案例介绍
项目描述:
①此项目为一个前后台分离的招聘的 SPA, 包括前端应用和后端应用
②包括用户注册/登陆, 求职者/经纪人列表, 实时聊天等模块
③使用 React 全家桶+ES6+Webpack 等技术
④采用模块化、组件化、工程化的模式开发
技术选项:
①前台数据处理/交互/组件:react/react-router-dom/redux/antd mobile
②前后台交互:postman 测试接口,promise/async/await 请求后台 ③模块化:ES6 和 babel ④项目构建/工称化:webpack,vue-cli,eslint ⑤其他相关库:js-cookie,rc-queue-anim,socket.io 等
责任描述:
使用 html/和 css 技术结合 antd mobile 对登录/注册,完善信息,聊天列表,经纪人列表/求职者列表 的页面进行静态页面布局,再运用 ui 框架和 react 全家桶,js-cookie,socket.io 进行功能完善,axios 与后台进行数据通信。
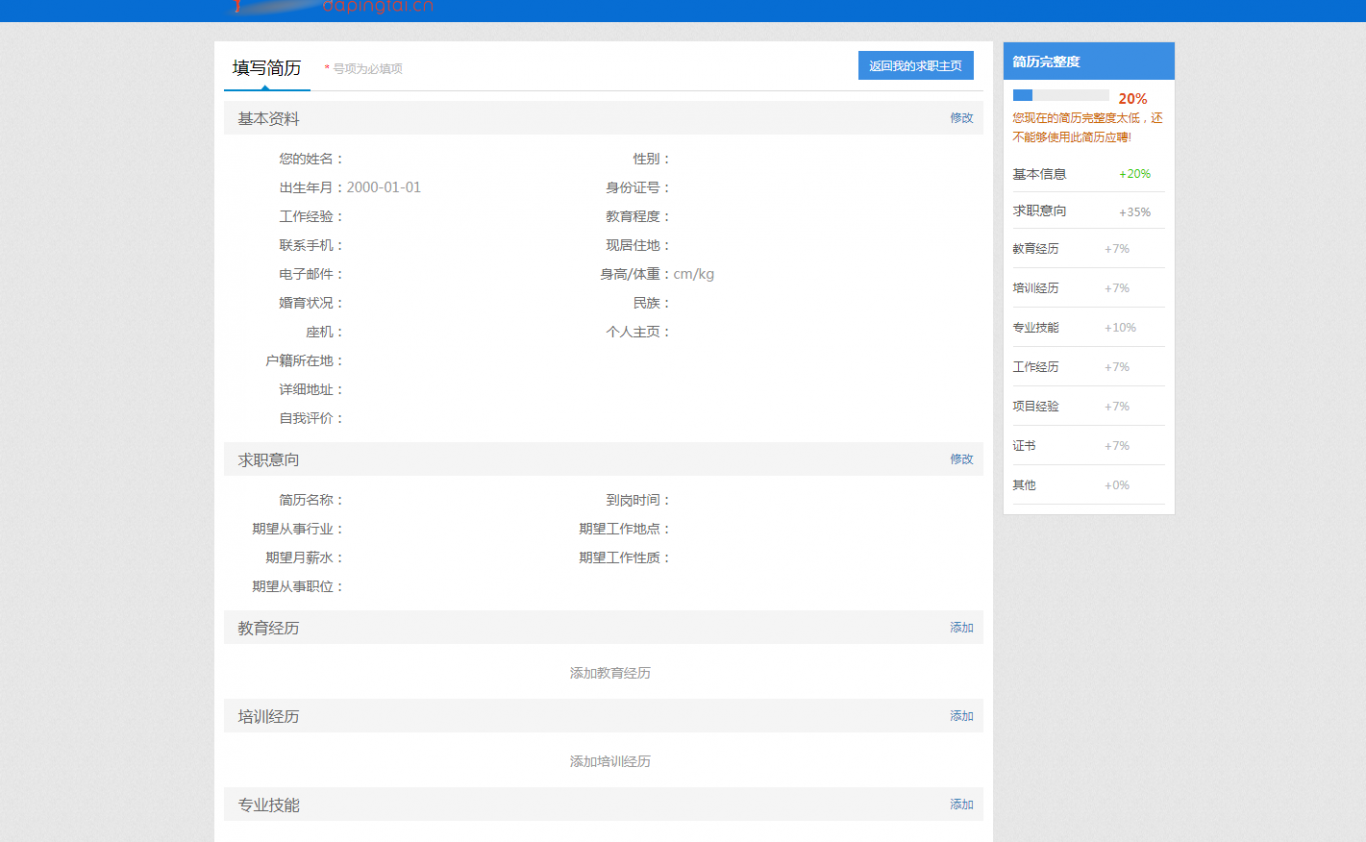
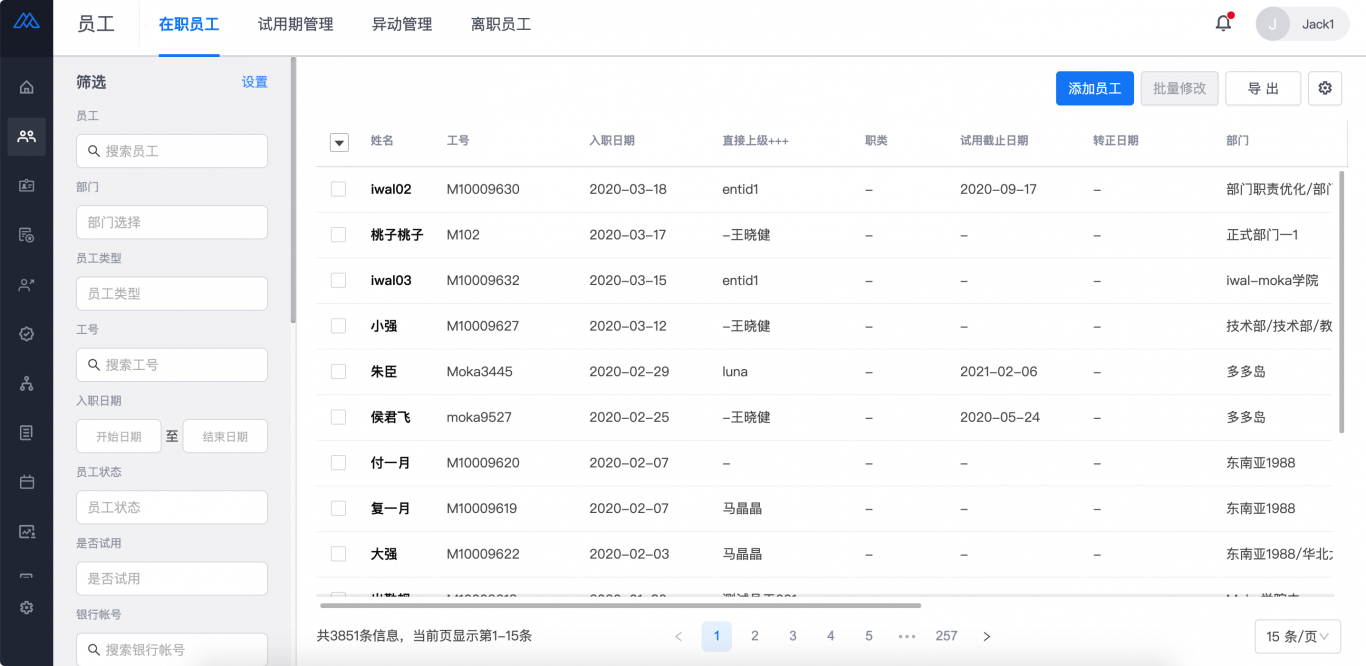
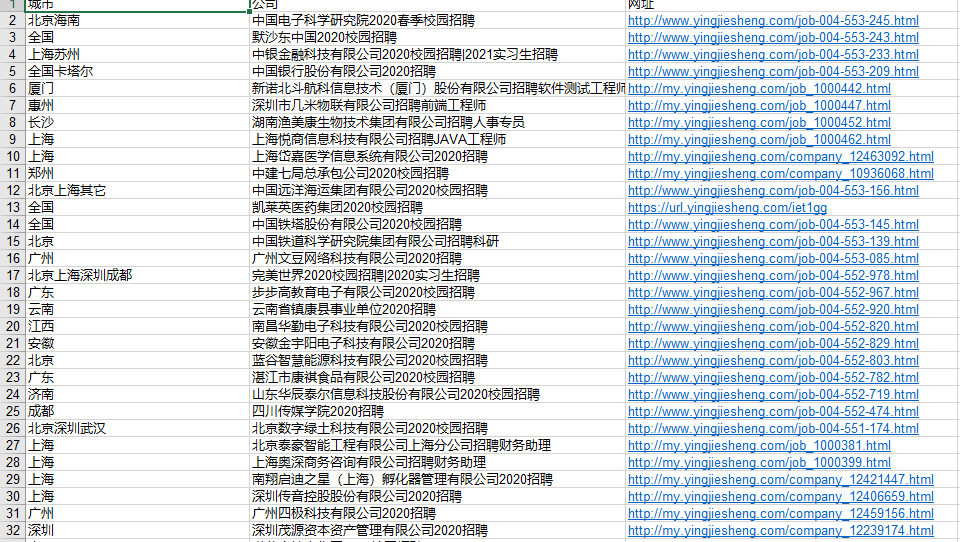
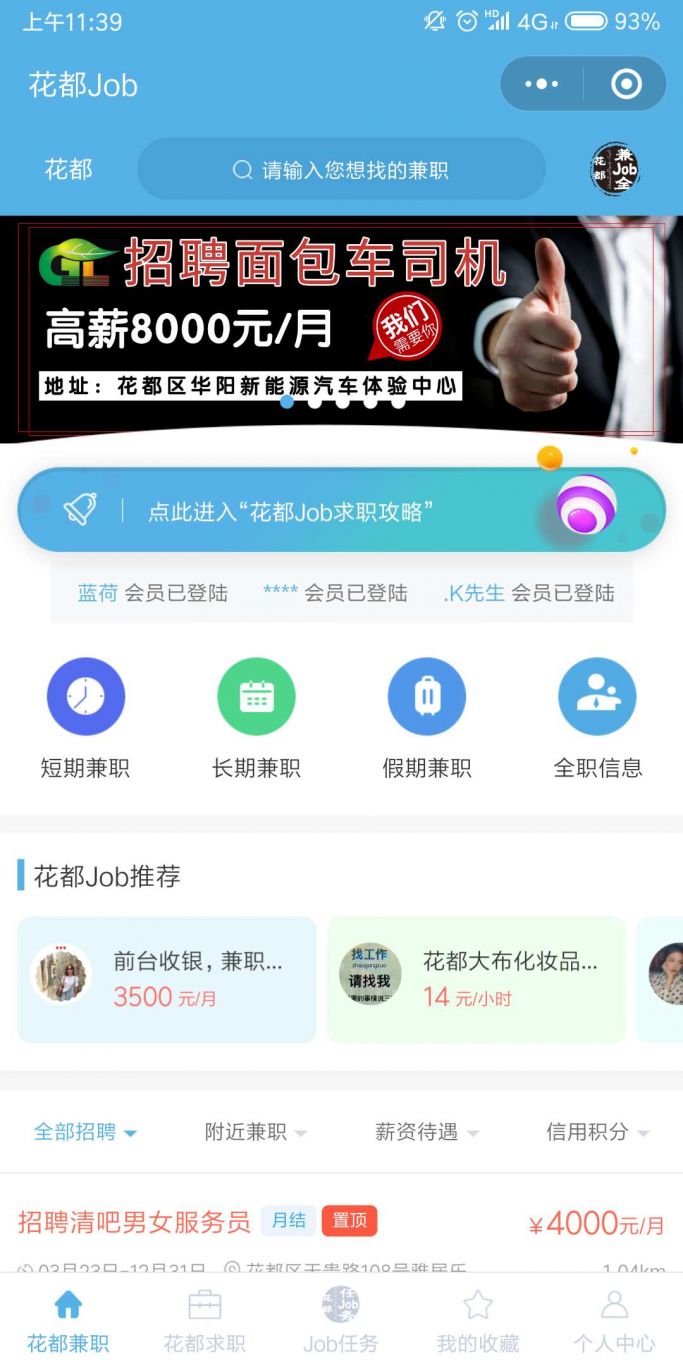
案例图片