案例介绍
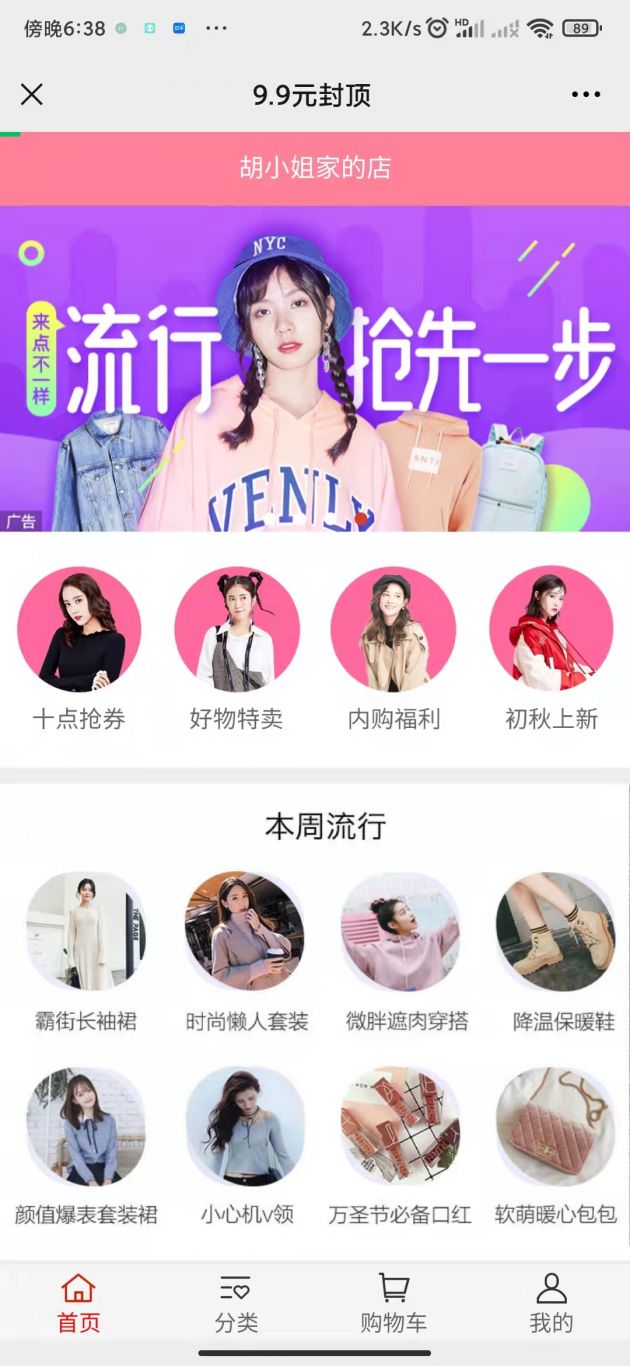
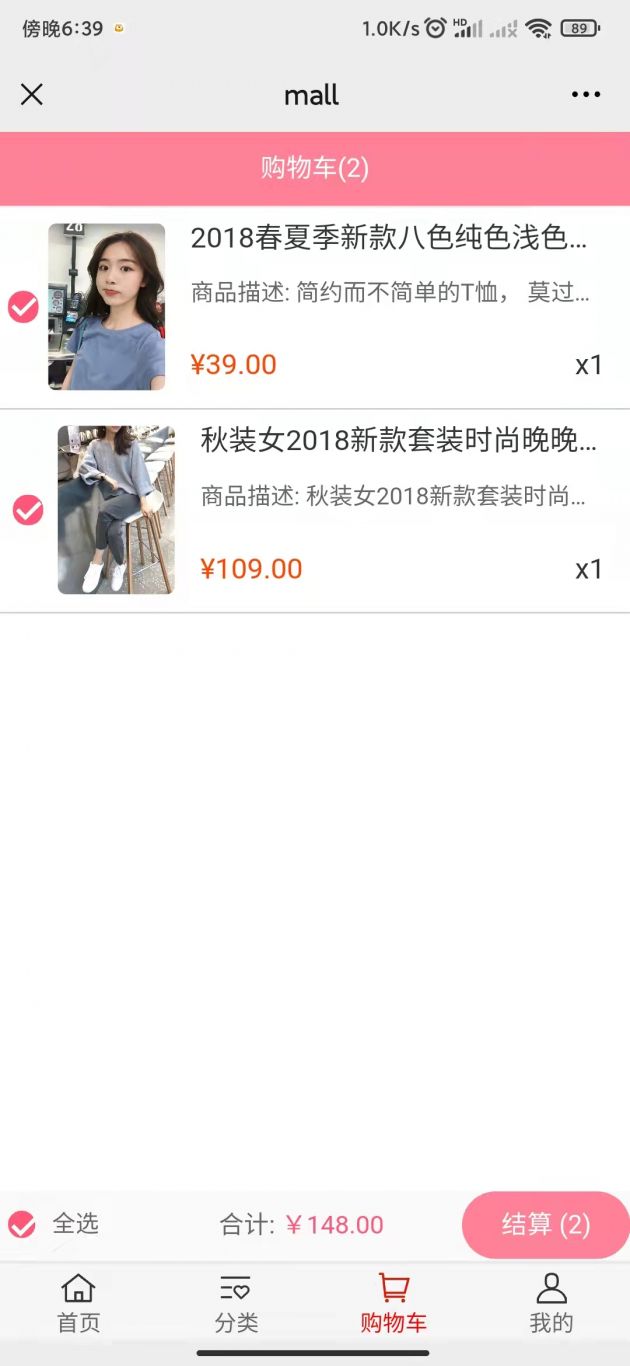
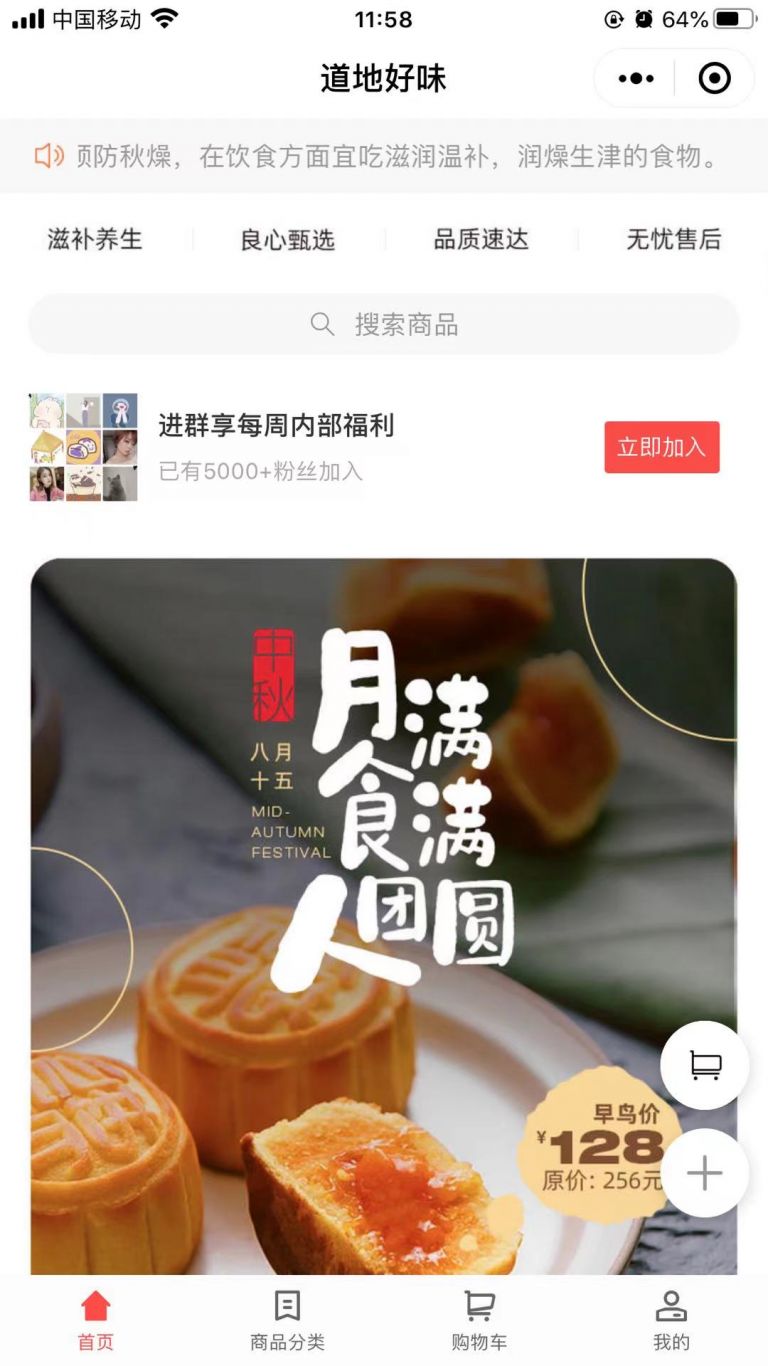
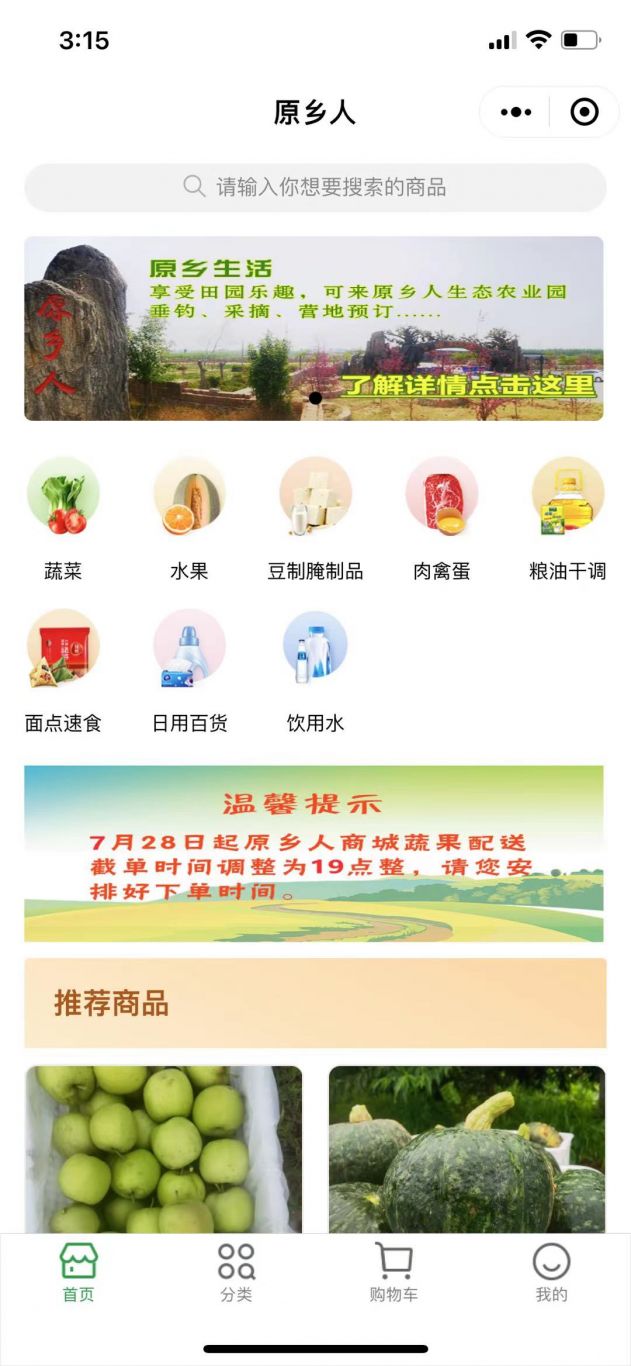
1.仿蘑菇街H5
技术栈:html + css + js + vue + axios + better-scroll + git
功能:首页轮播图,首页分类数据展示,上拉加载更多,回到顶部,详情页展示,分类页展示,购物车,个人信息页面展示,登录展示 ……
Github: https://github.com/2864109918/mall
项目描述:1.首先是用Vue开发的,运用了Vue的cli3创建项目,接着使用GitHub托管整个项目。
2.项目中使用了VueRouter做页面跳转
3.使用了vuex做购物车的共享状态
4.使用了axios做网络请求
5.使用了第三方UI库better-scroll进行页面滑动,滑动底部加载更多,利用里面的功能函数得到滑动距离做回到顶部等一系列操作
6.自己封装了toast组件库,在项目中任何地方都能弹出提示框,例如加入购物车成功,添加成功等
7.使用了懒加载对图片进行了延迟加载,节省内存资源
8.使用了postcss-px-to-viewport对页面进行了vw适配
9.配置了vue.config.js给路径起别名,方便组件调用过程中减少重复代码
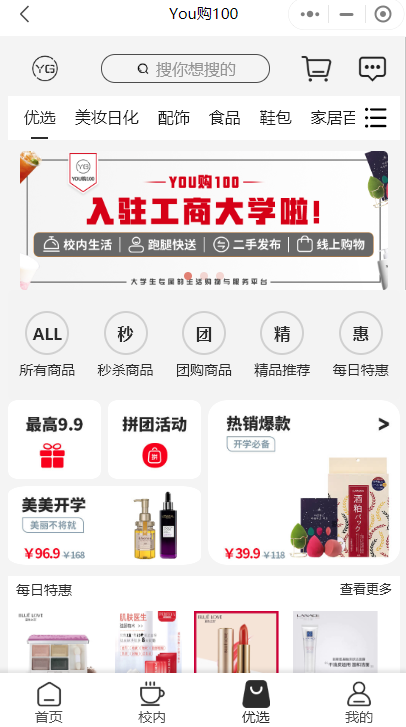
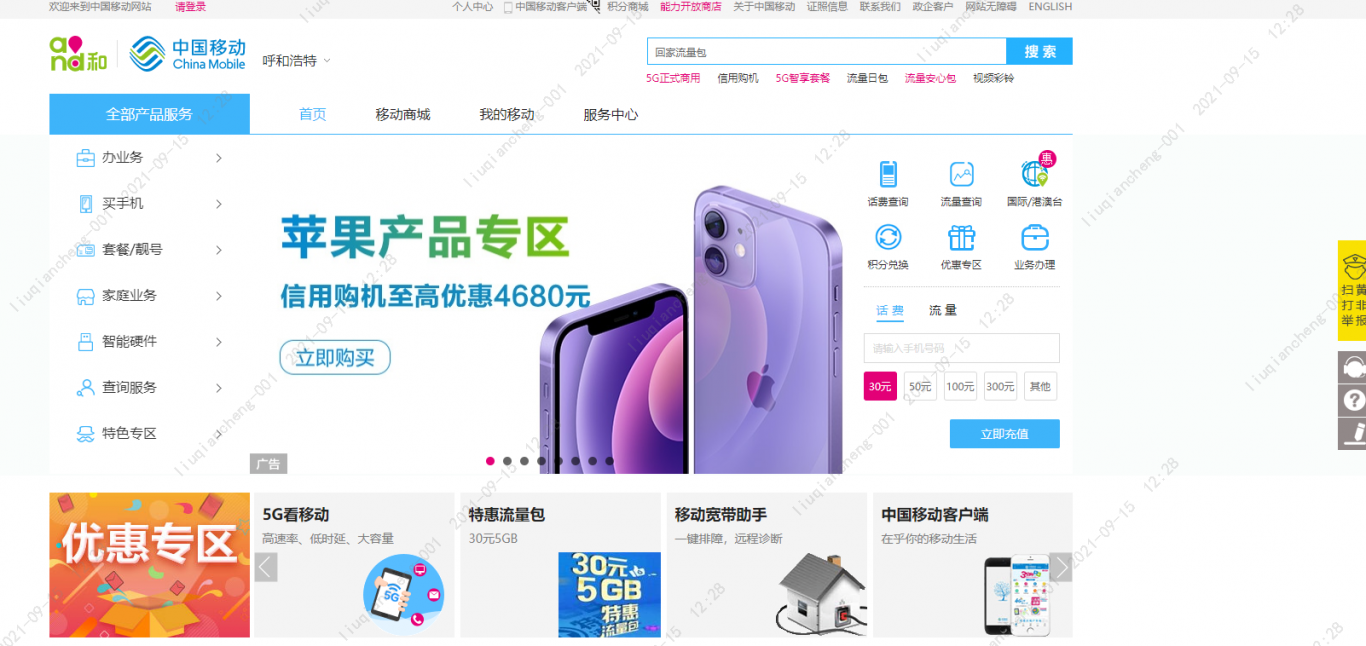
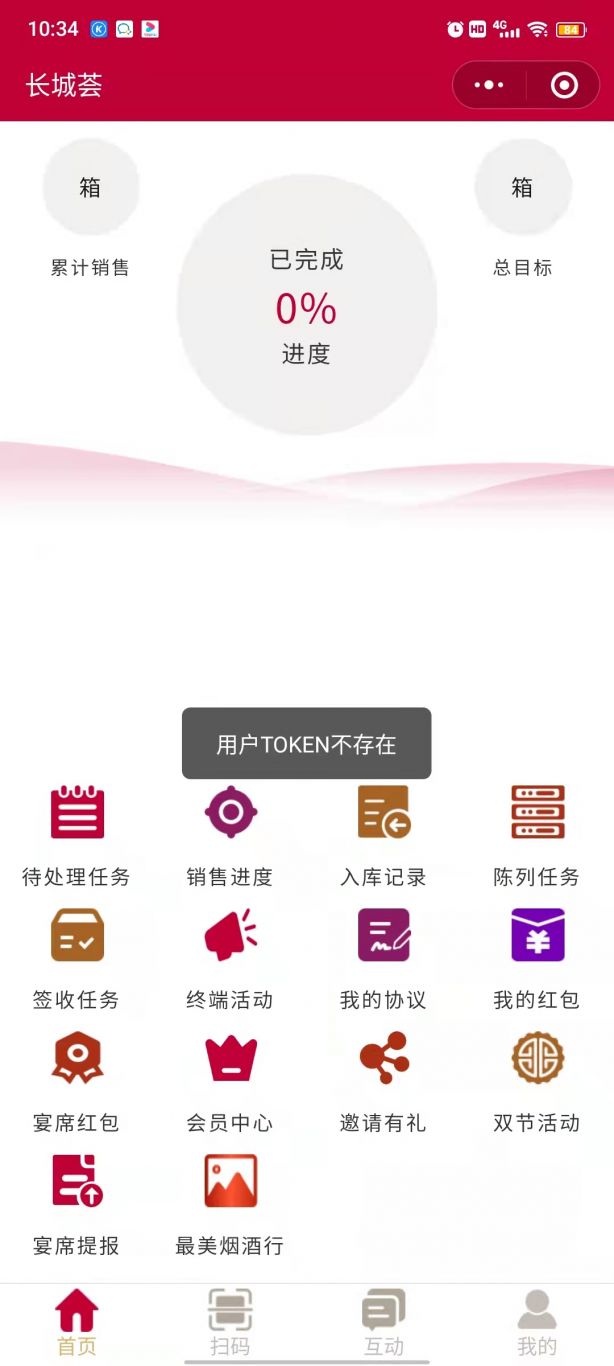
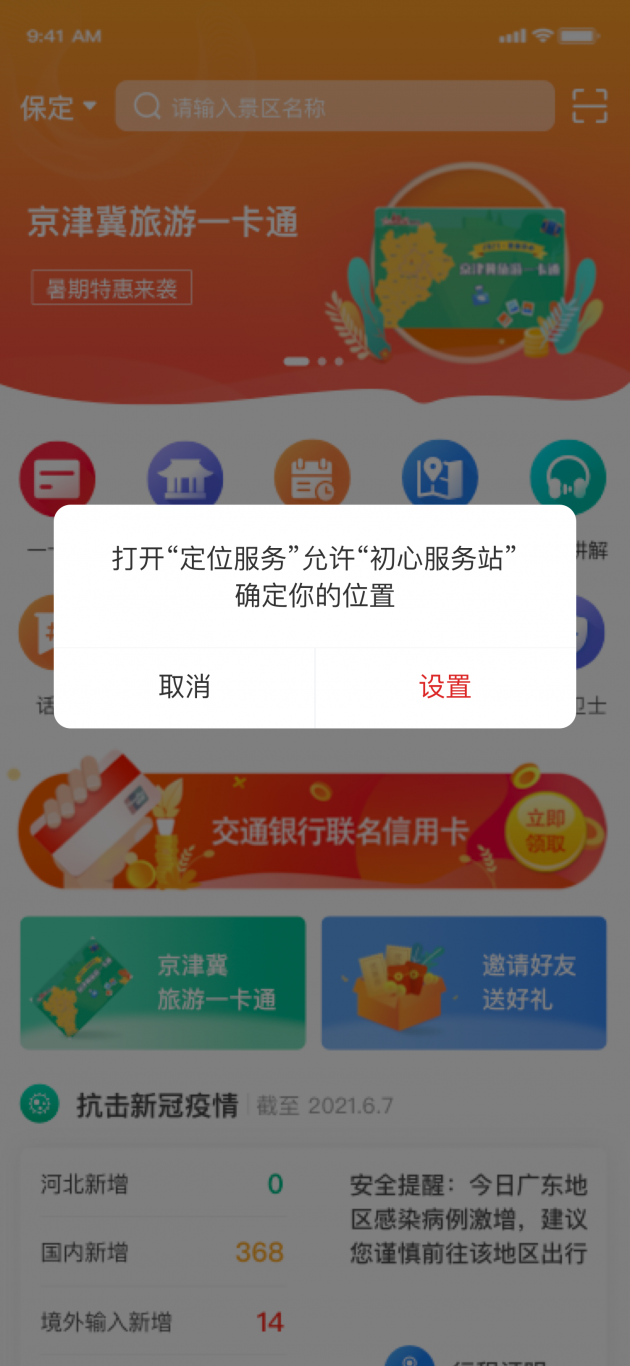
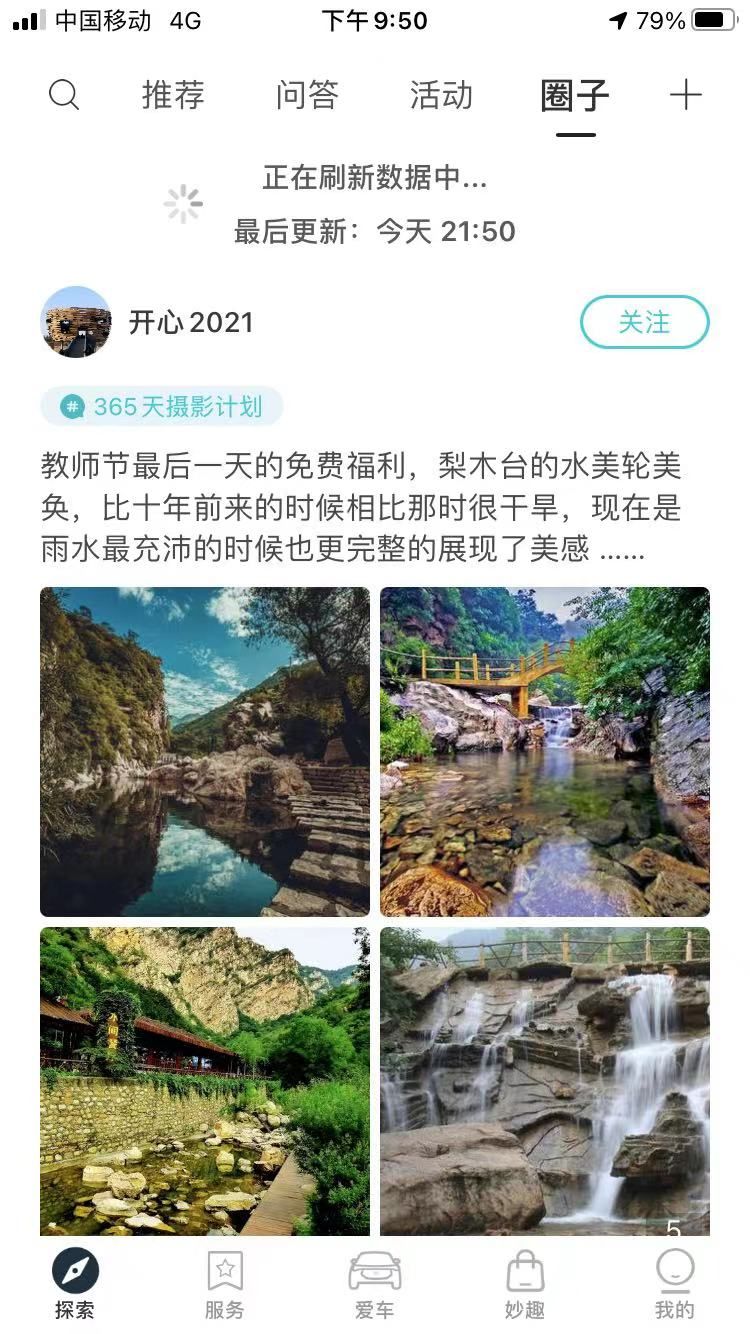
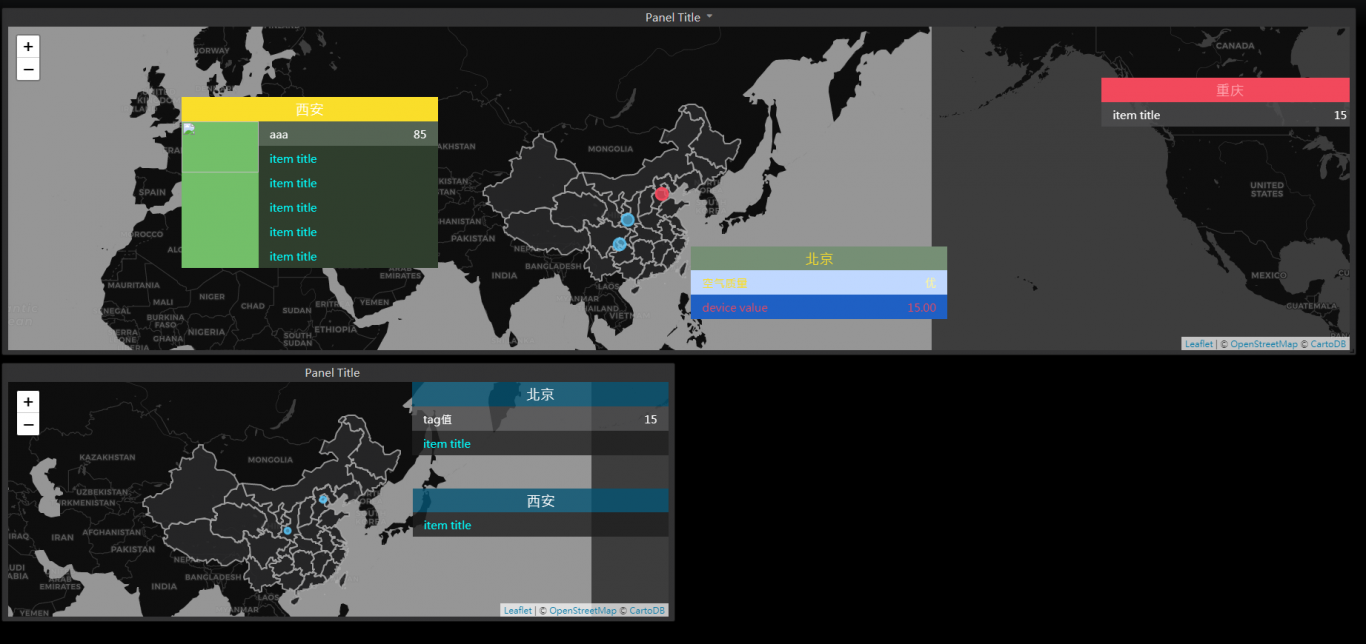
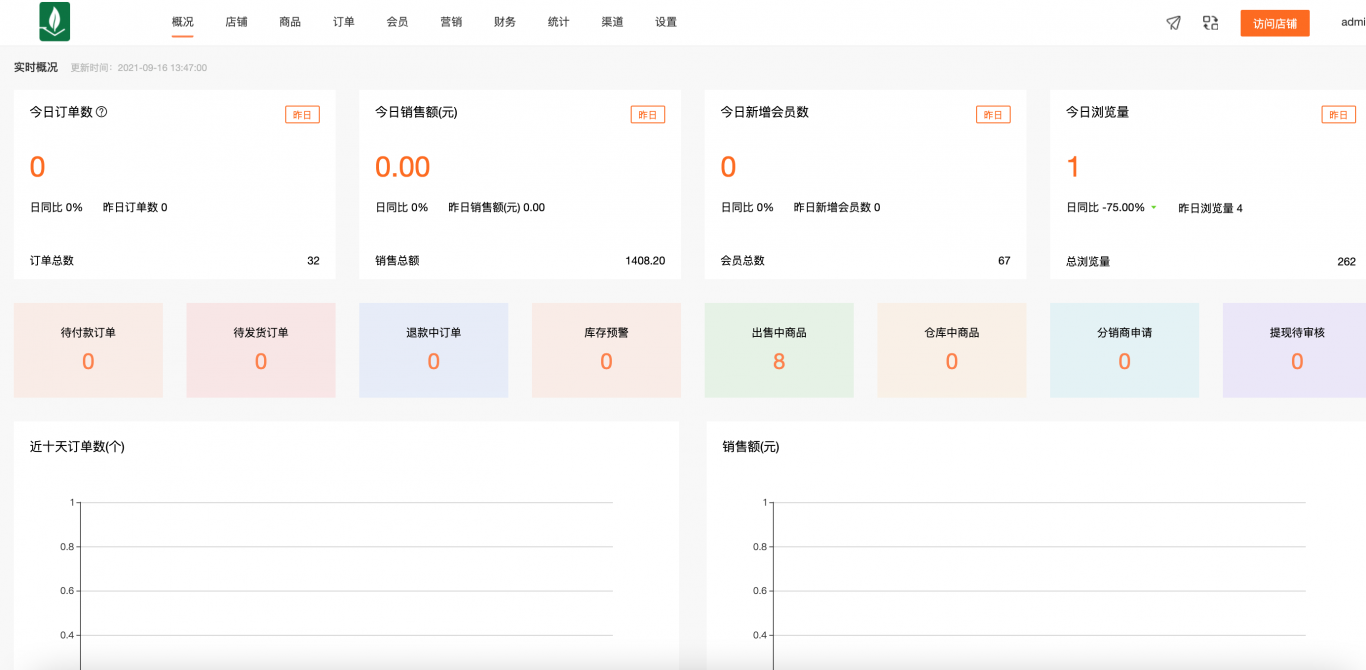
案例图片