案例介绍
基础结构
App直播端(react-native):
技术栈:react-native、redux(状态管理)、typescript、react-navigation(导航)、react-native-storage(全局状态存储)、react-native-vector-icons(图标)、socket.io-client(实时聊天)、axios(网络请求)
实现功能:
登录功能, 直播功能, 可以查看客户端发送的消息,消息列表
App客户端(ionic)
技术栈: ionic、cordova、flv播放器、socket.io-client
实现功能
获取指定部门 人员的直播列表,播放直播,直播互动,可以发送消息,消息列表。
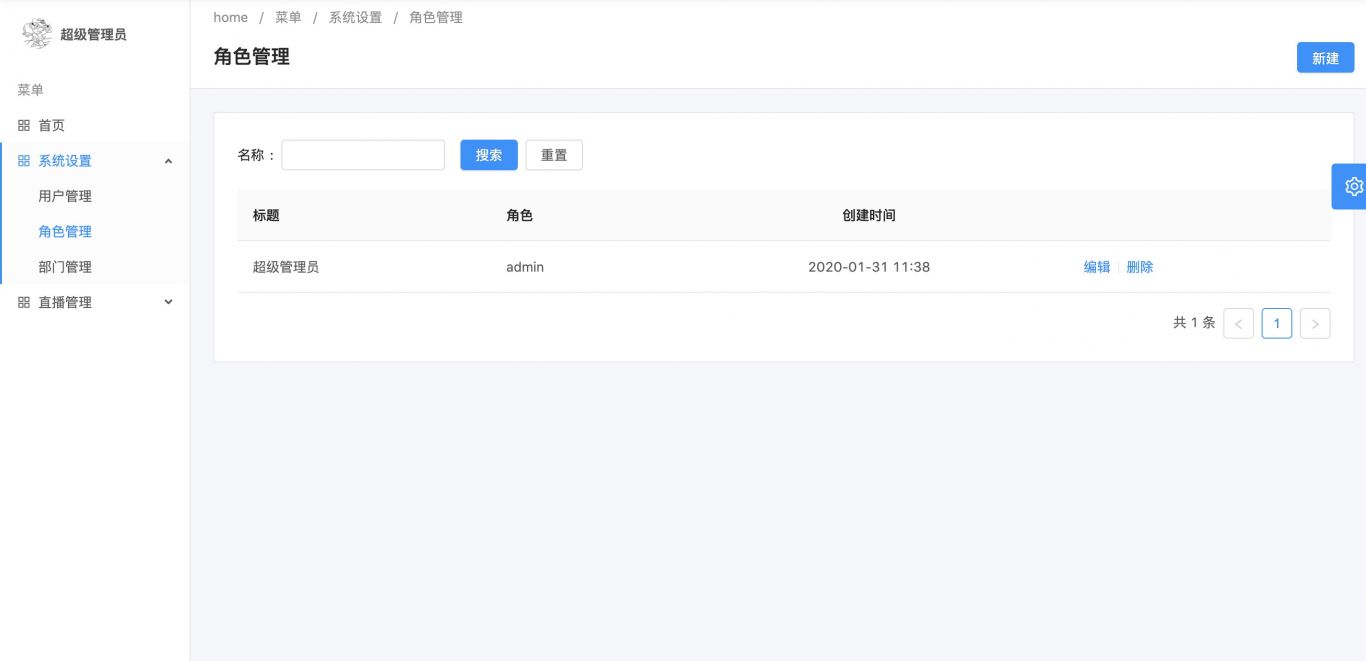
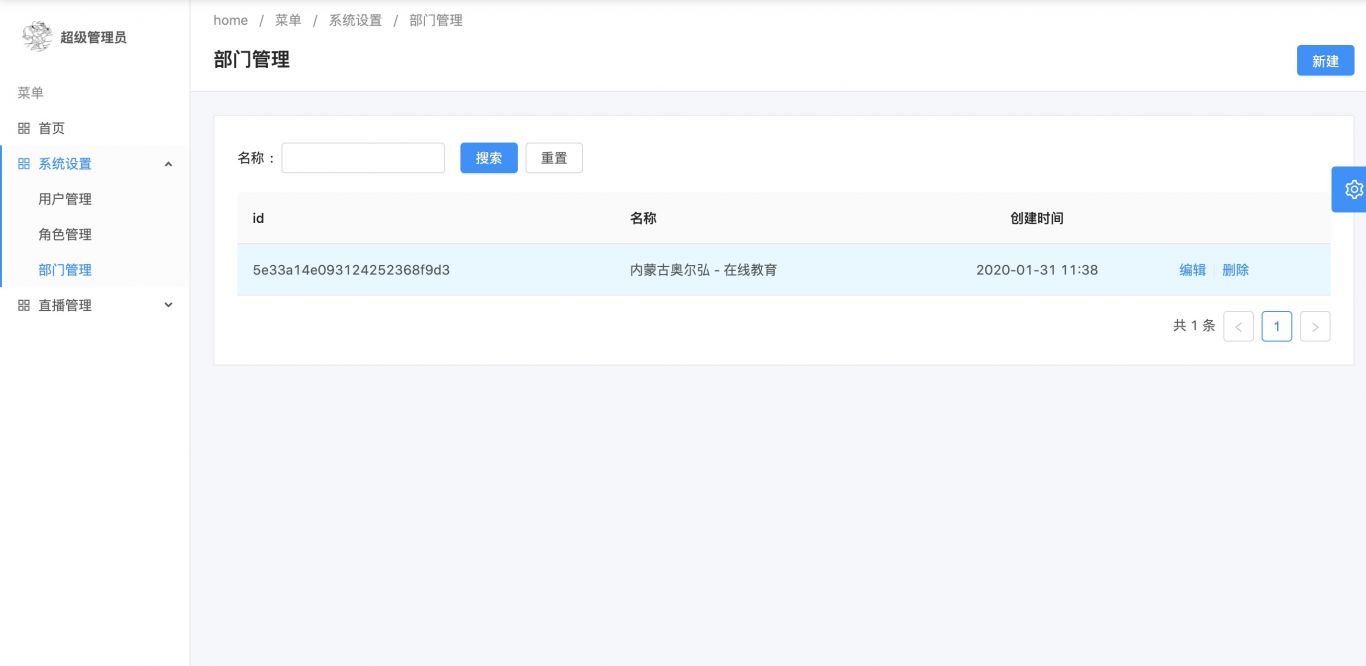
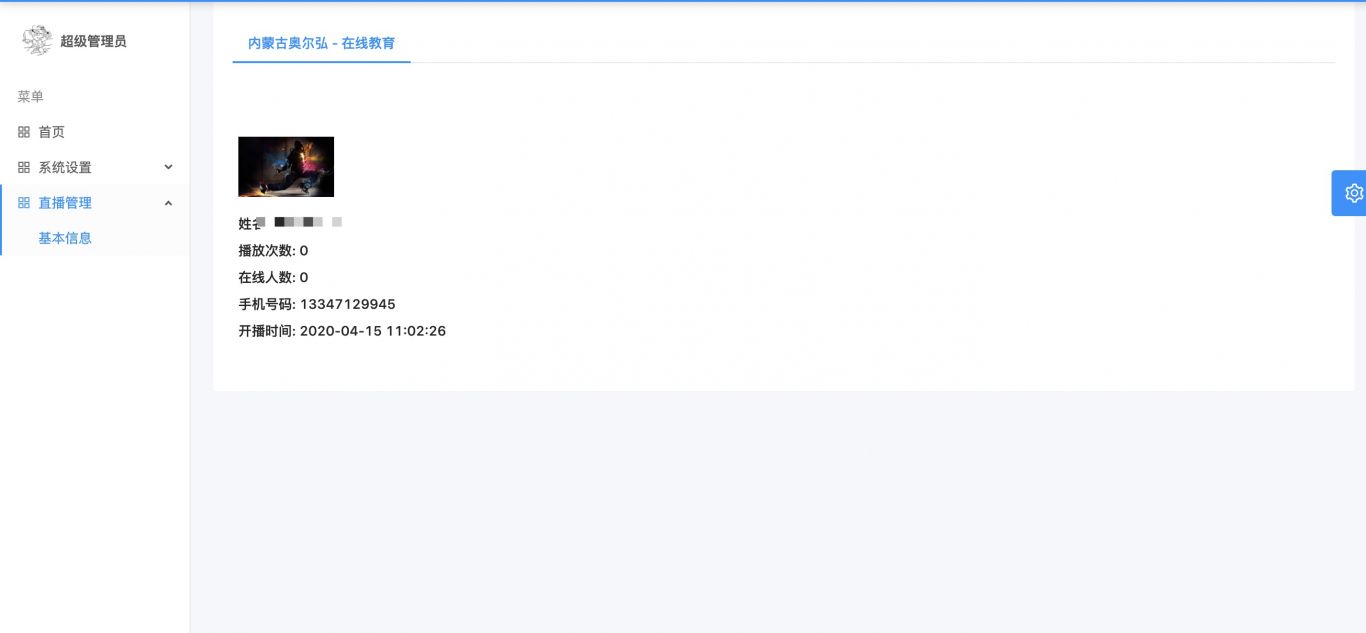
直播端后台管理(angular)
技术栈: angular、ng-alain(基于脚手架创建项目,使用了@delon扩展包)、flv播放器、rxjs
实现功能:
部门(增删改)、角色(增删改)、用户(增删改)、直播管理(超级管理员进去查看所有人的直播状态,在线人数、观看次数 )、部门管理员进入只能查看新增 用户、自己部门直播实时状态
Node流媒体直播服务
技术栈: node-media-server、axios、moment
实现功能:
推流、拉流。 实现监控 (连接、断开,开启推送、结束推送)直播流,播放流
后台管理(egg)
技术栈: egg、egg-cors(跨域)、egg-jwt(jwt)、egg-mongoose(mongo数据库)、egg-redis(redis)、egg-socket.io(socket.io)、egg-validate(post请求参数校验)
实现功能:
角色管理、权限管理、用户管理、文件上传、部门管理、直播信息统计、观看人数、直播单条数据、socket.io实现p2p聊天
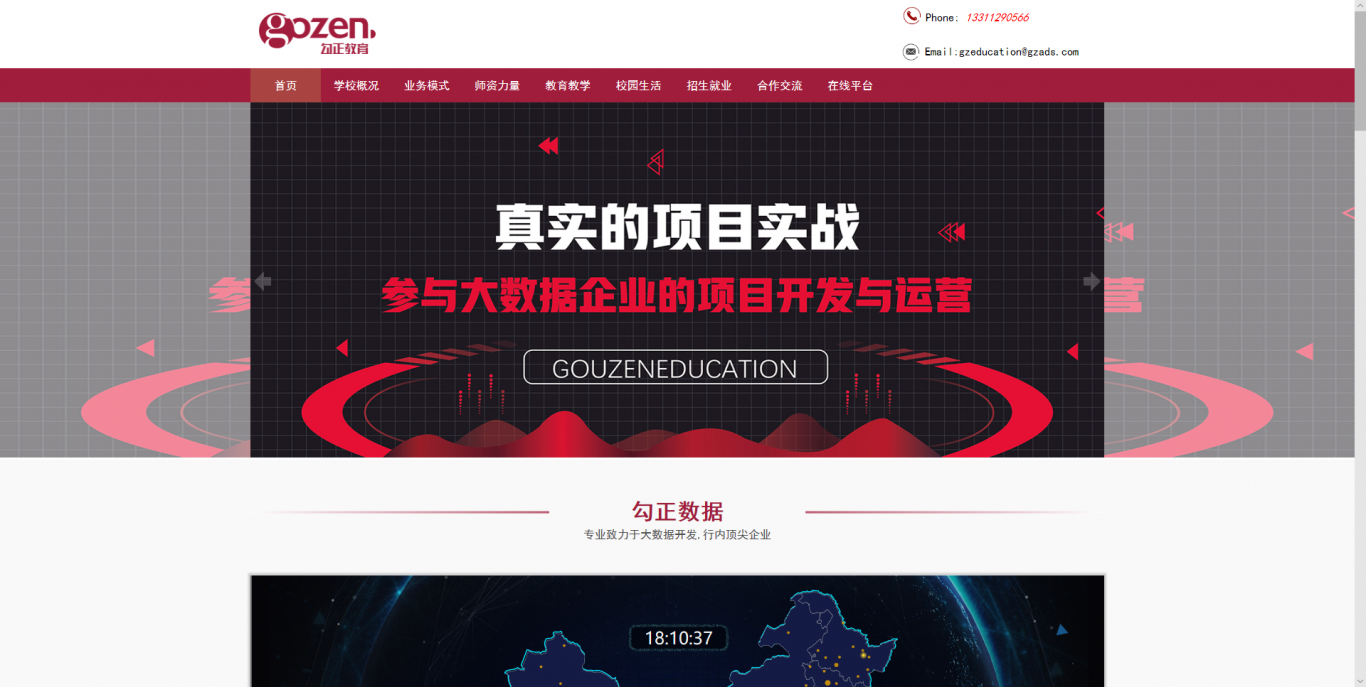
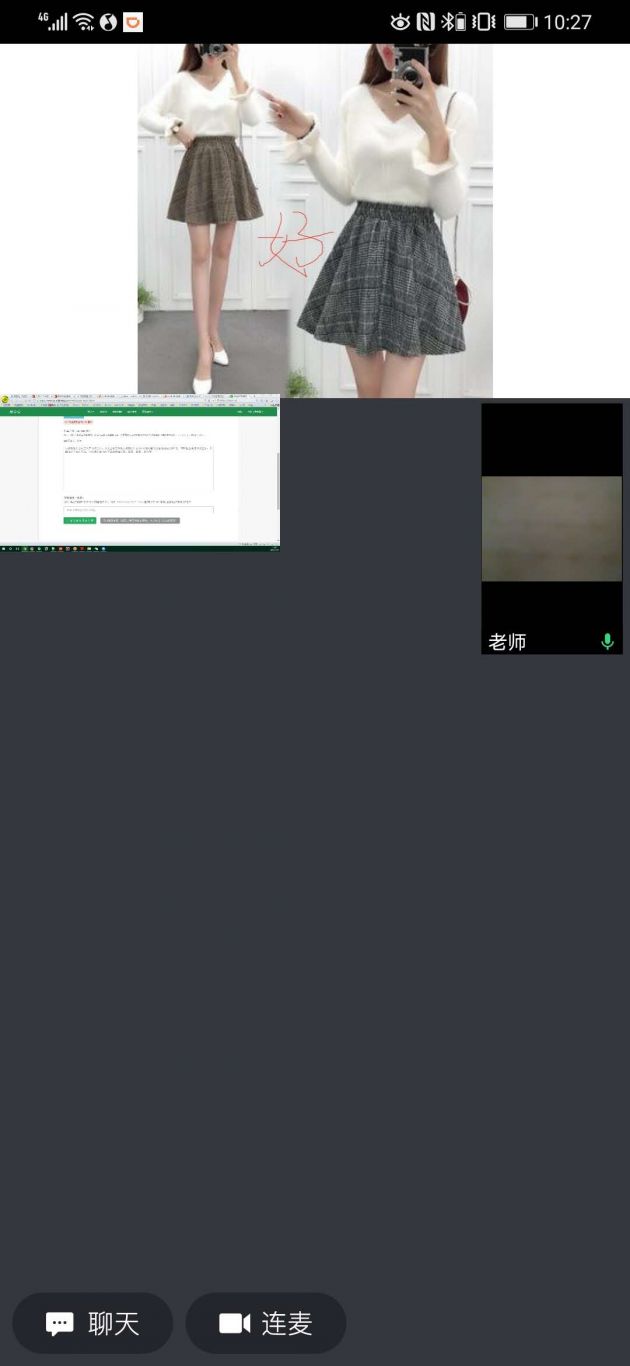
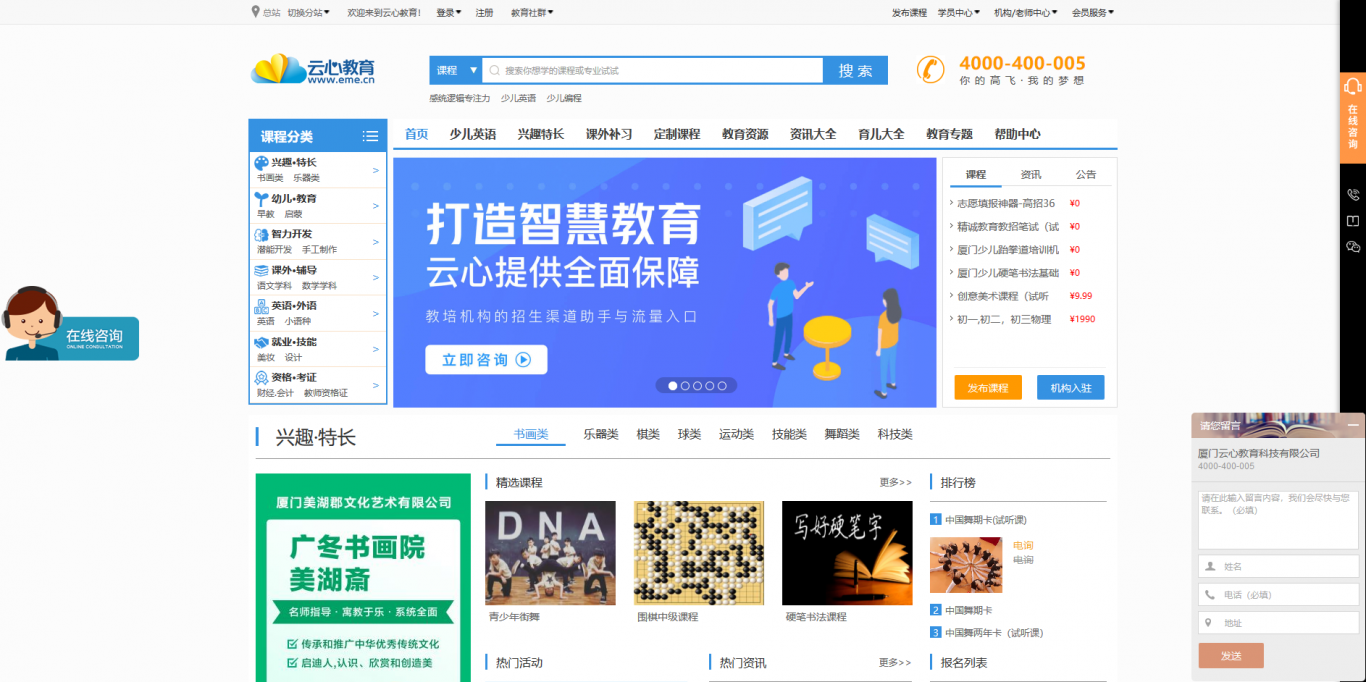
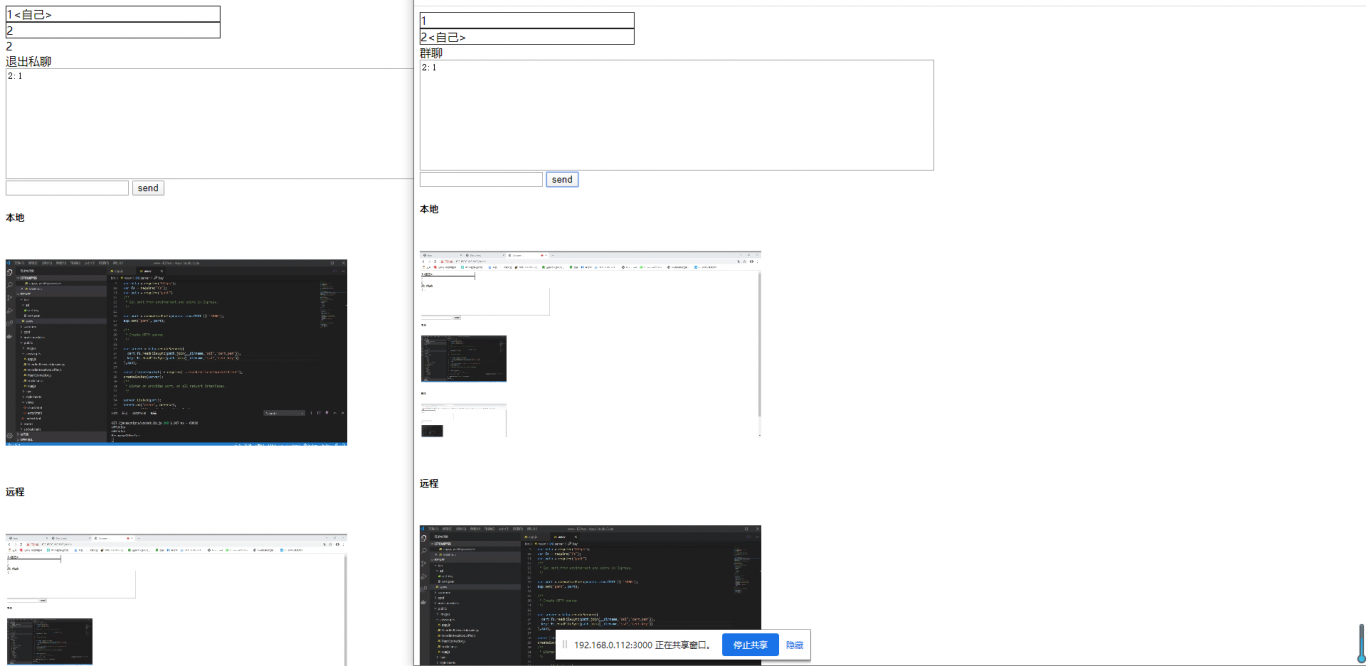
案例图片