未徕科技学堂(移动端)
案例介绍
项目描述 : 我主要负责的是:新闻列表,新闻详情,商品列表、商品详情、图文介绍、商品评论、搜索
使用技术:vue+vueRouter+@vue/cli+vuex+axios+vant+less
项目职责:
1,首页头部和 tab 加 to 实现路由大部分页面都需要所以写在主页上利用 router-view 显示轮播图。
2,新闻资讯也是加 to 实现路由获取参数循环渲染页面根据 filter 过滤器方法处理后台返回的时间。
3,给新闻列表加点击事件传 id 吧 id 作为查询参数 this.$router.push 到新路由再次调用 filter 处理时间。
4,新闻详情页根据 id 获取参数 v-html 来渲染页面。
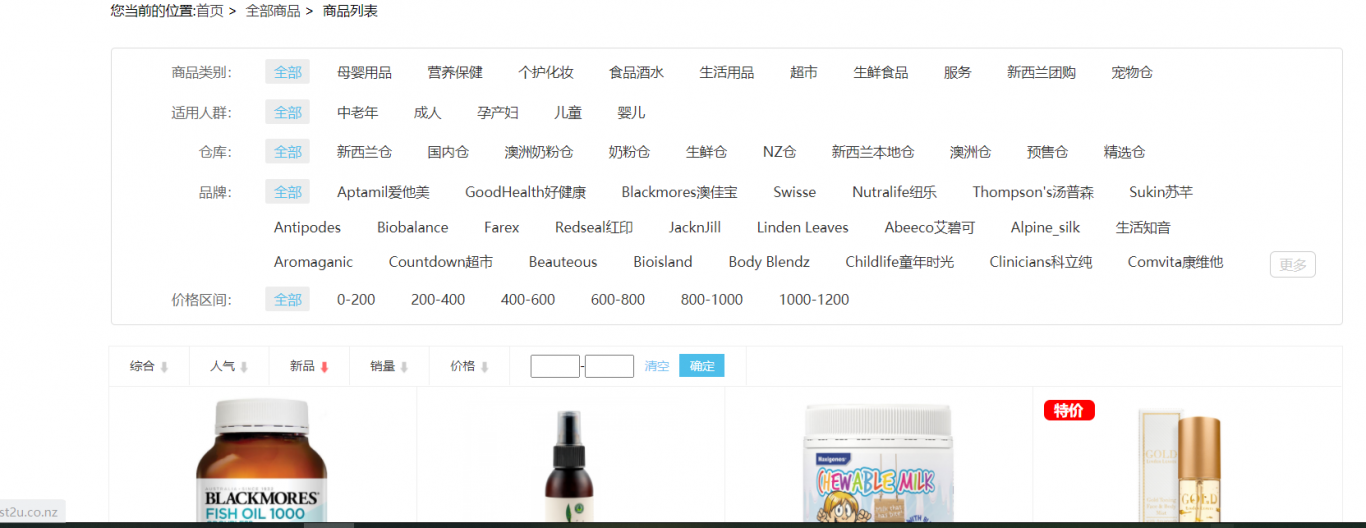
5,商品列表:获取多少页循环最大的盒子显示出基本的页面根据商品 id 获取到详情页数据给每个盒子设置点击事件根据 id 路
由到对应的商品详情搭建基本页面请求图片循环 swipe 给商品介绍和商品详情点击事件获取商品详情信息和商品介绍信息发表
评论等。
6,购物车获取数据根据 vant 实现基本页面 vant 里面的 submit-bar 我们的价格数据是四位数他解析成了俩位数 所以需要乘
以 100
7,给商品加一个点击事件让点击的时候吧当前 id 传入购物车模块获取数据循环当前的数据
8,点击加入购物车添加到 window 下面的 sessiostorage 如果没有就 push 到一个新数组转换为 json 字符串然后把这个存储
到 window.sessiostorage.setItem 里面去 如果 getItem 里面有就把他转换为 json 对象然后再赋值到一个新数组当点击添加
商品时再次 push 的这个新数组然后转换为 json 字符串再次 setItem 存储到这里面去
9,加入购物车数量图标实时更新,采用了 Vuex 状态管理来存储用户加入购物车的数量,并且同时也存入 sessionstorage
中,即使页面刷新,购物车数量图标也不会丢失。
10,搜索功能:监听 input 点击搜索获取列表渲染列表 历史记录将 value 值存储到一个数组每点击一次搜索就把 value 值
unshif 到一个数组然后删除最后一个用 pop 方法循环渲染到页面
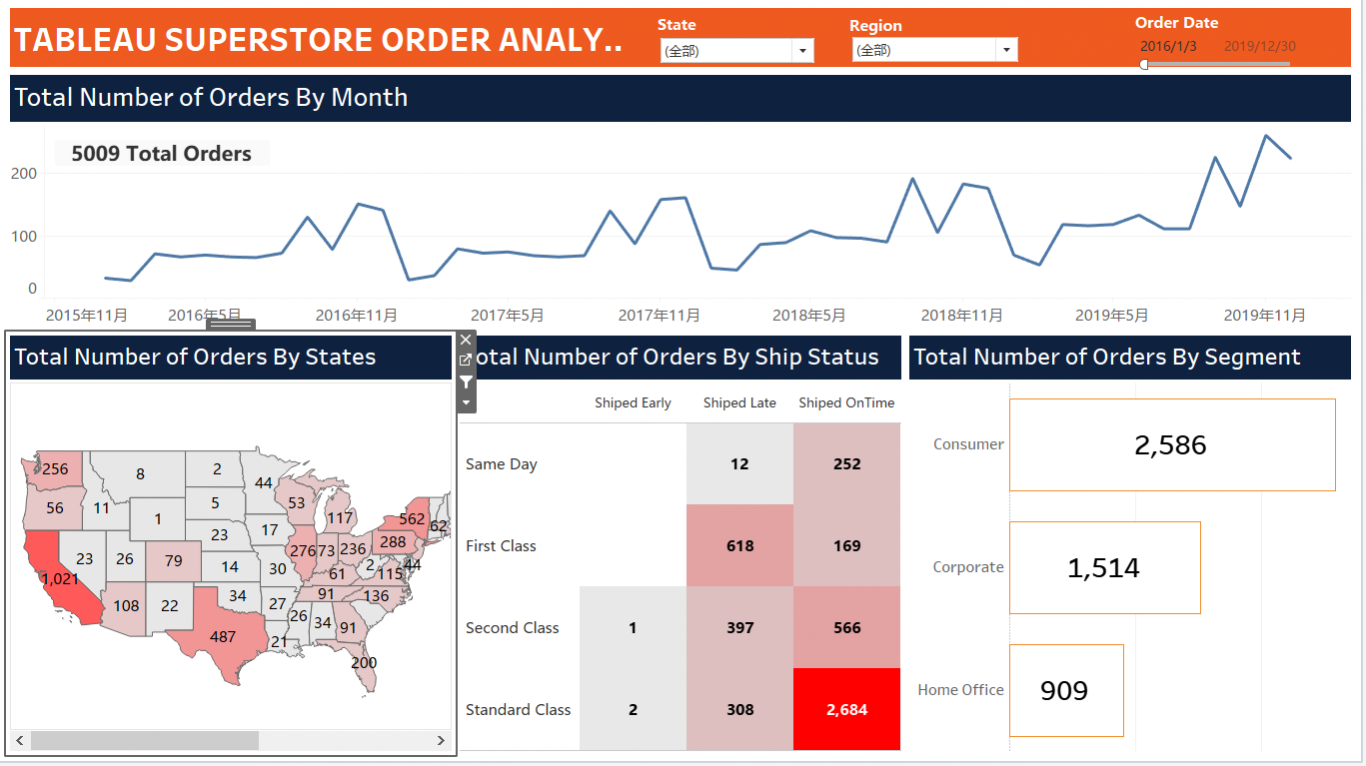
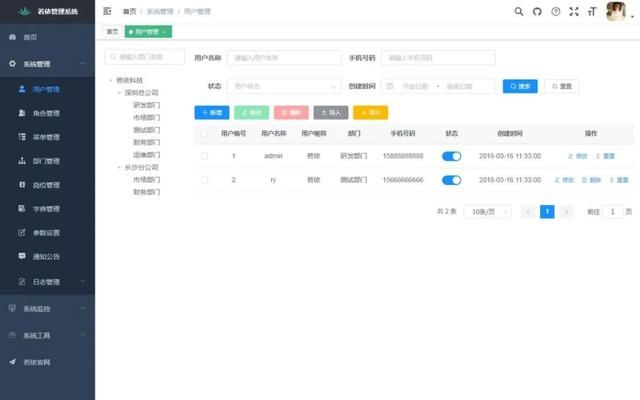
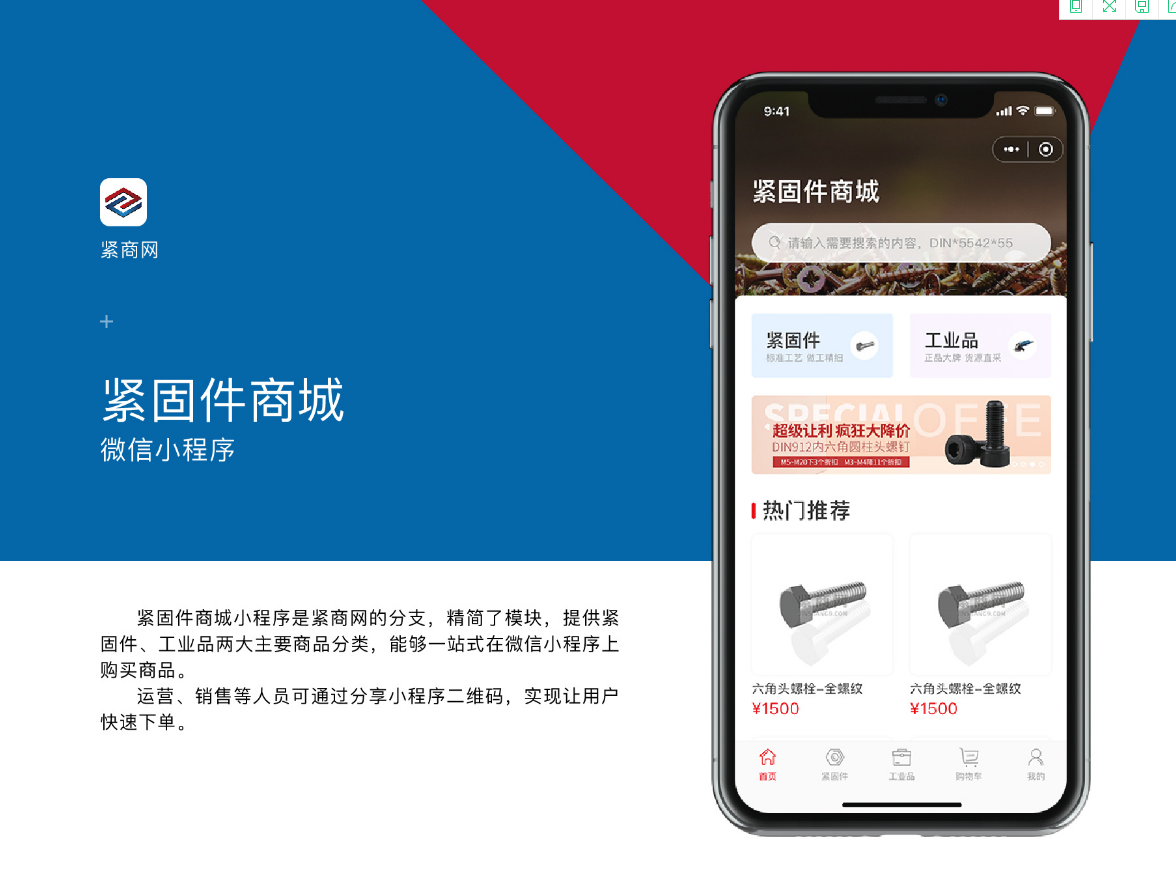
案例图片