案例介绍
该系统的目标是教育机构, 可以给教育机构提供一个能创建自己网站的平台, 可以一键生成自己的网站。我在这个系统中开发了
登陆注册, 系统权限, 建站, 总后台开发等功能:
在工作期间, 我参与了该公司的【染书云】系列项目的开发, 期间使用jfinal框架完成了【染书云】项目的pc端与总后台部分功能。
在这段工作过程中, 首先我为了能熟悉框架, 系统的学习了jfinal的开发流程, 对于jfinal的模板引擎使用也达到了熟练的程度。同时也提高了自己的js的能力,并且了解了部分vue的功能。
至于技术方面, 我对数据库的存储过程, redis防并发,nginx配置域名,都有一些了解, 并且在工作中也使用了这些技术。
1. 首先是简单的【登陆注册】。从开始后台逻辑的实现, 到与前端交互, 并且各种按钮都要防并发和连续点击, 再到版本迭代过程中不断修复该功能。
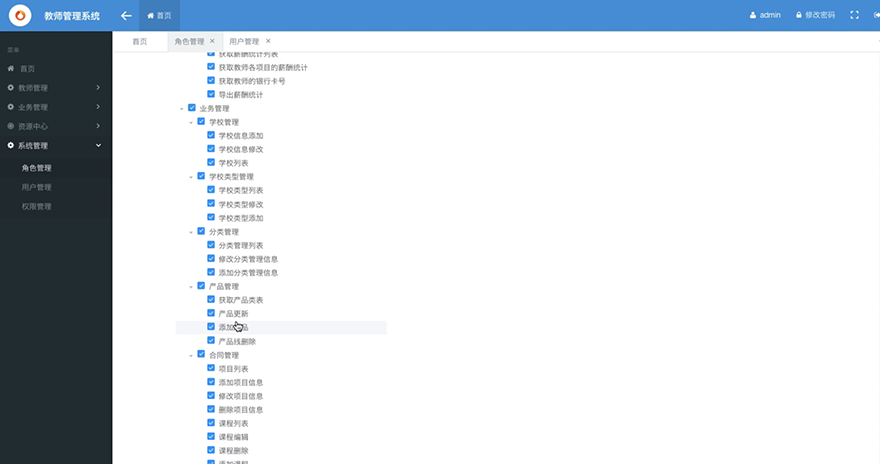
2.【系统与权限】, 这一部分我利用我对rbac的了解实现了权限控制功能,
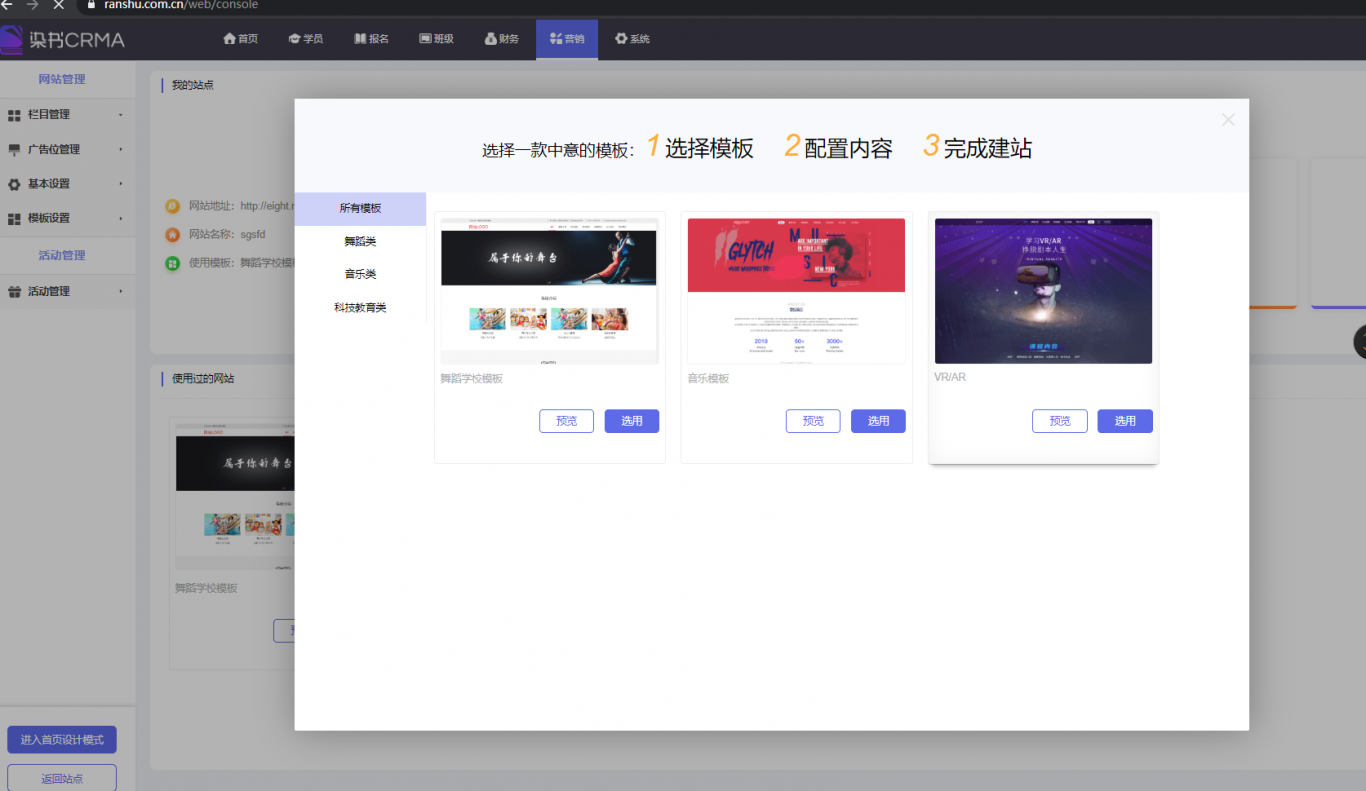
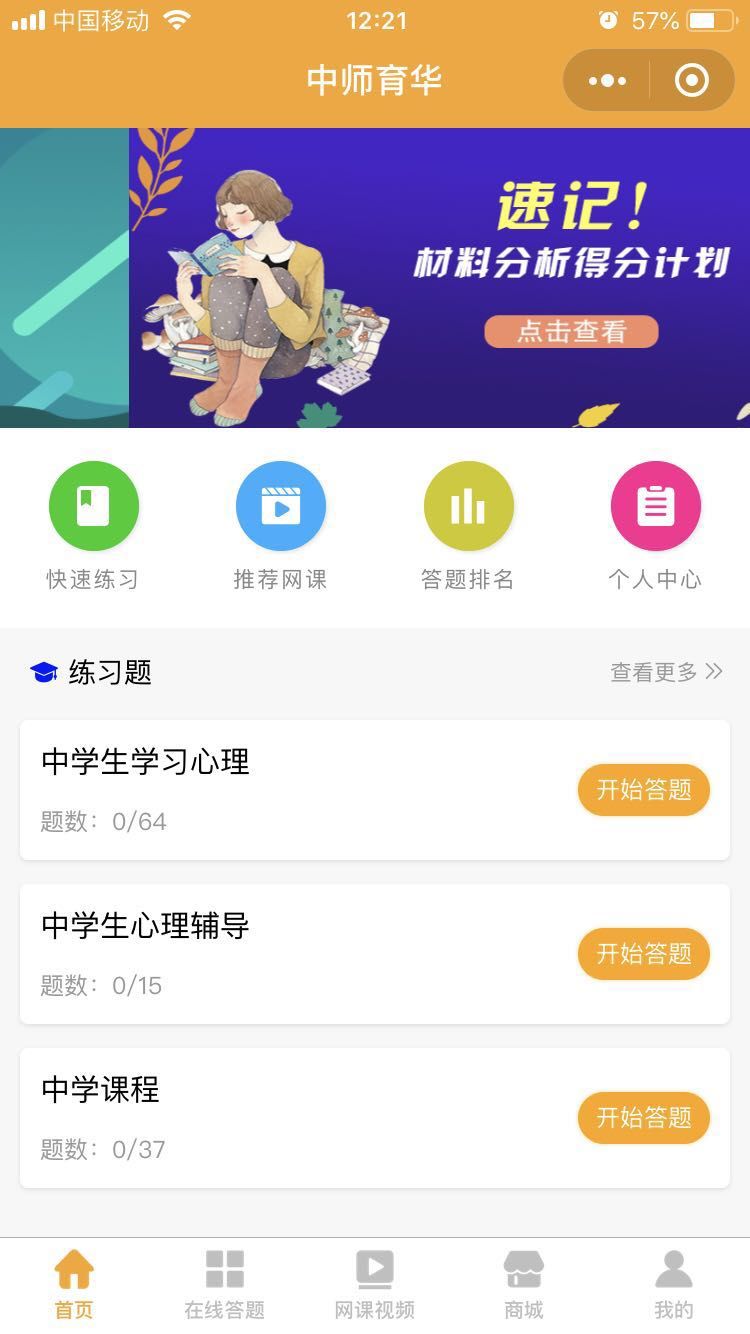
3.【建站】部分功能, 这个功能简单的说就是用户可以在后台添加和编辑素材, 同时也能预览并且生成当前状态的静态页。这方面的技术主要是用了jfinal模板引擎套页面, 铺数据。并且工作过程中要保持页面所代表数据的准确性与完整性, 对于建站生成静态页, 则需要静态化技术。
4.【建站】功能又新增了首页编辑功能, 用户对首页区域可以实时编辑并能直接更新。为了灵活应对该需求, 我与前端商量用vue, 并且为了套页面也学习了部分Vue技术。目前该项目在建站上有两套模板。
5.【总后台的域名审核】, 则是先用静态化技术修改nginx配置, 然后用java调用shell脚本来重新启动nginx, 让域名生效。因此我除了nginx外也学习了部分shell脚本技术。而对于已经生成的静态页. 并且被域名绑定之后, 如何在百度搜索方面靠前。为了解决这个问题, 我作为后台开发人员应该注意的是尽量使用一些seo技术来让其靠前
案例图片