案例介绍
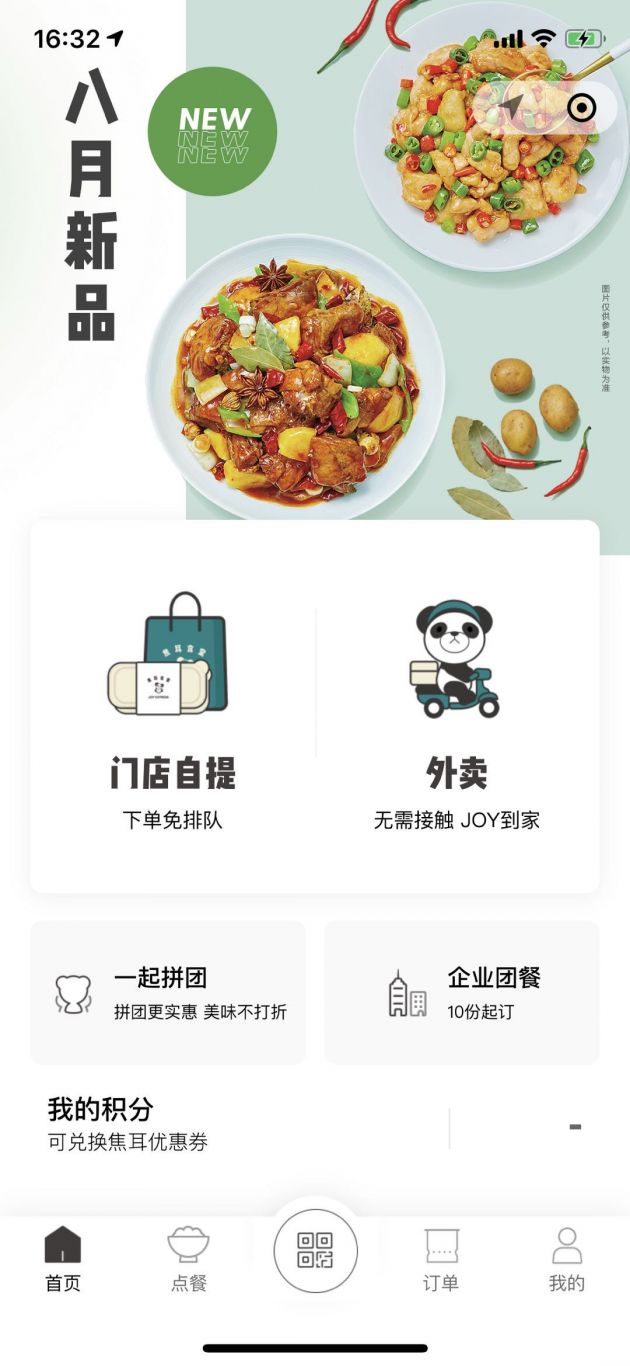
项目简介:提供学生在校园内购物的一个App,使生活变得更加简单
项目技术栈:Client:vue、vue-router、vuex、webpack、vue-cli、eslint、scss、axios、post-css、swiper、svg
Service:egg、restful接口规范、jwt、cookie、session、mysql
前段项目框架:基于vue-cli手脚架生成,在此基础之上做了自己的配置
基础设施:全局scss的配置,自己开发了_mixin,_variablrs统一页面ui规范
通过postcss的autoprefixer自动处理浏览器对于css的兼容自动添加浏览器前缀
通过postcss-px2rem自动做px到rem单位的装换
Svg-sprite-loader处理svg图标文件,自动生成symbol图标
通过devServer.Proxy设置处理跨域
目录规范的设计
Vue组件开发的规范采用的是eslint,结合vue组件开发规则
应用开发层:全局组件:ElButton,Ellnput,ElTable,FooterBar,Grid,lcon,Message,ProductList,Tab,TabBar等组件实现了autolnstallComponent插件实现了组件的自动全局注册,利用require.context方法实现读取文件目录文件,将组件分为了3种类型(普通,组合,api)是自动化组件
Filter过滤器,date,number,相关的格式化处理
Directives封装公共的dom操作
Axios的二次封装,更具环境动态改变baseUrl的值,使用拦截器
Api挂载到全局
打通上下游关系:后端:接口文旦,restful规范,proxy代理
Ui:scss实线全局ui规范定义,rem处理适配
组件开发过程
考虑组件的类型(展示组件,容器组件,业务组件),设计组件用例,更具组件用例进行组件的开发,用例的设计主要考虑的就是(props,events,slots),以及组件如何被调用(模板中调用(全局注册,局部注册)),js中调用一个方法(Vue.extend方式创建组件),容器组件,业务组件的复用性差,也可以说不需要复用,但是展示组件的话复用能力比较强,所有在做组件设计的时候,组建内部不允许依赖状态管理(vuex),不允许出现axios请求
案例图片