案例介绍
人工智能对话 AI Landing Page 是一款高效、互动性强且视觉精美的单页应用,采用了现代化前端技术栈,旨在为用户提供无缝的交互体验和令人印象深刻的界面设计。
Next.js: 使用 Next.js 作为核心框架,实现服务端渲染 (SSR) 和静态站点生成 (SSG),确保页面加载快速且对搜索引擎友好。同时,Next.js 的动态路由支持,方便实现基于用户行为的个性化页面渲染。
React: 前端采用 React 构建,模块化组件设计使代码更易维护和复用,支持复杂的用户交互逻辑和动态数据展示。
ShadCN UI: 整体页面基于 ShadCN 构建,提供一致性强且美观的组件库设计,为用户带来直观流畅的使用体验。
Tailwind CSS: 利用 Tailwind CSS 快速完成响应式设计,确保页面在各种设备(包括手机、平板和桌面)上的完美展示,同时加快开发速度。
电商网站采用现代前端技术栈,结合性能优化和卓越的用户体验设计,为用户提供流畅、高效的购物体验。
Next.js: 利用 Next.js 作为核心框架,实现服务端渲染 (SSR) 和静态站点生成 (SSG),确保页面内容快速加载,提升 SEO 性能和首屏渲染速度。动态路由和增量静态生成 (ISR) 支持多品类、多语言电商需求。
React: 整个网站基于 React 构建,采用组件化设计,实现模块化、可复用的功能组件(如商品卡片、购物车、结算页等),提升开发效率和代码可维护性。
Tailwind CSS: 使用 Tailwind CSS 快速开发响应式布局,适配多种设备,确保无论是在手机、平板还是桌面设备上,用户都能获得一致的使用体验。
ShadCN 和自定义组件库: 引入 ShadCN 打造统一的设计语言和可复用组件,同时结合业务需求定制化开发交互式 UI 元素,如筛选菜单、产品滑块和动态商品展示页面。
网站链接访问需要外网权限
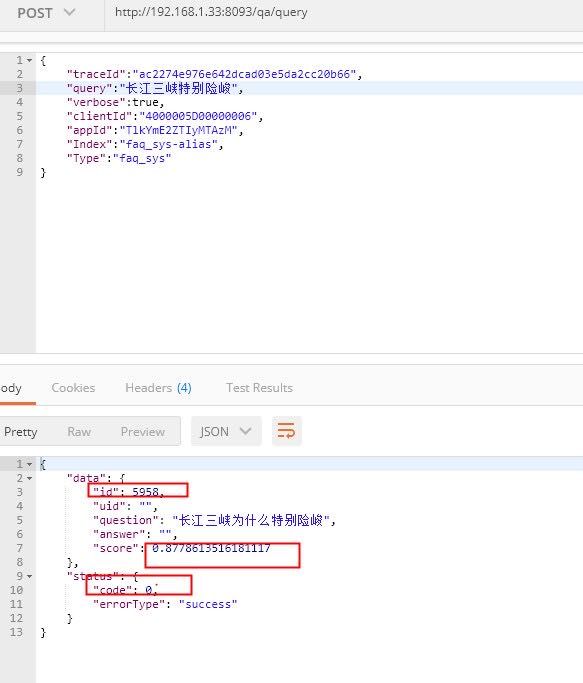
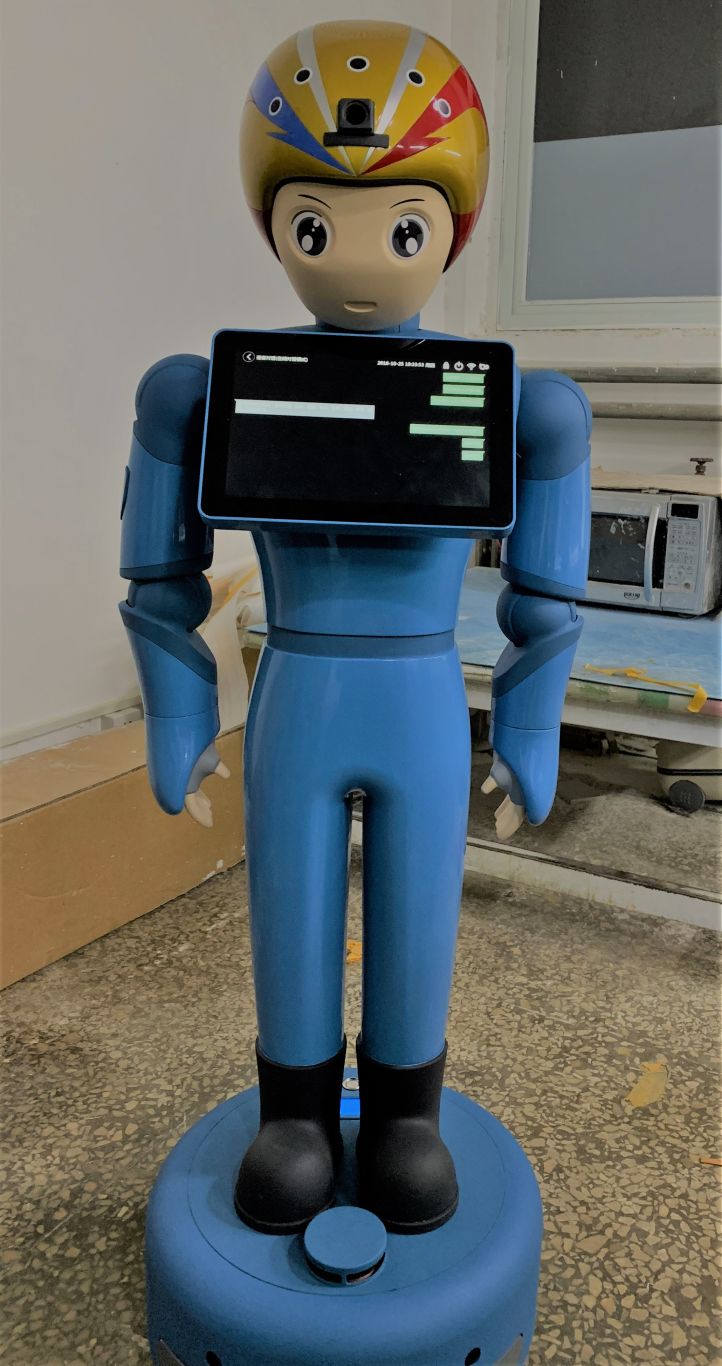
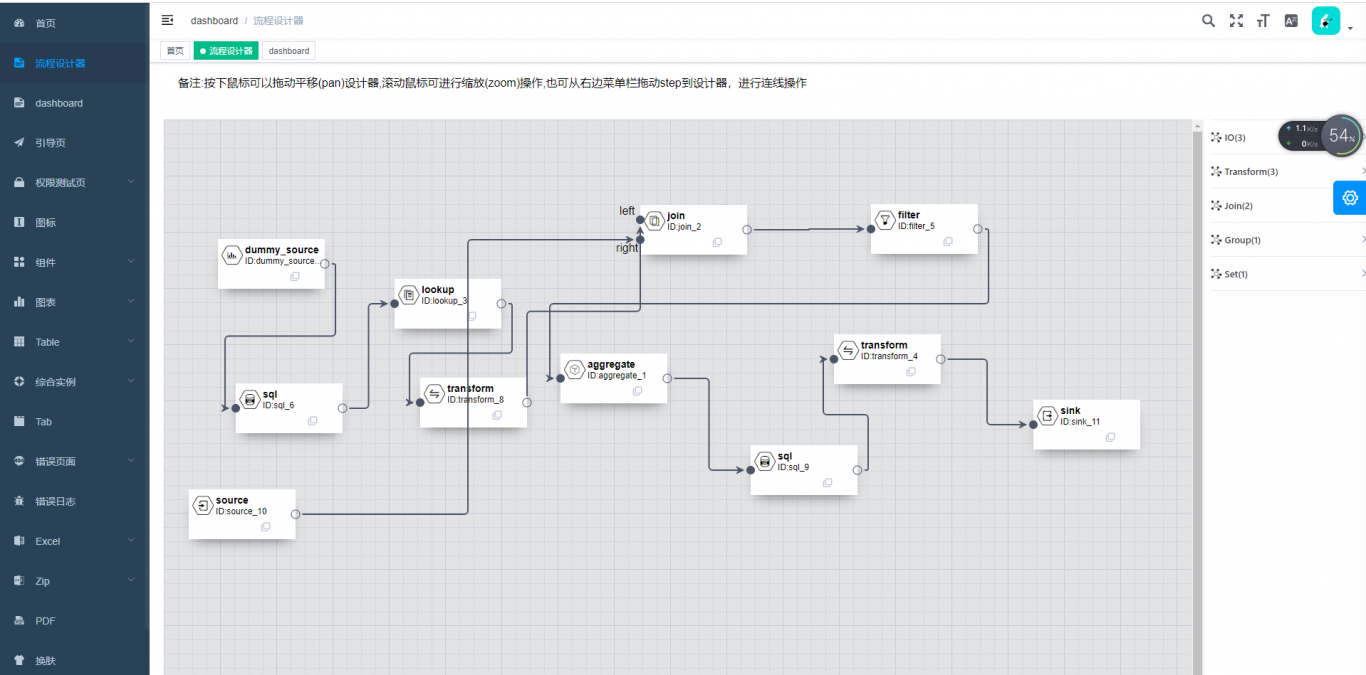
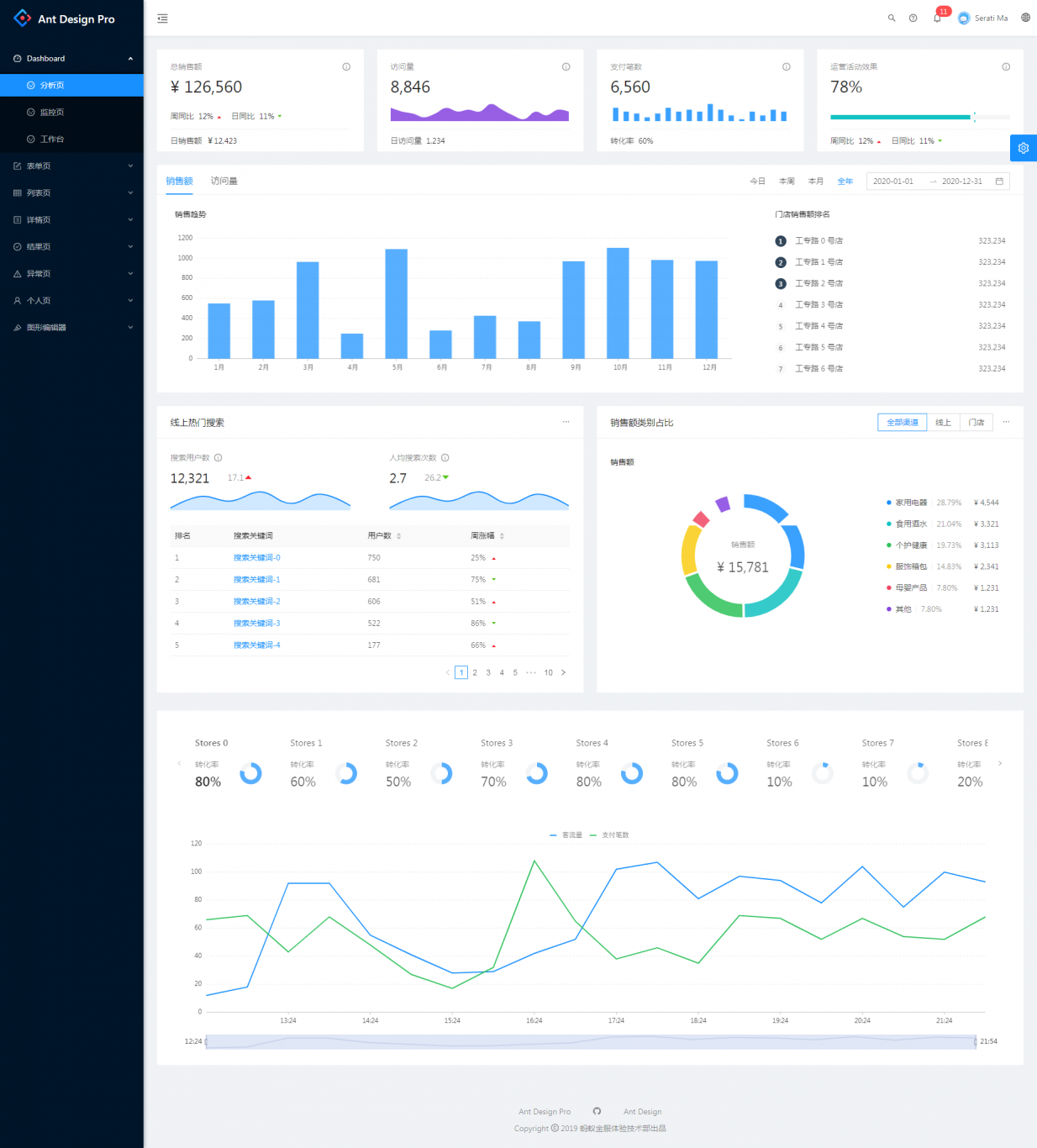
案例图片