案例介绍
1.Websocket实时监听结果
2.使用echarts实现地图、k线图、折线图+散点图。迁徙图(散点+路径图)及其它基础图形。
3.使用promise统一处理接口
4.注册全局指令:弹框拖拽
5.vue方面: 动态组件、自定义指令、vuex,bus、路由守卫、虚拟列表、lodash、自定义组件封装、缓存页面
样式:scss
6.node方面:调用系统指令(child_process), 串口通信(node-serialport)
7.electron框架方面: 线程通信,session请求过滤,自动更新
8.es6: 克隆、promise、async/await、module、class、解构赋值
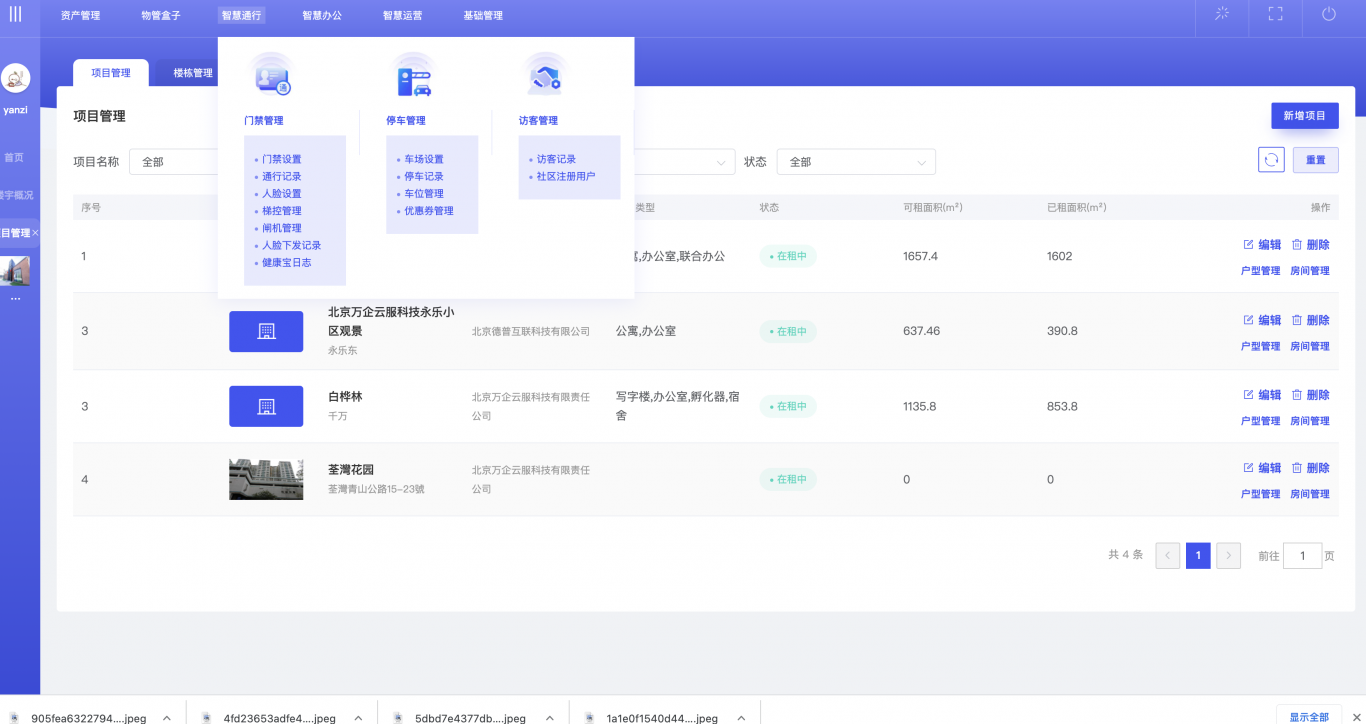
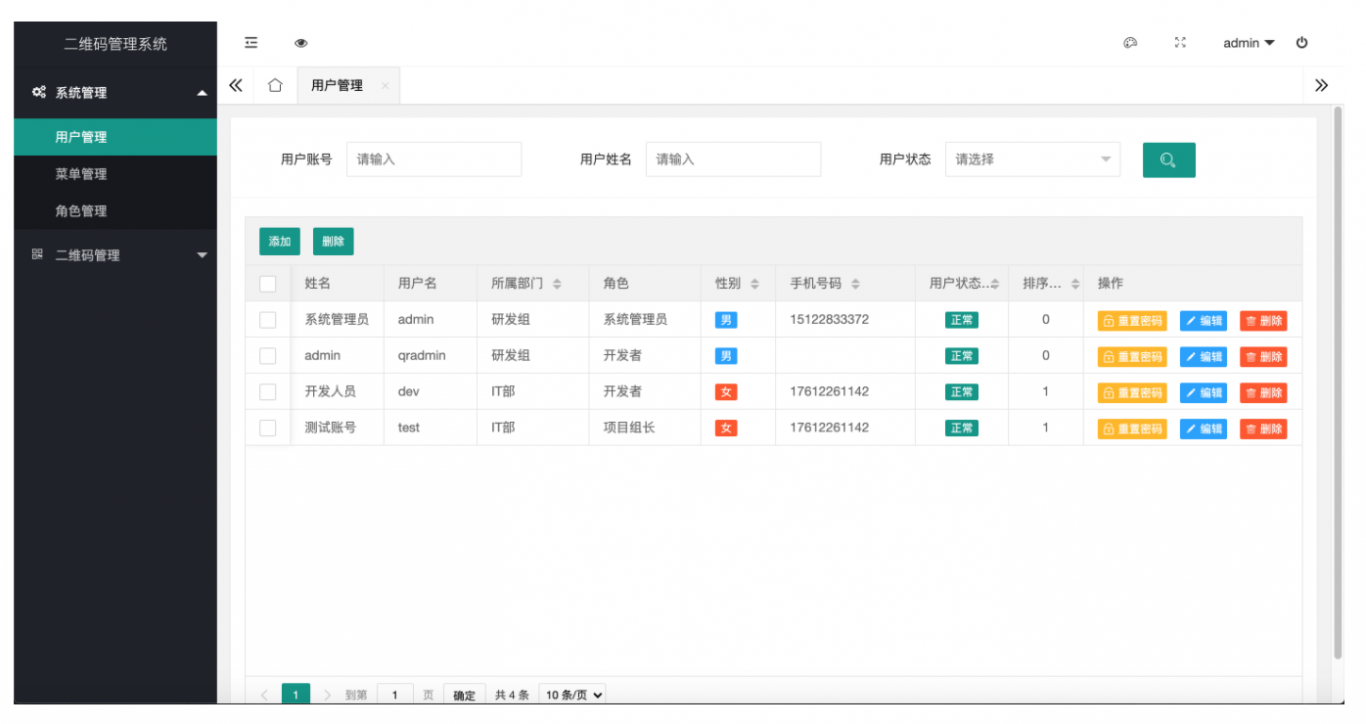
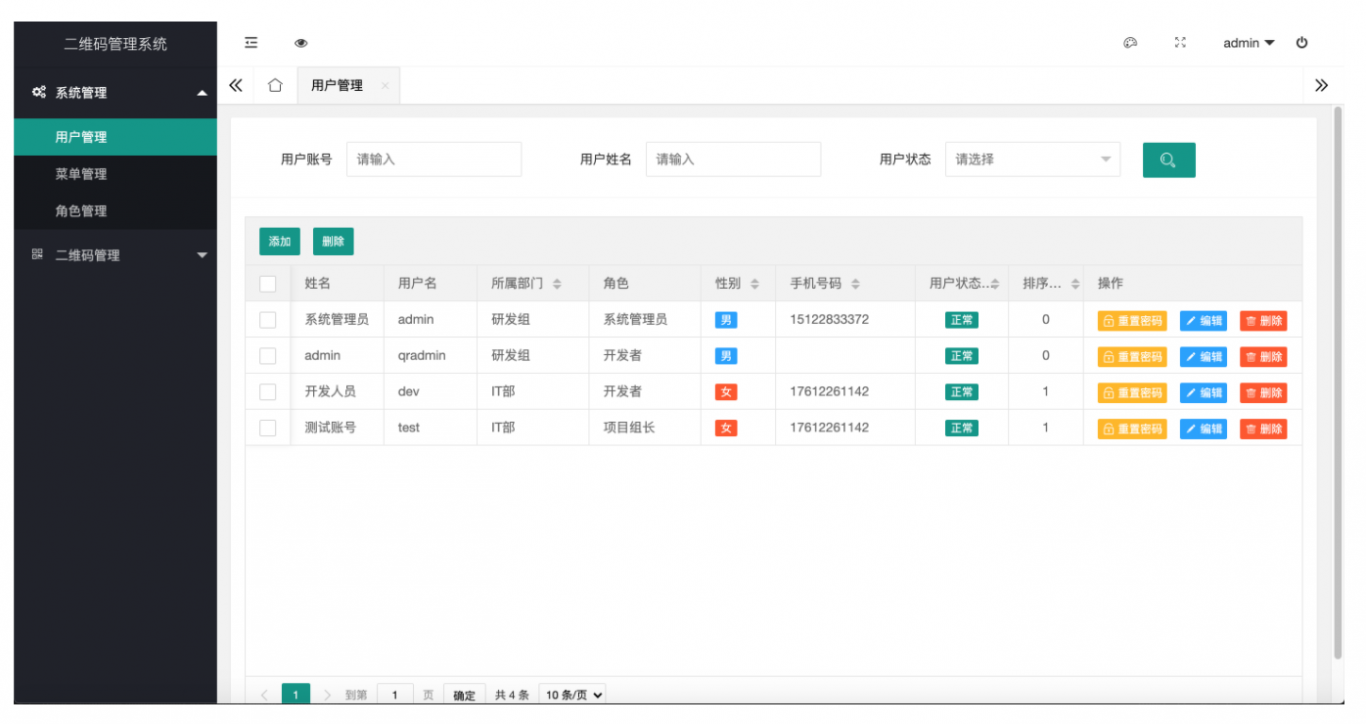
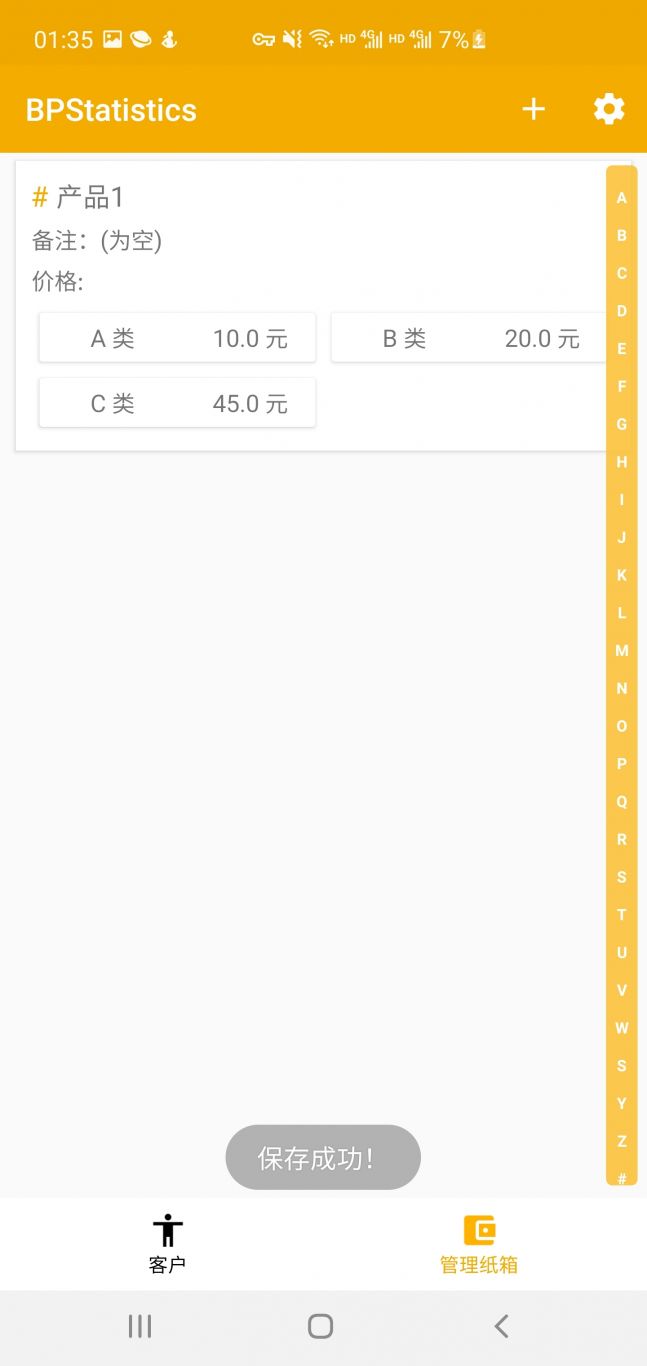
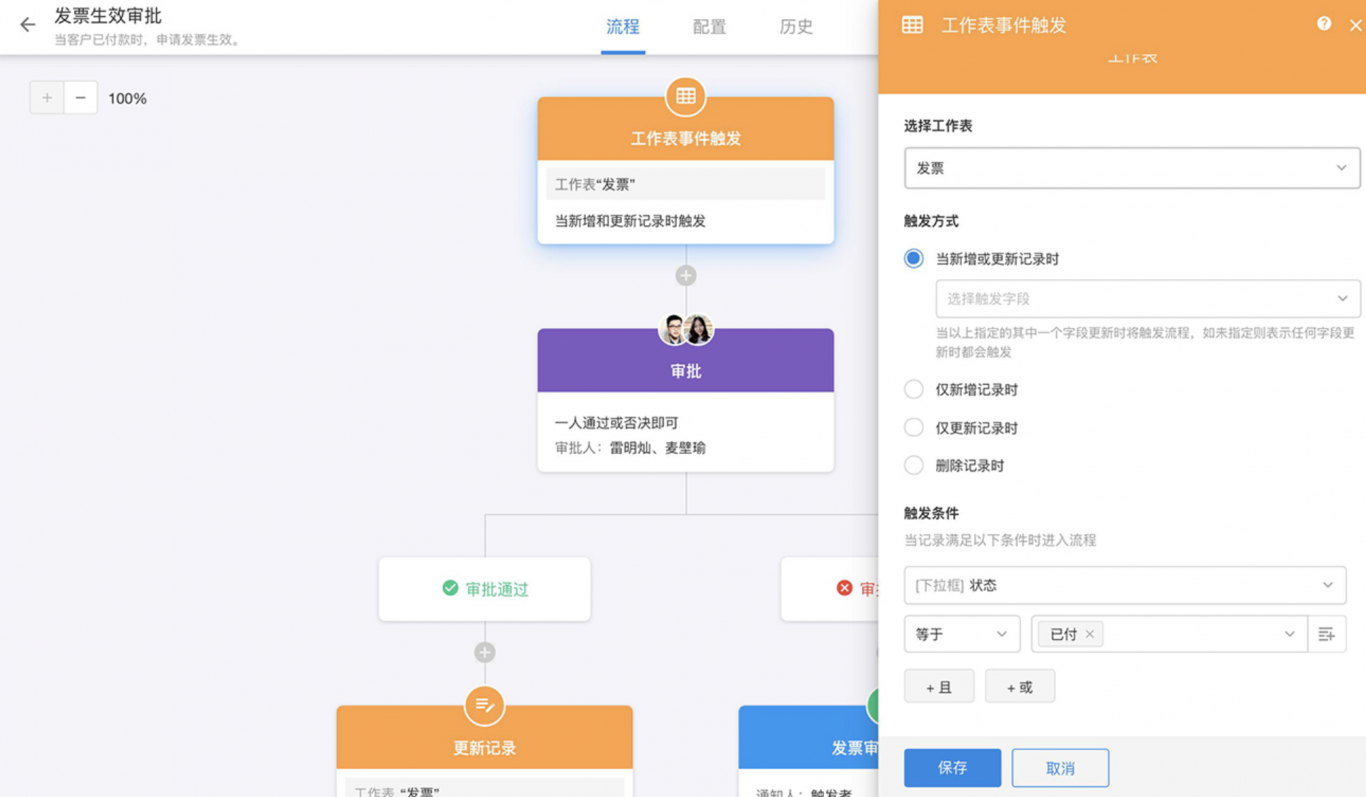
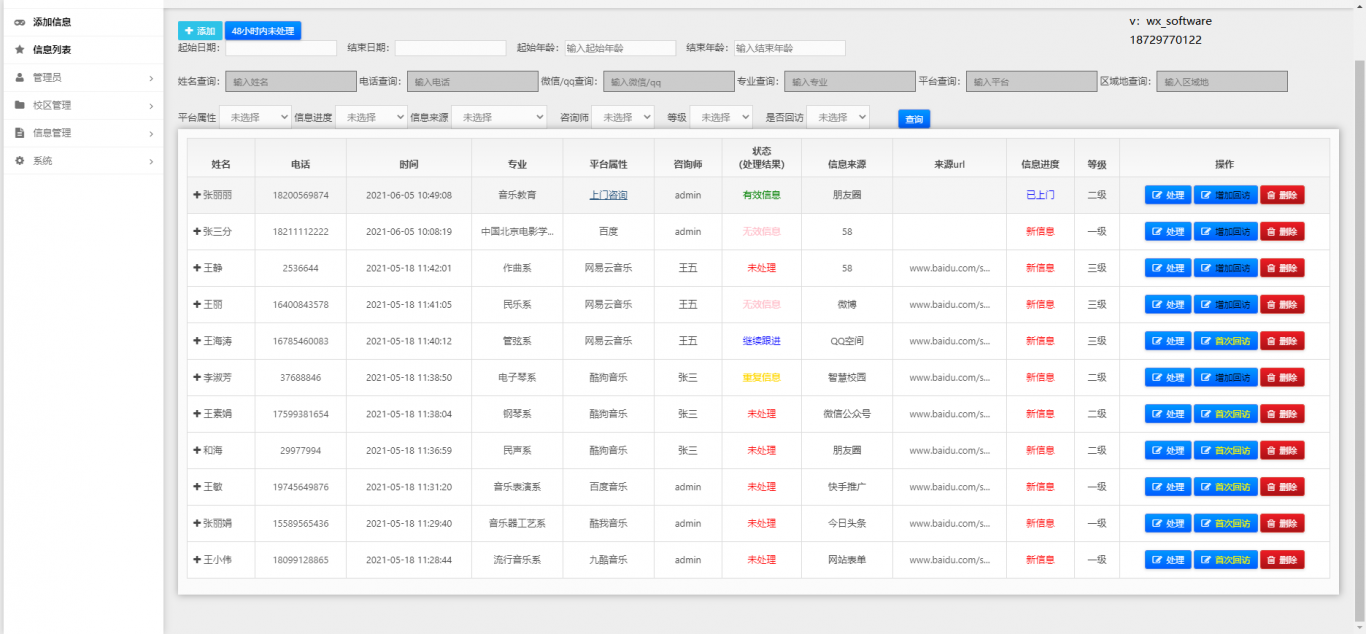
案例图片