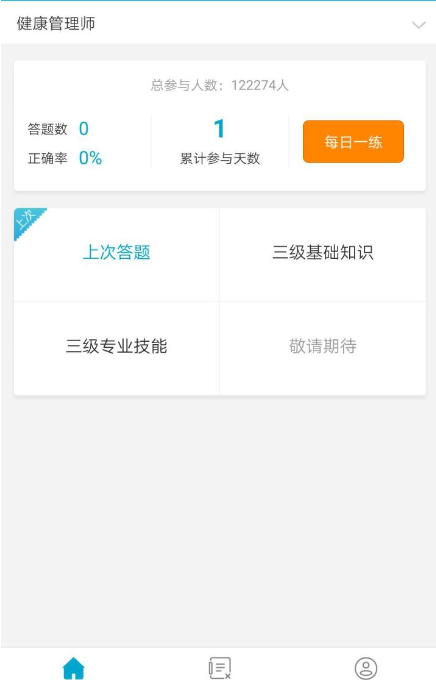
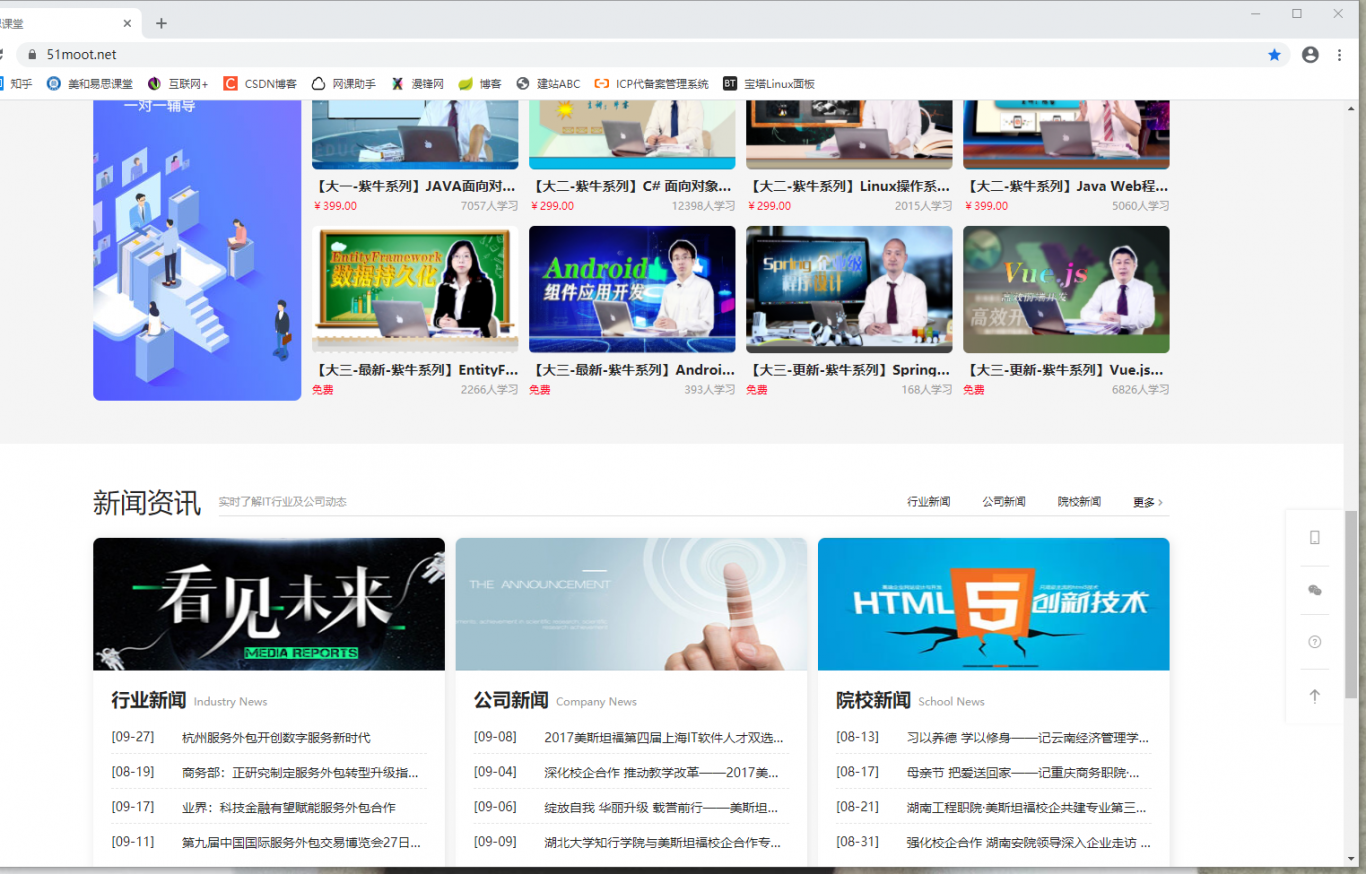
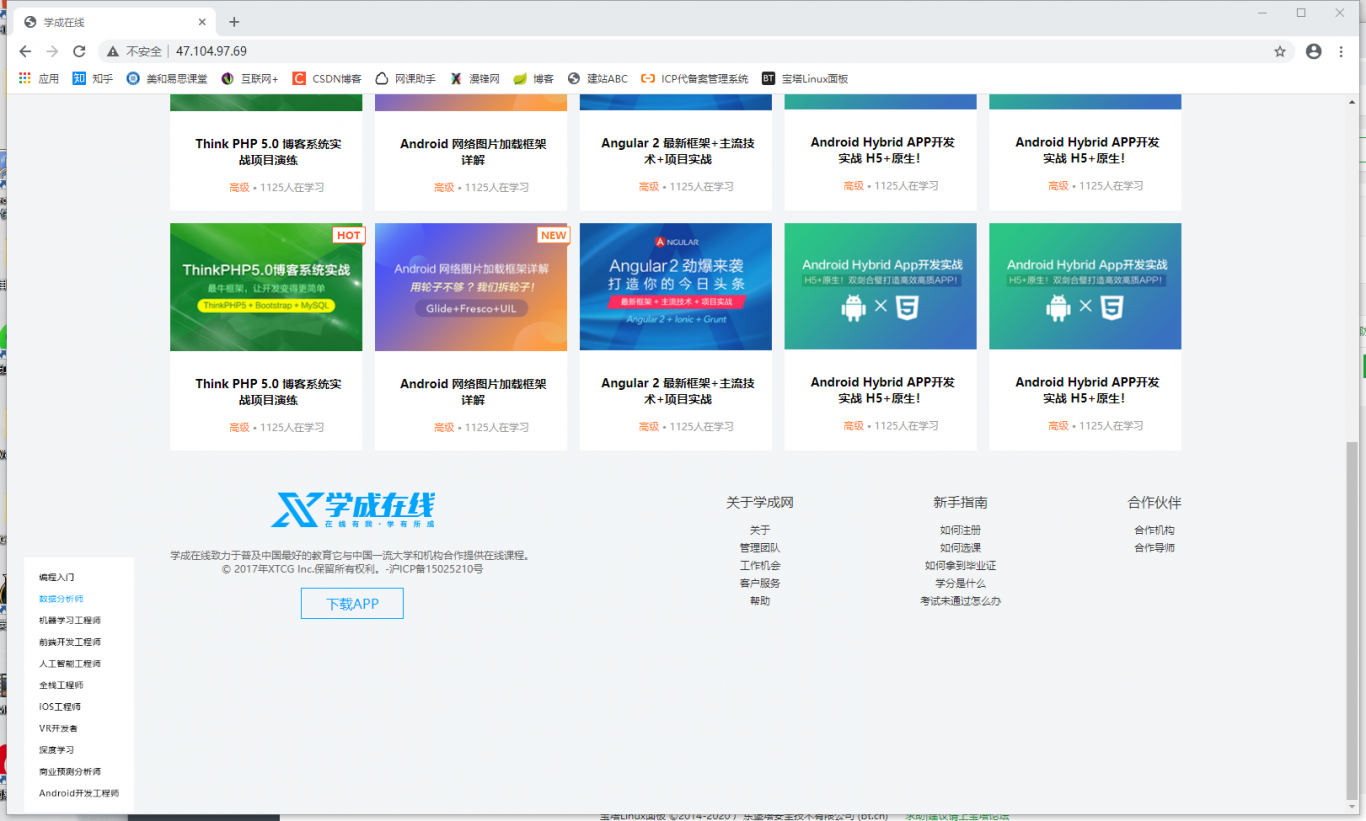
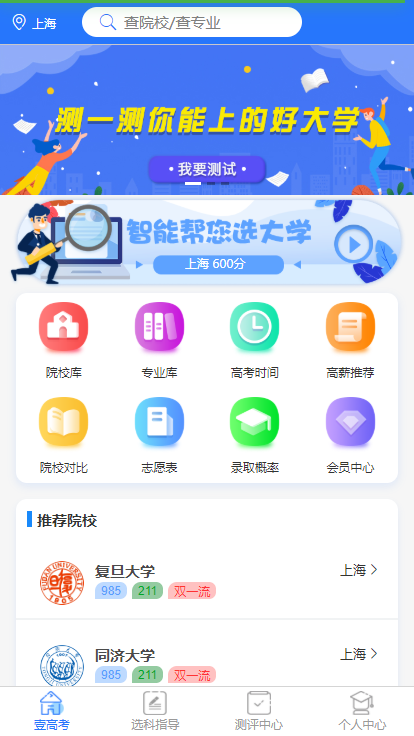
案例介绍
1. 使用vue-cli构建项目的环境。
2. 使用vue-router实现页面路由跳转。
3. 利用基于vue的Element-ui提供的组件对页面进行构建。
4. 利用vue的v-model和v-for指令实现数据双向绑定和页面渲染。
5. 利用Axios进行Ajax请求,并利用Interceptors实现请求拦截和响应拦截。
6. 利用echarts对习题数据进行可视化体现。
7. 使用npm配合webpack对代码进行整合,实现模块化开发。
8. 完善网站API,优化页面代码,提高用户体验。
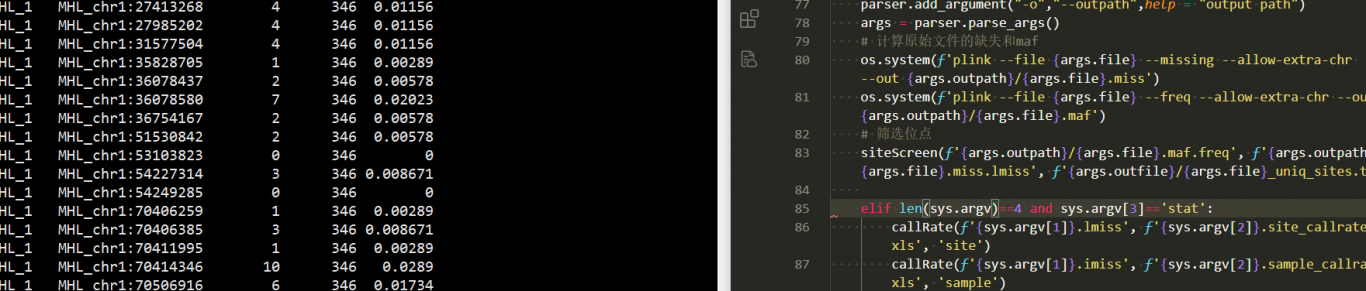
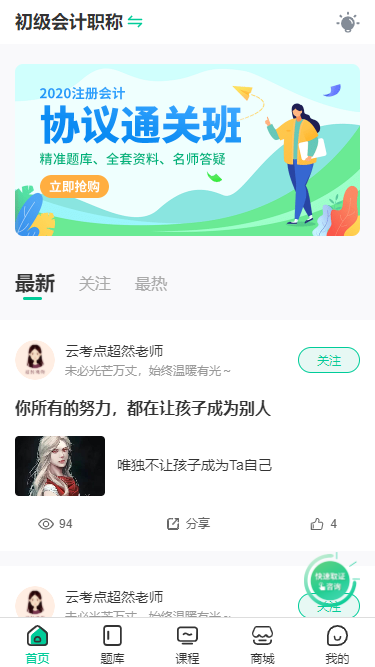
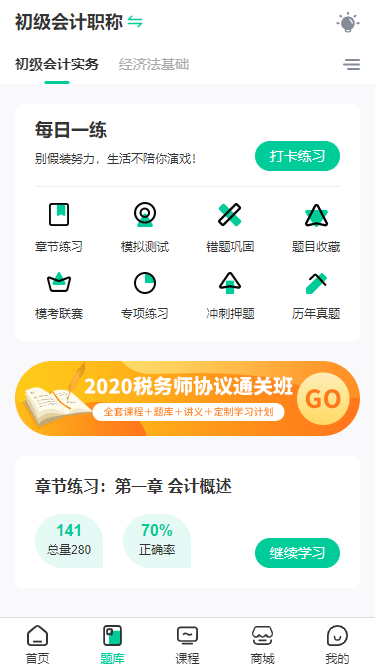
案例图片