案例介绍
开发工具: WebStorm, Visual Studio Code, postman,Git
项目描述:
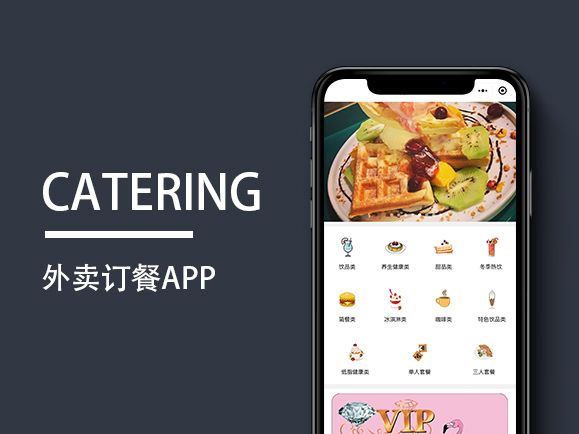
这是一个 spa 页面,包括包括商家, 商品, 购物车, 用户等多个子模块。使
用 Vue 全家桶+ES6+Webpack 等前端最新最热的技,采用模块化、组件化、工程化的模式开发
技术选型:
①前台数据处理/交互/组件:vue 技术栈(vue,vuex,vue-router,mint ui,vue-lazyload,); better-scroll 、vue-scroller、swiper 滑动库, moment,data-fns 进行日期格式化处理。 ②前后台交互:mock 数据模拟,postman 测试接口,promise/async/await 请求后台。 ③模块化:ES6 和 babel ④项目构建/工称化:webpack,vue-cli,eslint 责任描述: 使用 html/和 css 技术结合 mint ui 对登录首页,商家,订单,商家信息页面进行静态页面布局,
在运用 ui 框架和 vue 全家桶,swiper,better-scroller 滑动库,axios 与后台进行数据通信,进行 页面的动态化处理。
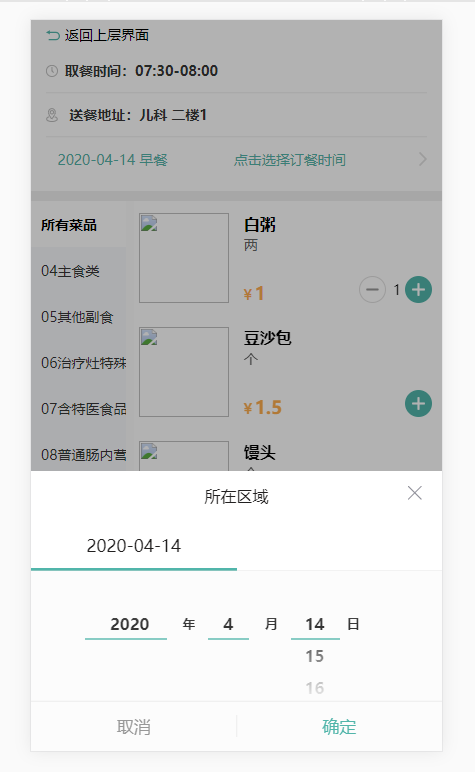
案例图片