案例介绍
项目介绍:
1. 主要页面:用户未激活页面、用户已激活页面。
2. 页面主要功能:未激活页面包含用户激活动画以及套餐详情轮播图展示,用户激活成功后可跳转已激活页面,其
中已激活页面包含:用户权益动态展示,绑定卡片,激活卡片,全部卡片查询,以及权益详情对应显示等功能,以
及各各项权益页面的跳转,部分跳转是跳转链接且再接口返回的了解后拼接参数再进行访问。
我的职责:
1. 使用vue 配合vant-ui进行页面开发
2. 使用 axios 完成完成与服务器端的数据交互。
3. 根据设计稿,完成页面布局和样式优化,参与需求评审和交互讨论,理解用户体验和交互优化
4. bug 修复
工作难点:
1. 解决H5相对pc端项目的区别,h5适配以及ios跟Android不同手机的不同显示
2. 在利用vant-ui进行项目开发时,遇到了一个vant-ui无法解决的问题,之后通过vue生命周期函数
beforeRouterEnter进行解决。
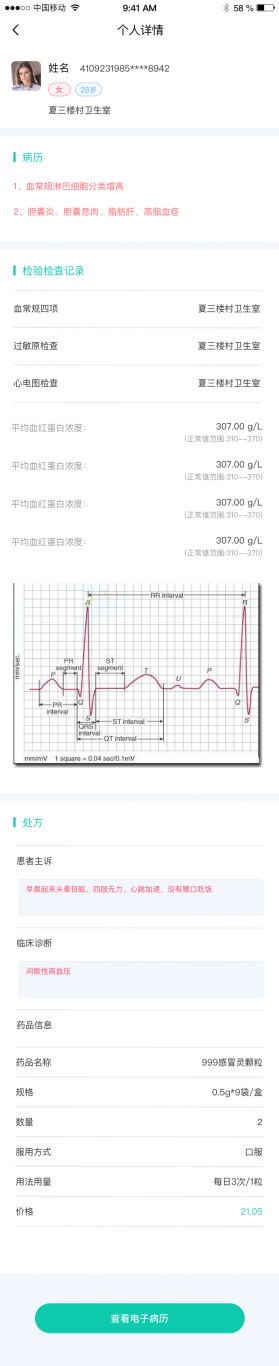
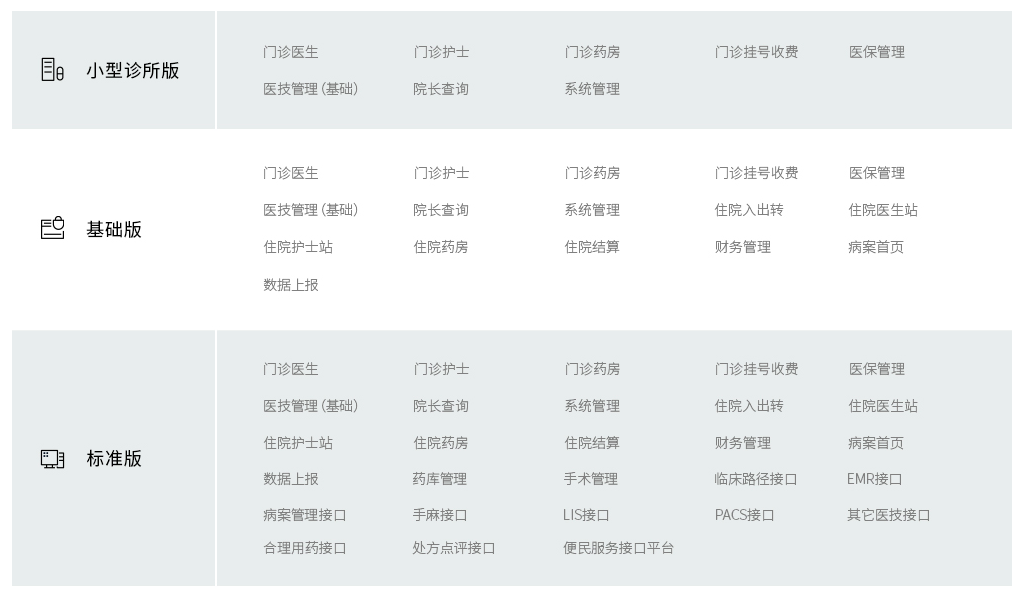
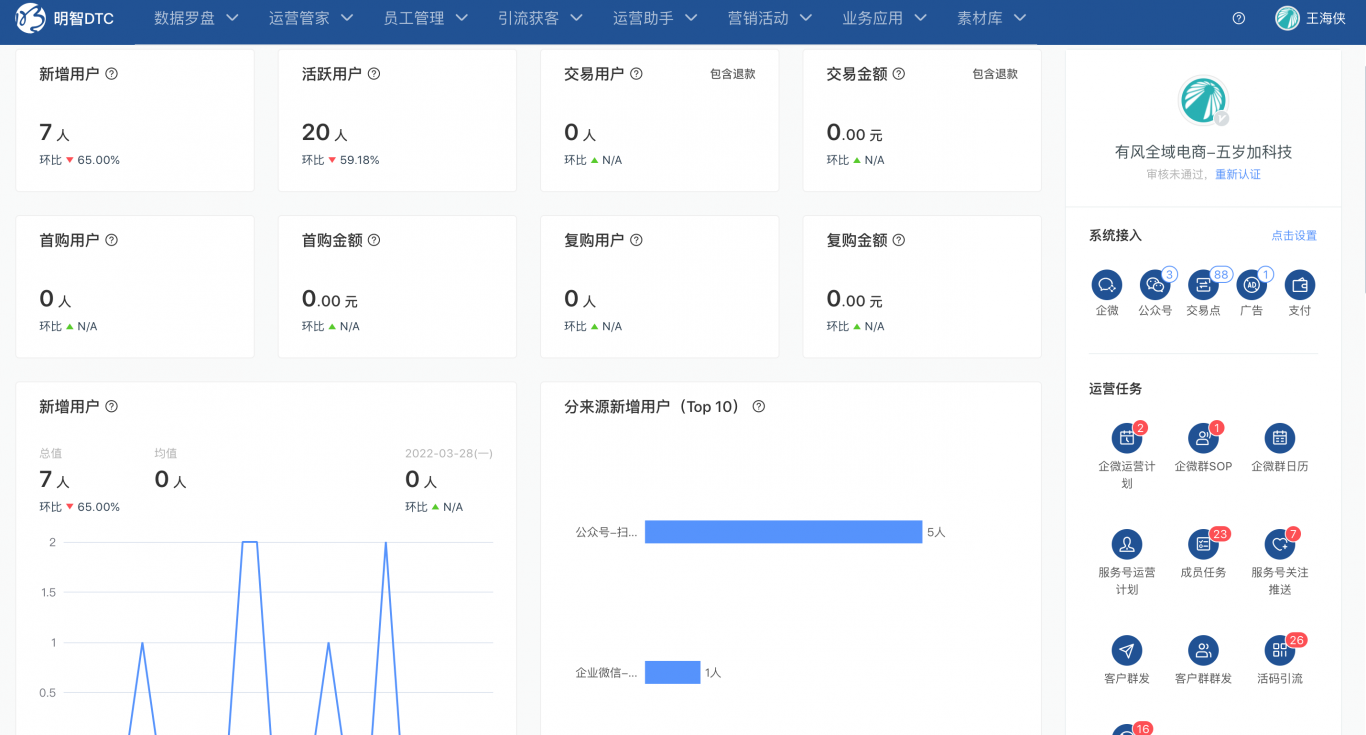
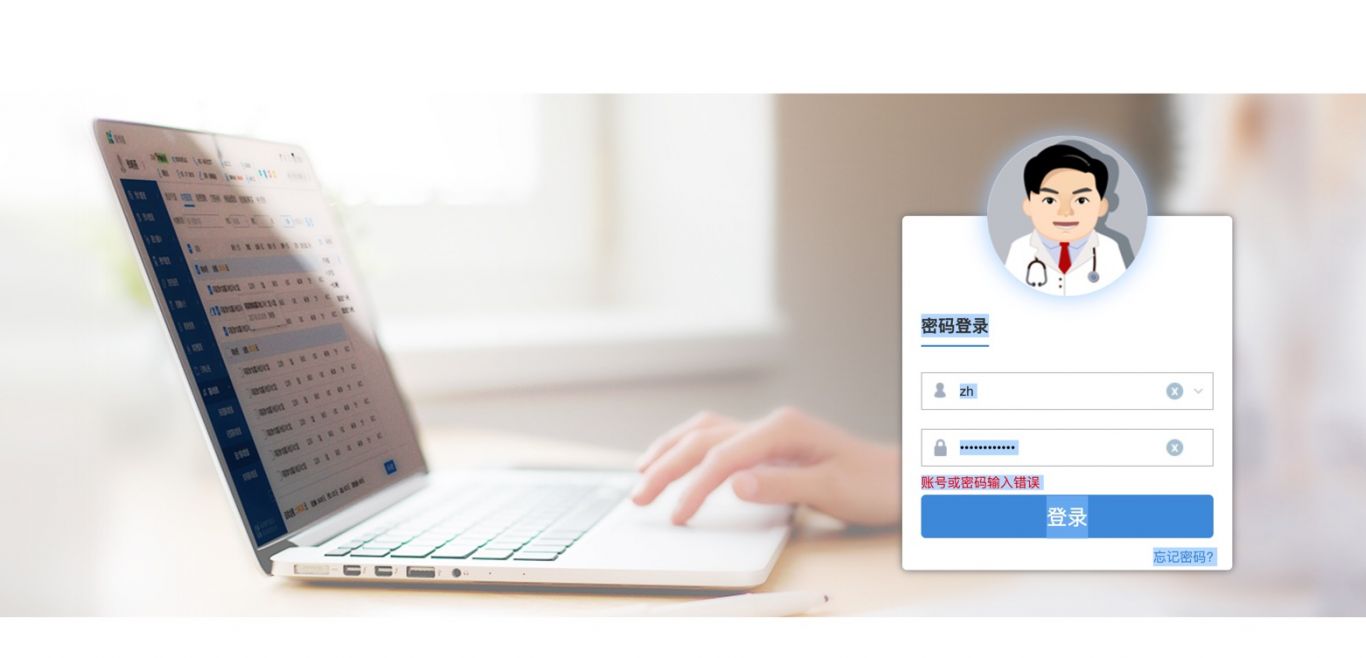
案例图片