案例介绍
1.使用常用标签div、p、img、button等构造H5视图架构;
2.通过CSS3属性background-position以及absolute定位、top和left数值,并运用
Math.random方法、2D Array数据结构,实现拼图游戏的基本运行逻辑;
3.为window对象contextmenu以及keydown事件监听,尽量减少用户页面调试,否
则新增sessionStorage数据分段lucky并重定向,再次打开页面将会检查;
4.H5 audio元素为方块滑动、拼图达成以及游戏胜利适配音乐;
5.使用Fetch API获取图像资源,并启动加载动画,在HTMLImageElement.onload方法
中取消动画;
6.npm下载gulp资源,包括gulp-cli、gulp、gulp-csso以及gulp-minify,使用async/
await语法压缩css和js文件;
7.新建index.php文件,使用方法scandir、count、mt_rand等调配图片路径地址,以
json_encode为载体与前端进行AJAX通信;
8.以base64_encode以及base64_decode方法发送和接受cookie,保证地址不重复
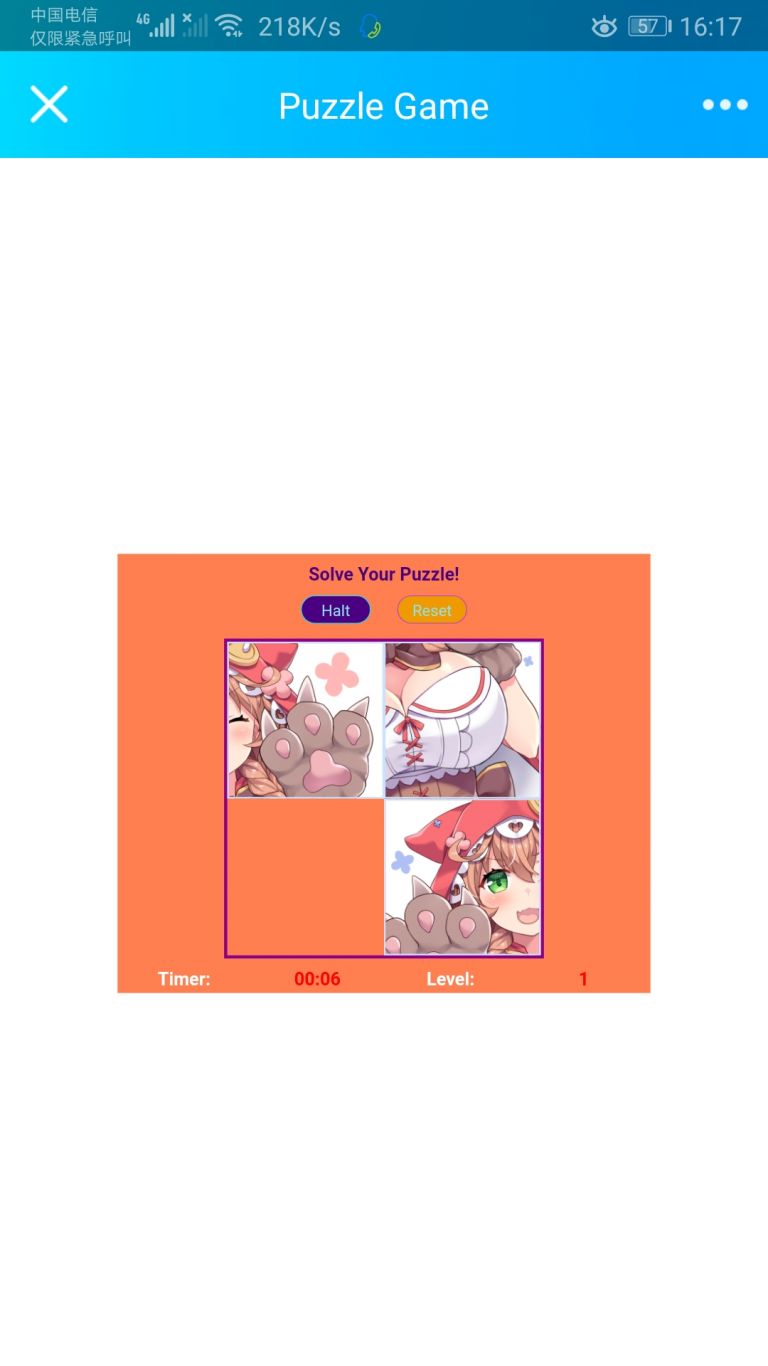
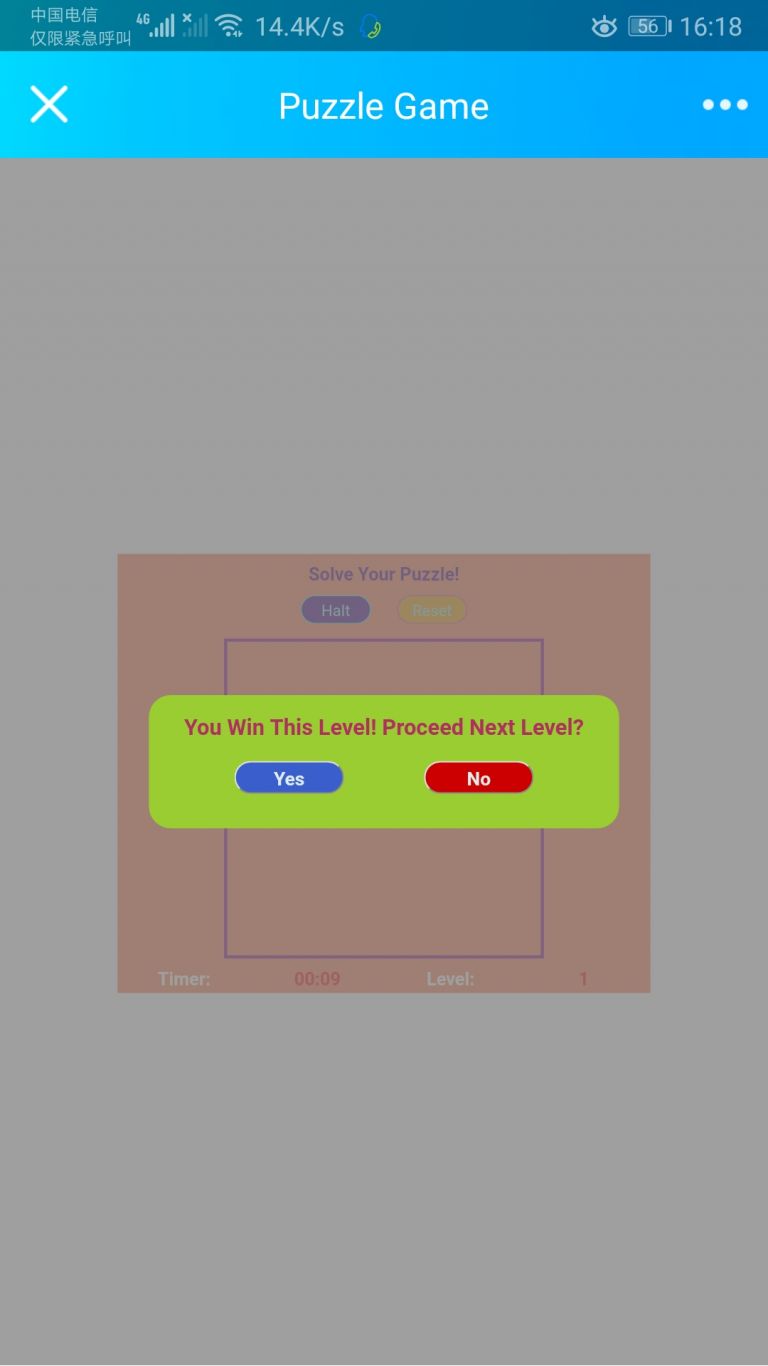
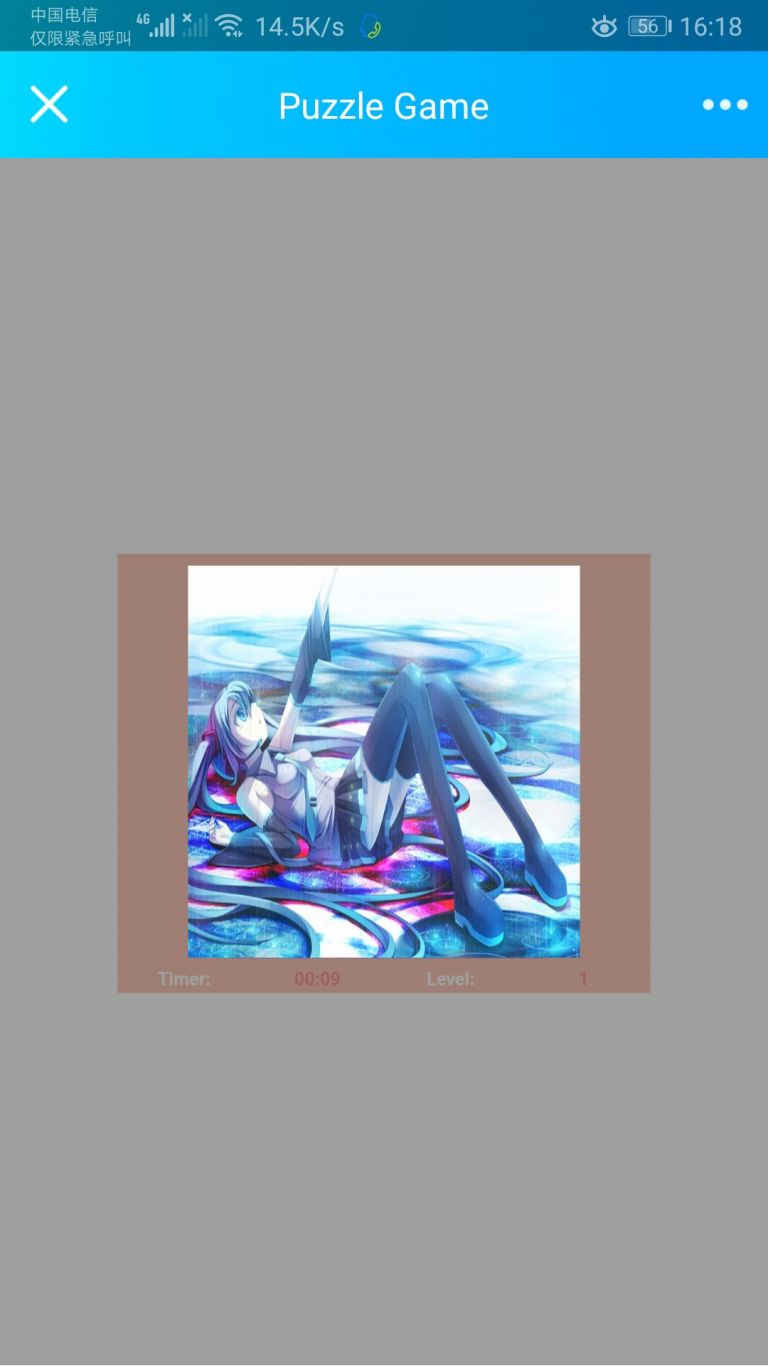
案例图片