案例介绍
项目介绍:
本项目是用于组织(包括小区或者企业)进行人员出入管理情况登记,包括微信公众号网页端与后台管理端,后台包括普通组织管理系统与超级管理员管理系统两个
技术栈:
微信端===>Weui+h5+less+jquery
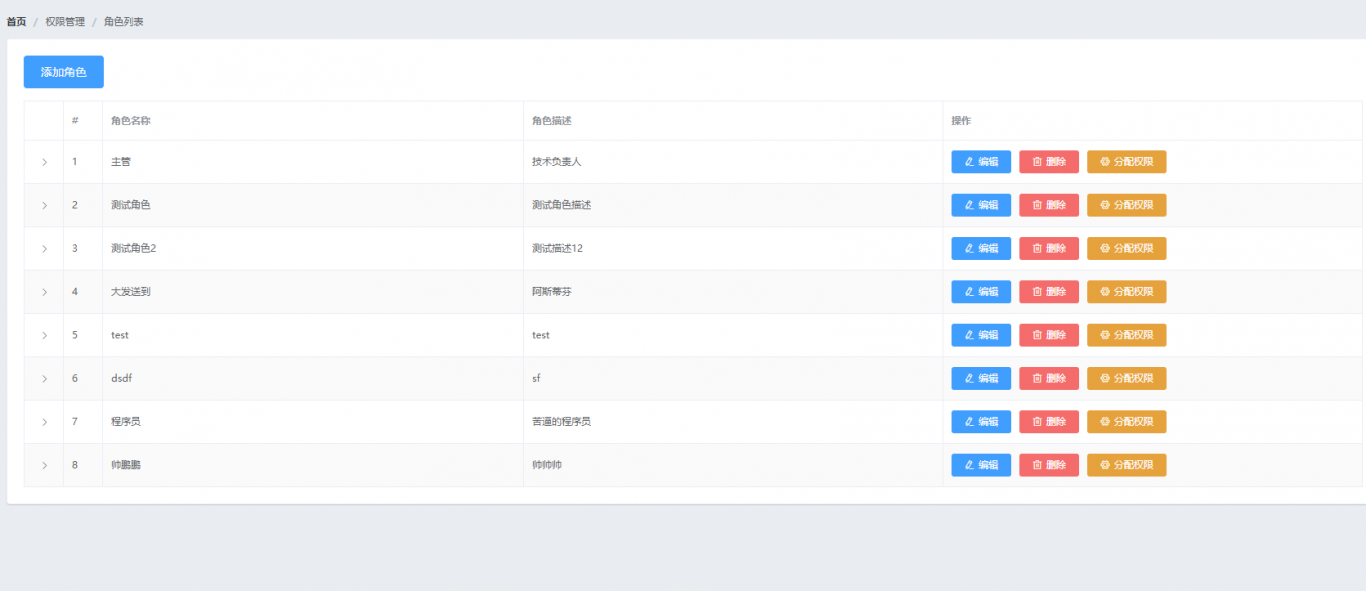
后台管理==>vue+vueRouter+elementui+SSE
负责:
1.技术选型
2.微信页面设计制作,数据交互效果实现
3.后台系统功能的拆分,所有功能的逻辑实现,包括组织入口信息管理,组织出入信息管理组织人员信息管理,出入数据的实时显示
技术点
后台管理端:
1.使用sse技术实现长链接,动态显示出入数量数据,并做出异常情况报警提示
2.使用vuecli3创建项目,axios做数据交互,由于暂时不涉及状态管理,未引入vuex
微信端
1.weui做ui界面,jquery做交互,jquery封装的$.ajax做数据交互
2.涉及使用微信网页开发的api,如调取扫码接口,关闭微信浏览器等
问题与收获:
脚手架打包后,在本地服务器运行没问题,部署到公司服务器出现空白页问题,经查询是项目打包后的静态资源引用路径错误,解决方法是修改webpack配置,在vue.config.js中配置publicPath为“./”,如果是脚手架3.3版本之前配置baseUrl
学习了解到了sse的使用,实现长连接的方法
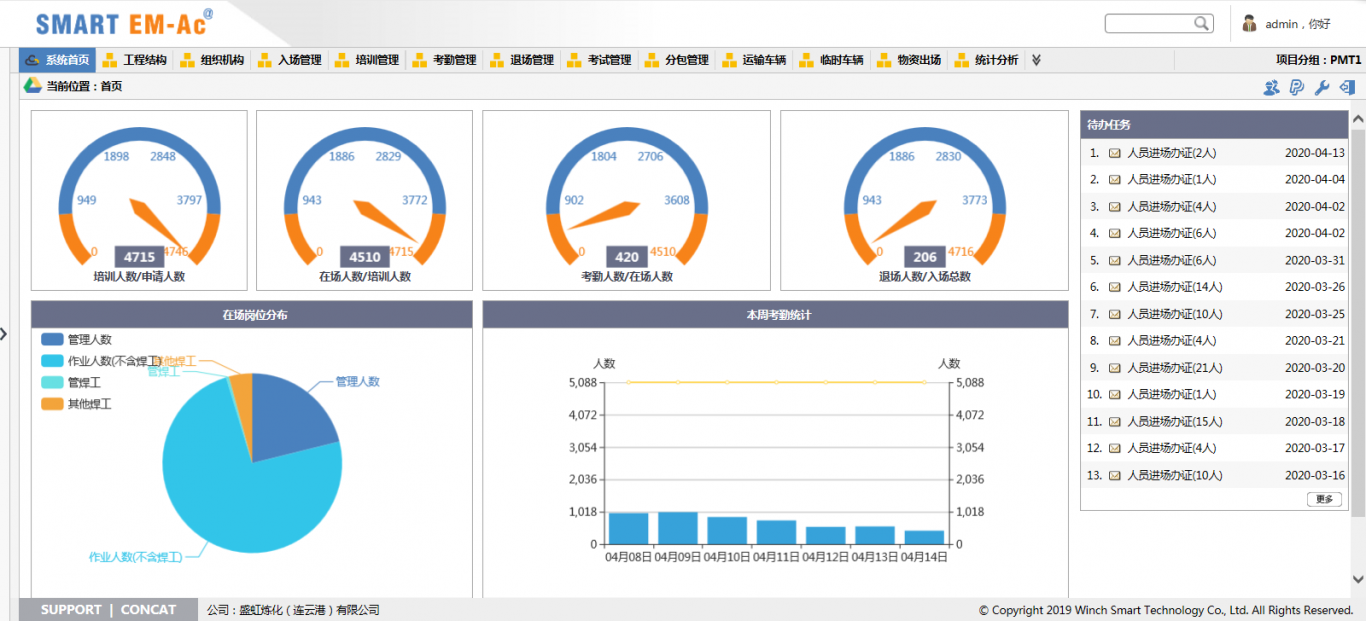
案例图片