案例介绍
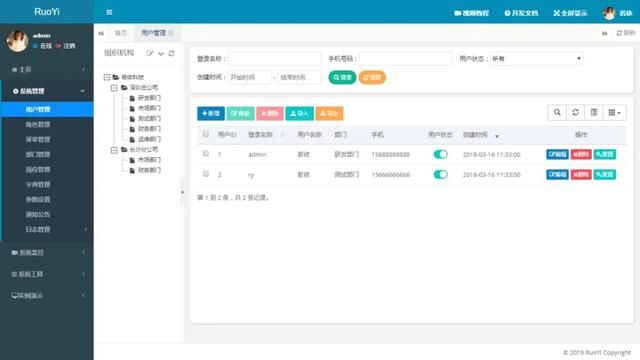
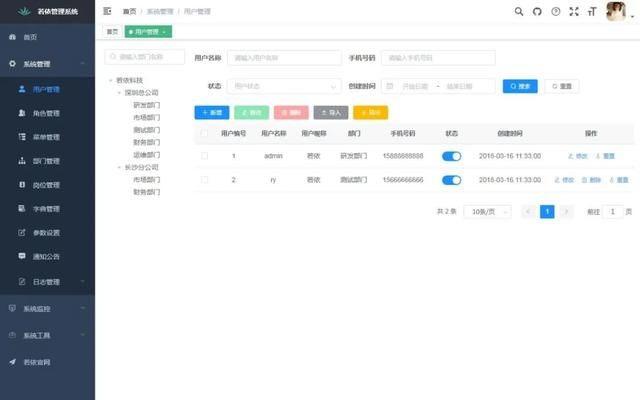
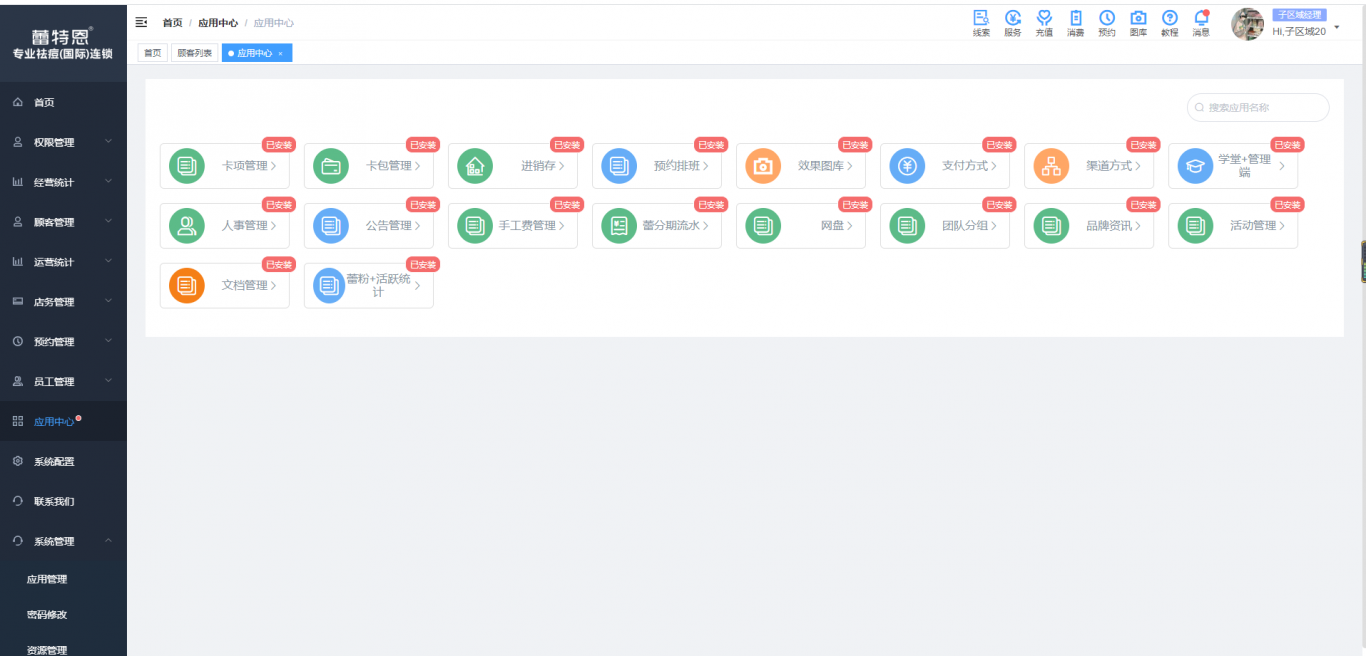
后台管理系统
角 色:独立开发
开发周期:4 周
项目简介:管理系统,服务于内部员工小程序项目(类朋友圈),为提供运营人员撰写朋友圈数据。
主技术栈:
- 使用 Vue 框架+ElementUi 搭建项目。
- 权限模块采用树状表单和穿梭框的方案,配置了动态路由菜单数据,角色权限。
- 使用第三方库处理拖拽排序,日期格式化,富文本编辑,二维码生成,canvas 绘制视频封面等需求。
- 简单使用 Echarts 在首页中对数据(例如访问量)进行了可视化处理。
》技术难点、闪光点
由于公司项目开发时间普遍较少,加上管理系统通常涵盖多个重复的功能场景。为了大幅提升开发效率,同
时减少冗余的 coding 时间,并将剩余开发时间用于项目的调优。我结合以往的后台项目经验。提出:
a) 对 Element UI 进行符合公司需求的二次封装。
开发前期大约花了 1 周的时间进行搭建。过程中在对定义表格内容渲染的部分,基于 ant design 中表格字段
定义里 render 函数的启发,设计通过传入 render 函数,返回 jsx 语法,并使用 Vue 的 component 组件渲
染的模式,轻松解决了以传入配置对象的方式来定义表格渲染内容。后续对该二次封装骨架进行了推广,撰
写了 api 文档,并应用于公司的后台管理项目。
b) 额外构建 webpack 配置单独打包页面
项目中有一处手机扫码编辑文案(为了能够方便运营人员使用手机自带的 emoji 表情)的需求功能。此页面
不需要鉴权,同时考虑到页面加载性能(将不相关的依赖打入 vendor 中导致加载时间过长),又不能嵌入
后台项目的路由中。思考之后在项目中额外建立 webpack 配置文件和 html 模板,单独打包该页面进入 dist
文件夹,通过读取环境变量配置开发与生产请求的 ip 地址,同时打包进页面的依赖仅仅是所用到的 jquery
和 axios,大幅度减少了页面加载时间。在 package.json 中的构建指令加入我新增的额外打包步骤,实现了
该需求。
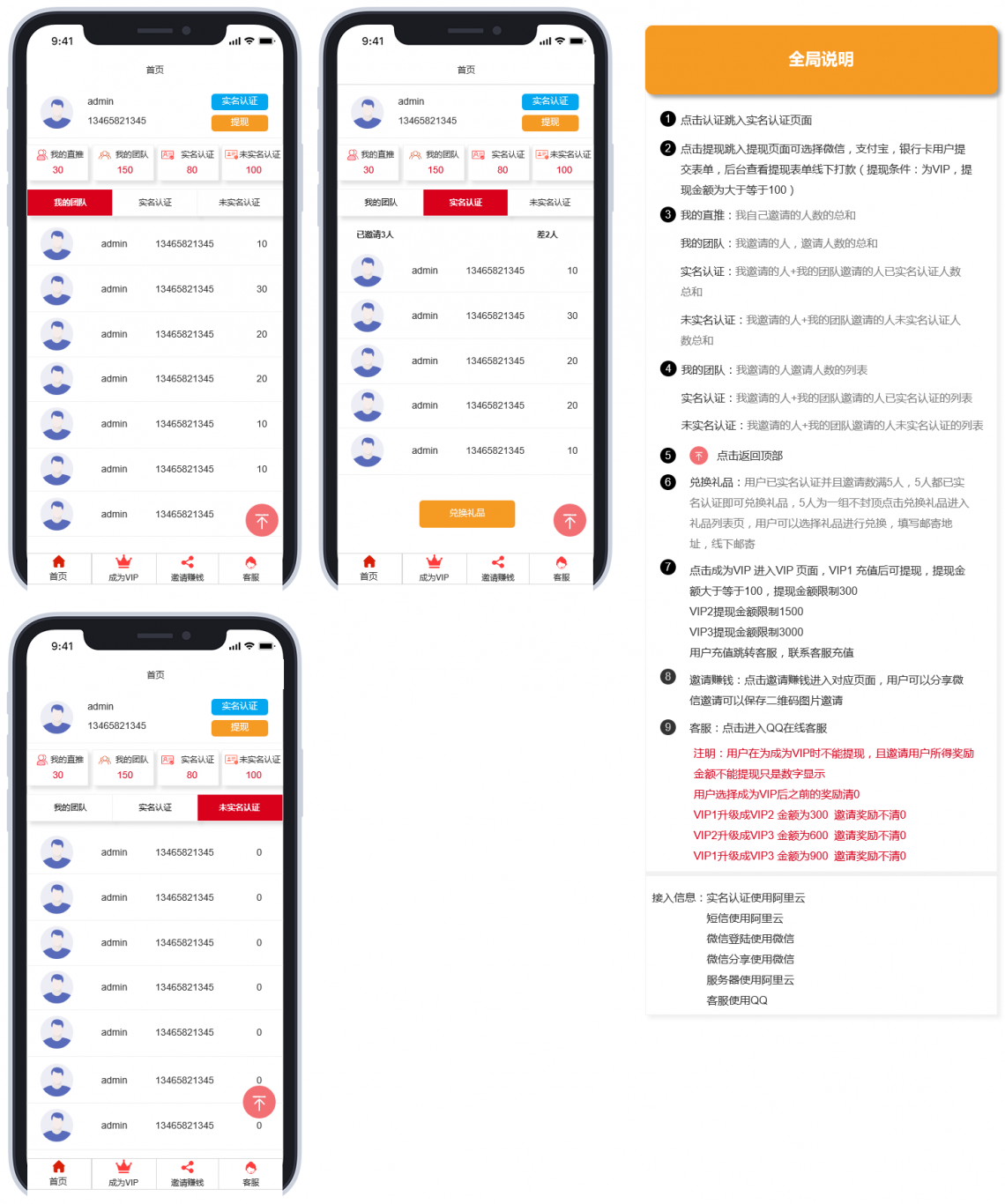
案例图片