案例介绍
项目描述:该项目主要由七大模块组成,分别为积分业务概况、渠道商品、用户满意度、客户服务、平台能力、用户流量、经验分析,模块页面根据后台配置生成的菜单栏根据不同的角色而显示不同的页面,项目用的是Ant Design Pro搭建,刚好Ant Design Pro的路由和菜单很符合项目的引用场景,因此该项目的登录权限模块进展十分顺利,角色分为全国中心,分省和积分公司。全国中心角色业务场景是可以切换城市看到每个城市的积分数据,因此我把切换城市的下拉框组件写在了BasicLayout组件中,每一次下拉框选择后刷新页面,而刷新页面的方式我选择了在App根页面中注入reload方法,在需要刷新页面的组件里这样写:inject:['reload'],这种方式比页面的原始刷新方法和vue自带的路由跳转两种方式效果要明显的好;项目的每个模块都是图表,如饼图,折线图,柱状折线混合图,条线图等,在此之前了解项目中所用到的图表基本都是Echarts,于是我对比了Echarts和AntV。AntV简单易用并且具备一定拓展能力和组合能力,图表效果也比Echarts美观好看,因此毅然决然选择了AntV。
技术栈:Vue + Vuex + Ant Design Pro + AntV(G2Plot+L7)
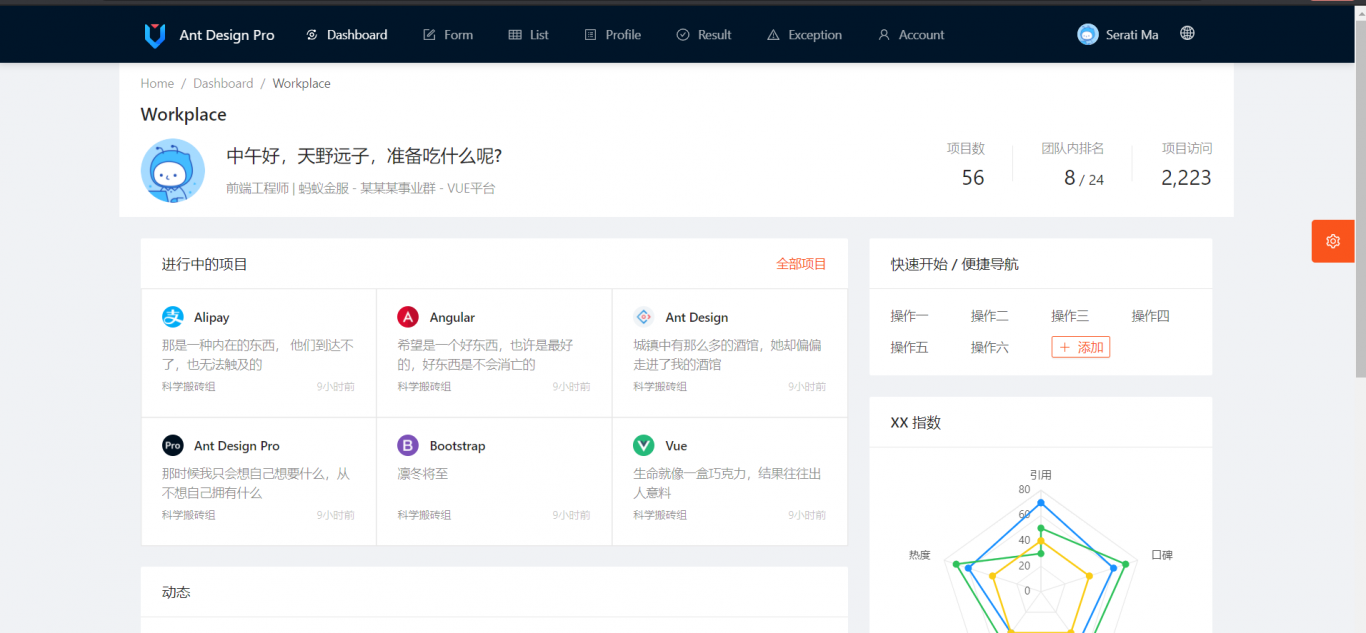
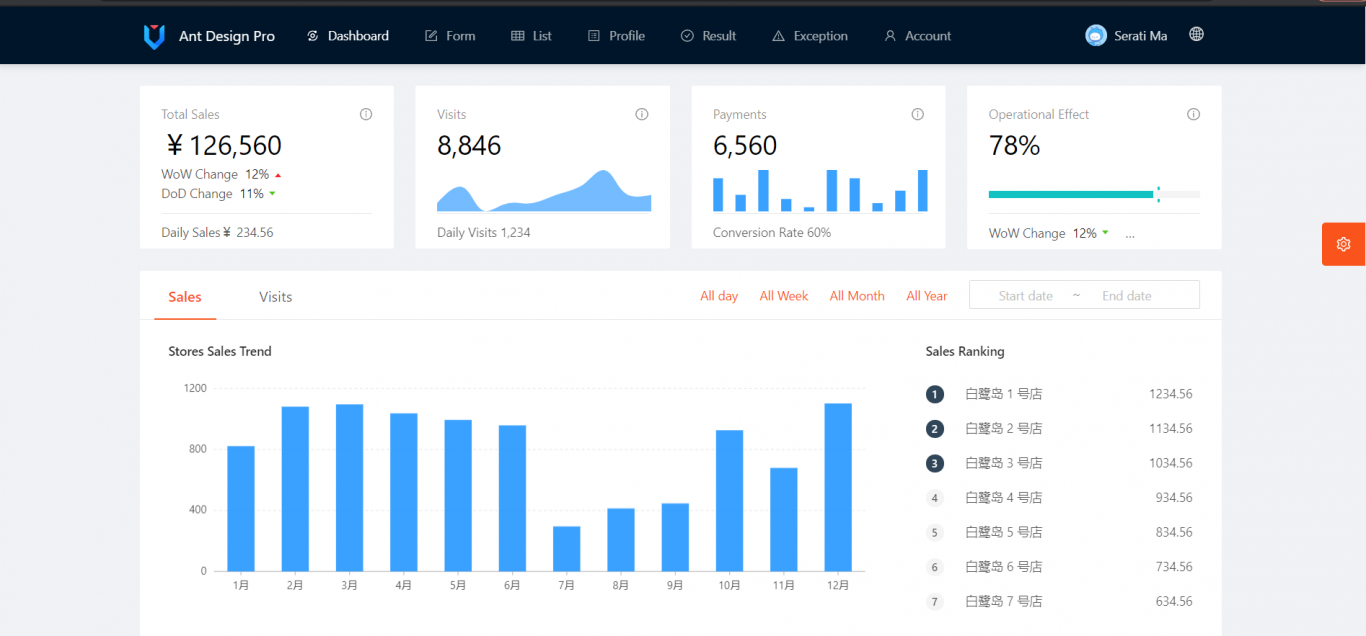
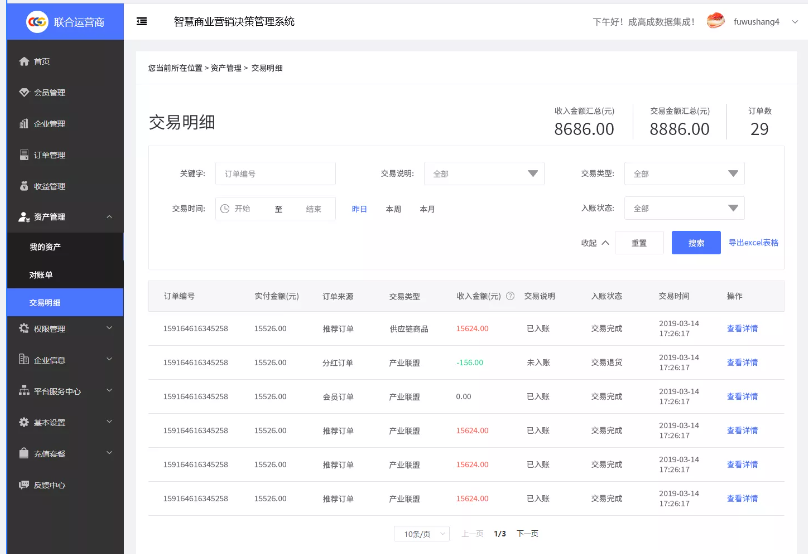
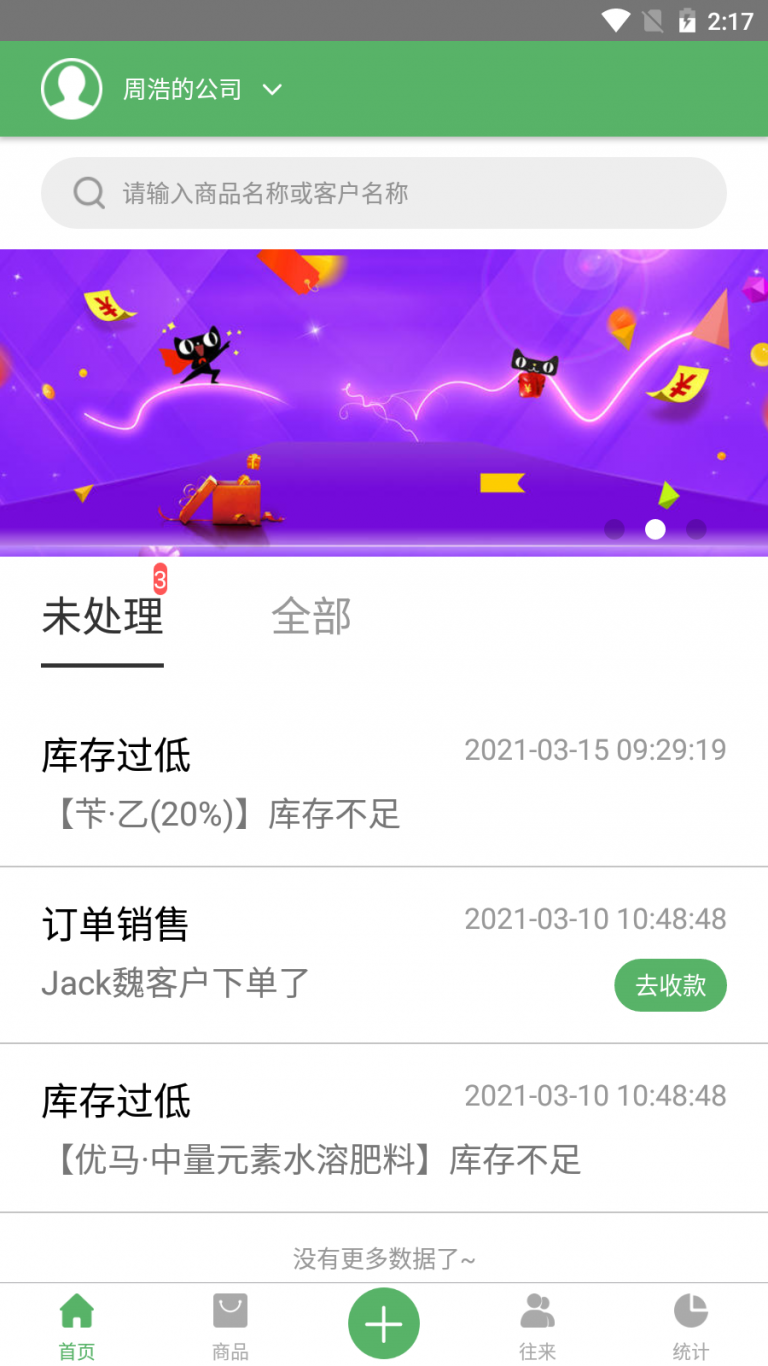
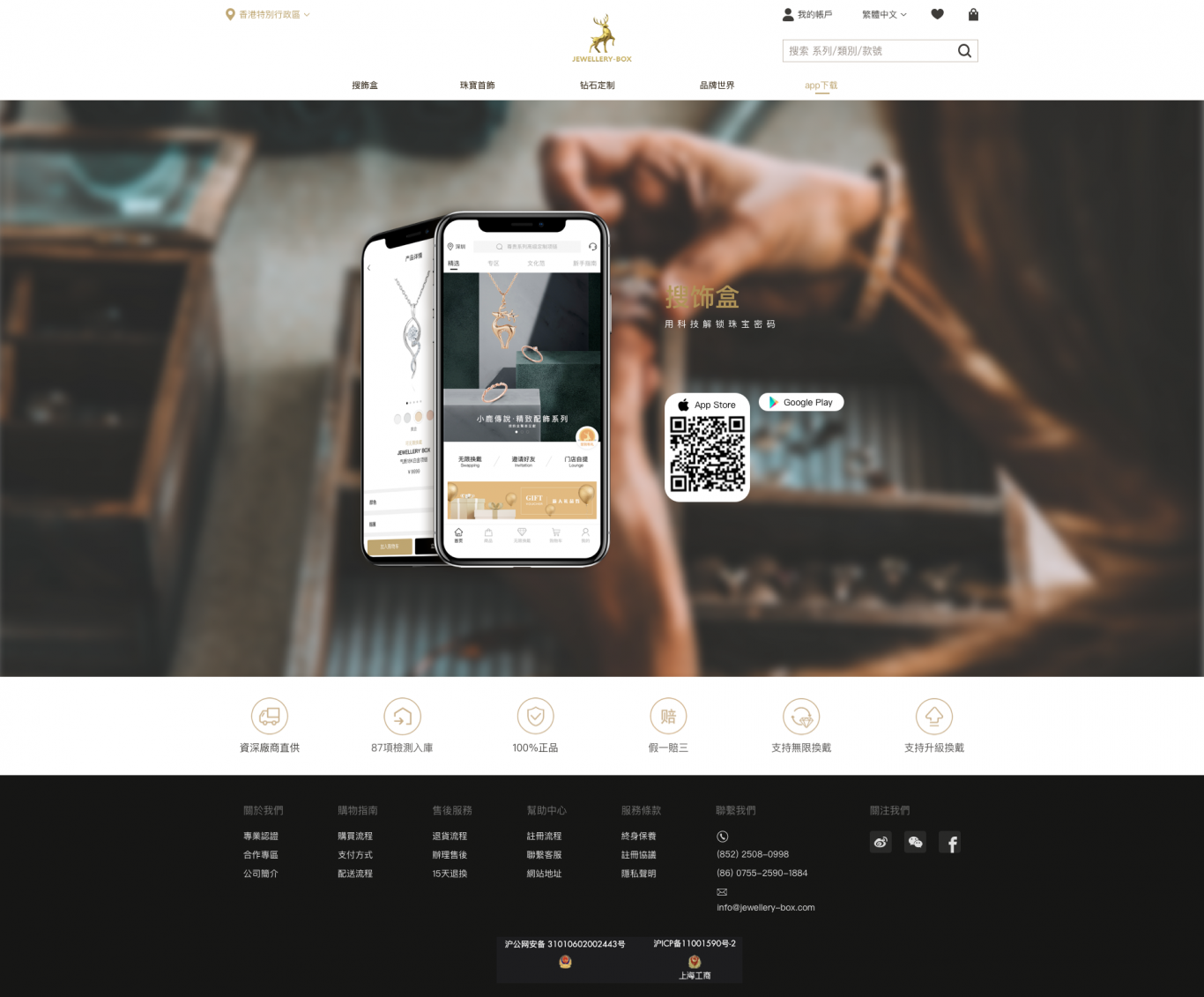
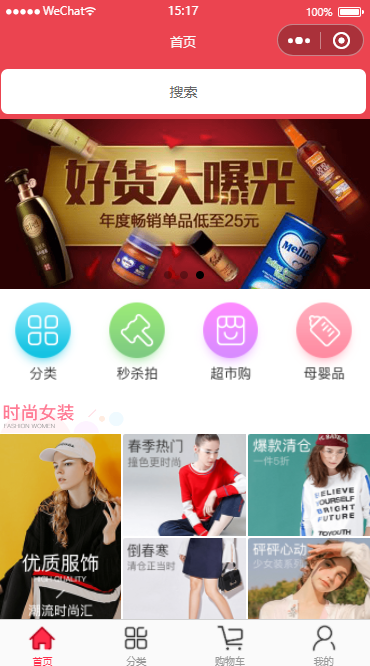
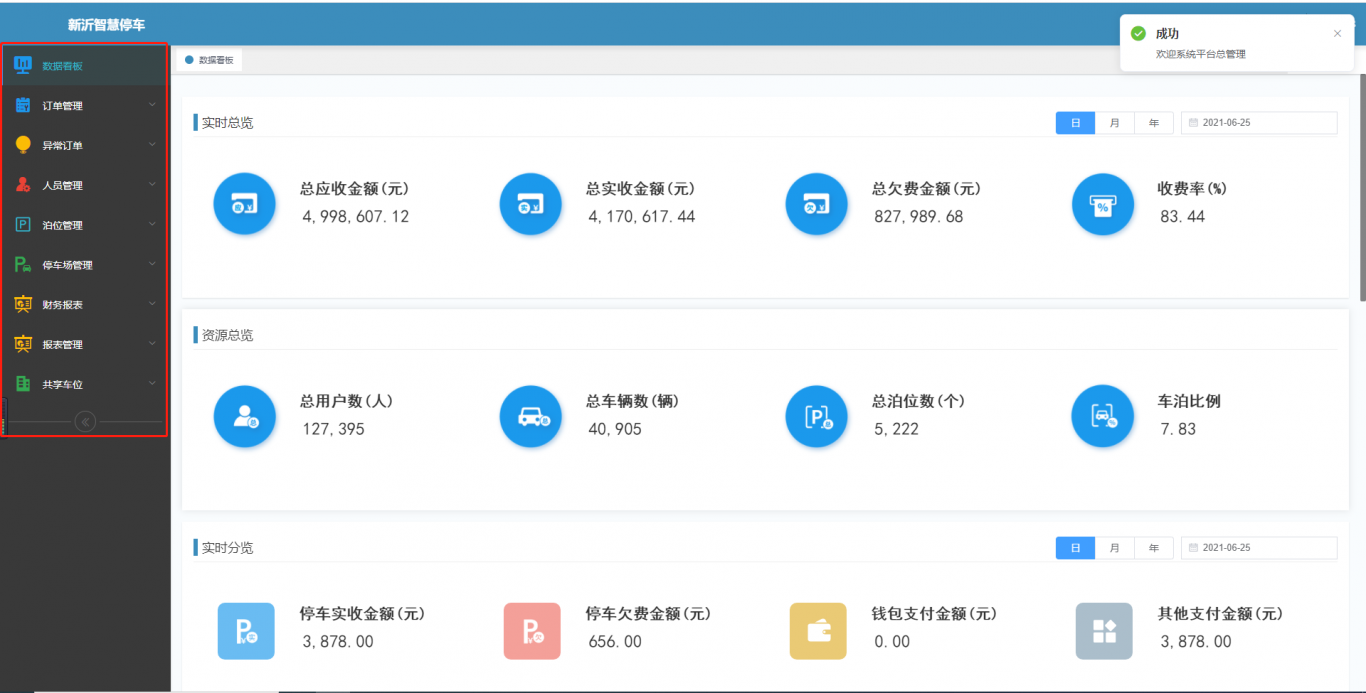
案例图片