后台管理
案例介绍
在使用el-tag点击切换的时候数据由隐藏变为显示的瞬间,页面会有抖动的现象。在查找过程中发现element-ui在重新渲染table时td内部的div高度被重新计算了(div高度=table容器高度/行数),进而导致整个table的高度变化,给人的感觉table在抖动。解决的版本就是给td内部的div固定一个高度。该div有自己的class属性.el-table .cell 。重写该属性的样式表.el-table .cell{height: 20px !important;},问题得以解决。
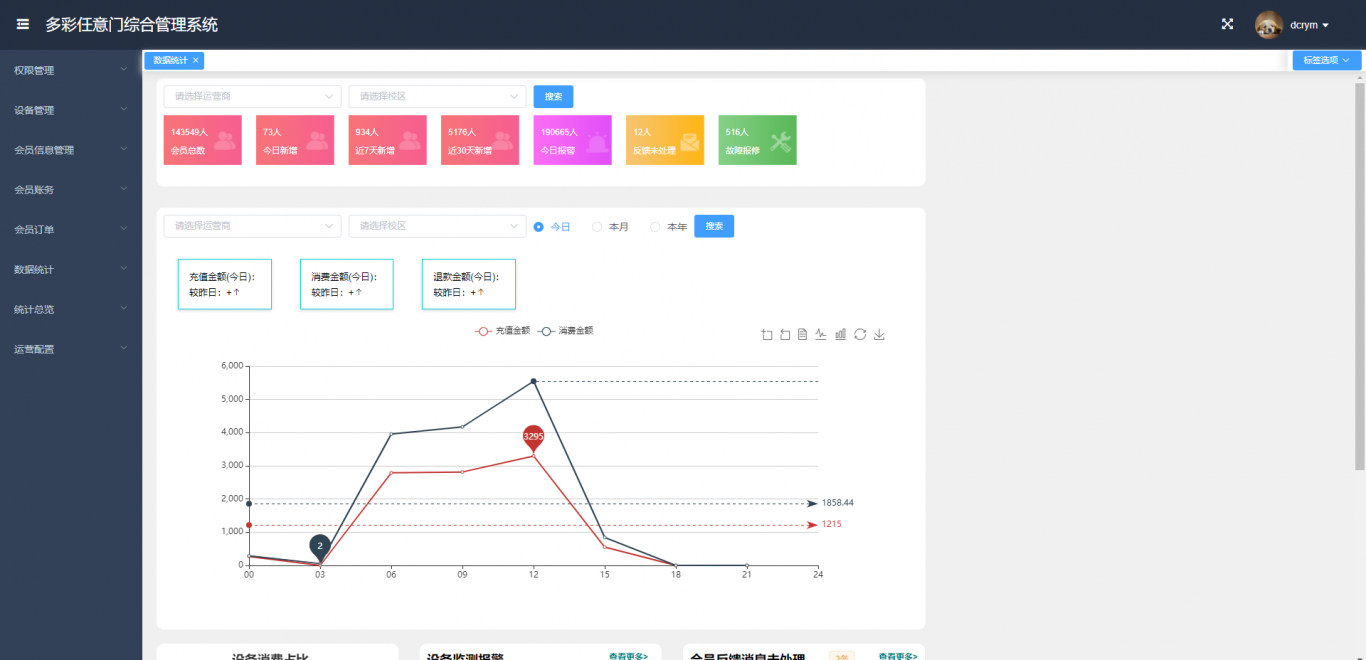
案例图片