案例介绍
医嘱在云医院系统中是非常重要的模块,医嘱是后续的护士执行操作的标准,也是药房药库取药,收费结算的依据。医嘱模块在门诊医生站,家庭病床中都会有。其业务非常复杂,解耦变得非常重要,以下是项目中高内聚低耦合的具体应用:
医嘱的组件拆分: 1. 我们主表格,作为一个组件,采用vxe-table.vue实现。按钮操作作为组件外操作,在不同的使用场景下,调用不同的方法。2. 更大限度的自定义下拉控件,我们开发LInputTable 组件,功能为输入医嘱项目后,下拉显示项目,键盘上下键可以切换项目,enter 选中当前项目,并实施回调。3. 解决el-input-number 组件不适用校验小数和整数的问题,开发 lInputNumber 组件实现在特定的场景下,只能输入整数,输入小数会提示错误。
应用自定义指令可以将功能解耦,便于复用,算是vue的黑魔法了。在医嘱中,我们为了缩短医生开医嘱的时间,通过 v-axShotcut 指令实现, 医生选择医嘱项目后,可以按下enter键直接跳到下一个必填项,因为当前编辑行有可能是检验检查类,西药类,中药类,其他类,这些类型的必填项是不一样的,enter的跳转位置也不一样,我们通过设定的disabled, input等字段控制UI显示。另外,键盘的快捷键操作和表单自动获取焦点也是通过指令来实现,在这里,指令比组件的解耦作用更明显。
我们采用异步编程的解决方案 Promise ,解决javascript 单线程嵌套层级太多的问题。将执行代码和处理结果代码清晰的分离开,不必一层一层的嵌套代码,比如在医生在选中医嘱项目后,走校验权限接口,校验权限通过后,提示confirm, 医生选择审批医保用药,然后提示开医嘱医生,是否选择重复项目,在提示用户是否开具自备药, 还会有过敏药品提示,皮试结果提醒等,这个需求如果写嵌套代码, 维护是非常麻烦的,目前 promise 解决这一难题。
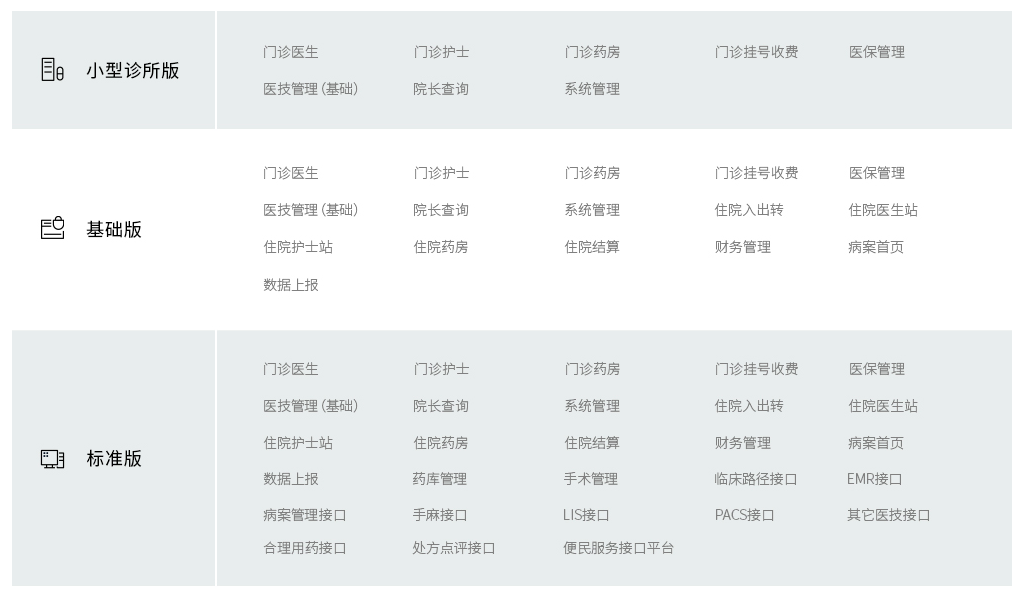
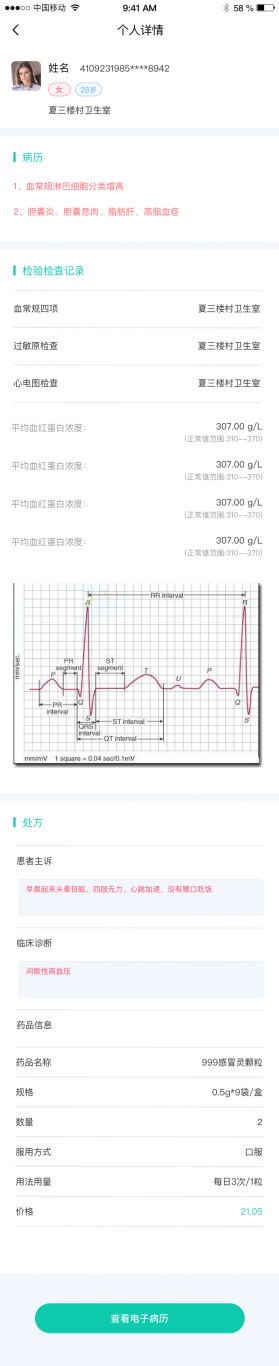
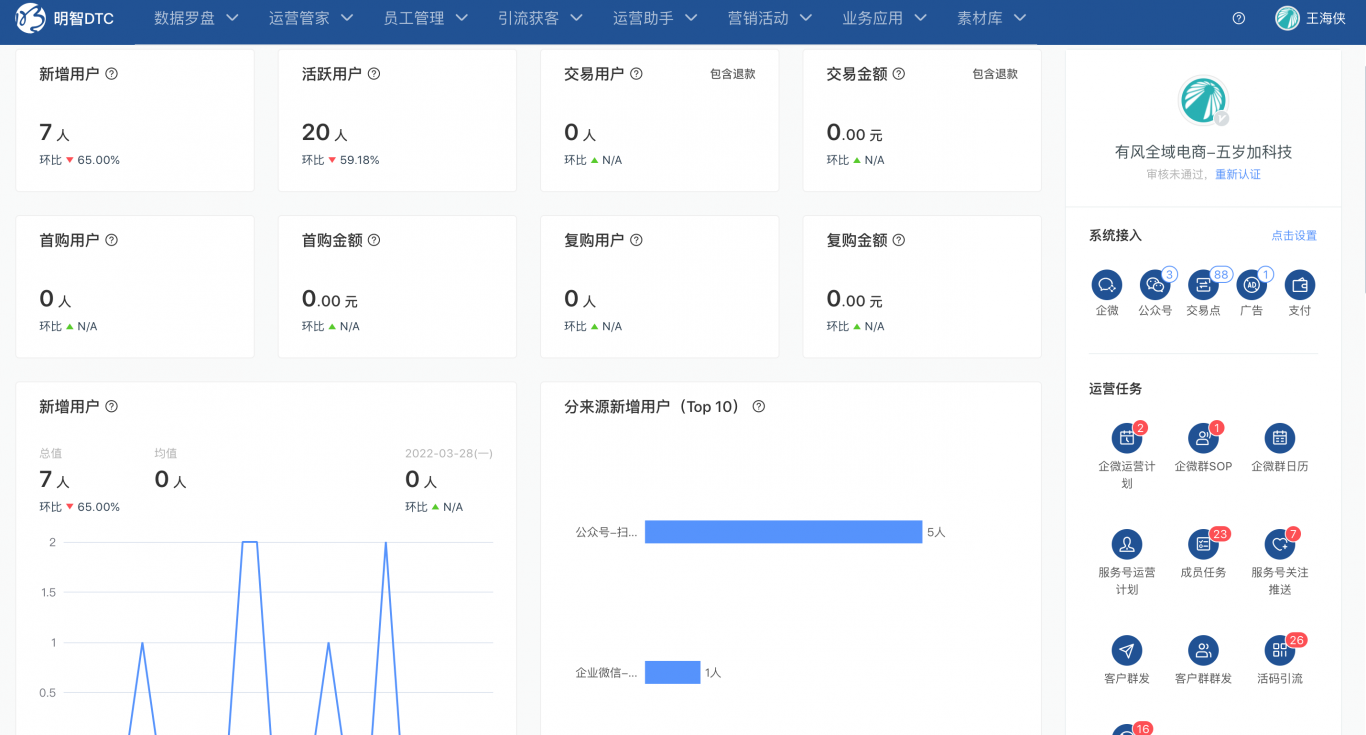
案例图片