案例介绍
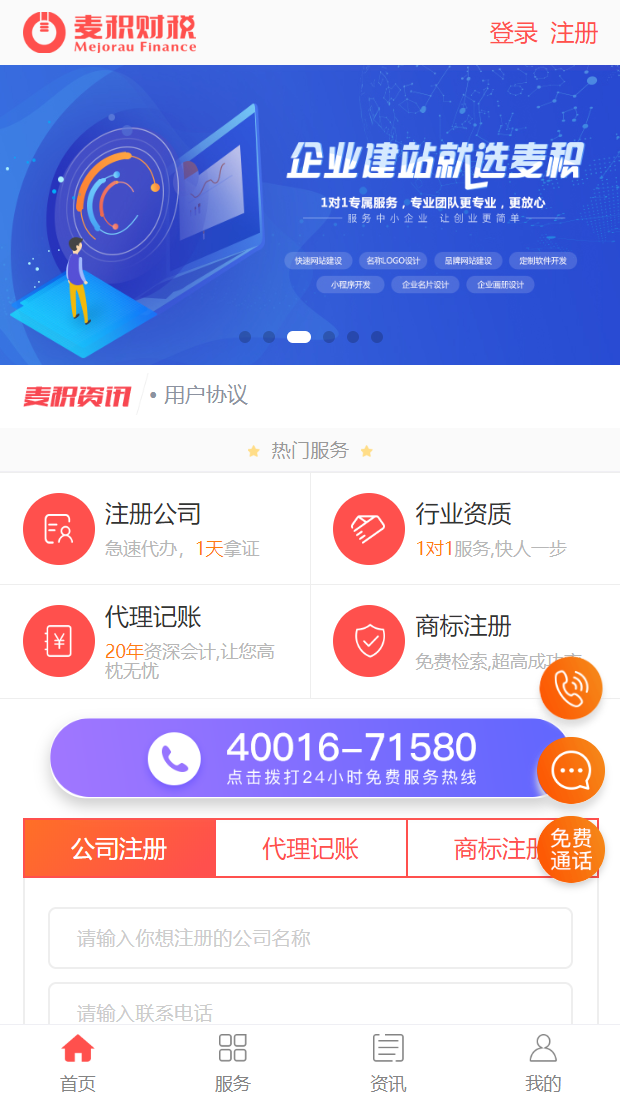
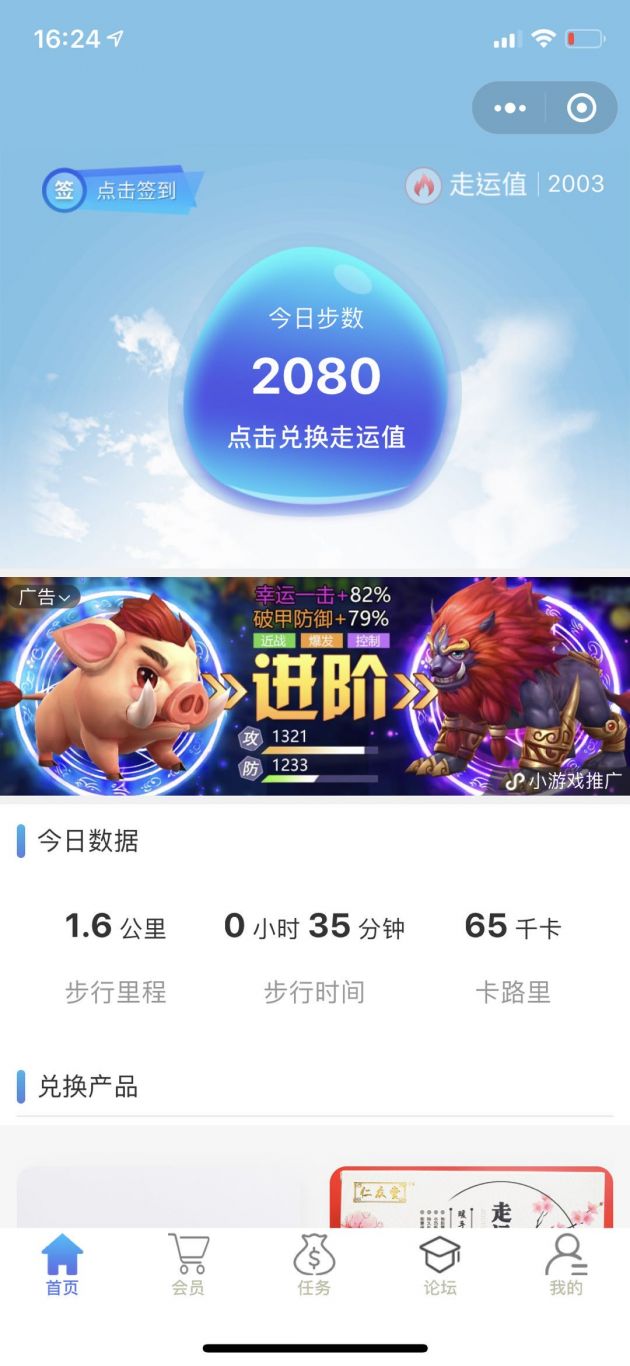
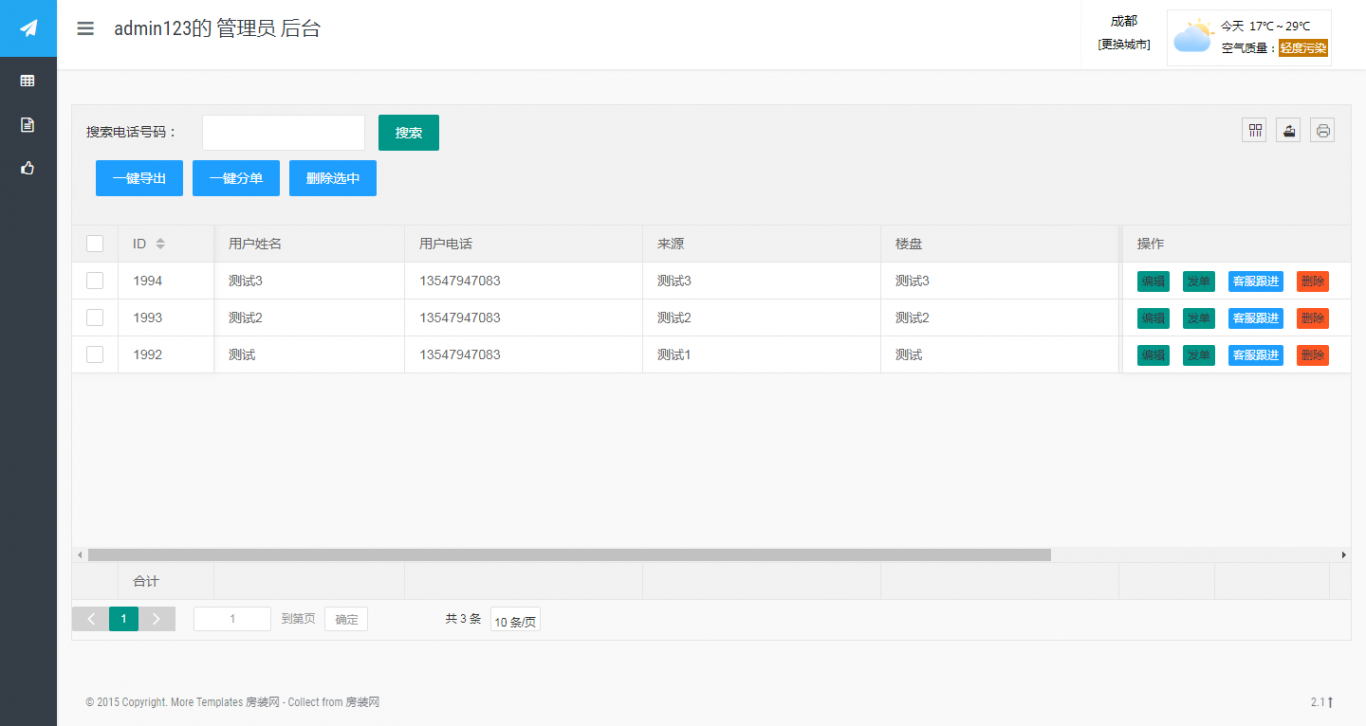
项目描述:项目为一个公司自己的企业服务的平台,分pc端和移动端,我参与的是移动端。主要服务有工商服务、财税服务、知识产权、资质代办等18类服务。不同的角色登录进来,会有不同的底部导航,不同的主页,个人主页等页面展示。
项目职责:1.改造axios和路由,以实现请求拦截和路由拦截。
2.使用vue的slot和component,抽离出一个公共的动态头部栏组件,头部栏右边的功能可以动态设置,比如编辑、更多、跳转。
3.使用vue的事件bus,抽离出公共的获取验证码的按钮组件,可用于登录注册找回密码等页面。
4.根据登录的角色不同,动态显示3种不同的首页、底部导航、个人主页等组件 ,路由地址一样而显示的组件不一样。
5.使用vue-cropper插件编写一个可剪切上传图片的组件,使用vue-photo-preview插件编写一个图片查看组件。
6.由于多人协作,代码量大。使用Eslint+Prettier格式化代码,使用tinypng压缩图片,使用js-cookie插件分担一些数据到本地,对路由进行懒加载。
案例图片