案例介绍
1.使用vue-cli 脚手架搭建底层目录,搭配 vuex 合理管理数据状态及 Vant-Ui 构建 ui 层。
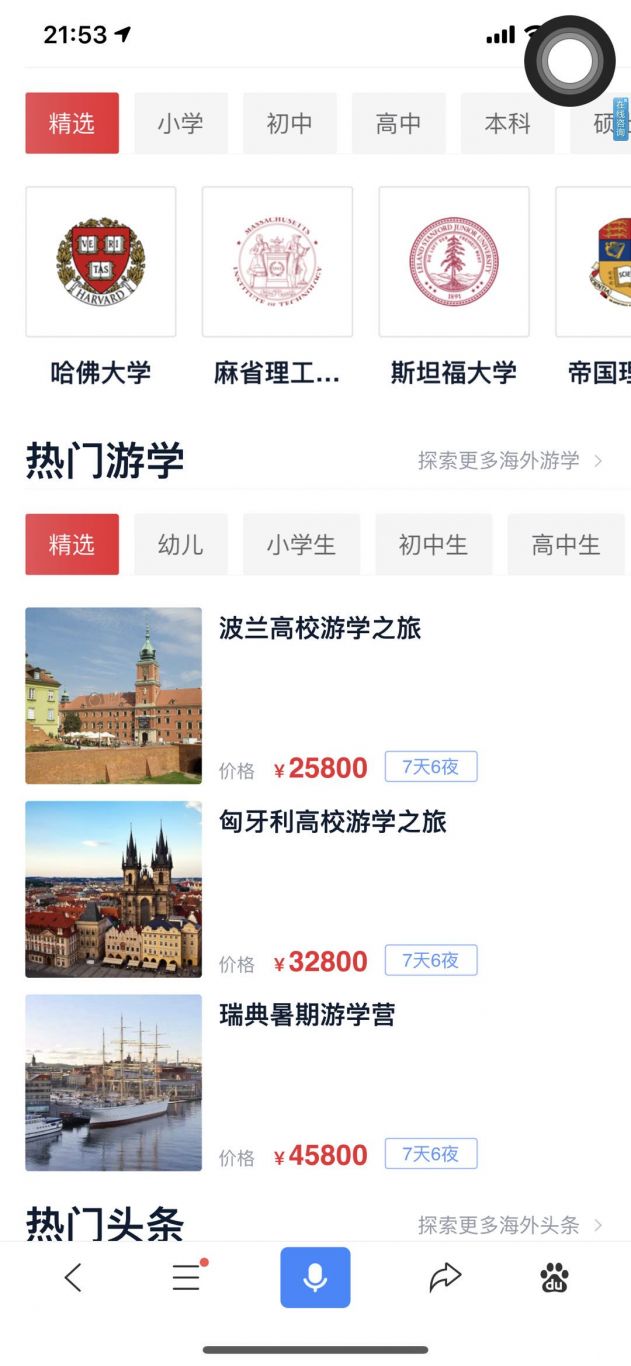
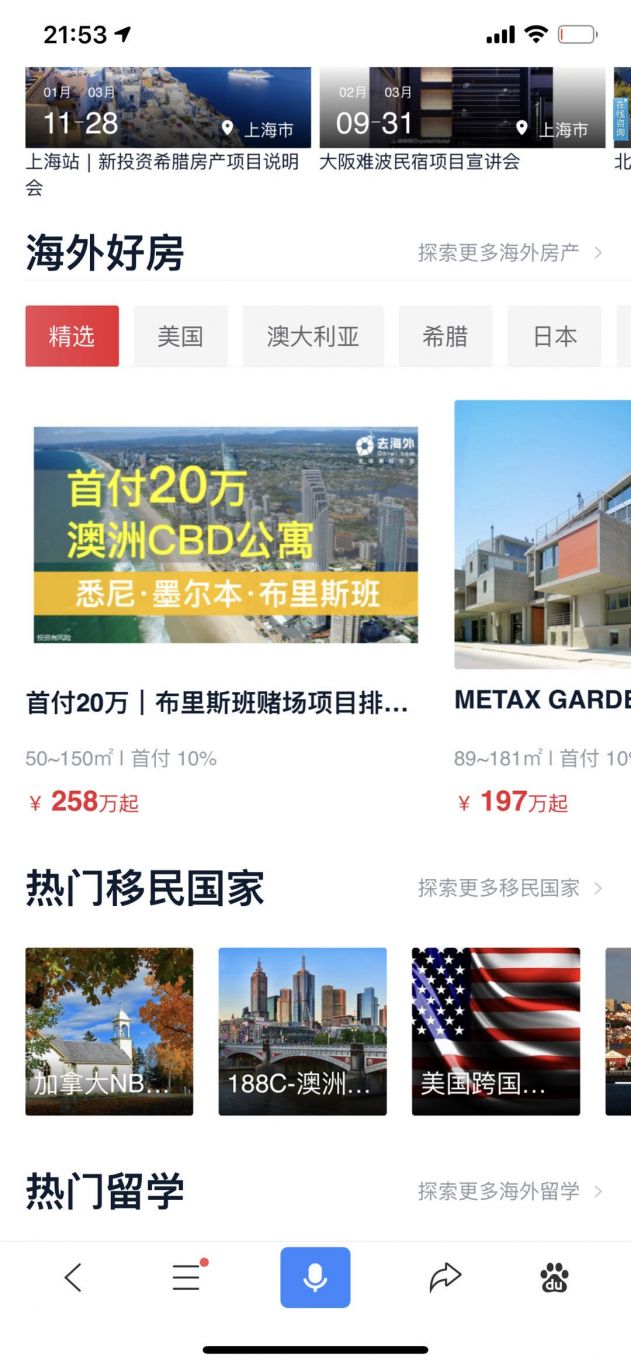
2.负责主页,数据列表页以及详情页等。
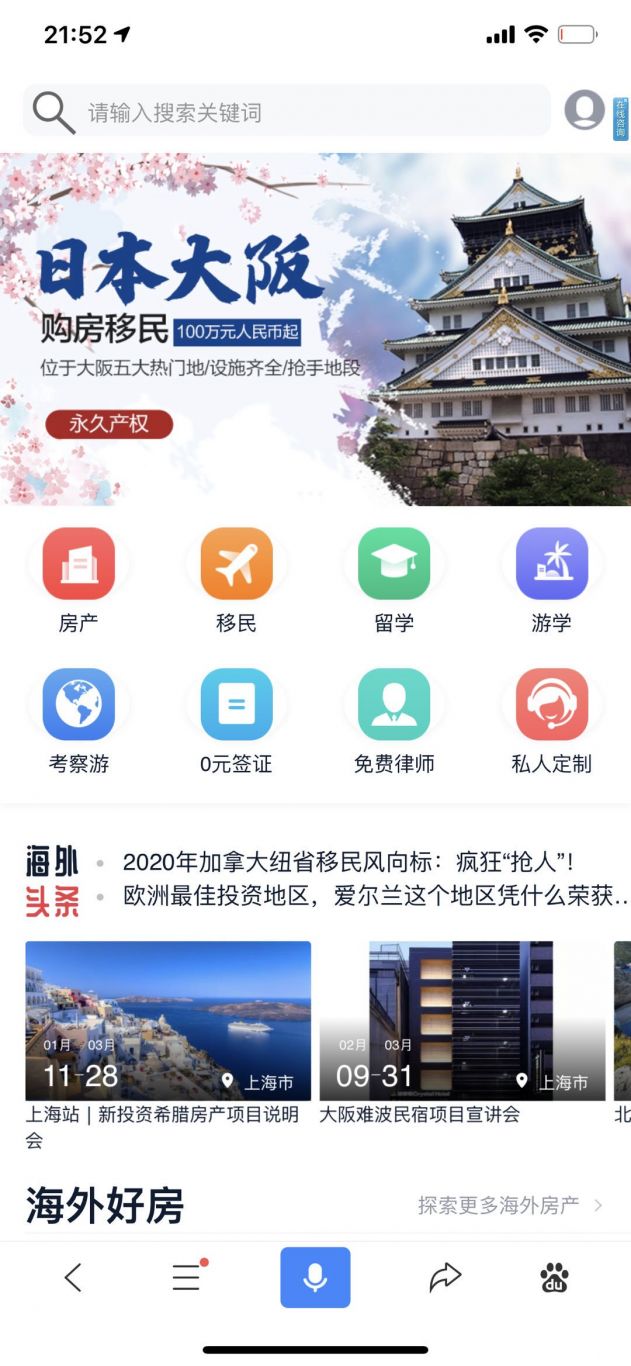
A.主页
a)进入页面首屏加载利用 Vue Lazy Component、优先加载首屏可见模块,其余不可见模块懒加载(Lazy load、ExtractTextPlugin),即将可见时加载。
b)利用 vant-swipe 构建 swiper(mapActions 派发 swipe 函数,mapState 获取数据), 以及 lazy-loder 对 swipe 图片懒加载(src 替换为 v-lazy)
c)table 切换:对页面进行数据的更新与迭代(列表(复用组件),当前选中的状态会存储到 vuex 的 state 中, 点击会进行判断,避免重复请求);
d)上拉页面:滚动小于或等于指定高度(el.scrollHeight-el.scrollTop-el.clientHeight<=50),axios 请求渲染;
e)点击内容,跳转到关于此内容的详情页(子路由跳转、query 携带路由参数),请求渲染响应数据。点击上方 logo(this.$route.push)返回主页面
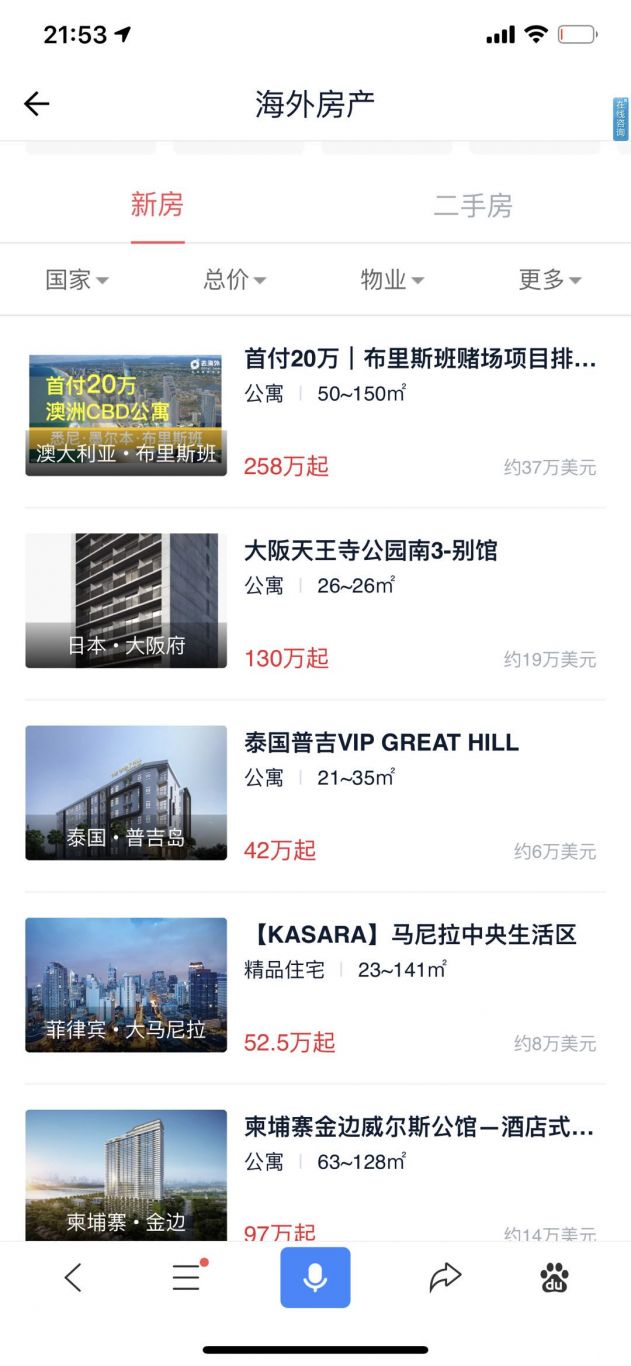
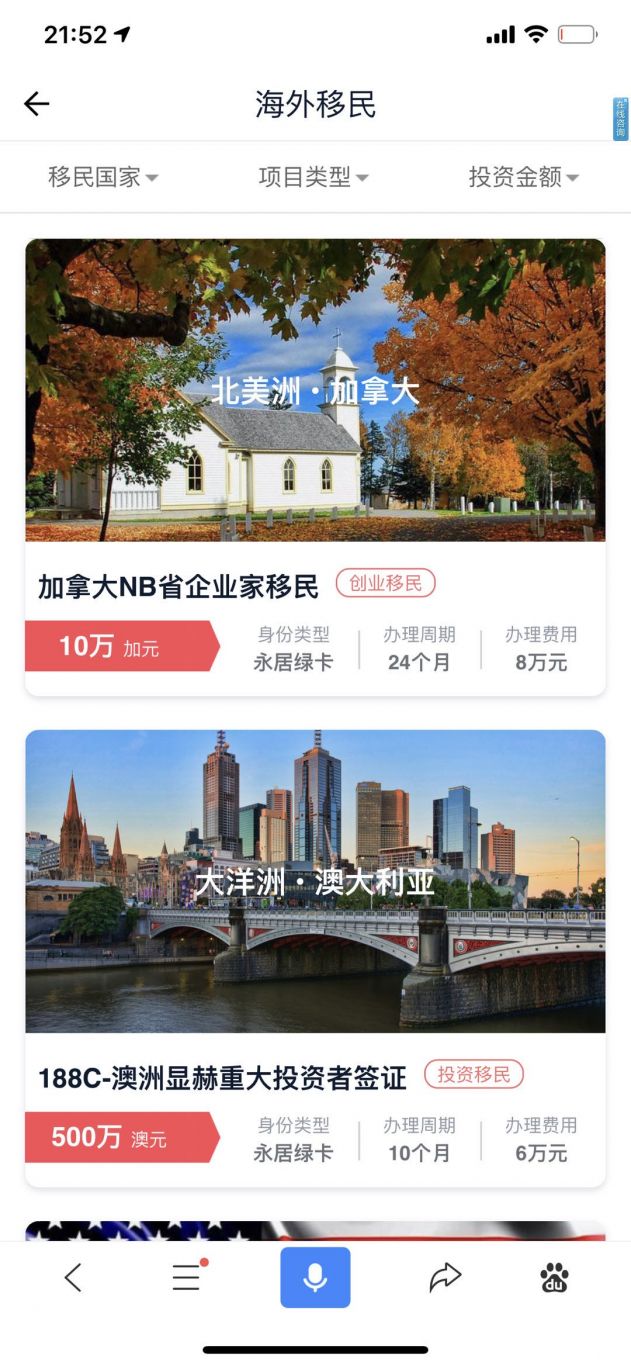
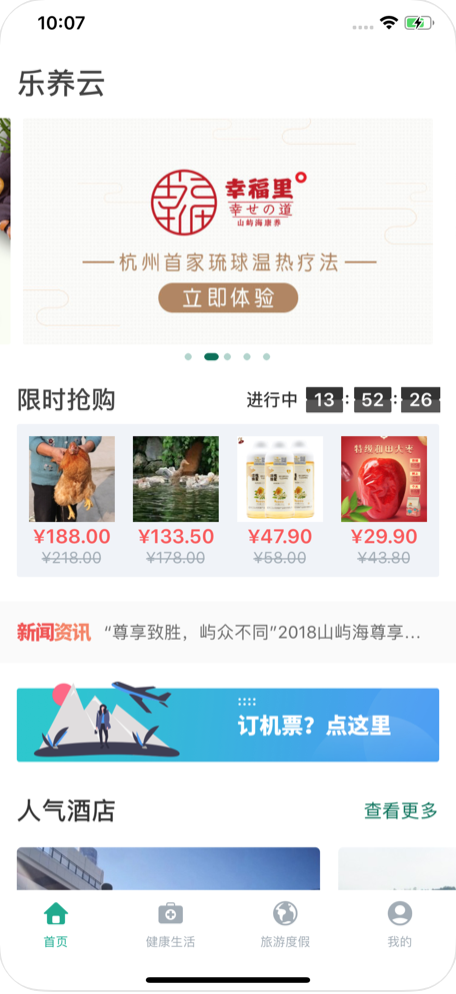
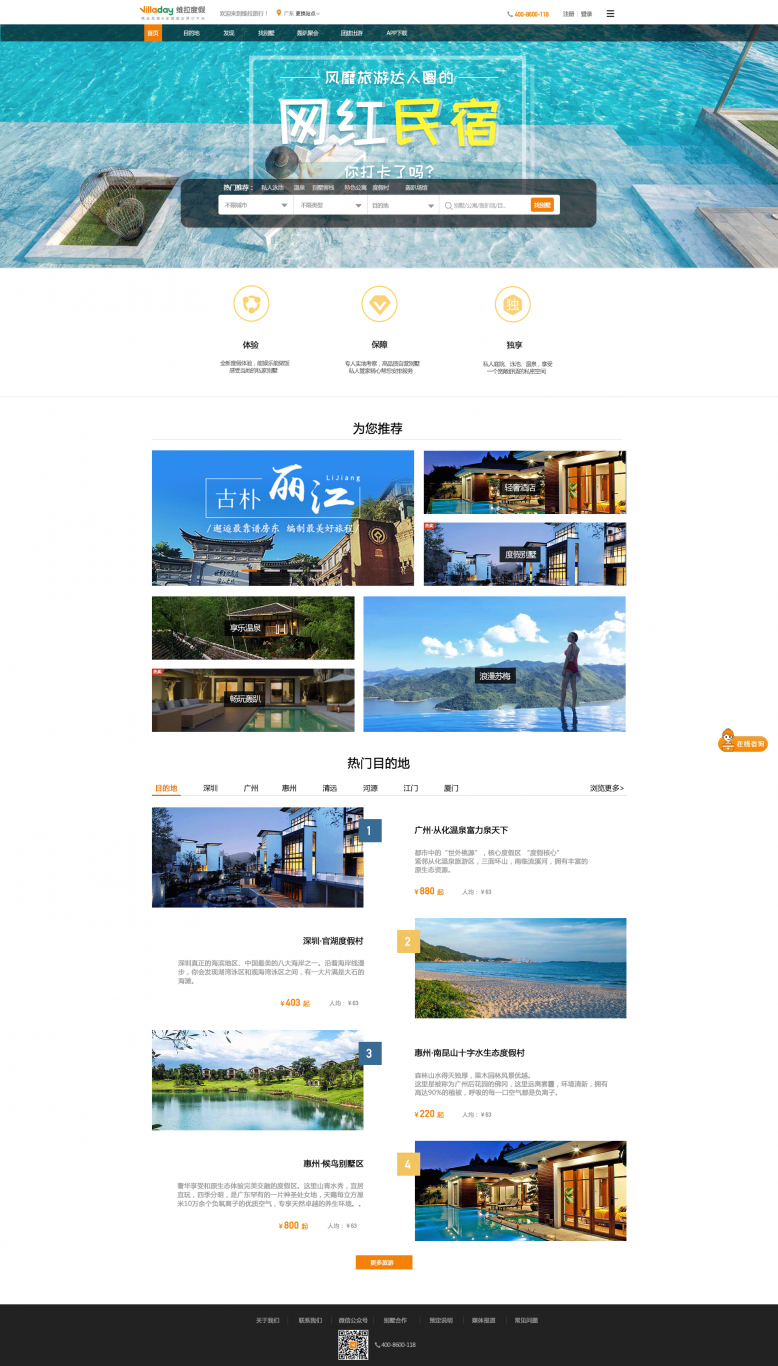
B.数据列表页(海外好房,移民,留学,游学)
a)首页部分内容,跳转到数据列表页(通过 vue-router,动态路由传参,携带内容 id),根据点击内容不同, 渲染不同的数据列表(如详情、国家移民、简介)
b)每次点击筛选模块,把点击内容存放对象中,每次都发送 axios 请求,后端匹配相应的数据, 返回数据渲染页面,实现筛选功能,下拉页面:对页面进行数据的加载;
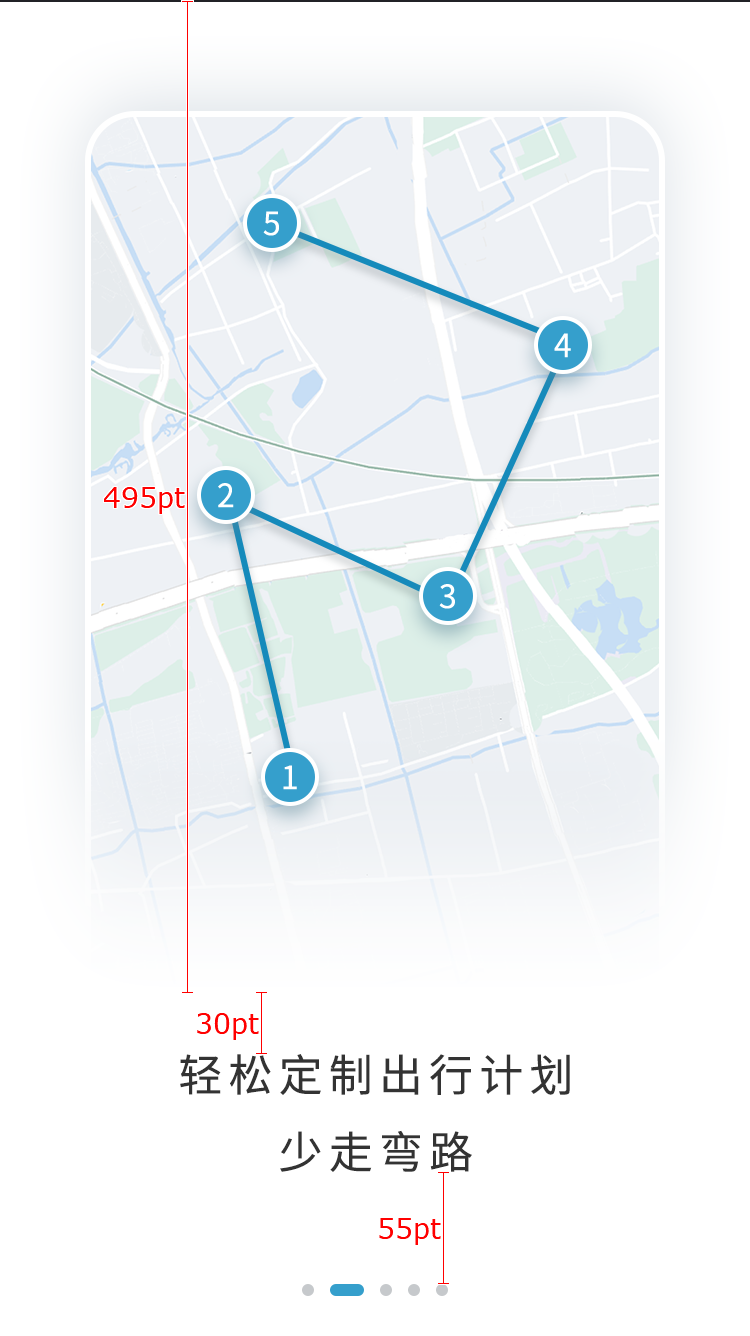
C.详情页:‘海外好房’利用 vant-swipe 构建 swiper,下方布局采用 table 切换(动画效果利用 transfrom, transition 以及把 table 列表 sticky 定位)
3.根据接口文档,通过mockjs 模拟数据,axios 发送请求与 axios-mock-adapter 拦截,proxy 实现跨域请求。
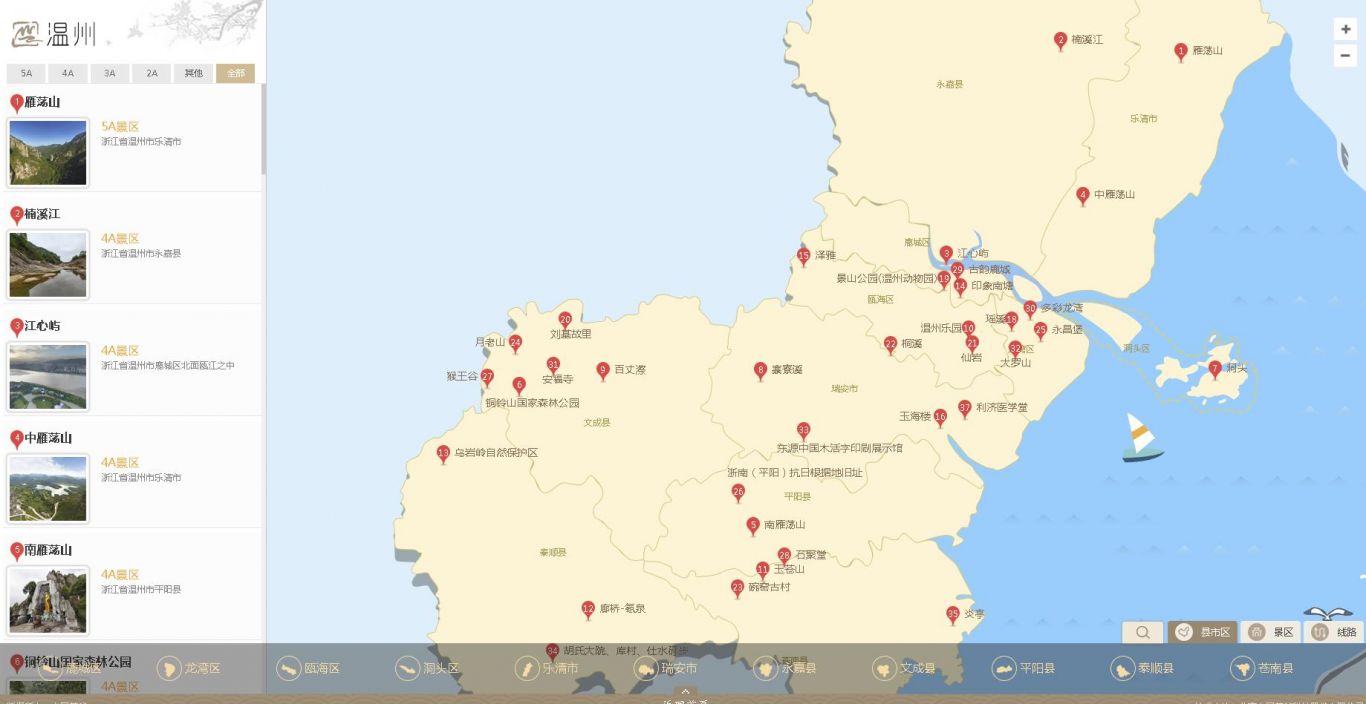
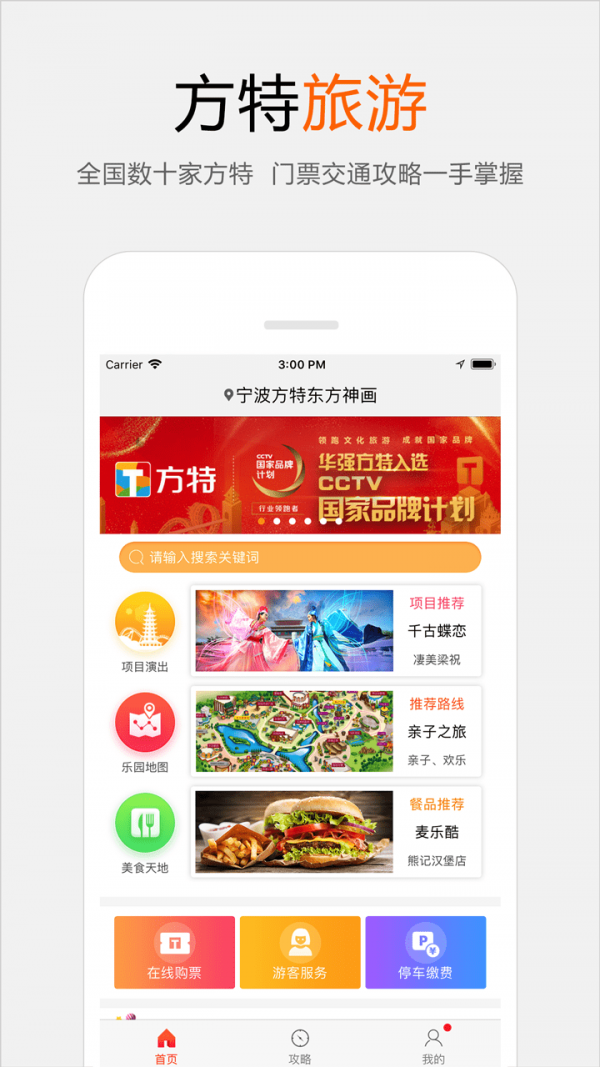
案例图片