案例介绍
1 使用了vue-cli以webpack为模板快速搭建项目结构;
2利用element-ui,iview组件库中的常用组件进行项目组件的开发;
3利用axios实现对后端接口数据的请求,并将其挂载在vue原型上;
4使用LocalStorage记录用户登录的token,并利用前端路由守卫完成除登录页面的其他页面的用户登录验证;
5利用vue-router插件完成前端路由配置,实现SPA;
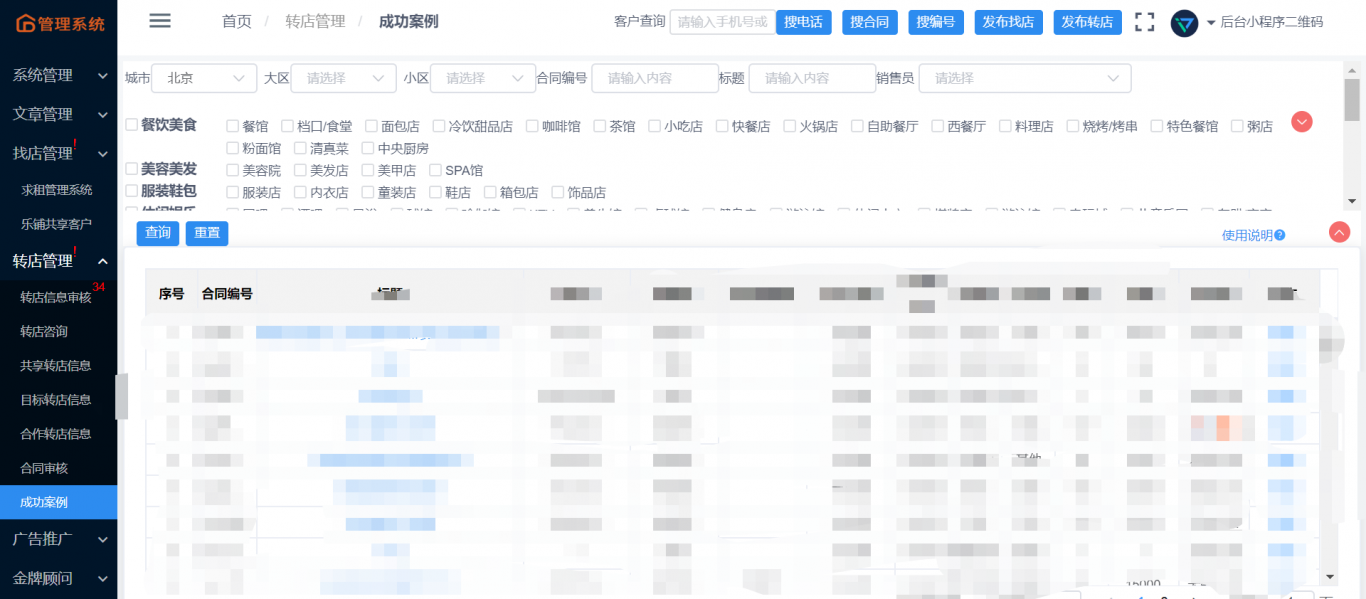
6使用基于element-tree-grid完成树形表格的渲染;
7使用v-model完成大量的数据双向绑定,避免DOM操作提高可维护性;
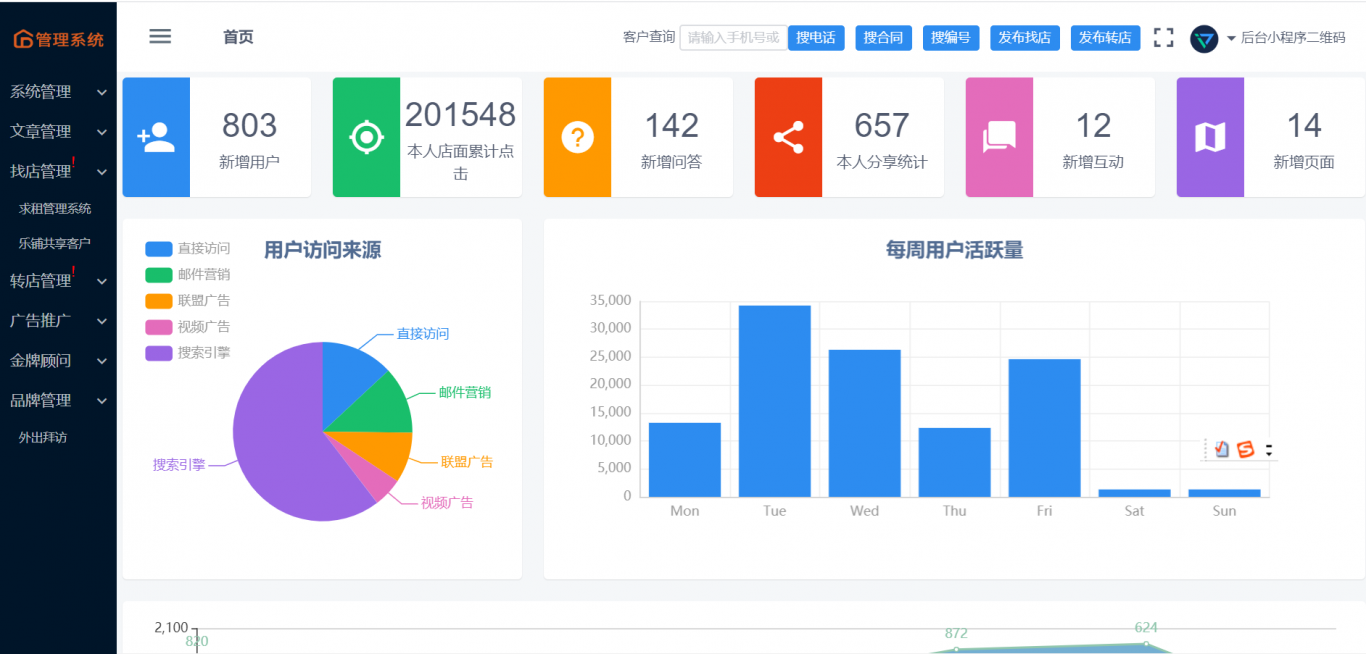
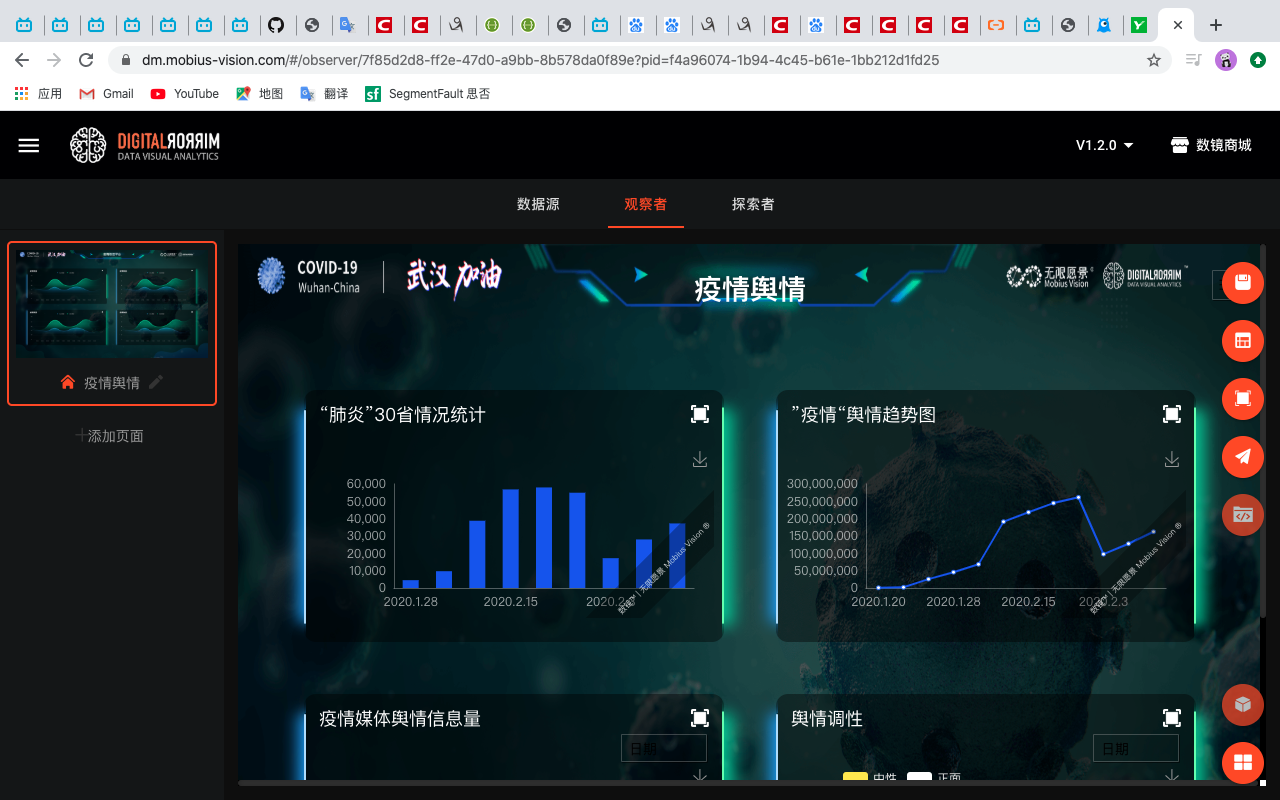
8使用e-charts完成数据的统计的显示;
9 使用了mixins的混合对象;
案例图片