案例介绍
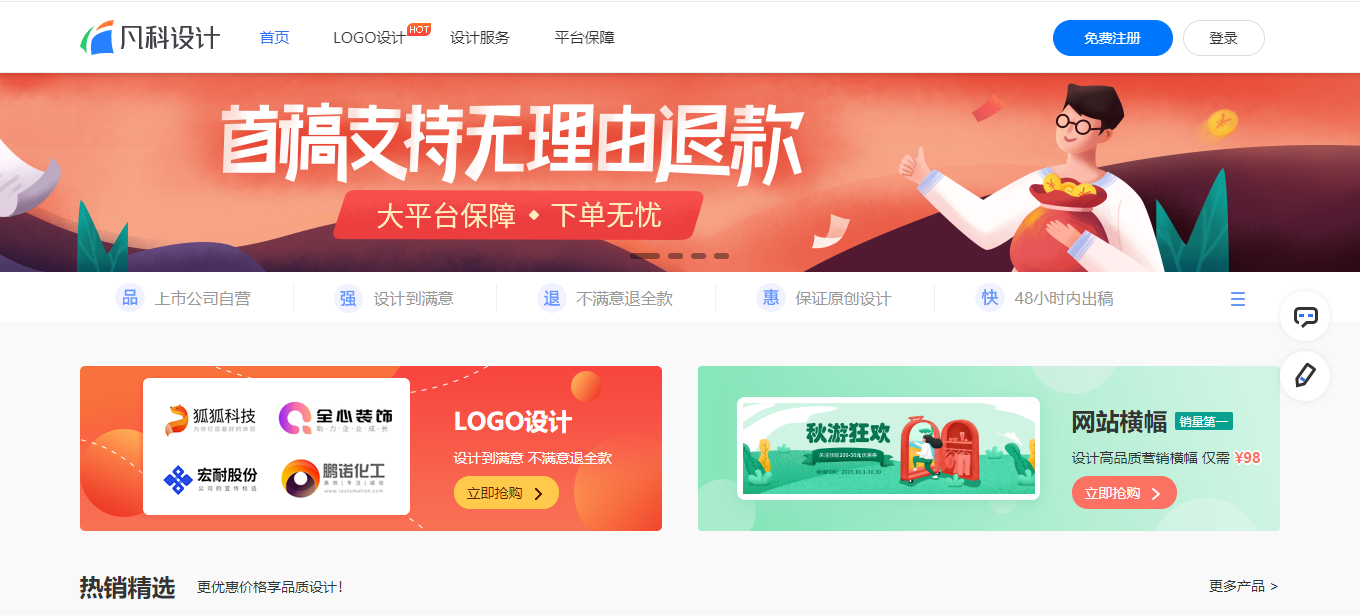
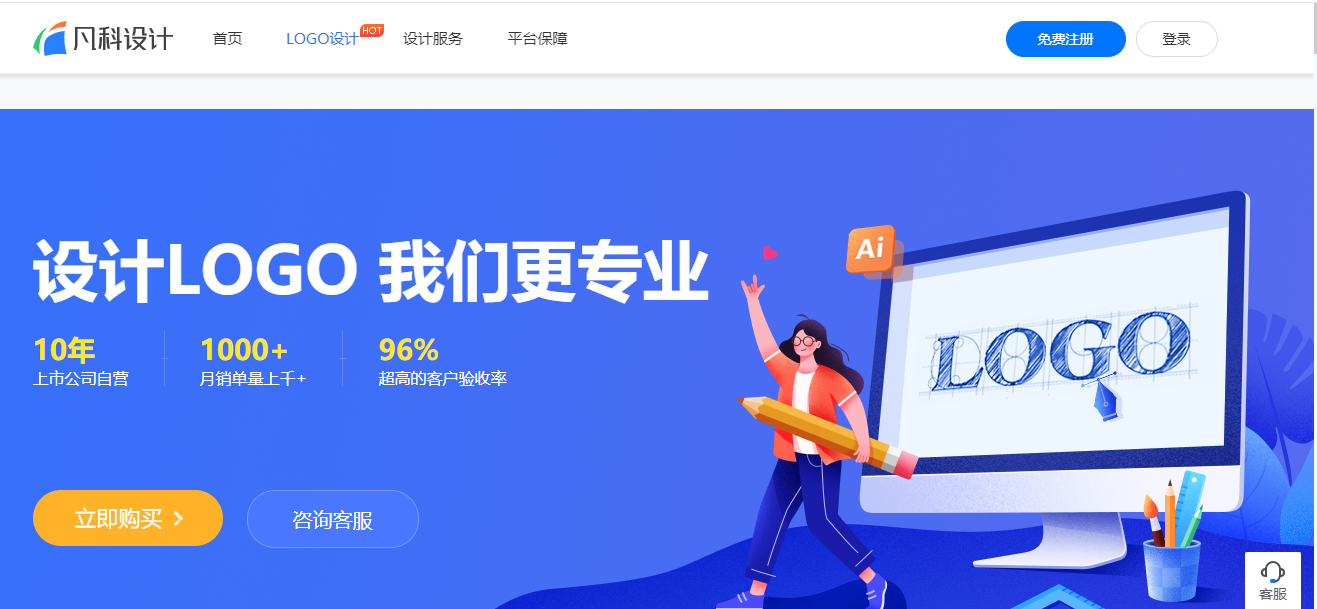
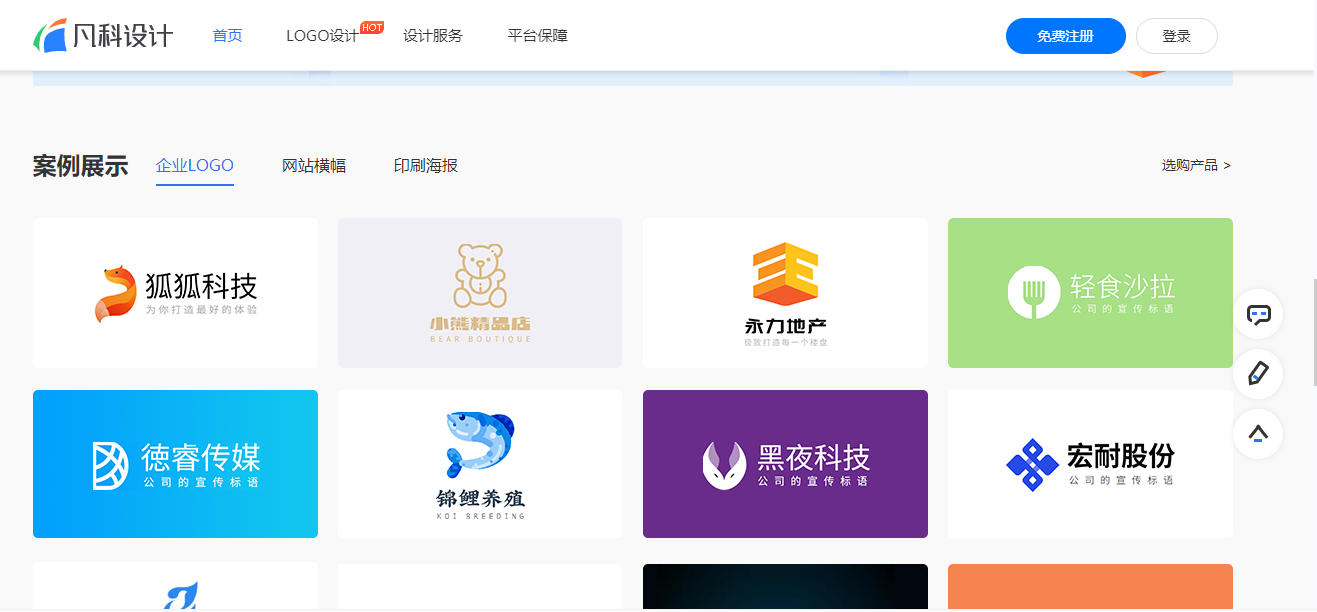
项目名称:凡科设计(2019年 7月 - 2020年2月)
项目描述:设计作品均为凡科网认证设计师制作,共计2,382 名设计师在为客户服务。客户服务、售前咨询、反馈投诉、服务流程等客户只需在线下单、提交设计需求。在下单后,平台快速匹配设计师。匹配成功后,设计师将主动加客户微信,并开始设计。
项目职责:
1. 全权负责产品的前端开发和页面制作;
2. 与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;
3. 了解服务器端的相关工作,代码优化(兼容、性能)。
技术要点:
1. 构建项目并封装ajax、工具函数等;
2. 使用Vue框架+Swiper+Jquery开发并组件化网站页面, 实现PC端页面、逻辑交互与数据对接;
3. PC端ERP系统使用 Vue+element-ui+Bootstrap实现系统构建和页面样式;
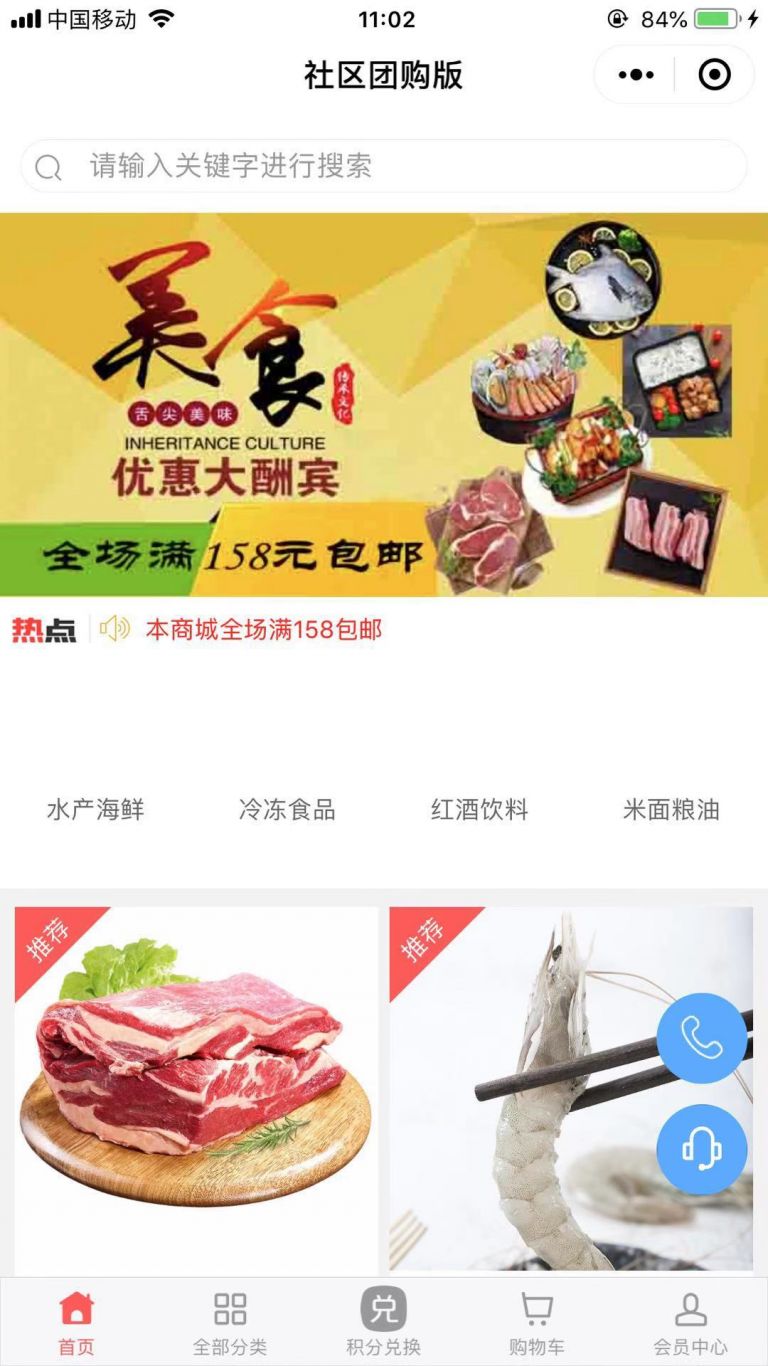
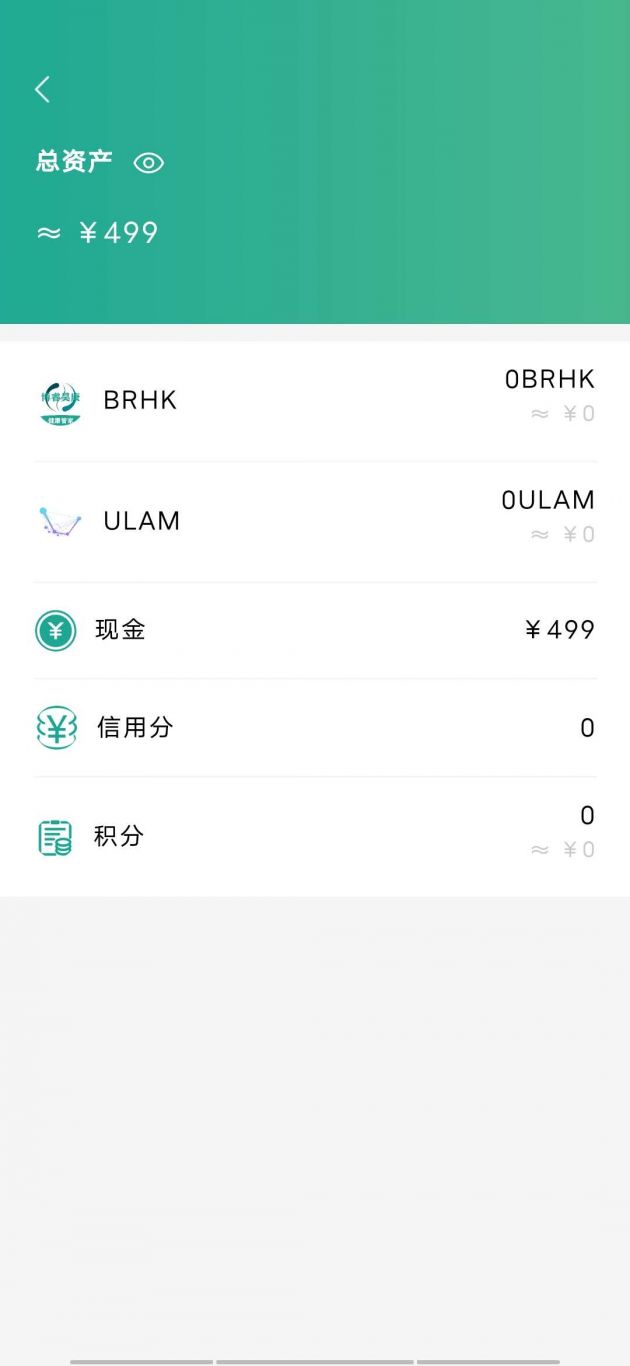
4. 商城Web App采用使用Vue+Swiper+Jquery技术栈构建,同时使用Sass进行样式编写,rem布局实现移动端适配;
5.代码通过svn进行分配管理。
技术难点:
1. 封装axios请求,配置请求头信息,实现数据请求与交互;
2. 实现商城页面图片请求的由客户事件触发按需加载功能,优化使用性能;
3. 使用cookie保存用户登录状态,储存在用户本地终端上的数据。
成果:参与了项目,从入门级慢慢成长到了能够独立承担整个项目前端并短期内完成的程度。
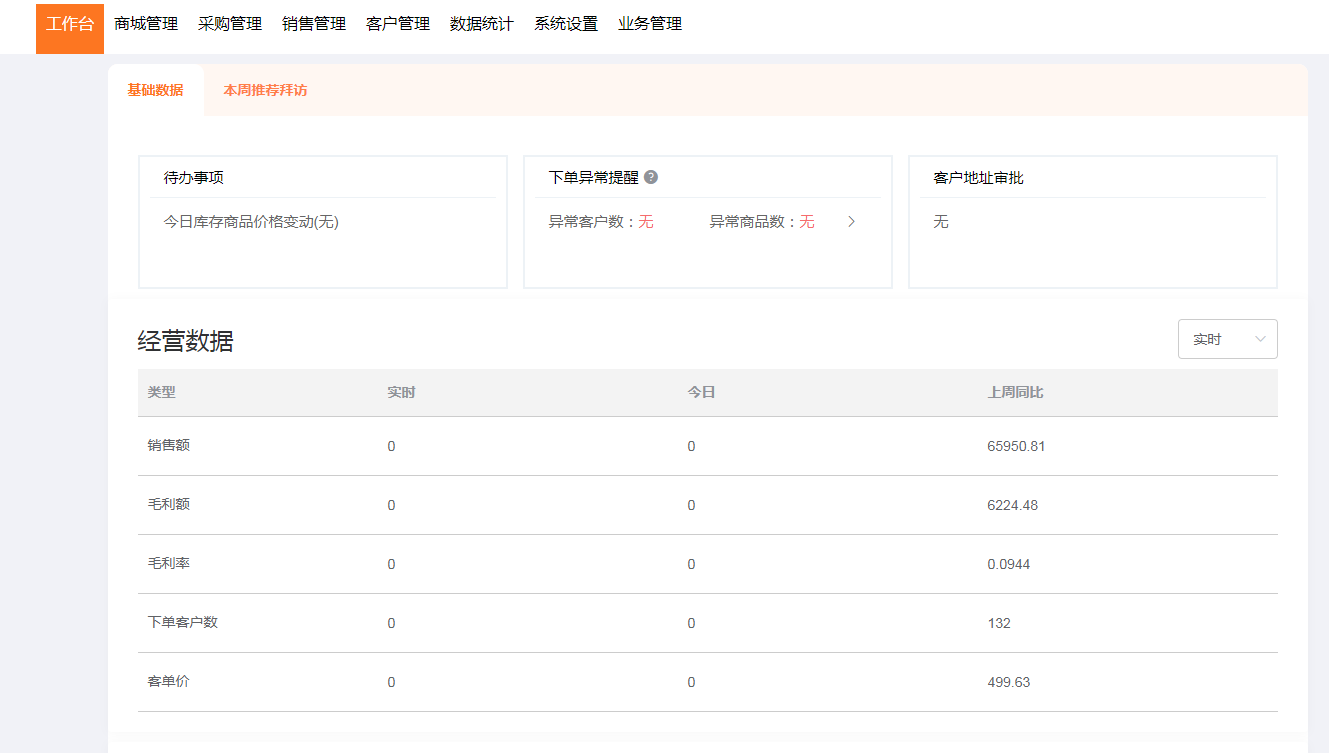
项目二:凡科设计后台管理系统(2019年7月 - 2020年2月)
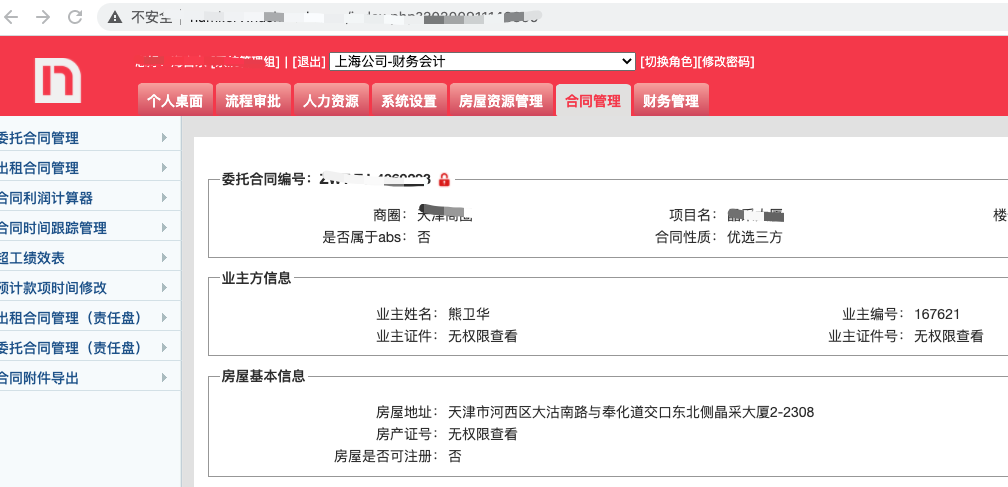
项目描述:后台管理系统主要作用于对商品信息,设计师信息,用户管理,上架产品,作品设计进度,设计师佣金、设计作品作品打回及验收评价等模块功能的实现,易于管理员对公司员工分配权限和对公司产品等一系列的操作管理。
项目职责:
1. 负责各功能模块的页面结构和样式实现;
2. 与UI、后端交流,实现页面框架,数据渲染,功能交互。
3. 项目开发环境:Vue + Vuex + webpack + jQuery + ElementUI + Nodejs
4. 参与项目的优化工作(代码、性能和兼容性)
技术要点:
1. element-ui + html +sass 实现ui图页面布局与样式;
4. 通过axios的ajax请求与后台的数据交互,实现各个模块的增删查改功能;
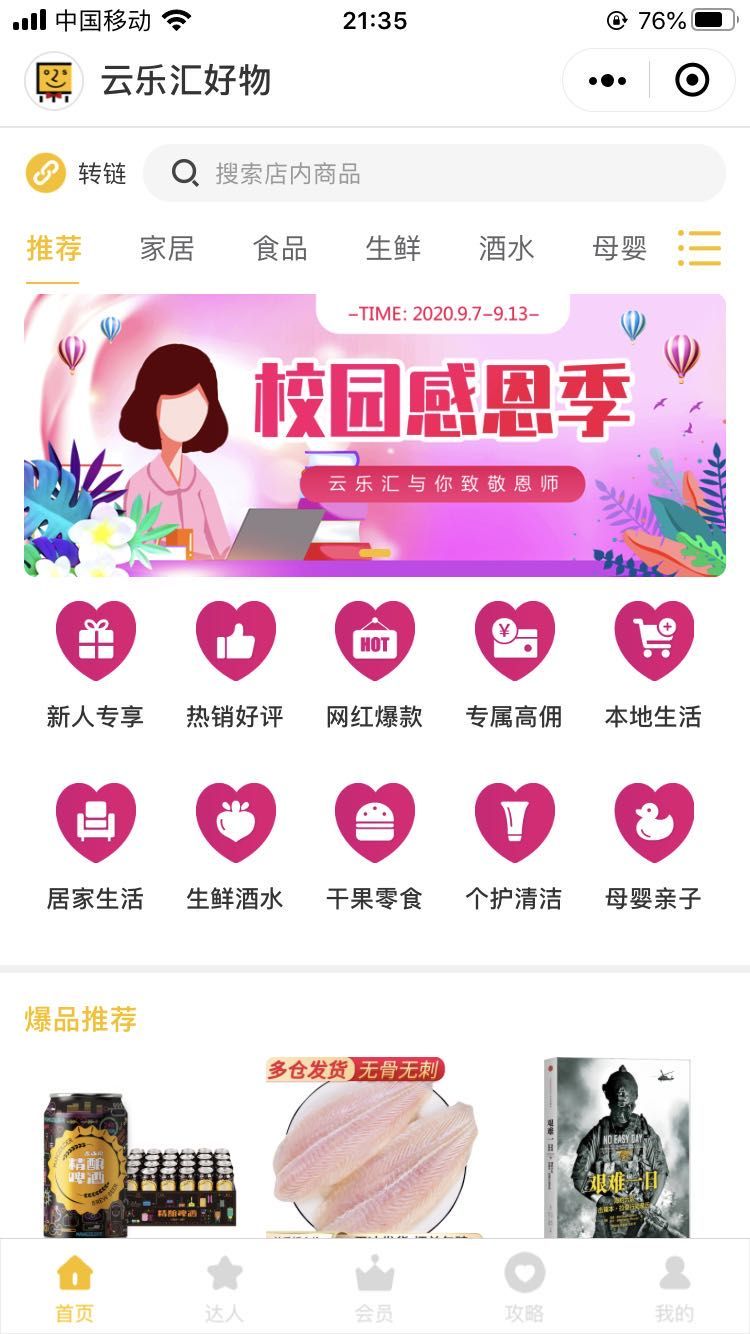
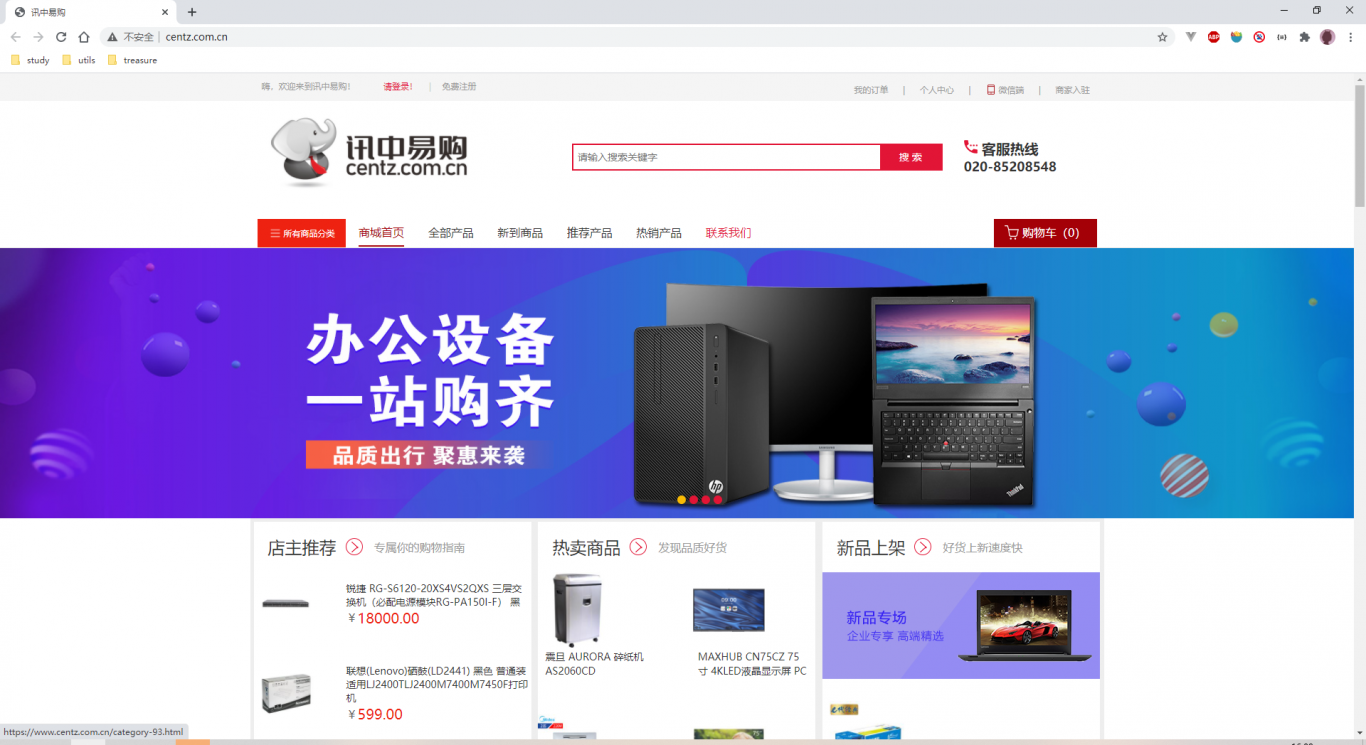
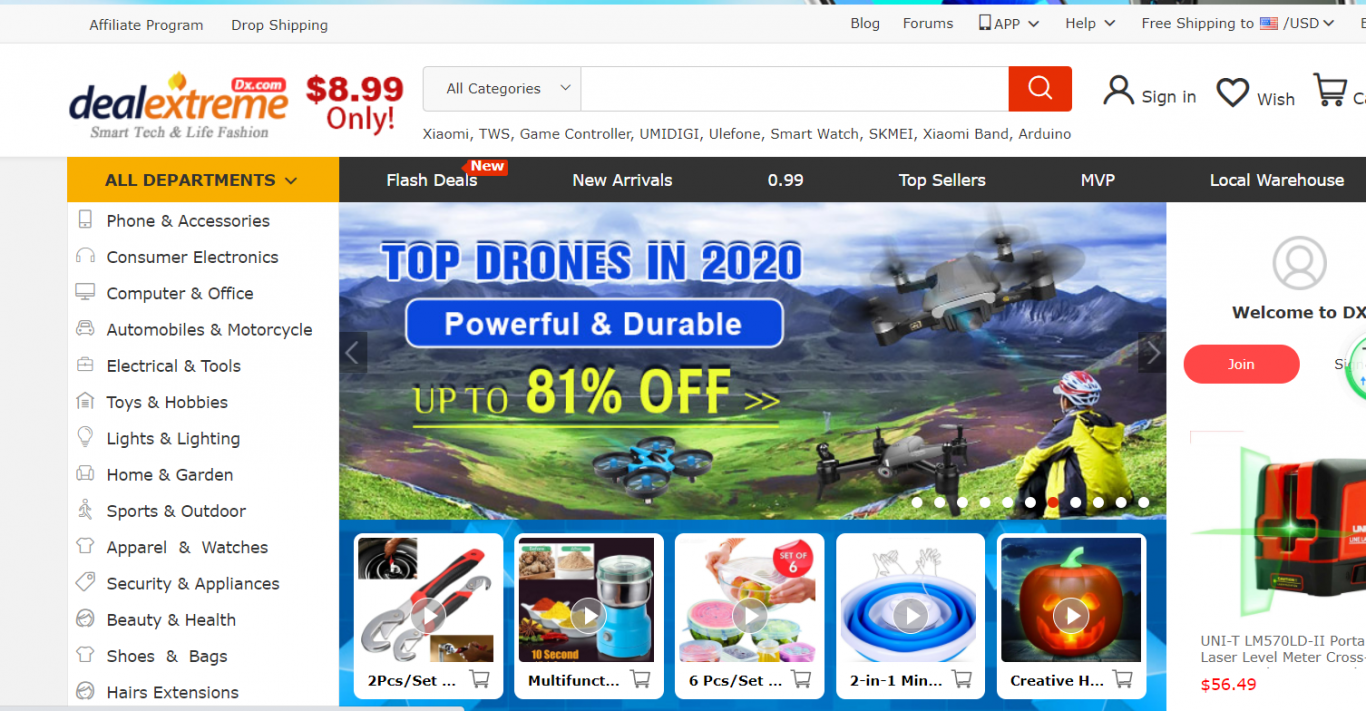
案例图片