案例介绍
1. 项目采用了vue-router、element-ui、vue-preview以及ES6语法等,采用组件化思想搭建整 个项目,从而使组件高度复用,代码简洁;
2. 使用vue+webpack构建项目环境的配置和项目的打包;
3. 使用vue框架,以及vue-router构建单页面应用;
4. 使用Swiper实现首页banner的轮播切换;
5. 使用vue-preview实现图片预览的功能;
6. 使用ajax发送请求,实现页面的渲染;
7. 使用vuex进行数据接口的管理,然后解决组件之间传值问题;
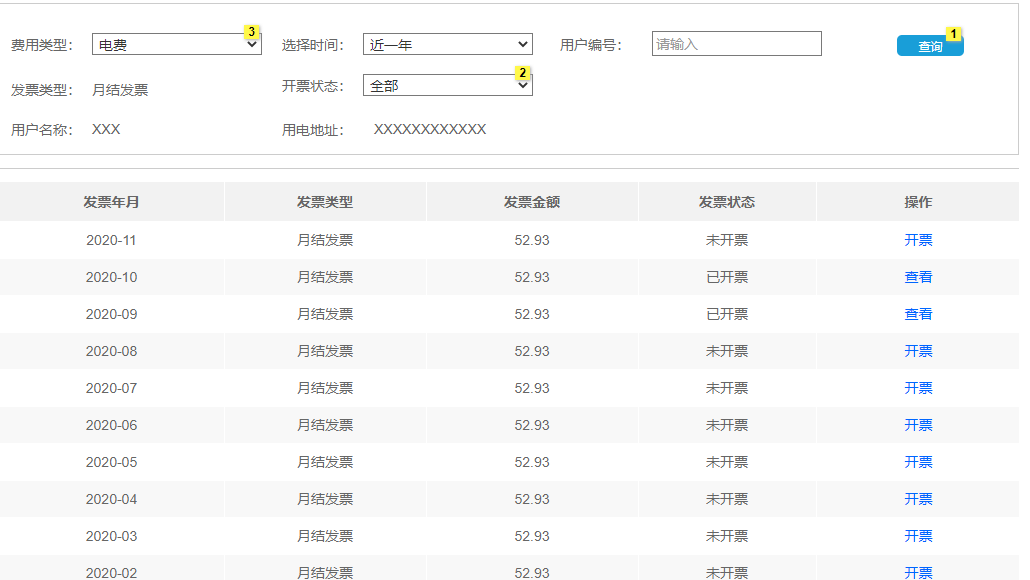
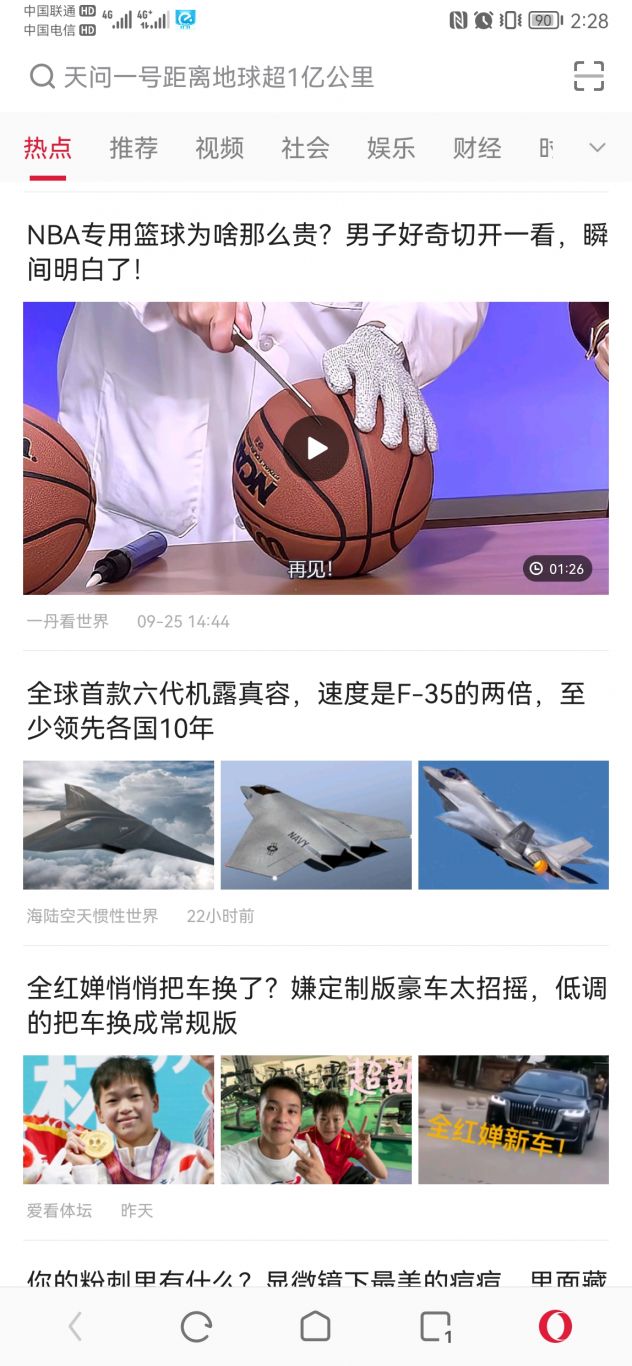
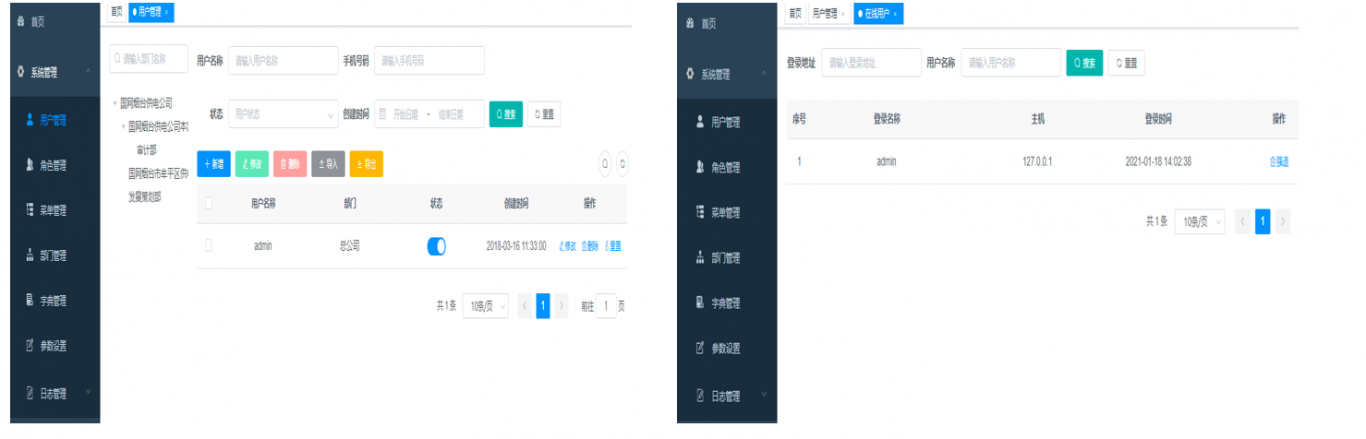
案例图片