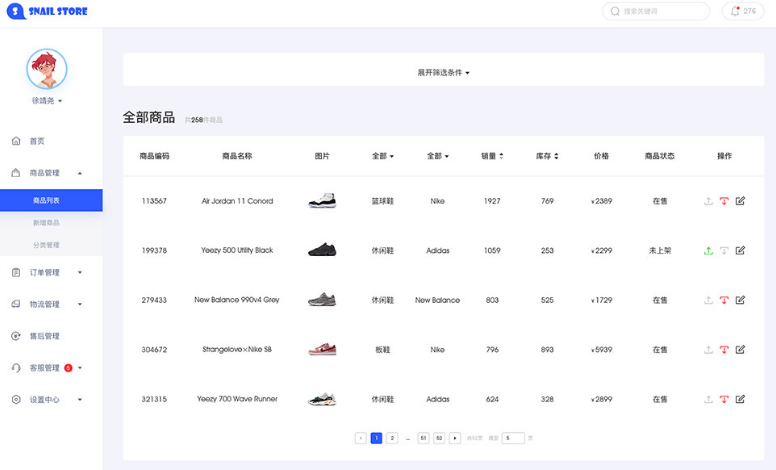
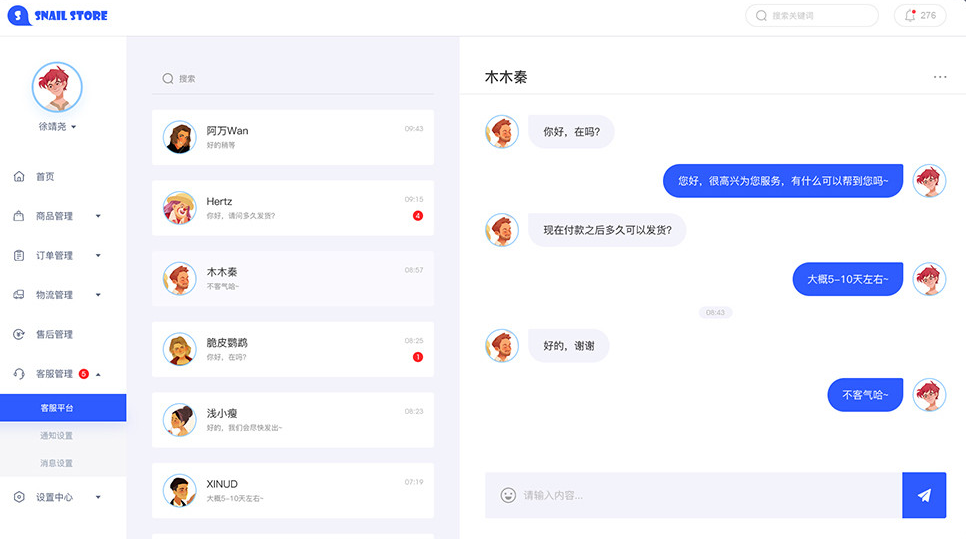
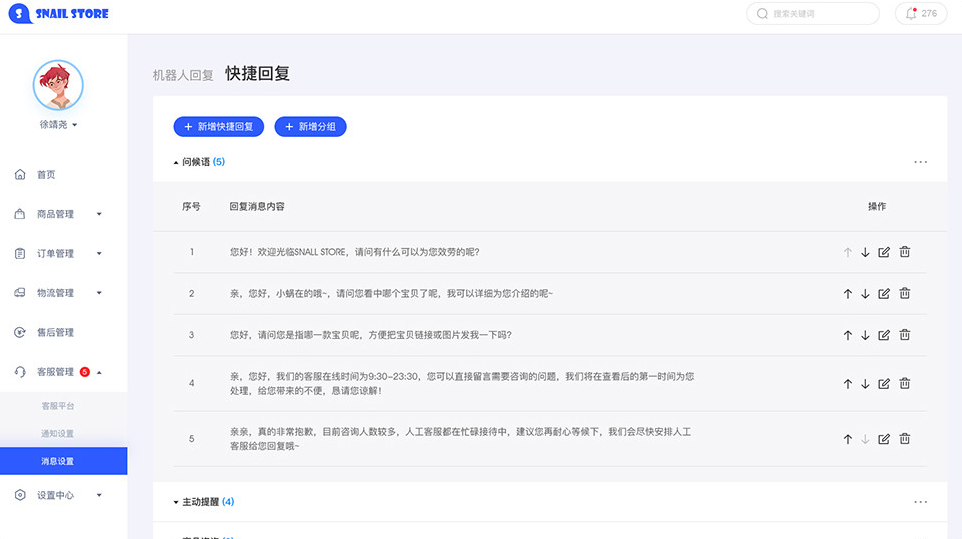
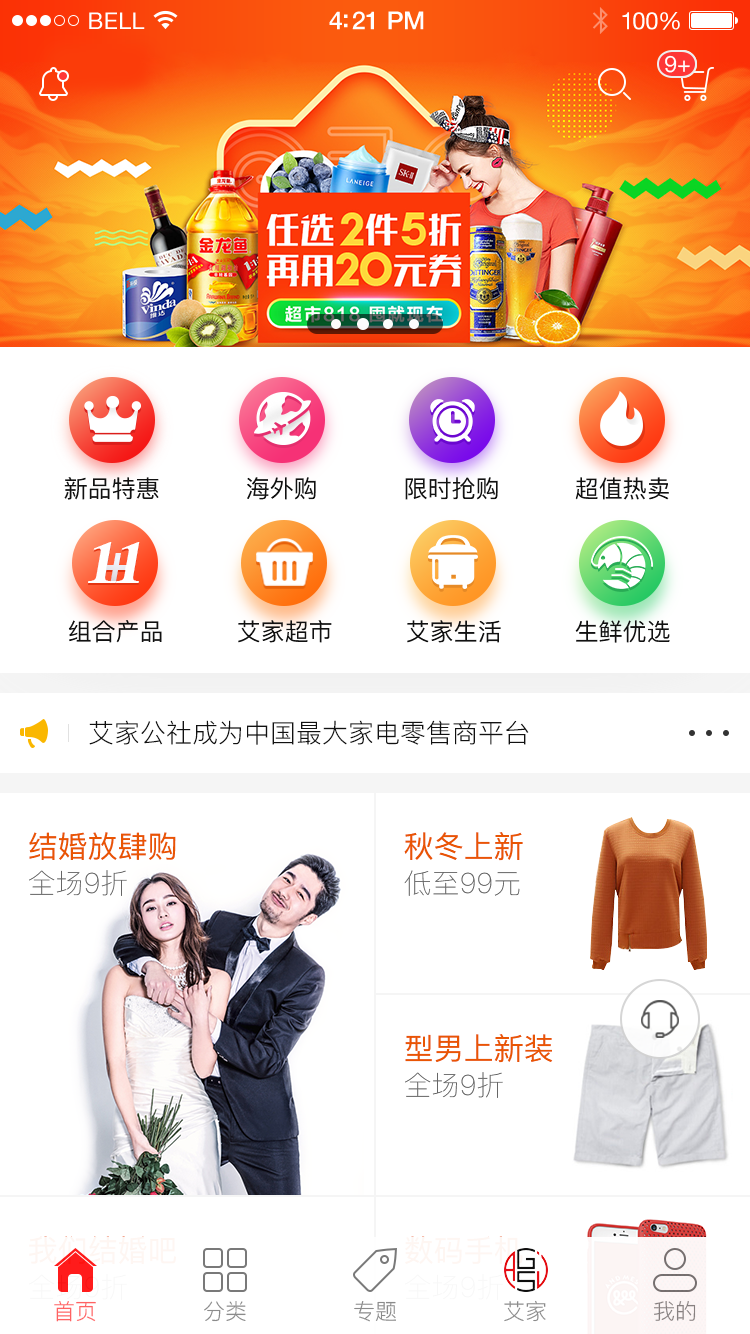
案例介绍
1. 了解需求,熟悉掌握需求
这一要求无论是对于前端开发人员或是其他端的开发人员,都是能够顺利开发项目的前提。在开发项目之前,需对 PM 的需求了然于胸,对原型设计能够充分掌握。理解每一个操作逻辑的含义,并且扩散思维思考如何进行组件和数据结构的设计。但是单独只是对需求文档和原型进行阅读是比较容易遗漏某些功能点的,最好能够对项目重新设计一张 思维导图 ,从开发自己的角度进行设计,从项目整体的根节点出发,细分每一个模块,每个模块下设计好对应的需求,确保每一个功能不被遗漏。虽然多花了设计思维导图的时间,但我觉得这是值得的,这样不仅仅能够增加对于整体项目的理解,也能更好的及时发现项目的难点和疑惑点。
2. 确定技术选型
后台管理系统的主流技术选型为 Vue+ElemetUI,不过个人觉得在组件设计上 Ant Design Vue 的 UI 框架设计得好一些,更多的是采取数据驱动组件的设计模式,在项目开发中可以更方便的解耦逻辑函数。不过 UI 框架的选择还是得结合开发人员团队自身对于某一个的熟练程度和是否有对应的 UI 框架能更好的解决项目中存在的难点进行综合比较。全局按需引入 element-ui 组件
3. 设计项目结构
通过 Vue 脚手架工具搭建的前端项目在 src 文件夹下可分为以下几部分:
路由层 router
静态文件层 assets
页面结构层 views
组件结构层 components
全局状态管理层 store
功能逻辑处理层 util
常量管理层 constants
在 Vue 项目中还可以引入更多的配置如混入层 mixins 、过滤层 filtters 等。在项目开发中,需要区分开业务功能和非业务功能的逻辑设计,对于一些可以解耦出来的非业务功能函数,一般不直接在开发页面的业务逻辑中直接定义此函数,而是需要抽离出来,可供多个业务功能函数进行调用。组件结构层 components 中一般也只开发非业务功能相关的页面组件或功能组件,以供多个页面结构进行调用,若一个页面需分成几个组件开发,且此子组件属于业务功能的,建议直接在页面结构层 views 中定义,开发和维护同一个页面也比较方便
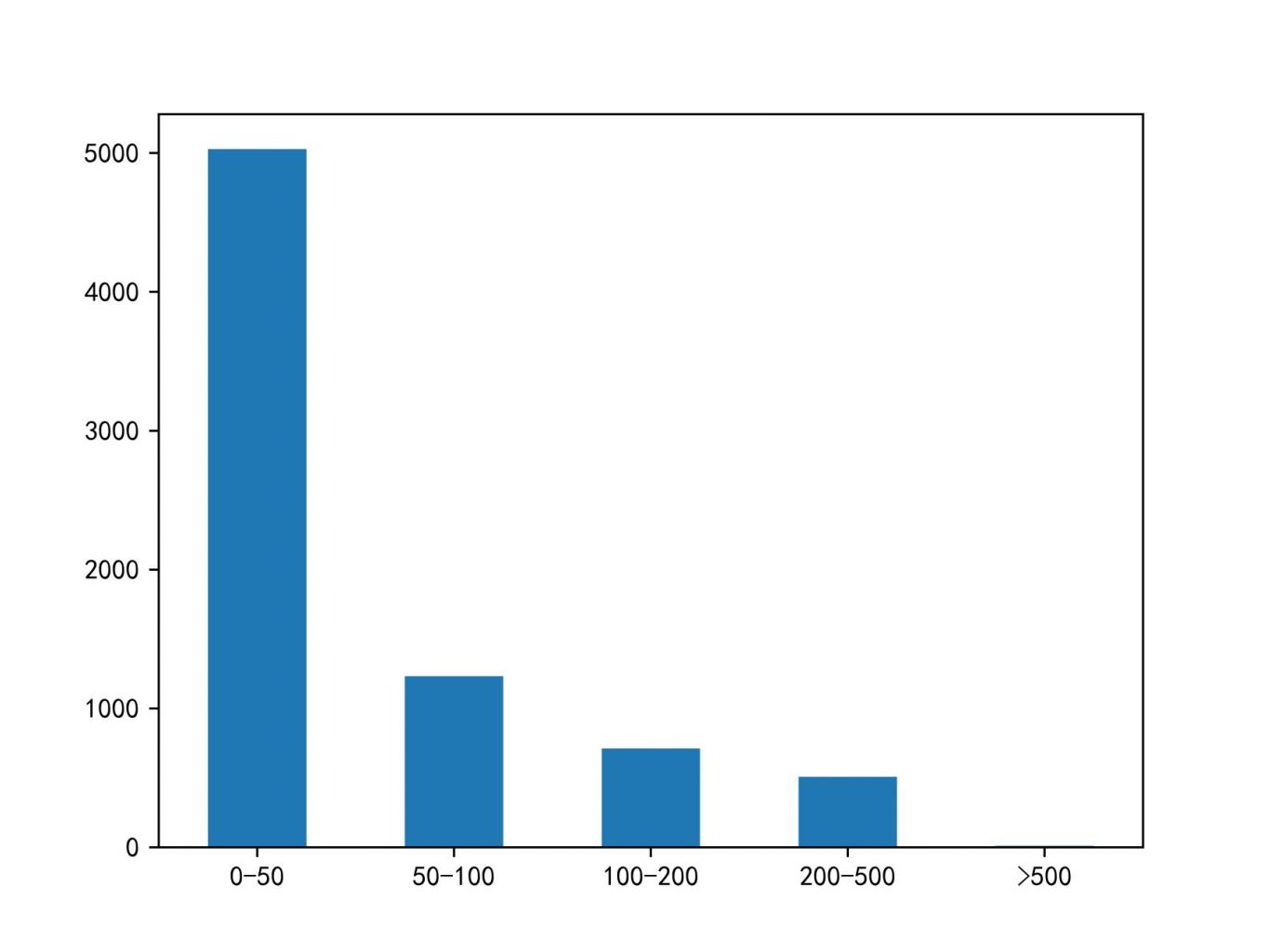
案例图片