案例介绍
1、使用react进行项目搭建,页面采用flex布局。
2、登陆用户信息,判断登陆信息是否存在并且获取访问权限,封装头部提示广告以及封装小说渲染列表模块,点击加载更多书籍
3、首页的模糊搜索,首页下拉加载更多,图片懒加载,路由懒加载。
4、分类渲染并且跳转该类型图书列表,列表书籍渲染分有货或无货、打折或未打折等状态、根据列表状态实现销量排序、评分排序、低价排序、折扣排序等功能。
5、列表点击详情、保留用户购买记录、累加每一个买过等此书等用户、(累加次数不以用户购买书籍次数为准,以用户人数为准)、添加书籍到我的购物车。
6、实现用户对书籍的评论、展开更多评论、记录点赞次数以及渲染点赞人头像、分享等。
7、在购物车页面中实现单选、多选、反选、删除、并展示库存书籍个数、计算选中的书籍总价并且提示运费价格(判断用户是否存在优惠卷,购物车页面中提示,优惠价实现过期时间)、锁定图书(以1比1的价格锁定该书,锁定期为10天,取消或过期未下单扣除10%,锁定费用最高上限为10元。如果该书未被锁定,图书被抢先下单,图书无货后会展示另一状态)、
8、我的信息中,检查是否登陆,未登陆实现弹出扫码登陆,实现发布我的动态(他人可以通过我的留言评论状态,跳转到我的个人信息中访问查看我的动态以及我的书架,并且对动态进行点赞),记录发布动态时间,删除动态。
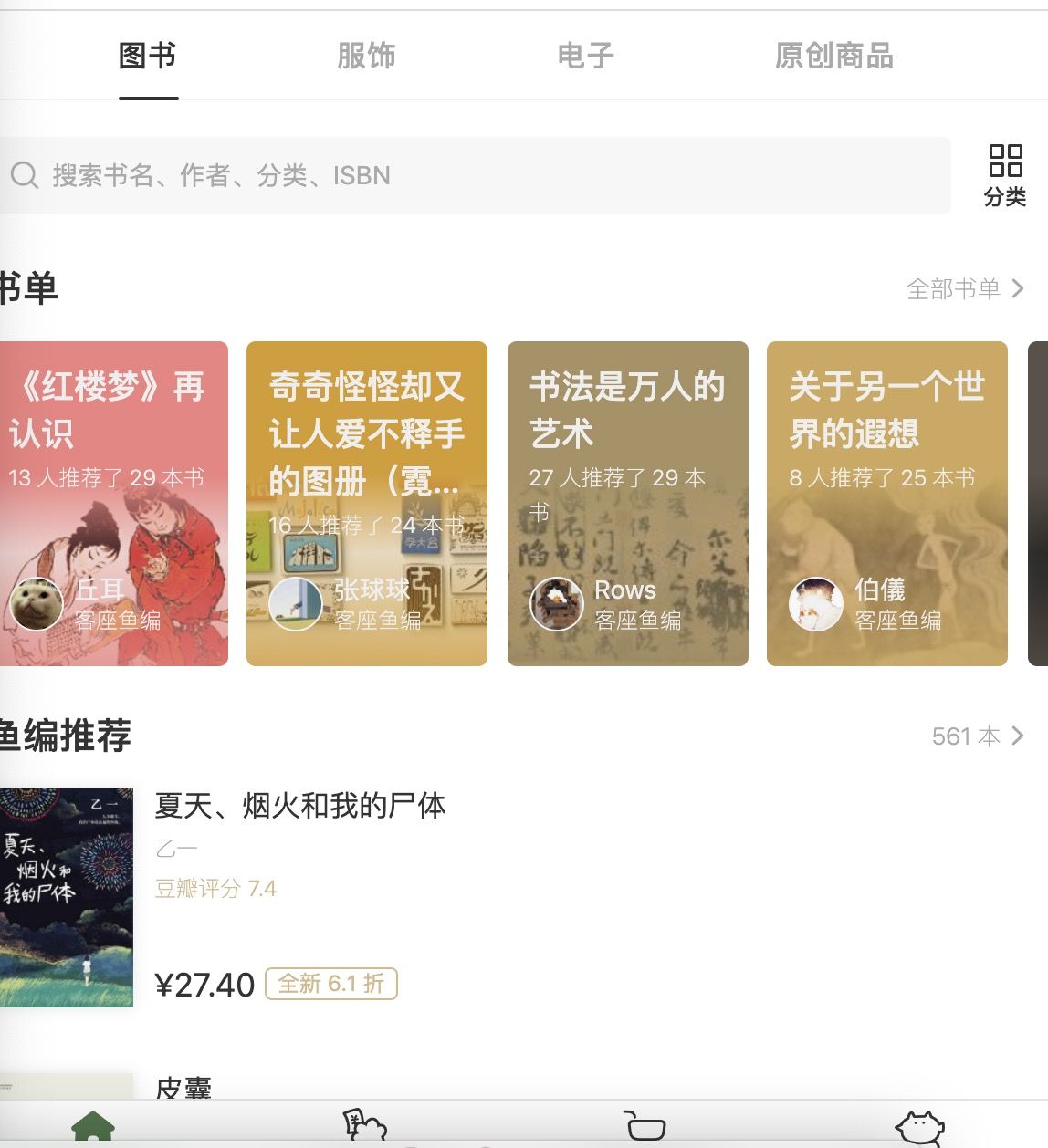
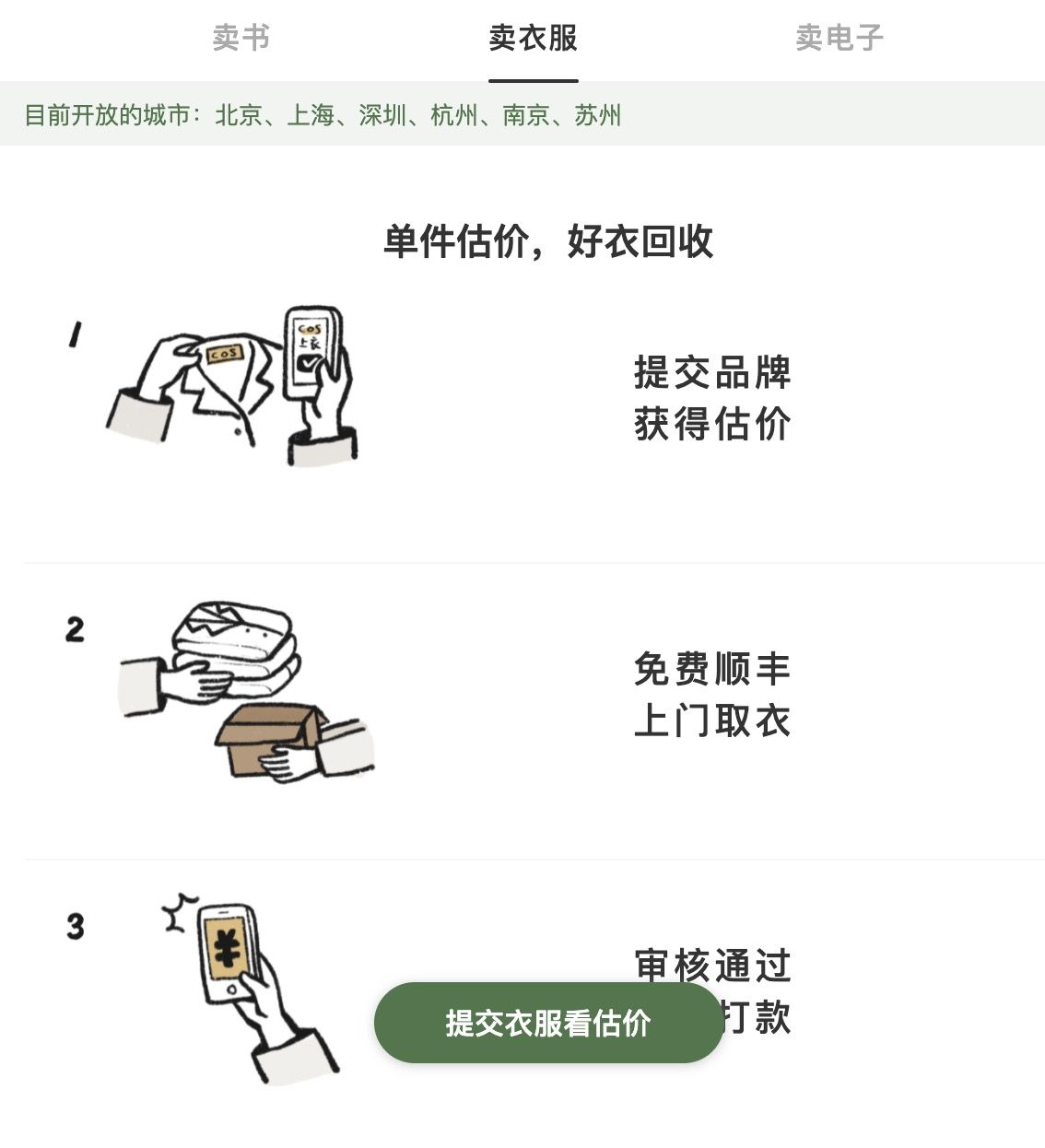
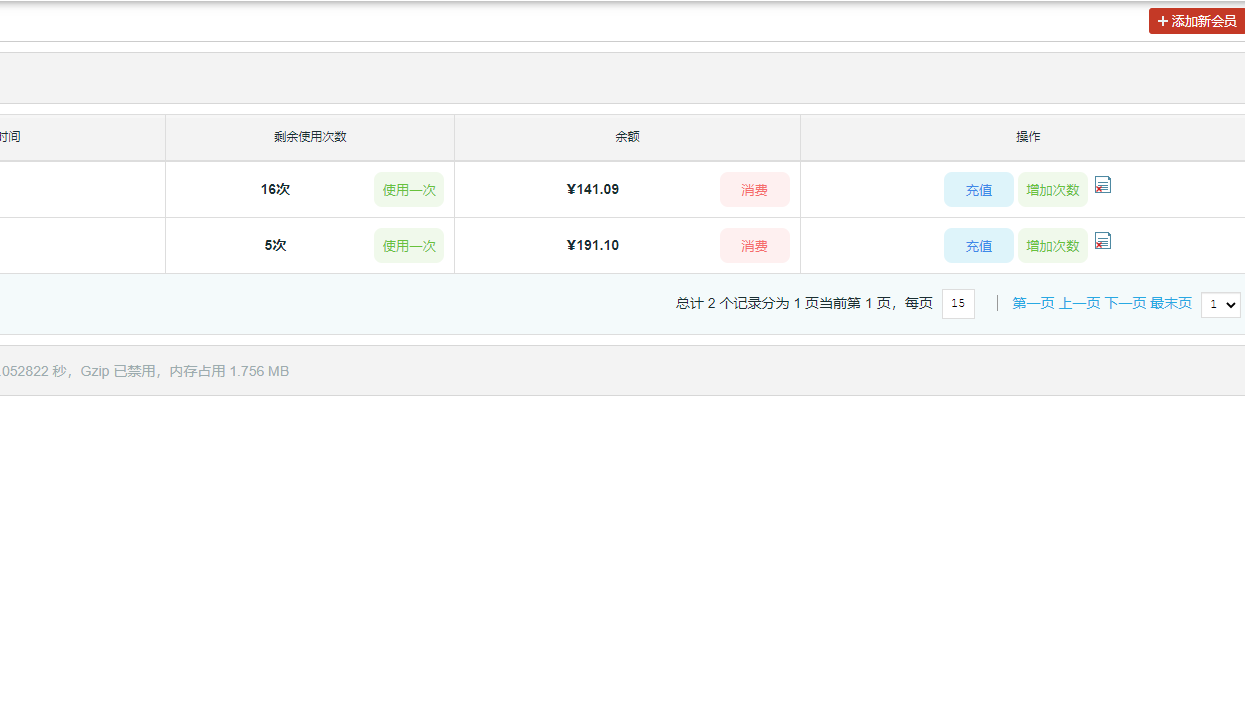
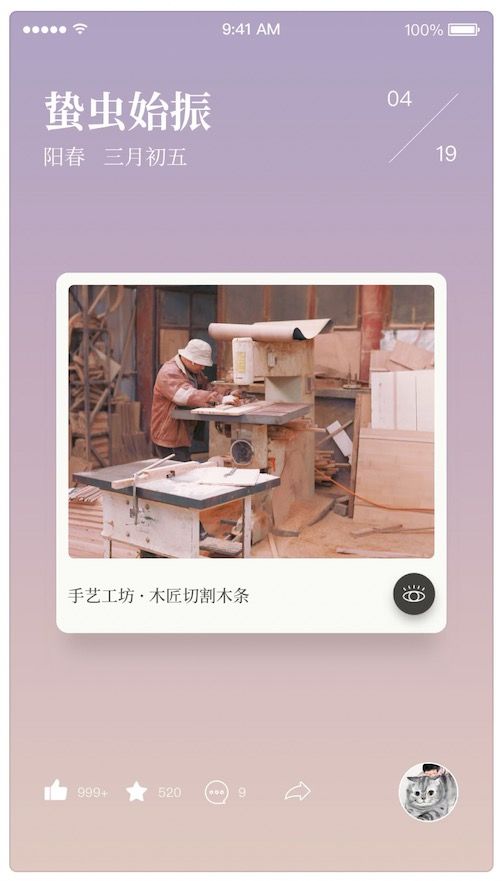
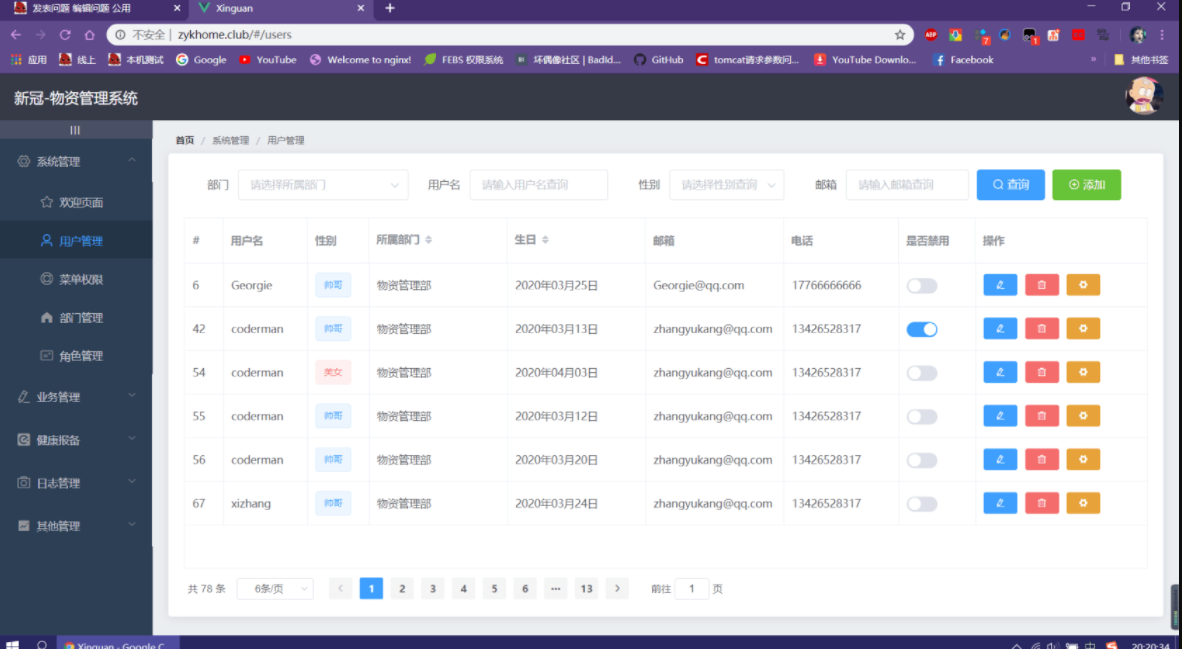
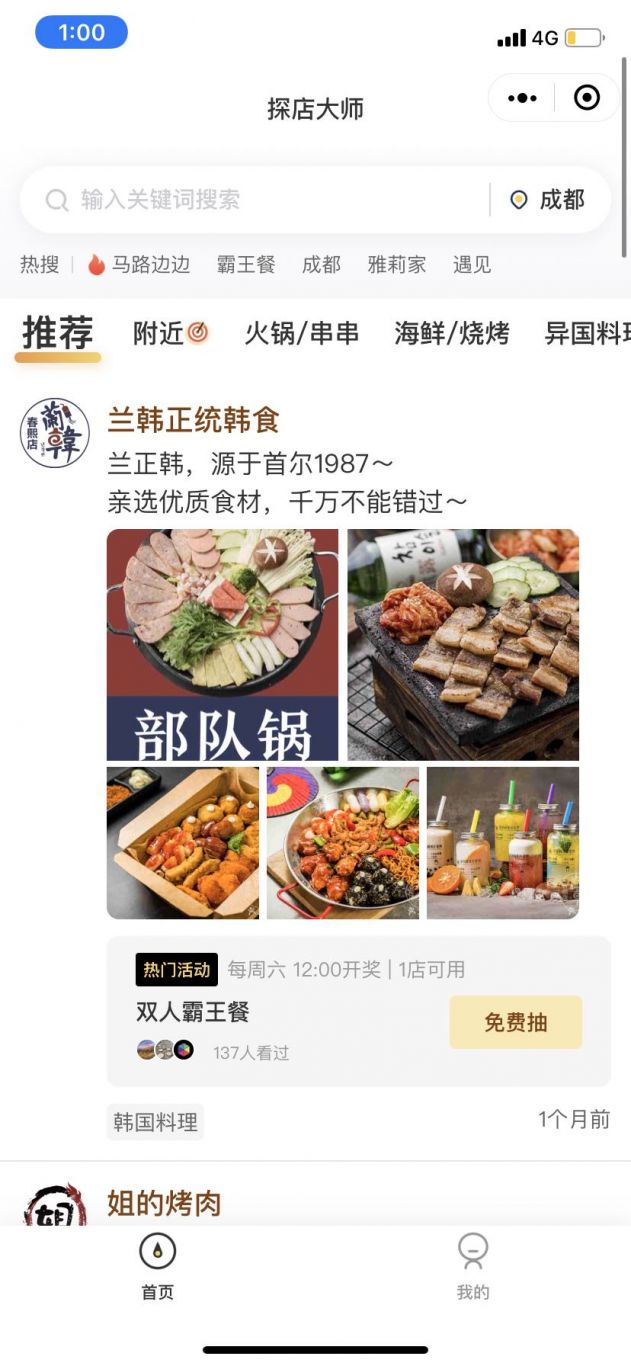
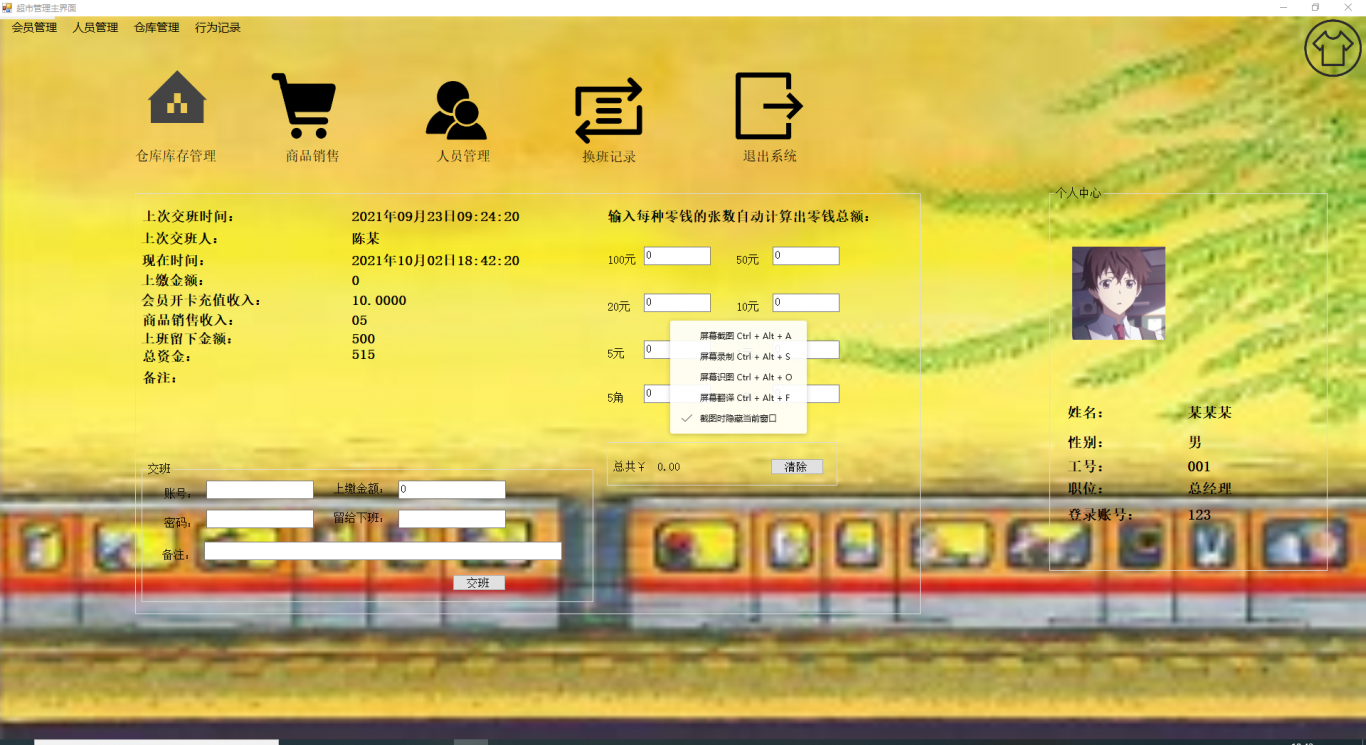
案例图片