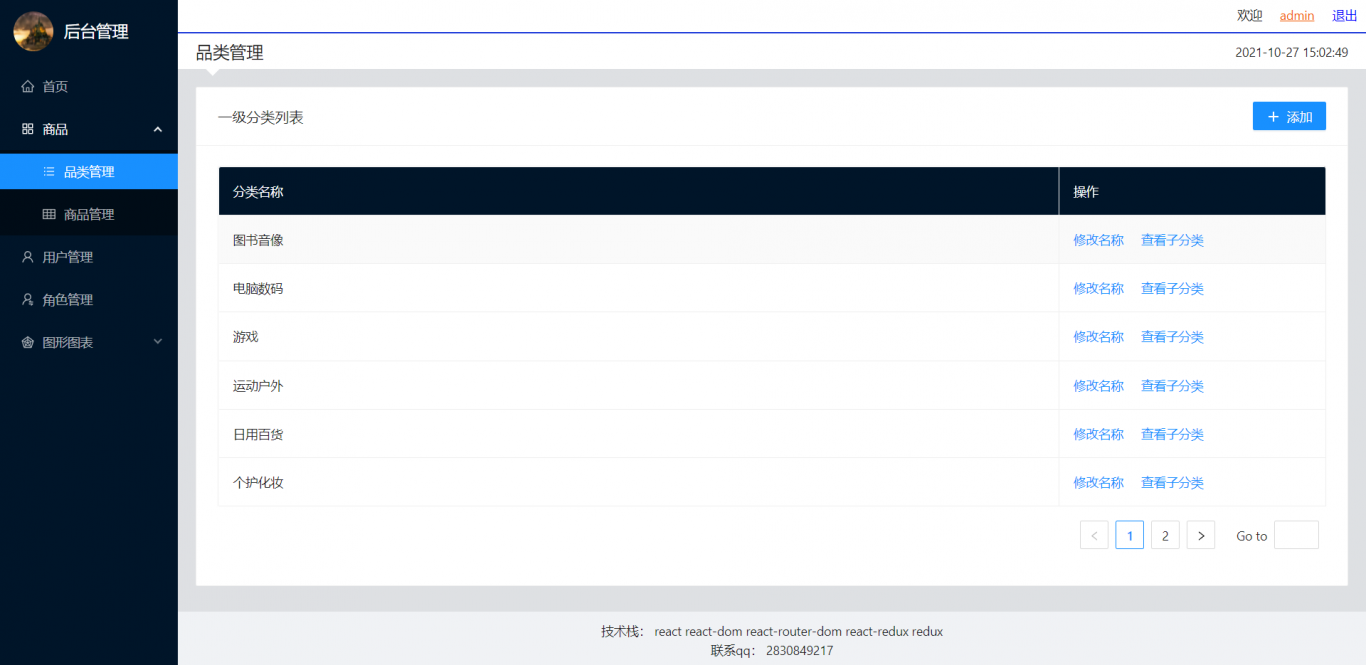
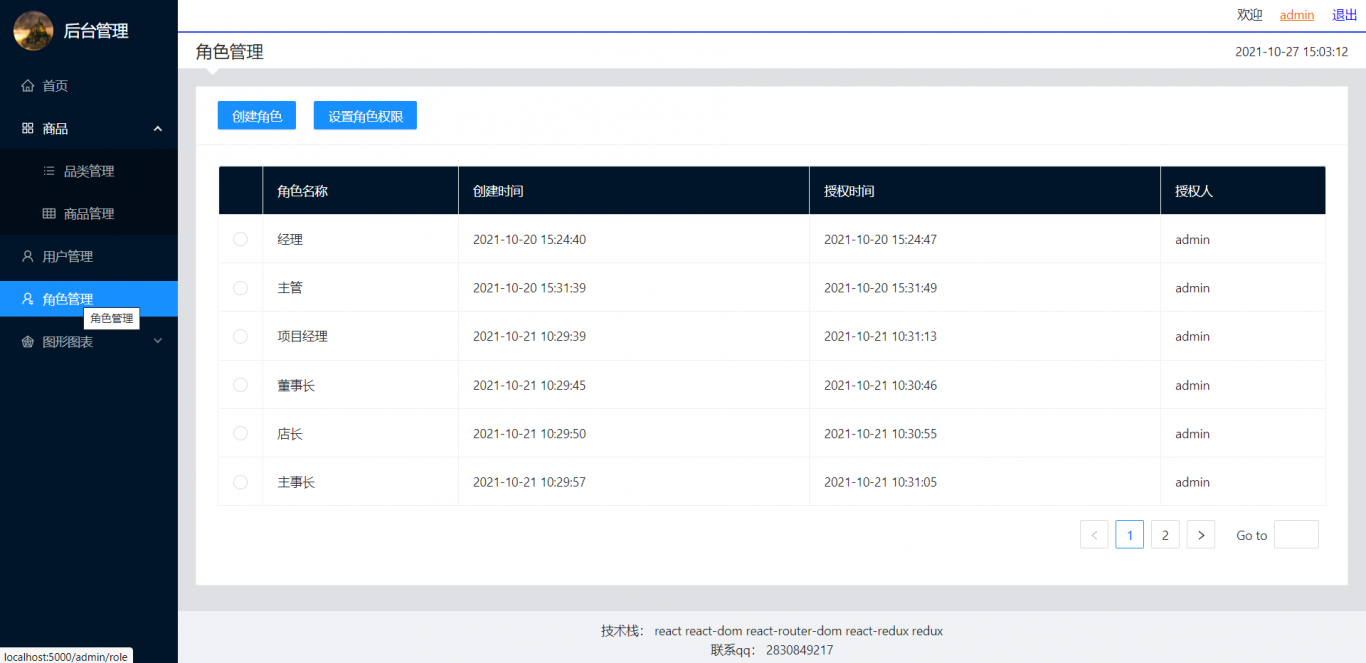
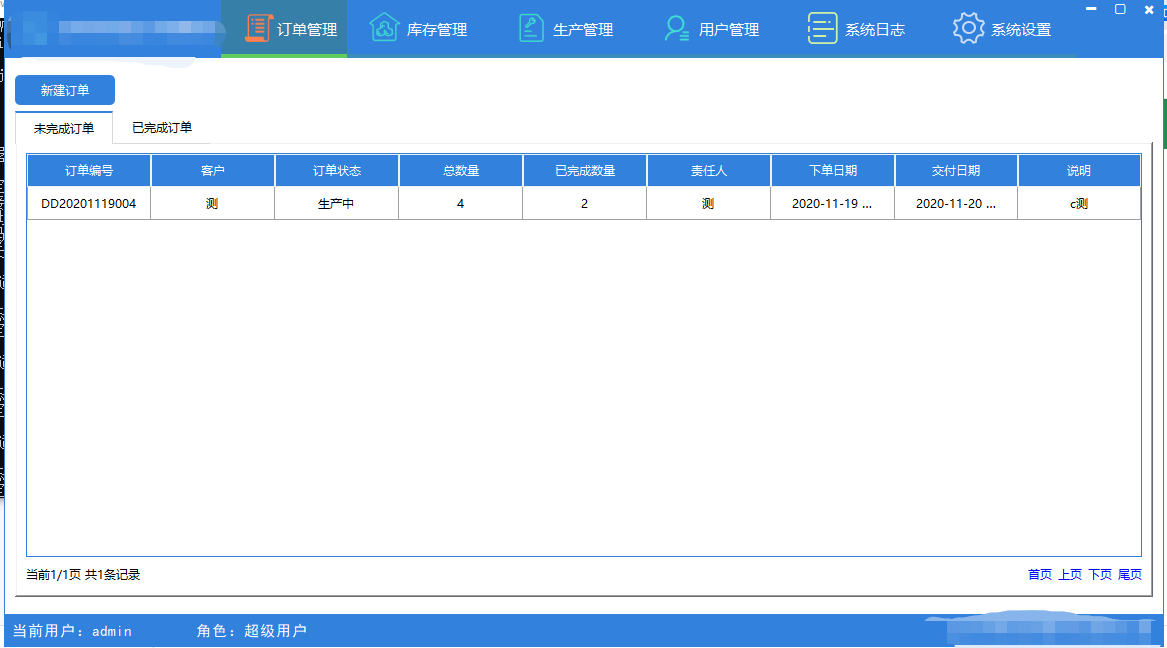
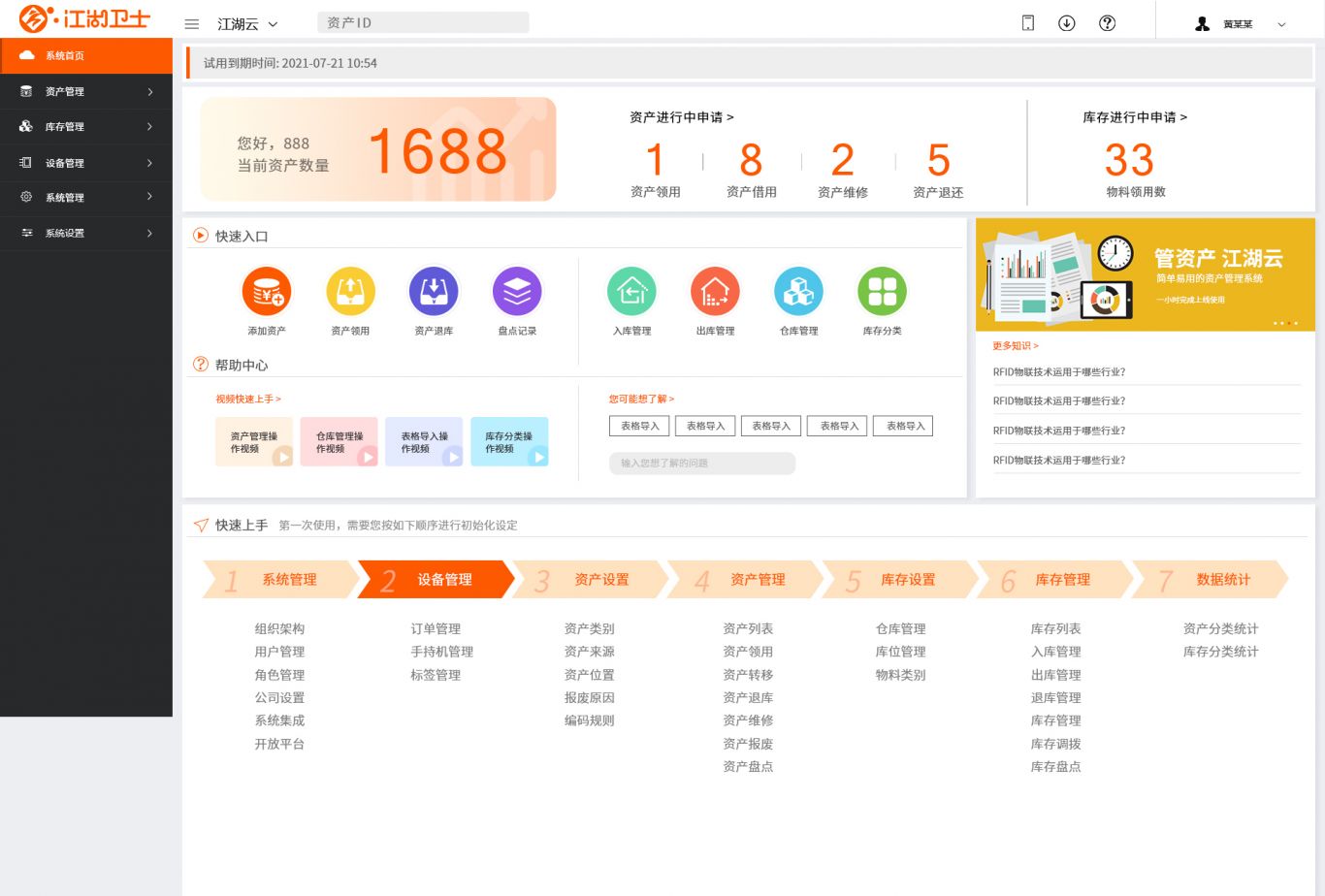
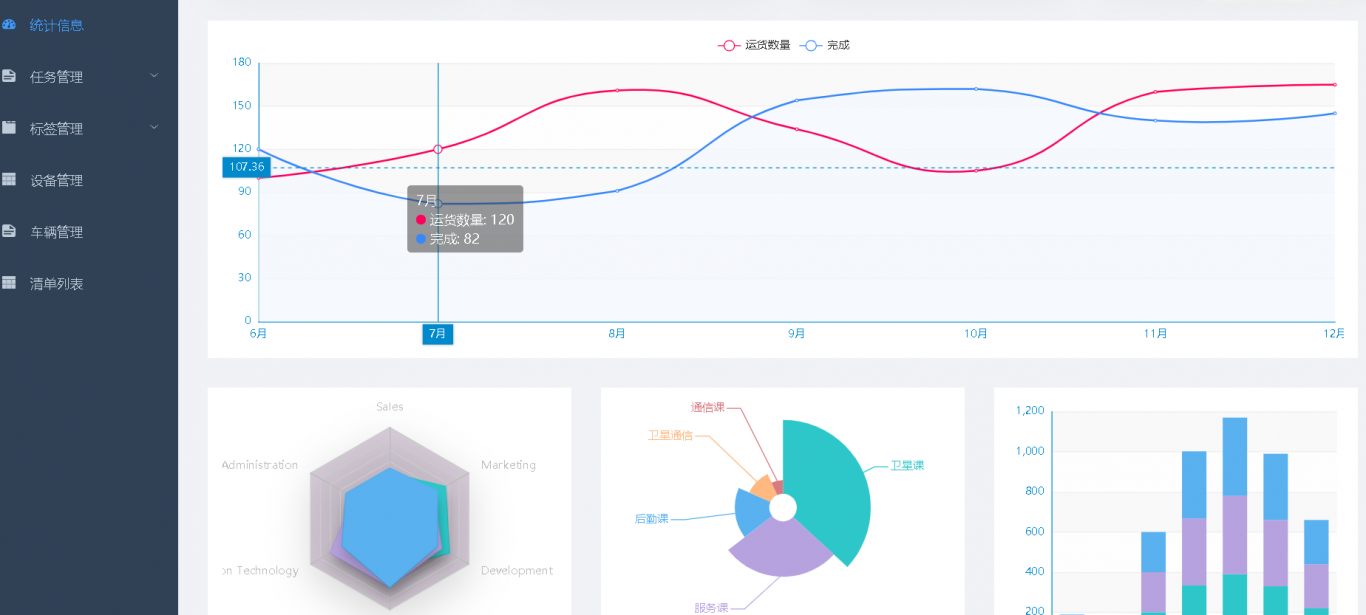
案例介绍
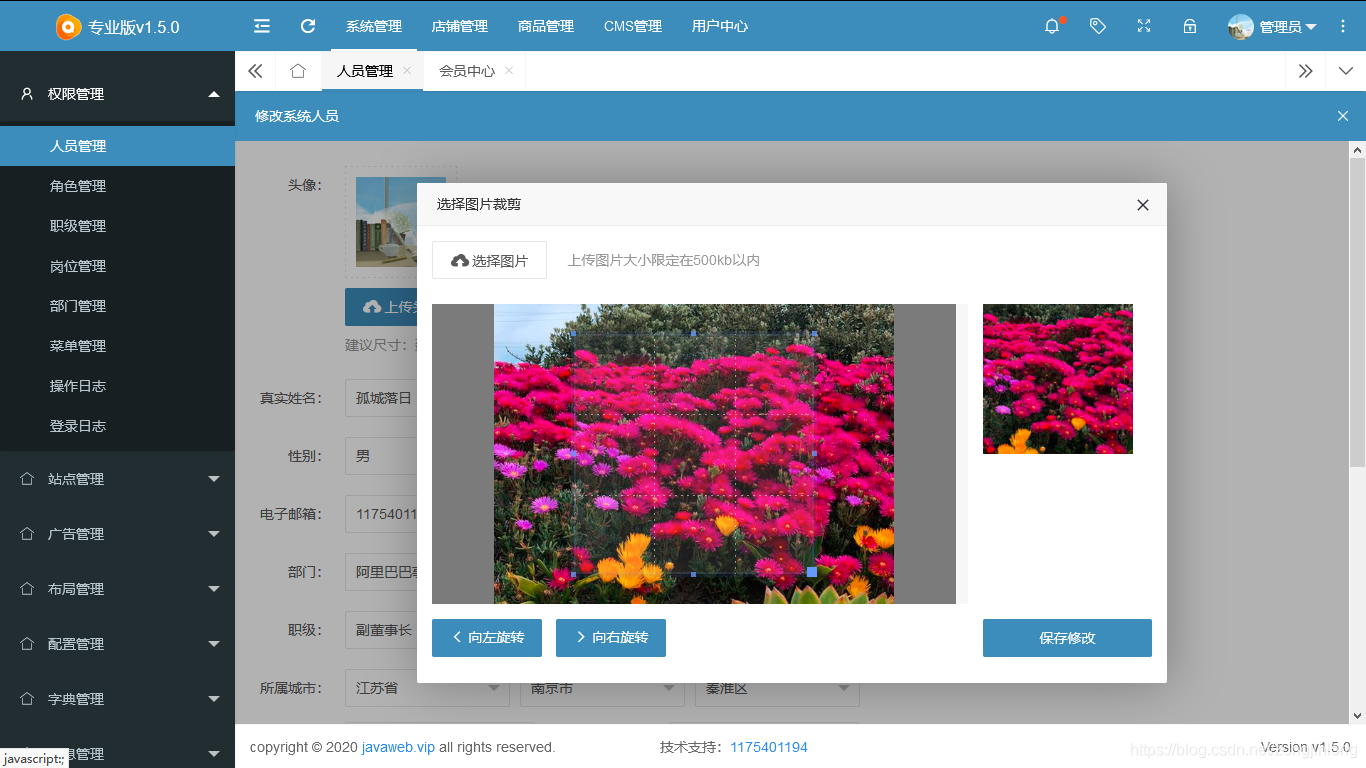
使用 React 全家桶开发了后台管理系统
在这个项目中,我学到了 react 组件化编程;理解了 react 使用了 diff,使用虚拟
dom,遵循的单数据流以及数据绑定;react 使用的 jsx 语法,代码可读性很好;在这
个项目中,我掌握了 antd 这个 ui 库的使用以及一些配置;react 中使用的 virtual
dom,是一个轻量型的 js 对象,只有当底层数据发生变化,virtual dom 会比较新生
成的节点树与之前真实的 dom 的差异,将只发生变化的内容更新到真实的 dom 上;
在这个项目中我还掌握了 this 指向,props,render,state,事件,key,受控组件,
不受控组件,高阶组件,路由,redux 等等
案例图片