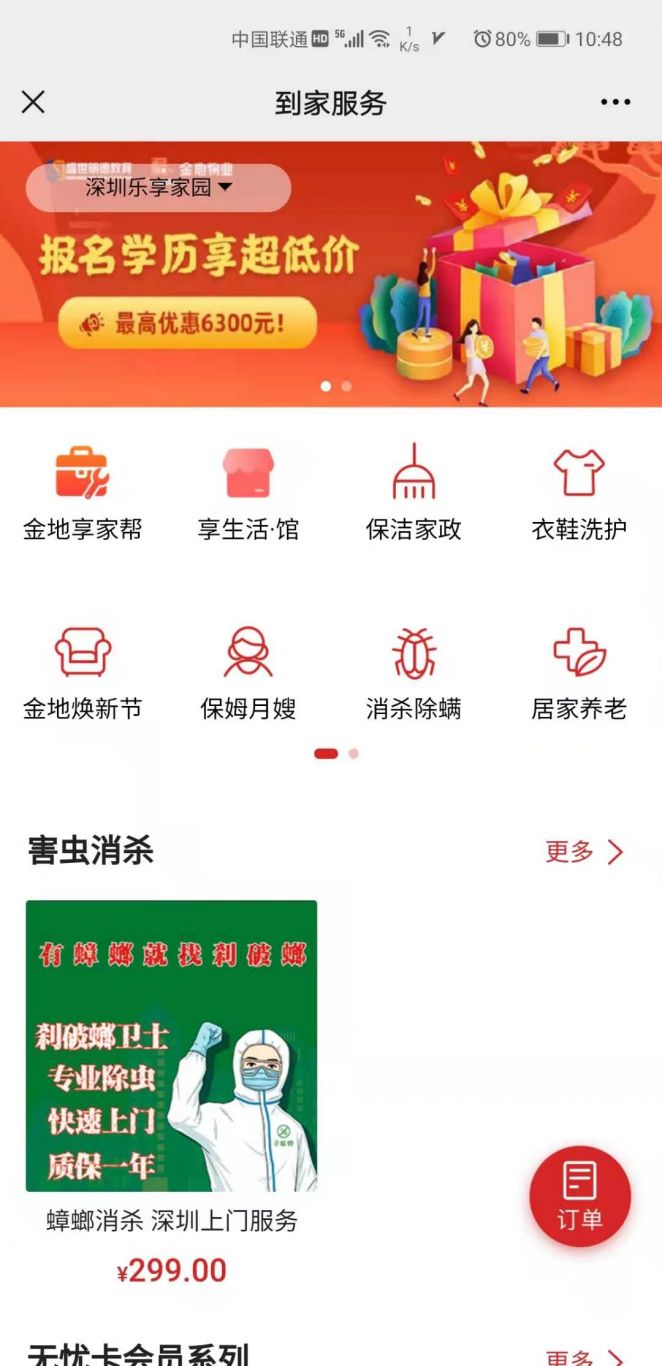
到家服务
案例介绍
项目名称:到家服务商城(Hybrid App+微信公众号)
项目描述:到家服务商城是一个基于享家社区APP的商城。
项目职责:该项目为团队开发,本人担任前端开发的负责人,主要负责该项目的结构搭建,基础配置,组件封装。
主要技术:
1.使用vue+vux-UI+vue-router+webpack搭建项目框架。
2.使用bscroll插件封装下拉刷新、上拉加载更多的组件。
3.封装组件,实现不定高度的高度动画渐变效果。
4.修改vue-cli2的打包配置或使用cross-env插件,实现多环境打包。
5.封装axios请求,实现加载loading动画至少展示300ms以上,解决请求响应过快动画出现闪动问题。
6.使用promise实现对原生返回的mapp对象进行异步监听,该对象存在才能继续发起ajax请求。
7.对vuex仓库的state对象进行深度监听,实时存储到sessionStorage,解决页面刷新导致vuex仓库数据丢失的问题。
8.封装js方法,实现自定义组件的批量全局引用。
9.配置webpack的devServer.proxy对象,实现服务端代理访问服务器,解决跨域问题。
使用postcss-px-to-viewport插件,配置postcss.config.js,对各个大小屏终端实现自适应等比例缩放。
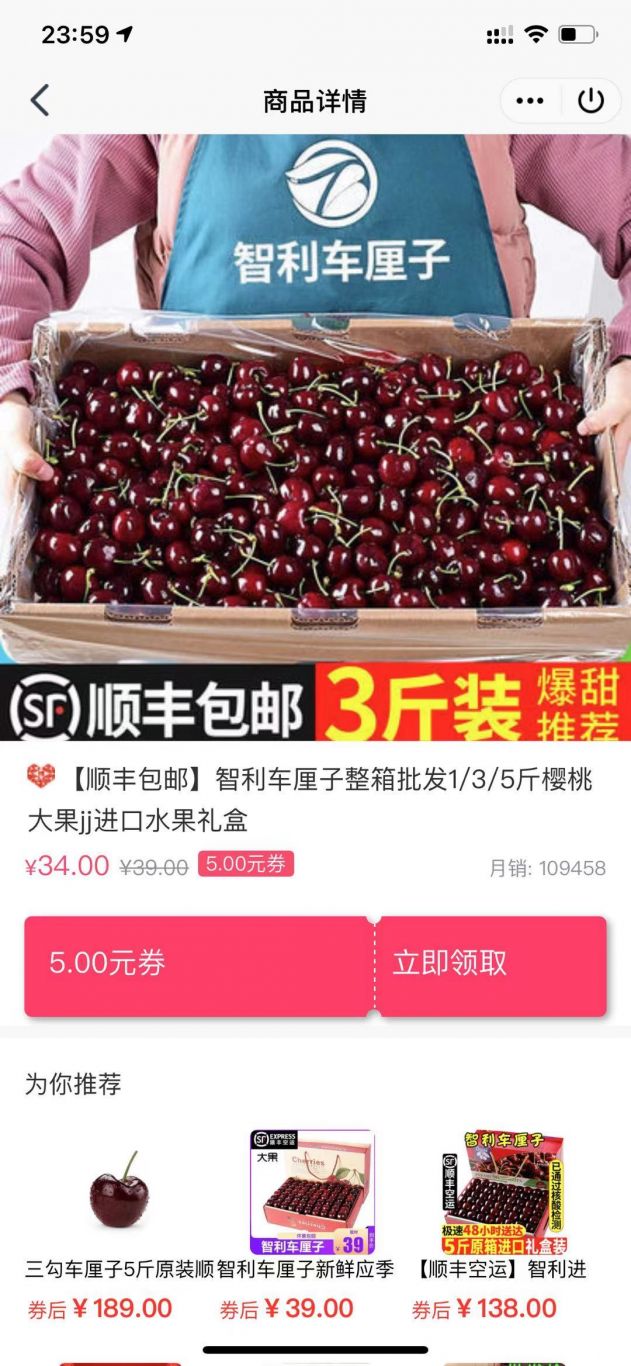
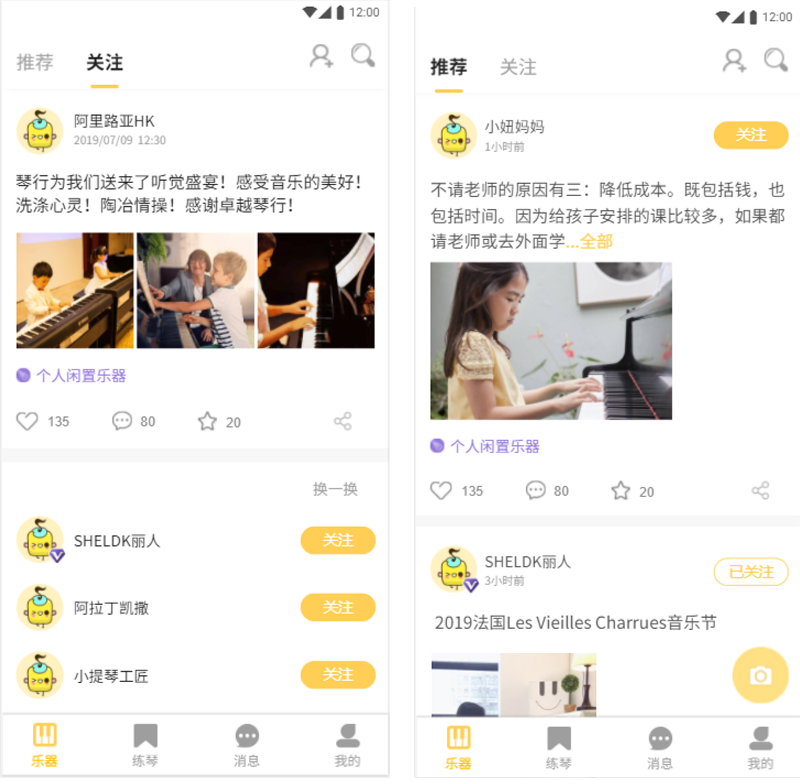
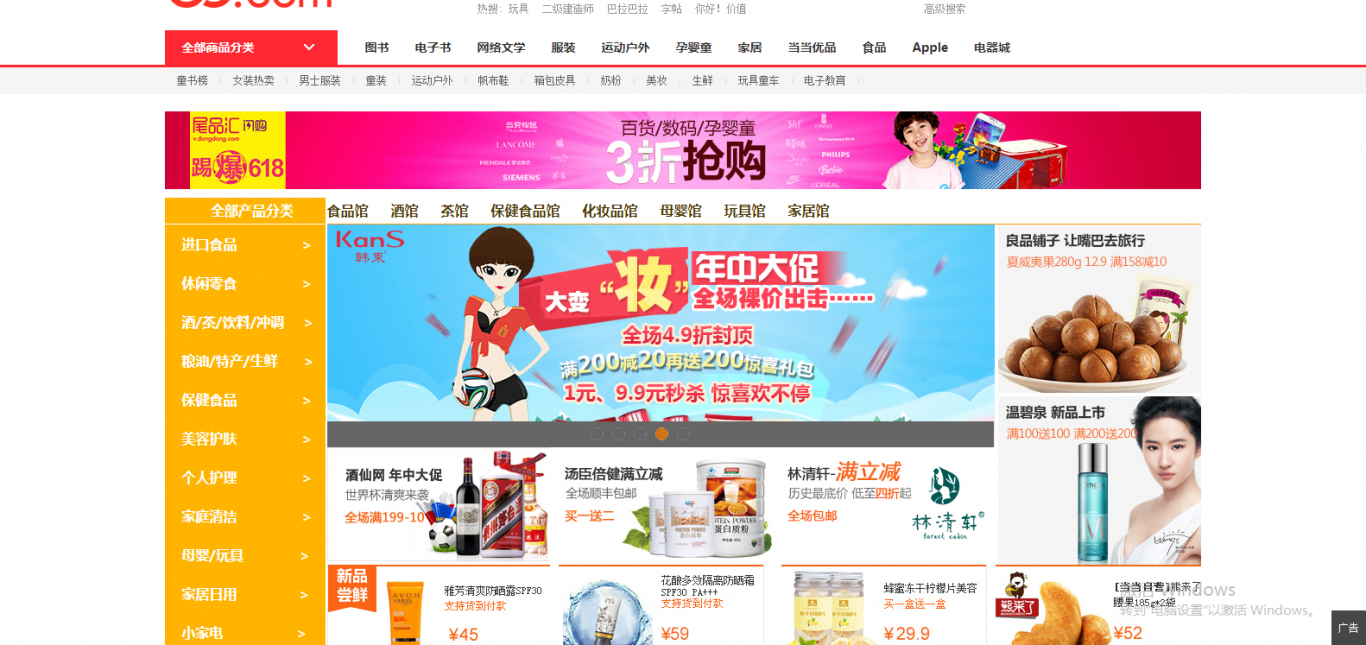
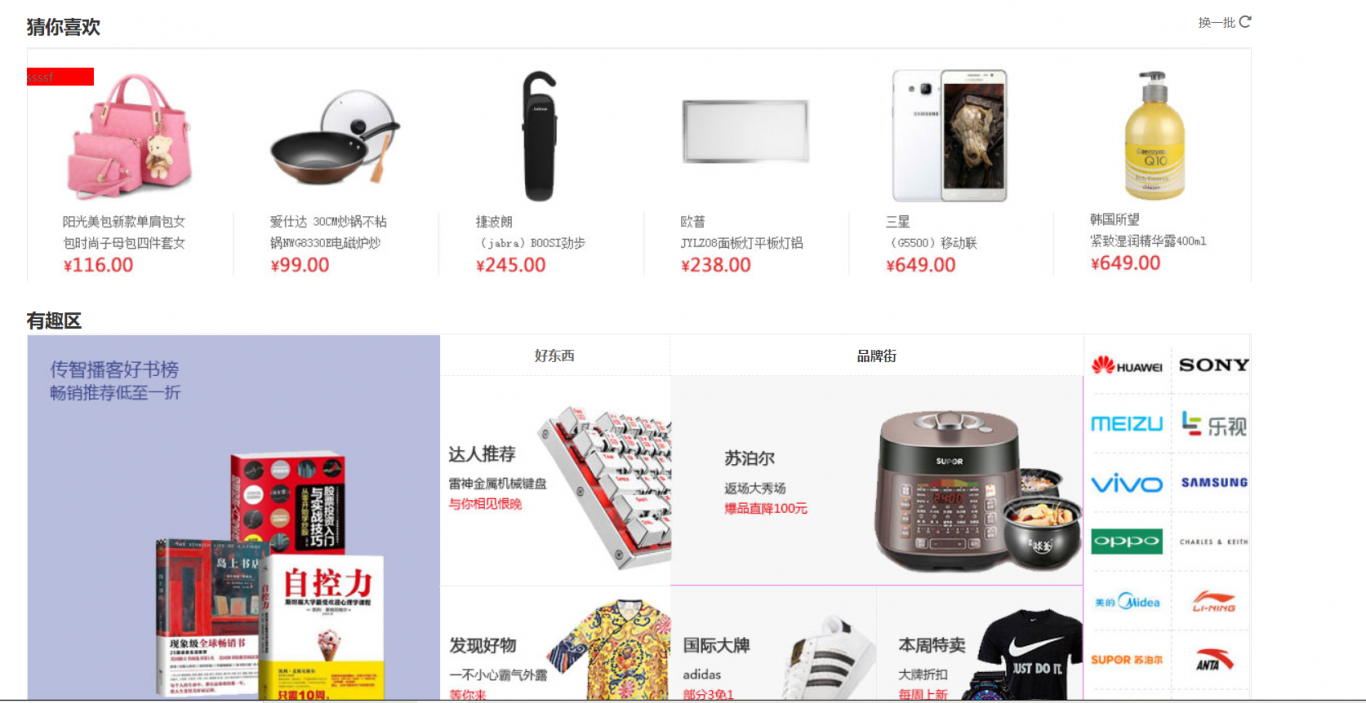
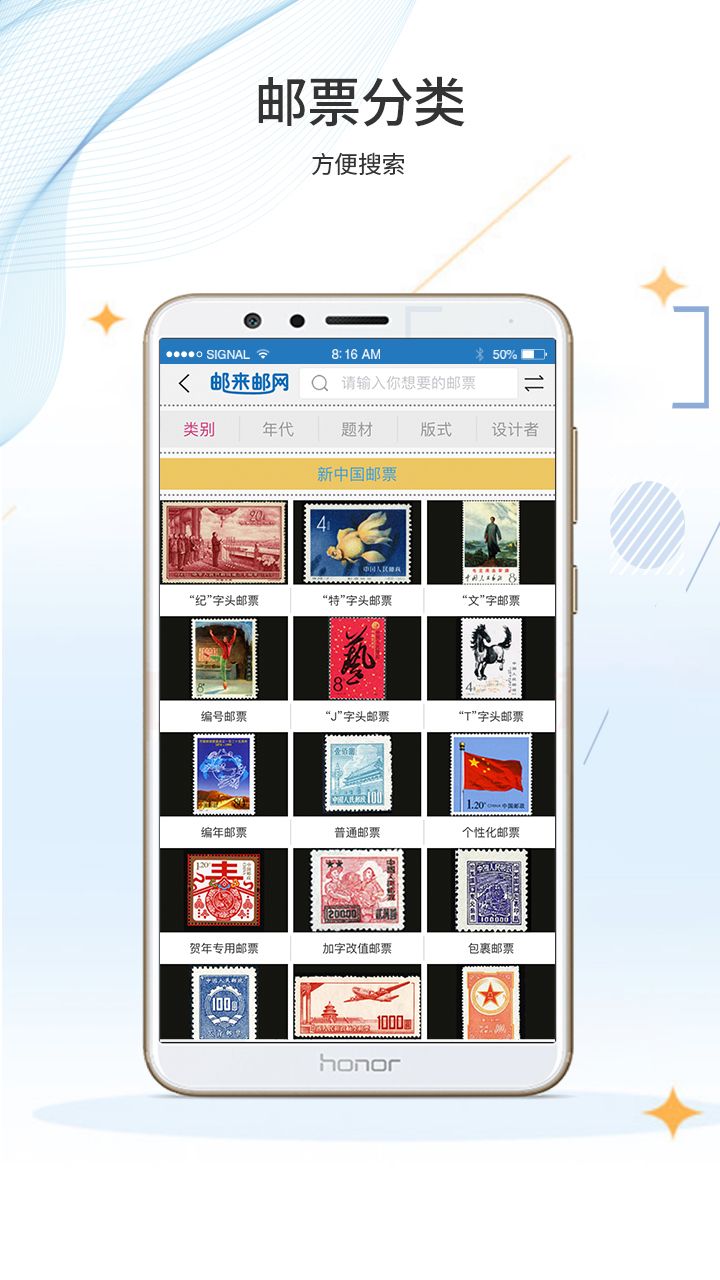
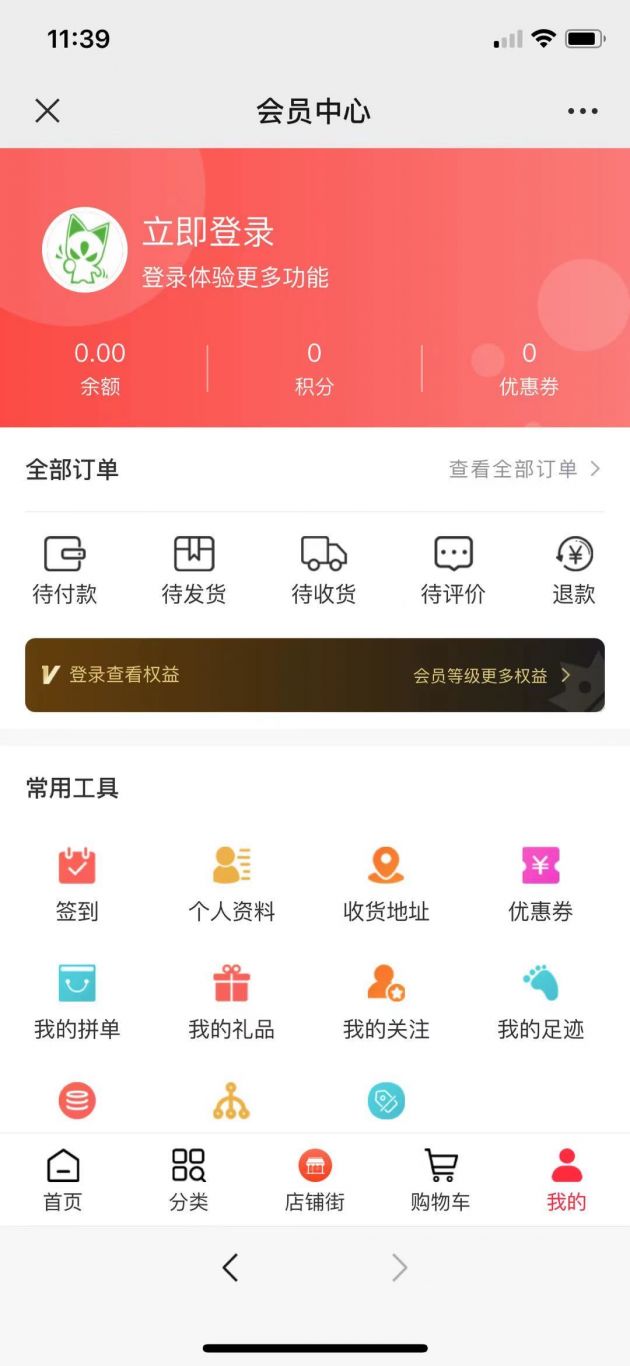
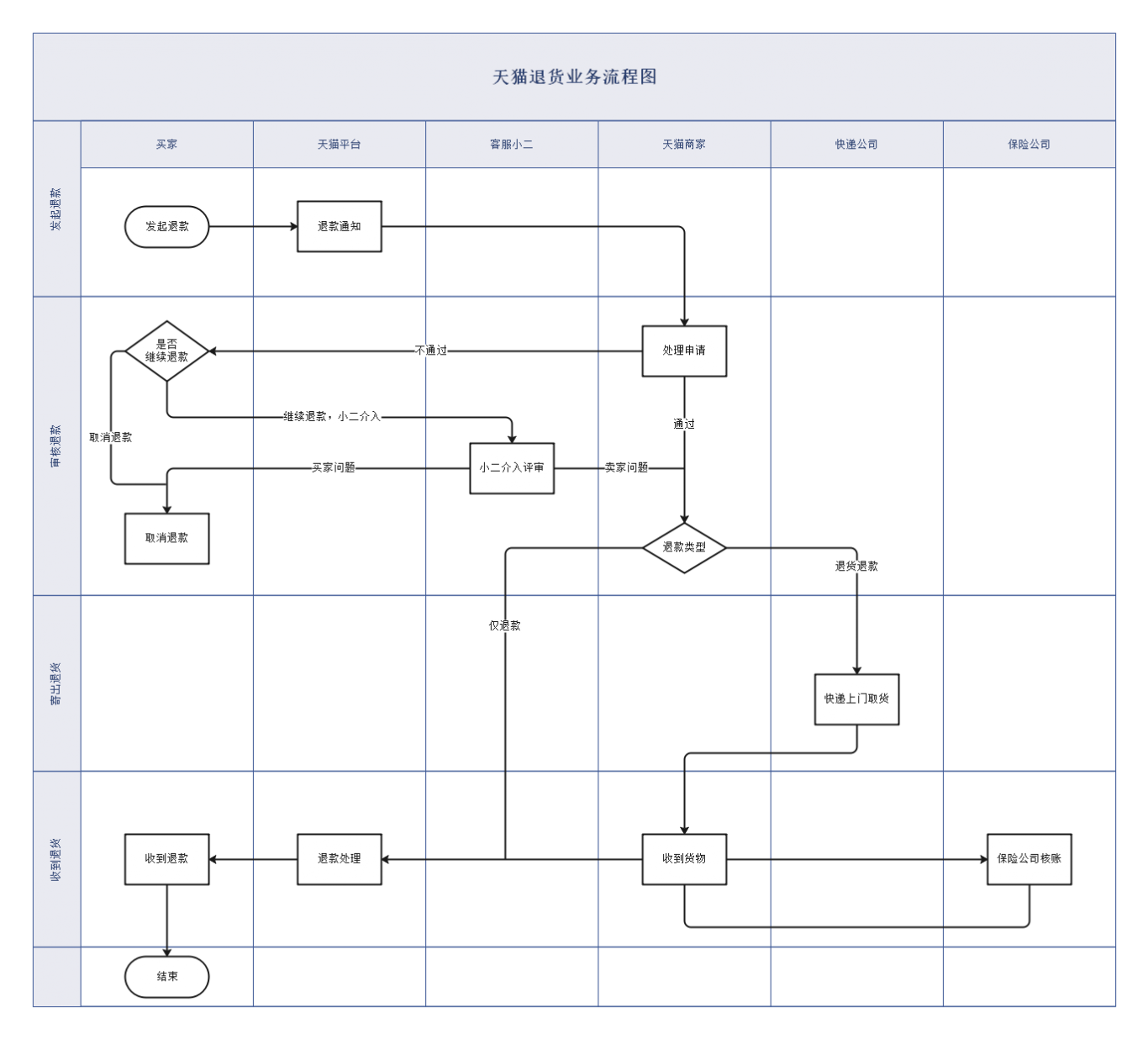
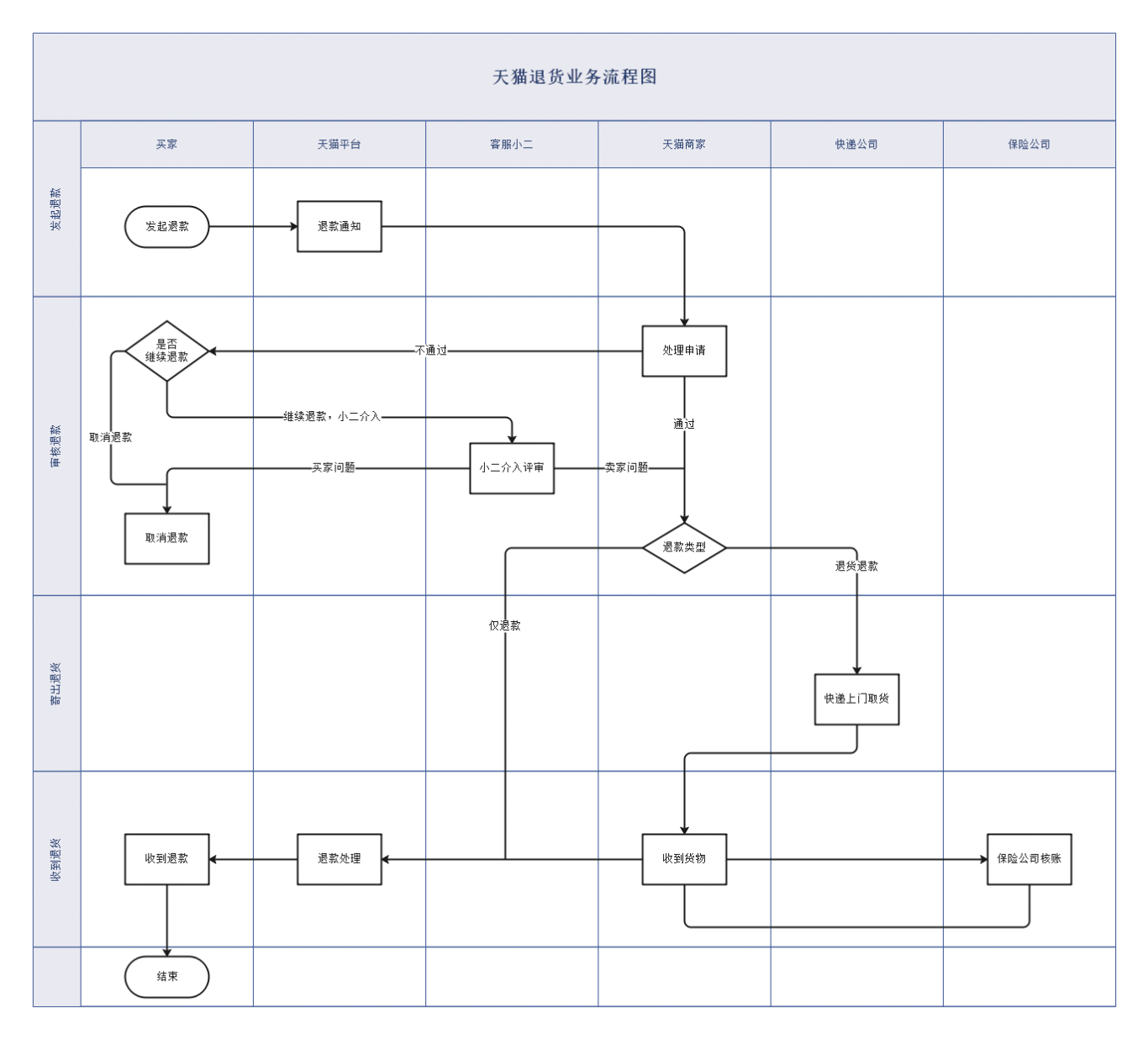
案例图片