案例介绍
负责模块:登录,首页,文章详情
1. 登录成功之后,vuex 实现 token 的权限共享(响应式),本地存储实现 token 的持久化;
2. 频道列表的处理方式,多个组件列表实例对应多份数据(每个组件都是不同的实例,实例中的数据都是独立的),目的是为了组件缓存;
3. 使用 list 组件,展示文章列表;使用 dayjs 处理相对时间;
4. 利用 json-bigint 处理大数字问题;
5. 结合 ImagePreview 组件完成图片预览功能。
项目优化:
1. 使用 postcss 控件及配置 postcss-pxtorem 实现 vant 组件(375px)和本项目的 750px 设 计稿结合起来迚行适配
2. 一级二级路由出口均添加了缓存:利用 keep-alive 组件属性 include 指定缓存组件名,每次 回到该页面都会触发 activated 钩子,在激活钩子将离开时记录的滚动高度赋值给组件的 scrollTop
3. 使用了视口单位 vh,给每个列表设置独自的滚劢区域,实现多个列表进行切换的时候滚劢条在原位
4. 打包优化:去除 console.log;利用 externals 去除打包的安装包,引入 cdn。
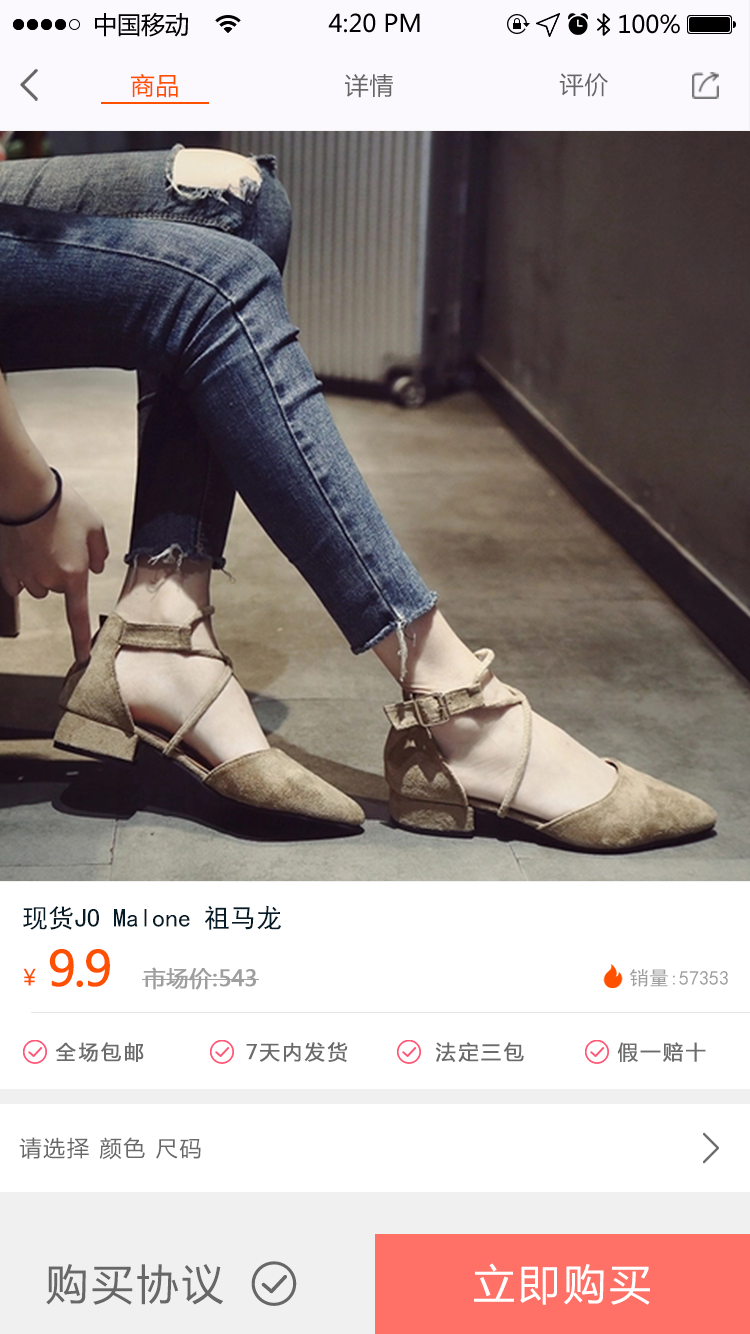
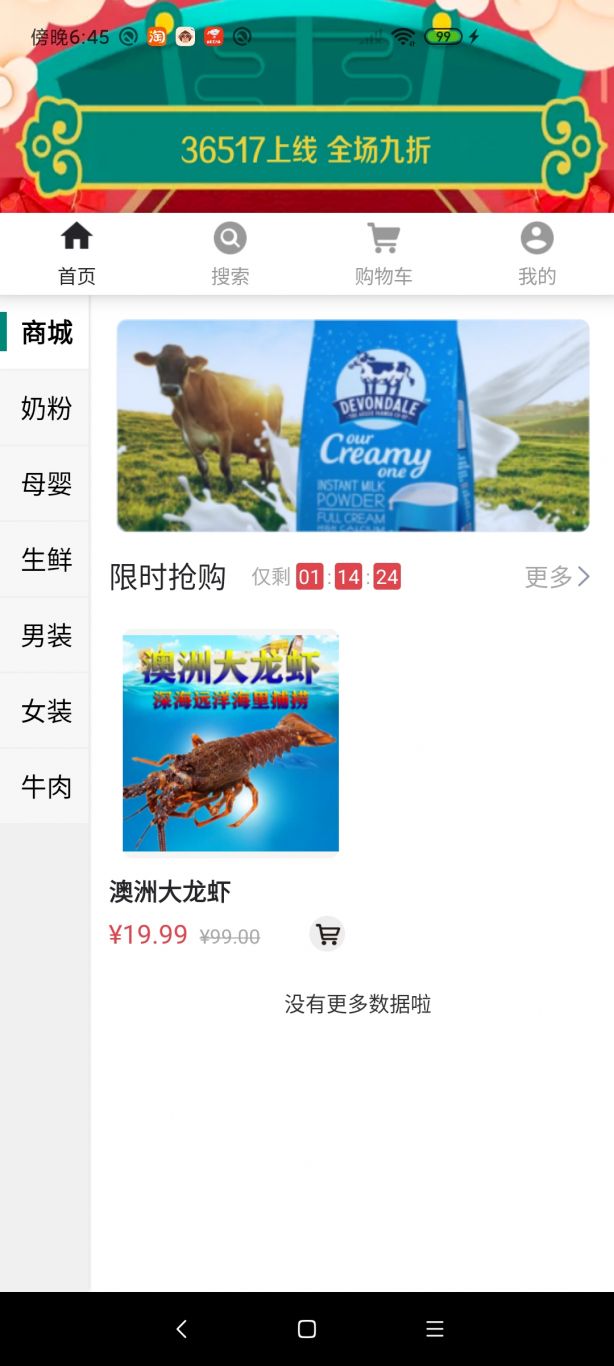
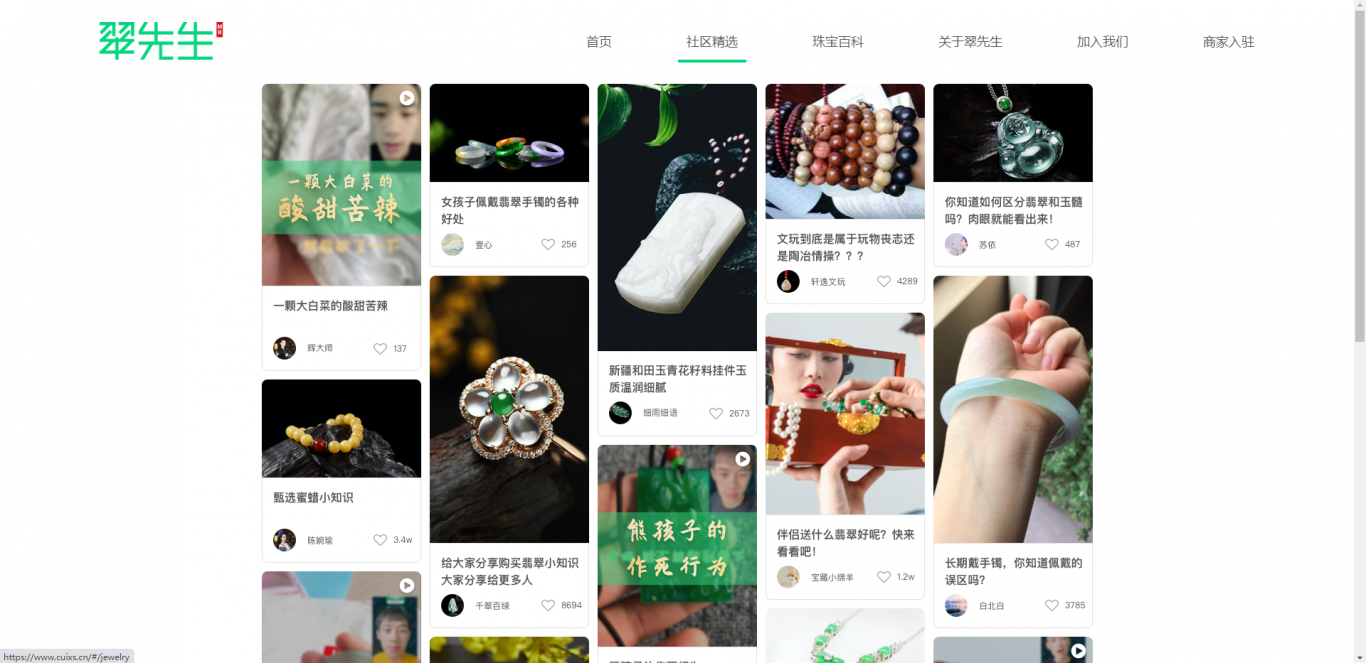
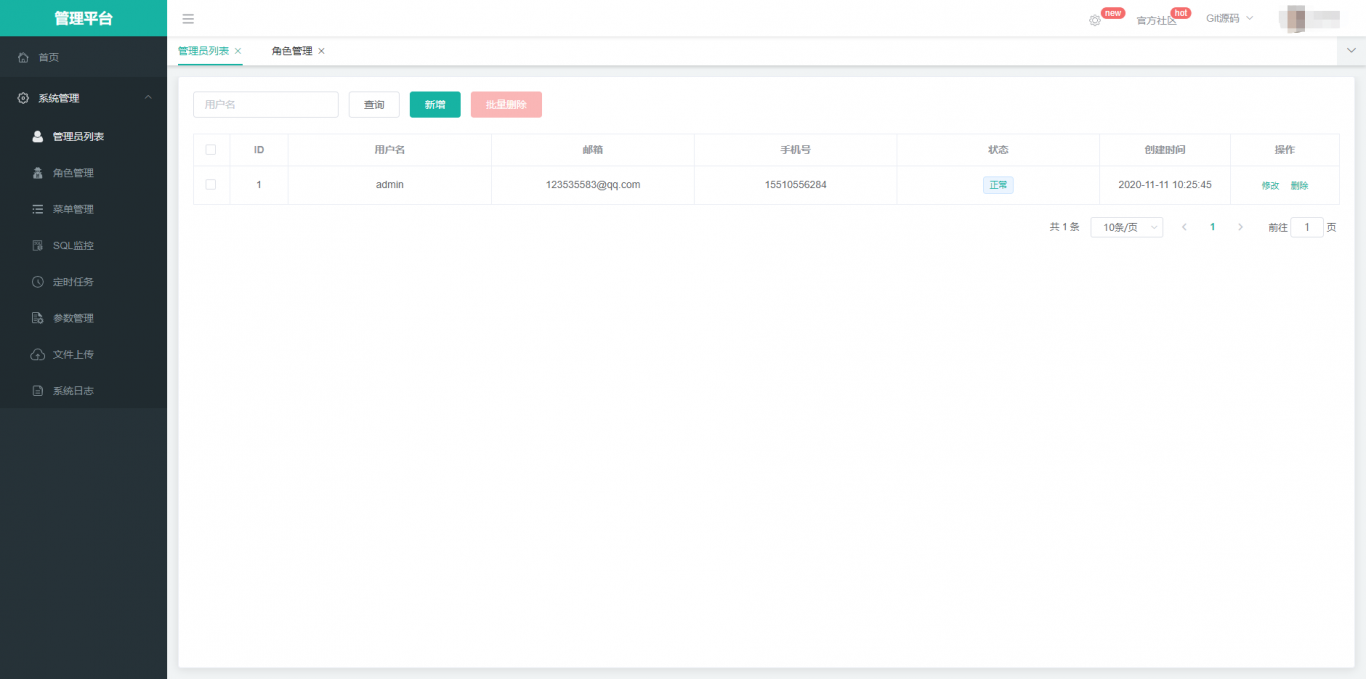
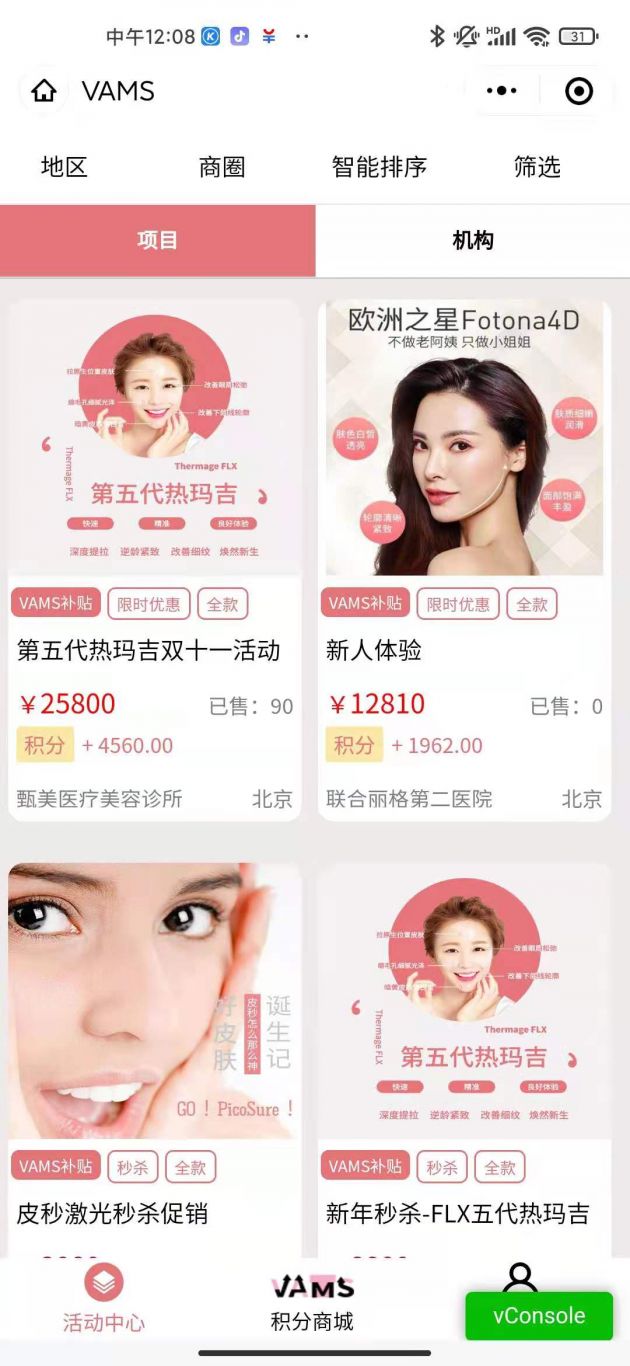
案例图片