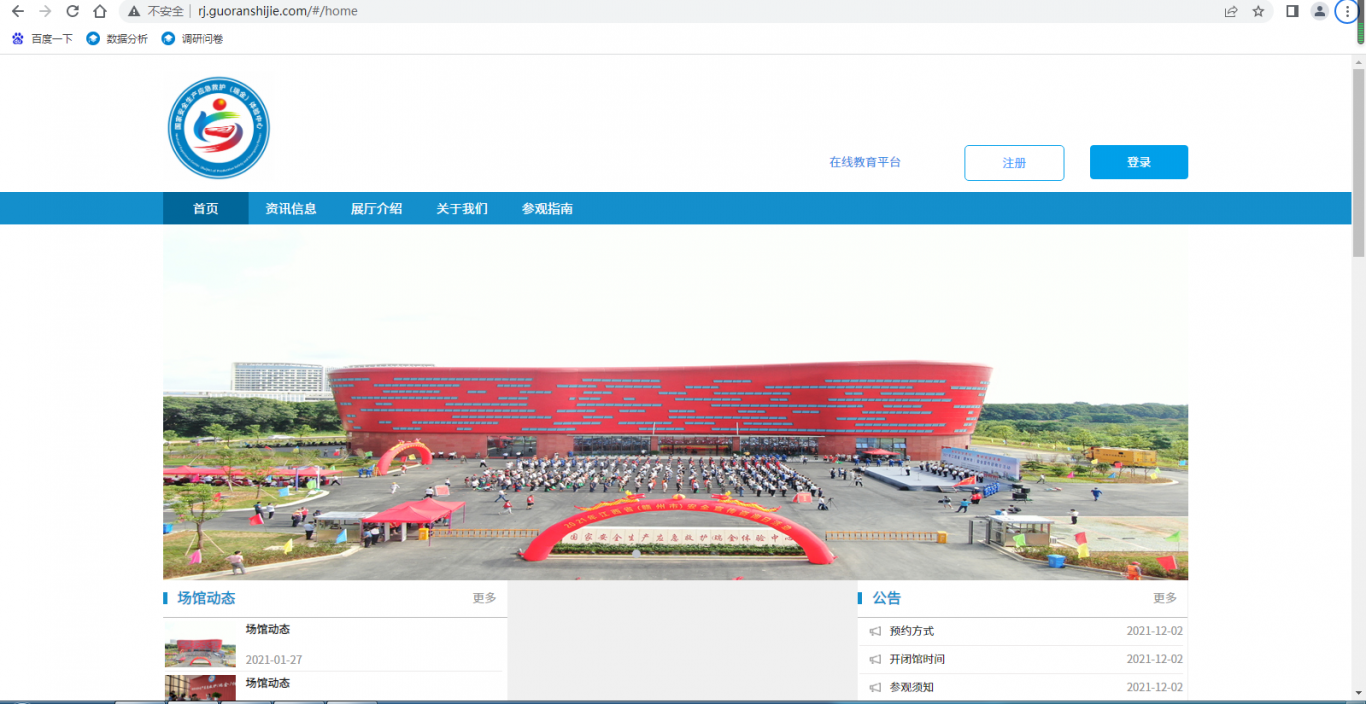
1效果演示
. H5(移动端)
. 微信小程序
. App
环境搭建
. HBuilderX
. 安装小程序开发环境
创建项目及目录结构
┌─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务⻚面文件存放的目录
│ ├─index
│ │ └─index.vue index⻚面
│ └─list
│ └─list.vue list⻚面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静
态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
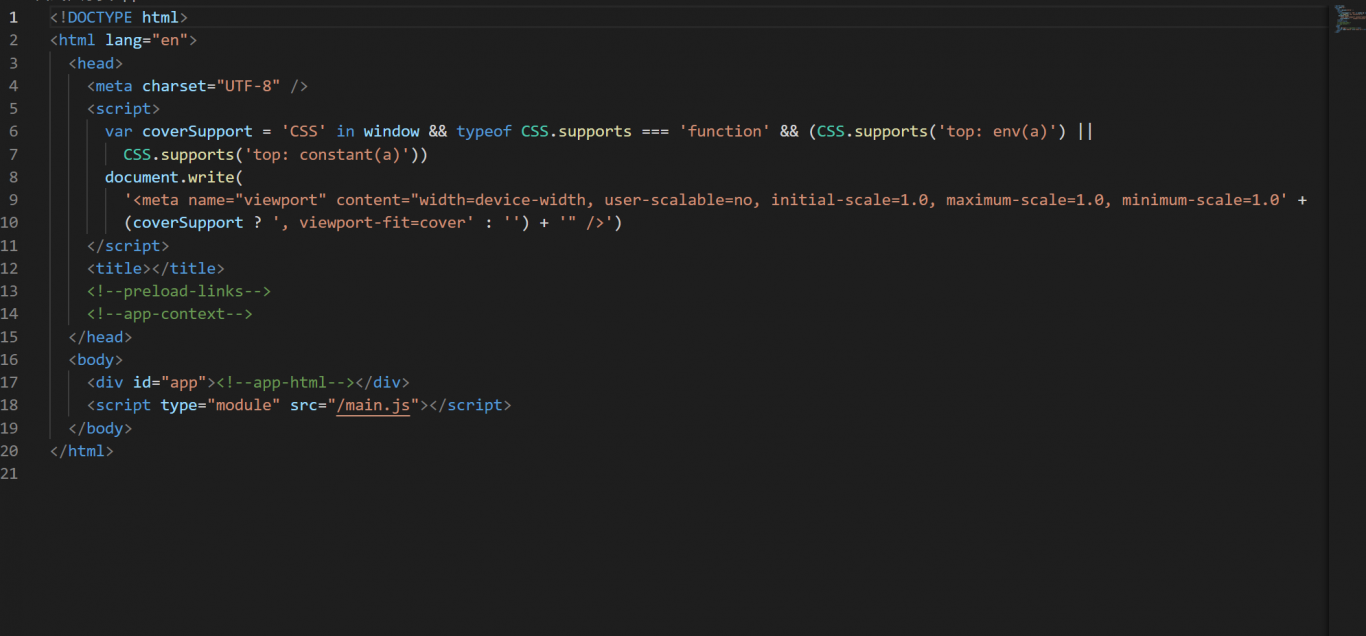
├─index.html ⻚面入口文件
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详⻅
├─pages.json 配置⻚面路由、导航条、选项卡等⻚面类信息,详⻅
└─uni.scss 这里是uni-app内置的常用样式变量
运行测试
. 移动端
. 小程序端 注意:要打开安全设置中的服务器端口,可以自动启动
. 真机测试
. windows下,项目运行在iphone手机上
. 下载软件:https://imazing.com/
. 链接到iphone手机上
. 重启HBuilderX,可以选择运行在真机或模拟器上
插件安装
. 支持Sass/Scss
. 注册插件市场账号
. 搜索Sass插件
布局
. Vue语法
案例图片