案例介绍
项目类型Web 网站
项目描述该项目将一个完整flash剧情动画还原成一个由JS+CSS3实现的前端动画。主要负责页面的布局和数据渲染,并且配合APP完成页面的嵌套。
运用到技术有:CSS+HTML+JS+H5+CSS3+jqury;
行业其他
我的职责
1.定时器的清除:部分动画效果需要js自动生成,时间的控制使用了timeout和innertal,其中timerout包含了innertal,点击事件和定时器不在同一个js文件中,快速来回点击的时候,定时器清除不起作用。解决方案:将该li对应页的所有定时器绑定在该li身上,每次点击的时候清除timeout和innertal。
2.带阴影折线运动处理:
对于倾斜的div通过js改变其高度,并且按照数学逻辑改变top和left值的情况下,div在运动时候会出现偏移,和抖动。
解决方案:给div一个运动基准点,这样div在运动的时候就无需改变top和left值,只需要改变宽度或高度即可。
3.抛物线的运动:css中两个点运动都是直线运动。
解决方案:给初始点一个旋转角度,这样看起来就有抛物线的感觉。4.遮罩层处:在多层级的html渲染中,中间图层的遮罩效果无法实现。
解决方案:遮罩层可以在最底层使用,但是中间层级的遮罩效果需要对图片进行处理,改成png图片,再进行css操作。5.卡顿的处理:
在Firefox和ie中,小图标的缓慢移动效果会出现卡顿。
解决方案:给运动时间的时候,判断如果不是chrome浏览器,减小运动时间。
6.性能的优化:图片的使用让动画加载的速度变慢,影响用户体验。
解决方案:对部分能使用div代替的图片采用div生成,对代码,图片进行深度压缩上传等。
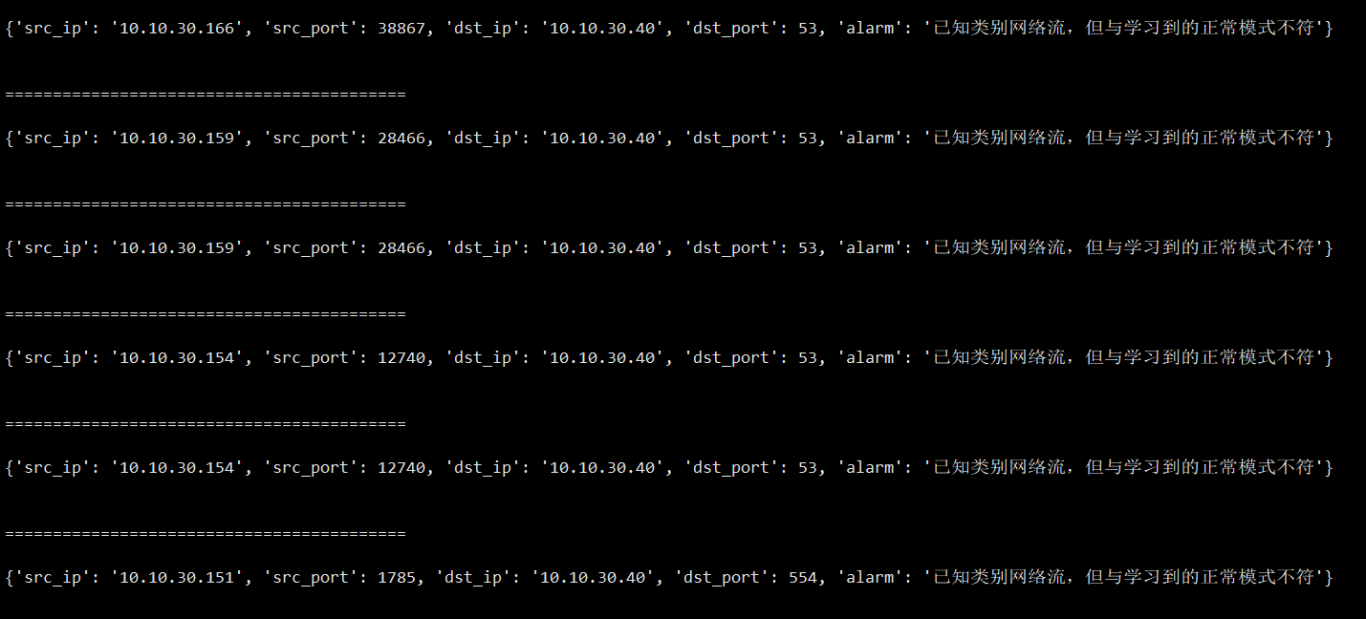
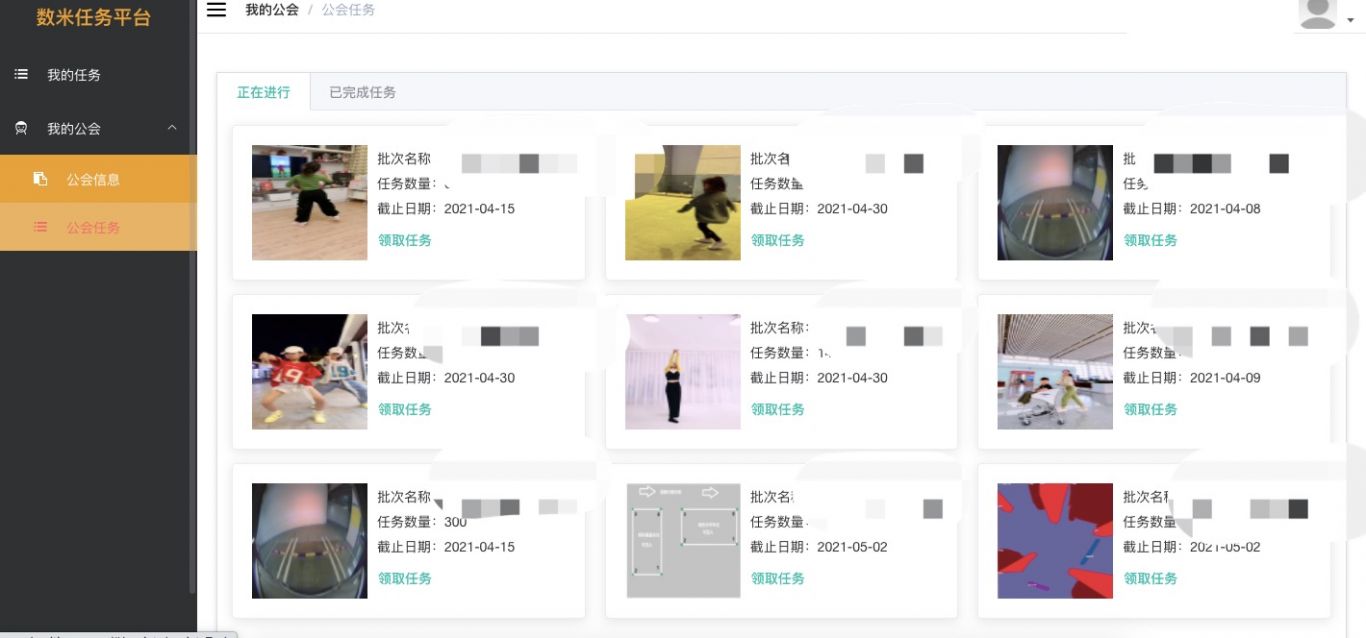
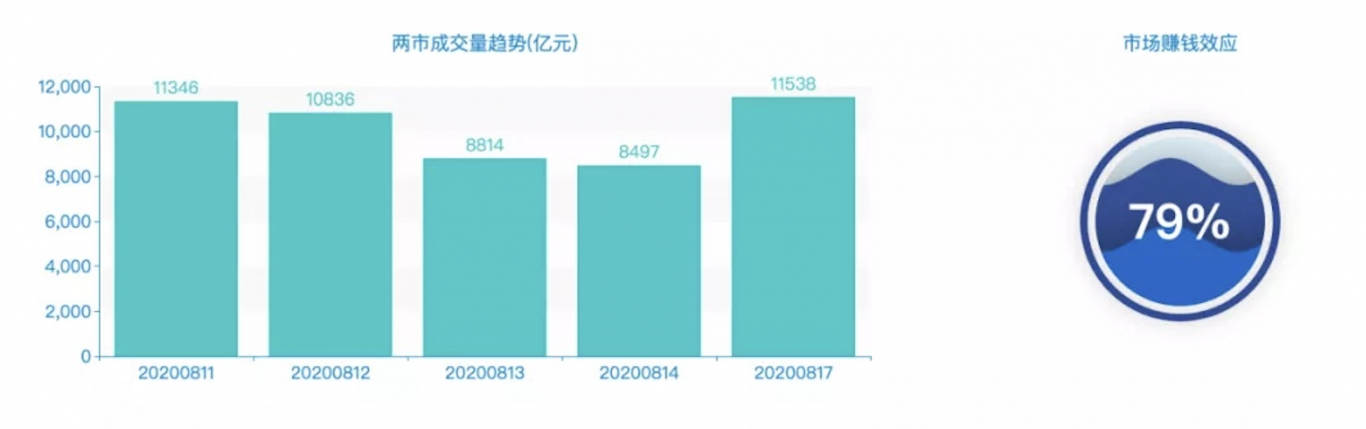
案例图片