案例介绍
技术组件开发(高级表格)
角色:独立开发
开发周期:长期持续(长期持续迭代的技术组件)
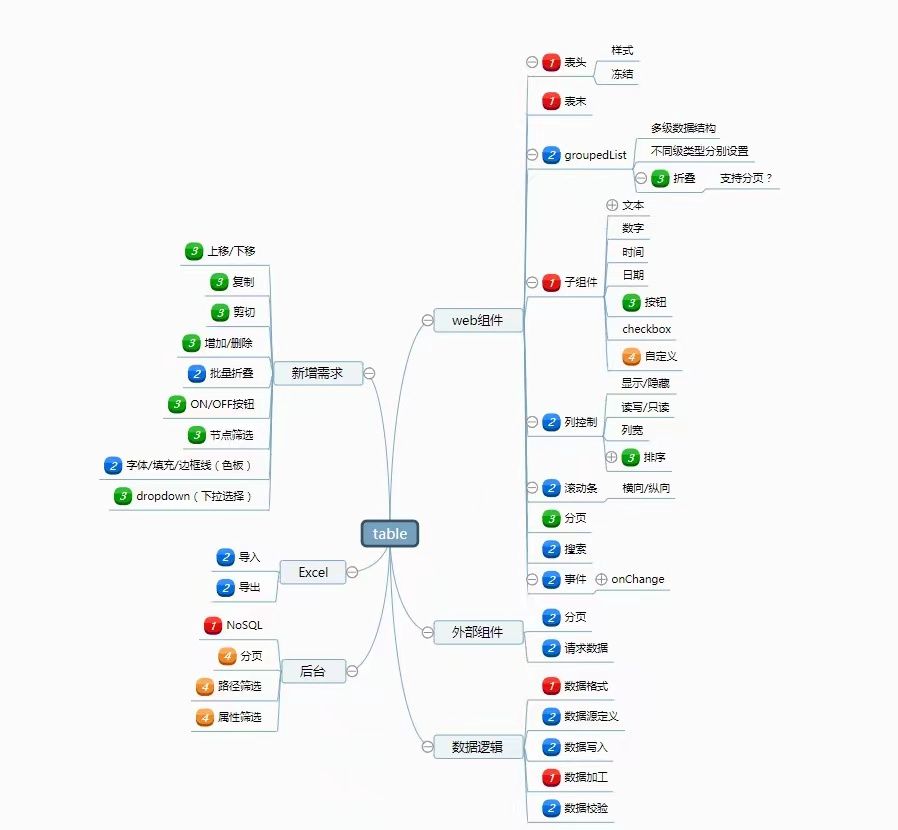
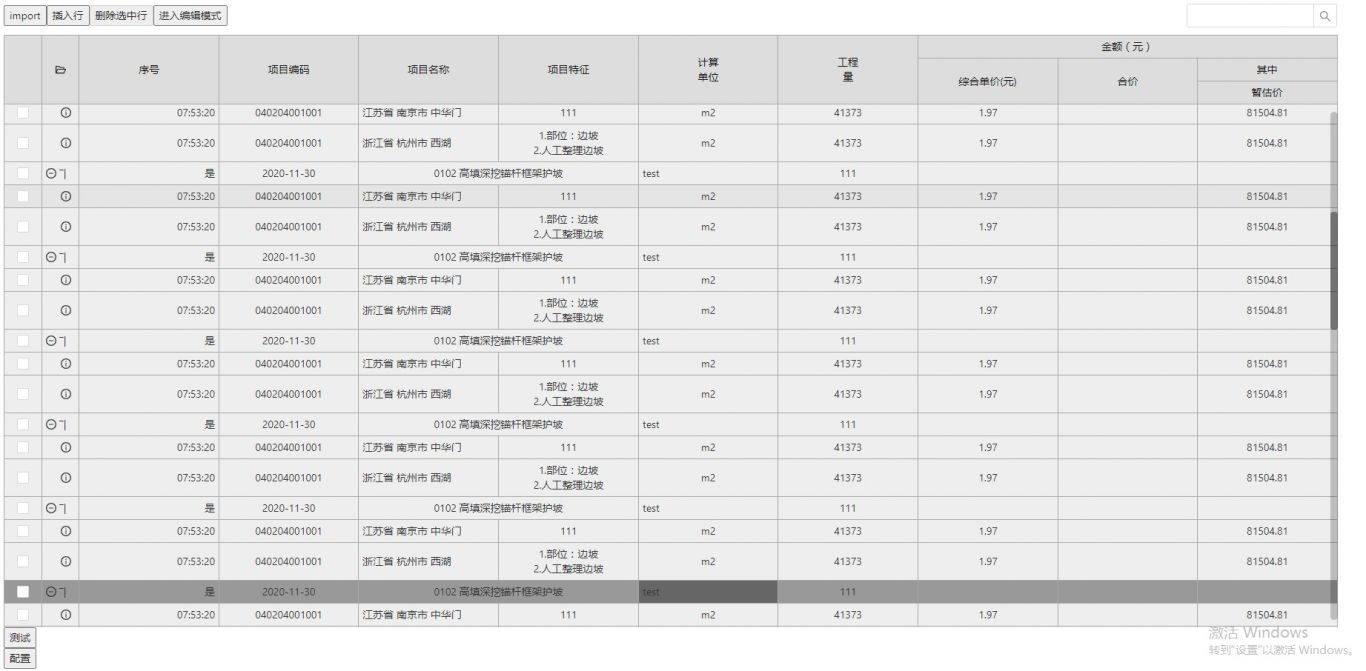
项目简介:统一公司内部对表格这一组件类型的需求开发独特的、符合公司项目需求的高级表格组件,供公司内部其他项目组使用。项目采用了纯前端架构模式对表格数据进行增删改查,并且赋予了诸多便捷的功能,例如插入删除行,树型结构数据展示,行内实时修改保存,定向批量可折叠等。
主要技术栈:
- React+Typescript进行纯函数式开发
- 使用jest+enzyme书写单元测试
- 使用materialui作为基础的输入控件
》技术难点、闪光点
a)使用了虚拟列表的技术绘制表格,配合Map结构的表格数据,实现了超大批量可行内编辑且具有较好滚动性能的表格。
b)采用对行、列和行内单元格进行分别的配置:
1. 列中实现了多级表头, 列宽的拖拽,冻结列等功能。
2. 行中可定义不同类型的行,每种类型的行都可配置对应列的单元格类型,配合行内编辑使用。可定义不同层级的行实现树形
结构的表格数据。
3. 单元格可进行权限配置,只读/显隐,初始数据, 计算公式(依赖于其他数据进行公式计算)等。
c)对数据的控制采用了redux,实现插入删除行,excel数据导入(增量型和覆盖型)等。
d)使用react-jss主题颜色的动态修改(不依赖于css预处理语言)
4. 配合后端采用存储配置(模板)+读取配置(基于配置生成模板实例)的方式对表格进行协同工作。
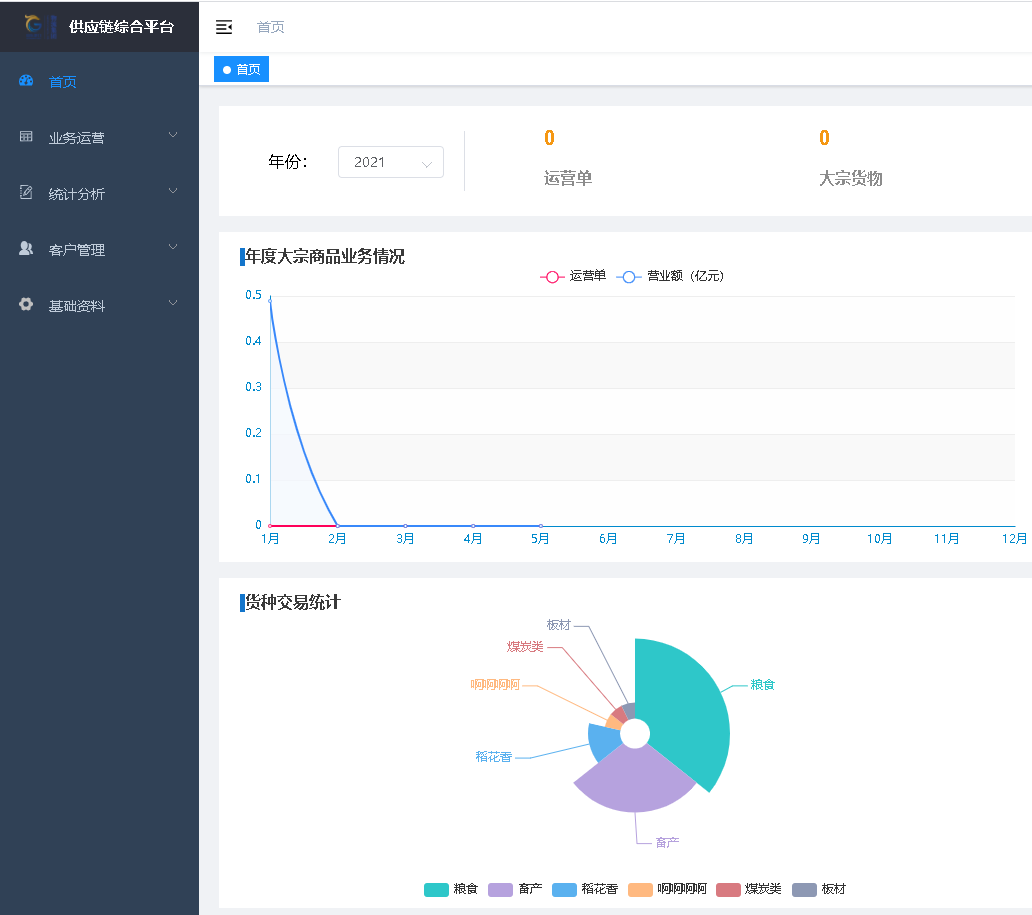
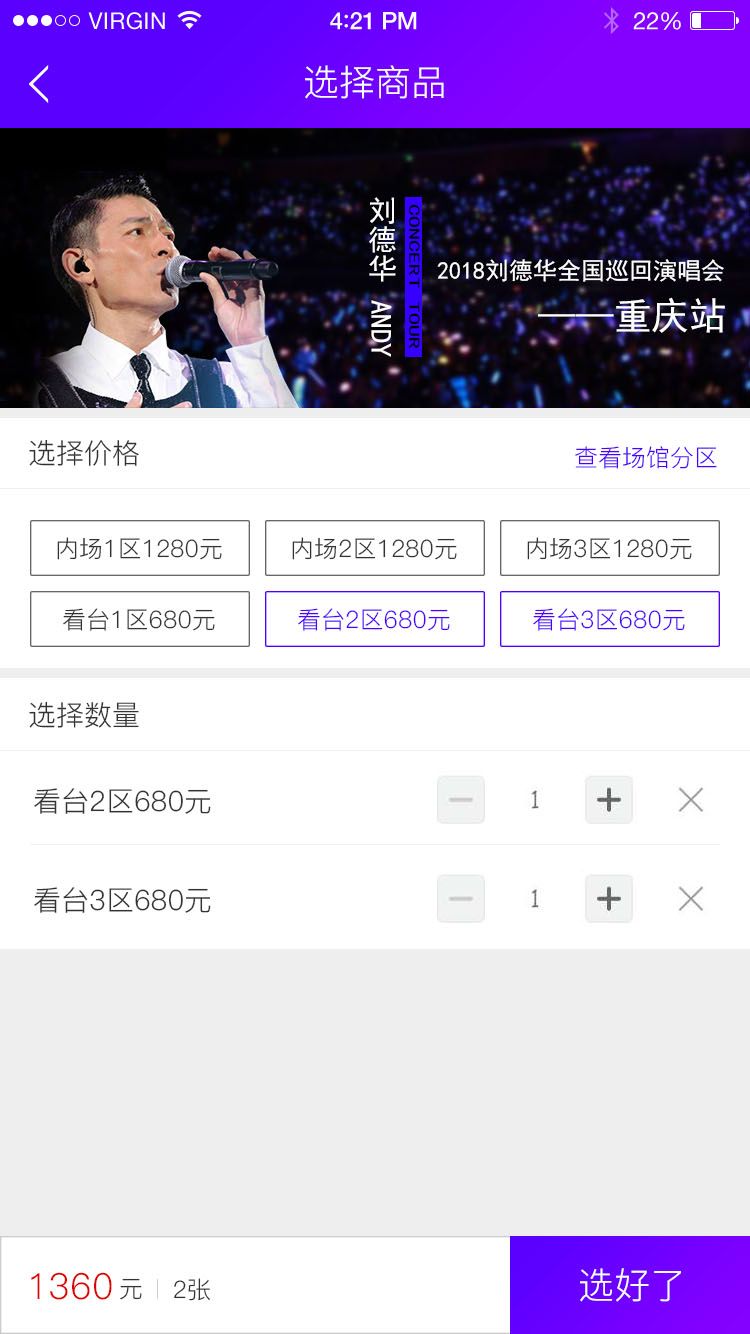
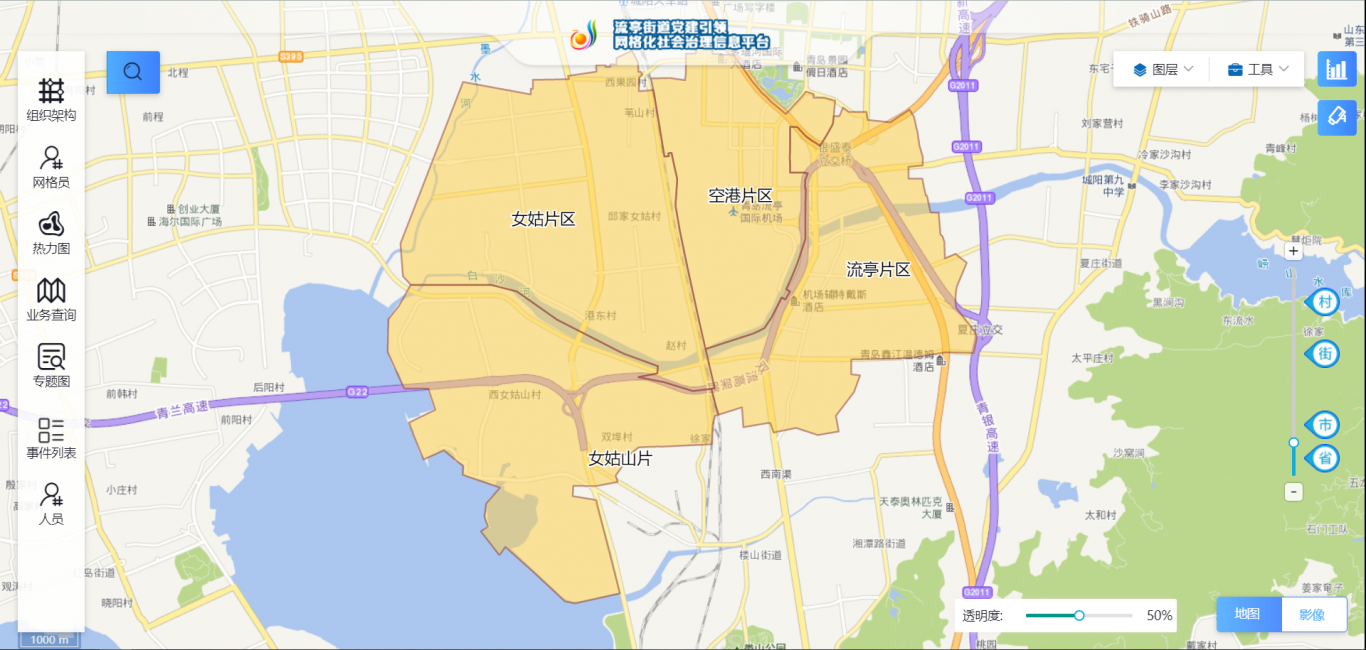
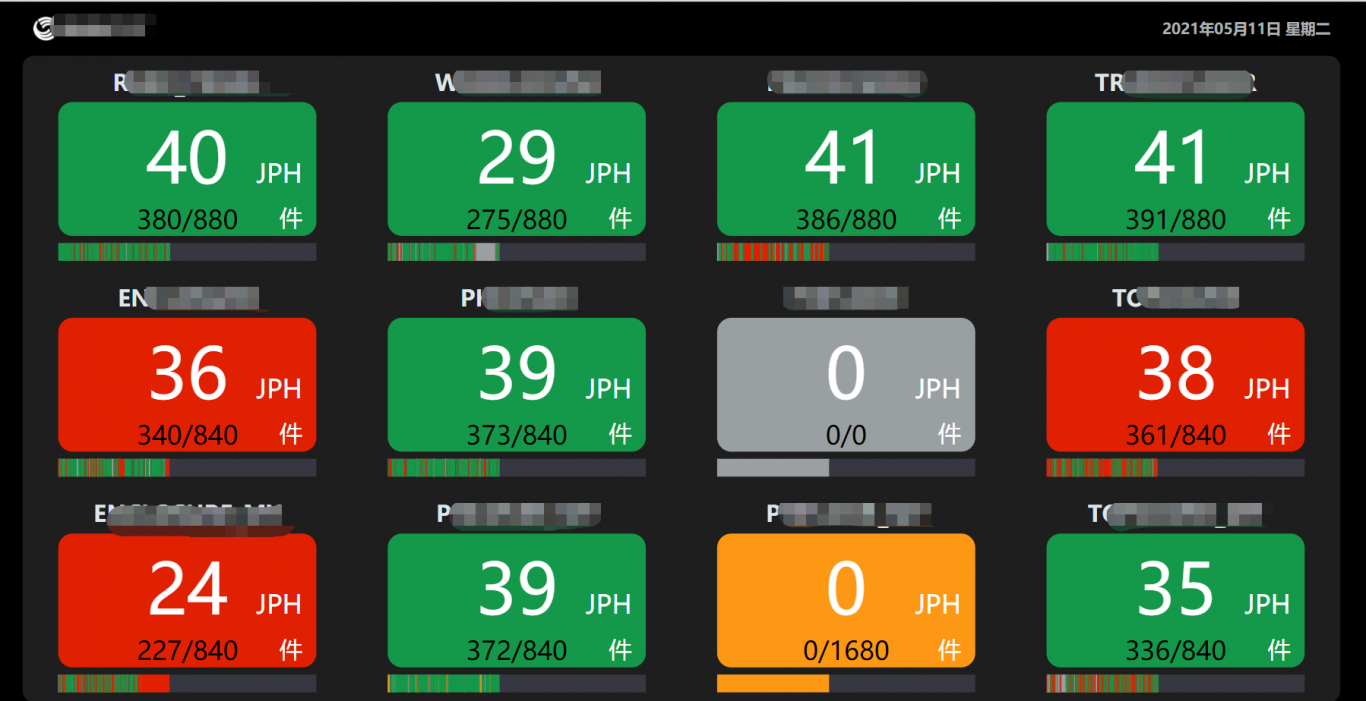
案例图片