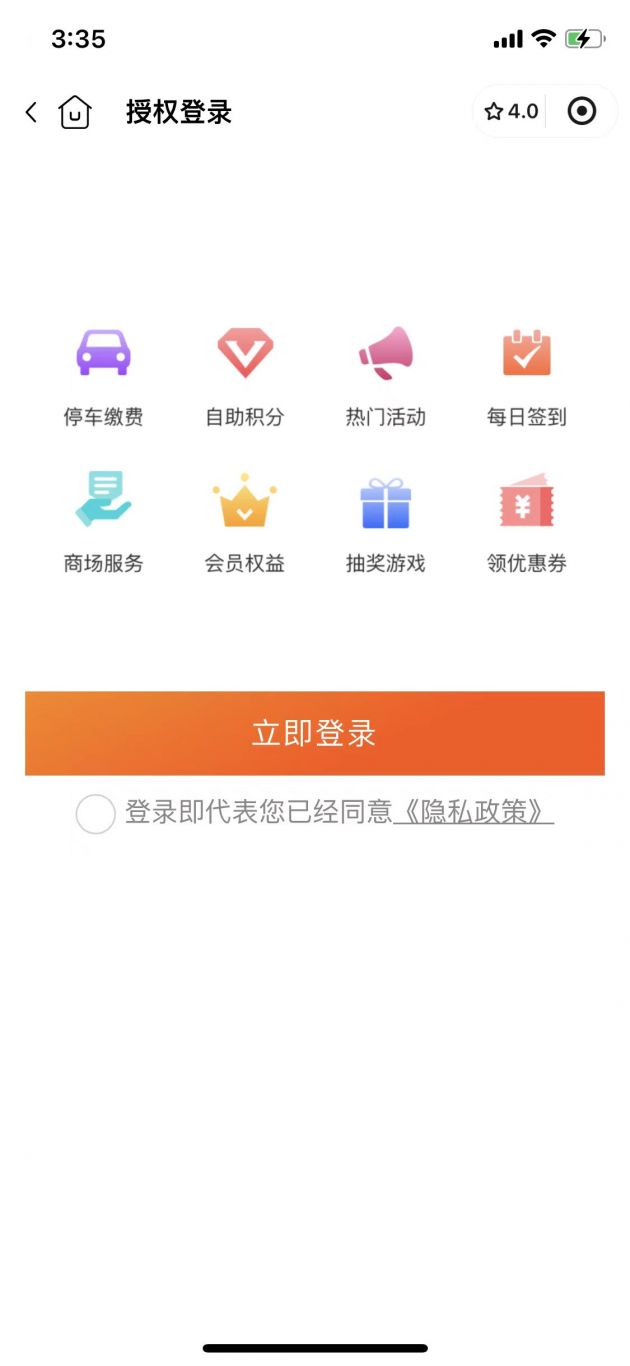
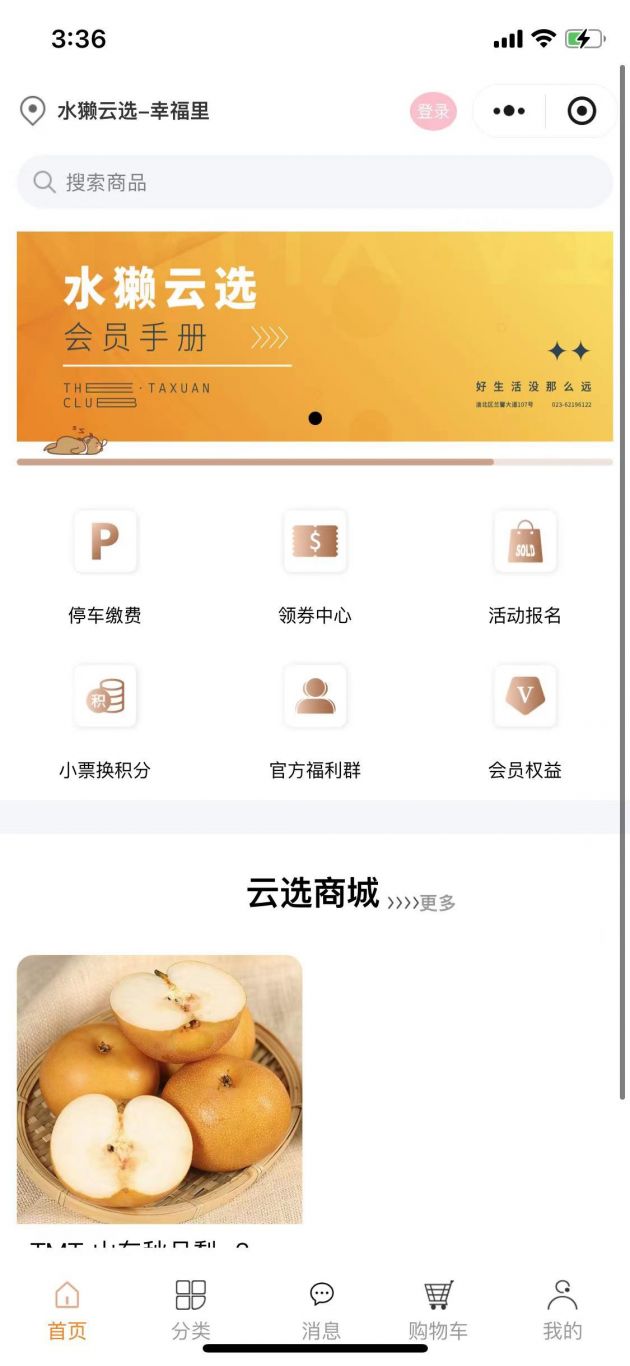
水懒云选商城
内容: 技术栈:使用uni-app进行页面搭建,使用uni.request 进行前后端通讯,路由跳转使用的是uni.navigateTouni.switchTab。 使用uni.getSorageSyncuni.setSorageSync 实现获取存储token。 项目简介:该项目主要用于上海市各个门店的商品销售。分为商家、用户模块和后台管理员模块。 职责描述: 1.负责后台管理员可审核商家要上架的商品,如果商家上架的商品不合规将不会上架商家想要上架的商品,其实也就是对商品进行一个软删除,只会在前端页面进行一个删除,但是数据库里的数据不会被删除掉,如果后期审核通过了也可以将商品在重新...


万柏林区招聘小程序
项目以6个人作为分工,前端1人,后端3人,设计1人,产品1人,参与了整体项目的设计以及项目优化,项目1期产品是仿照boss直聘做的基础功能,并作为公益型项目由政府推向市场该项目主要实现微信小程序的在线编辑简历和地图导航位置,根据编辑简历的行业去匹配不同的公司,充分让求职者快速匹配岗位。 我的职责: 1、负责和ui 设计师对接小程序页面并实现页面的编写, 2、和后端人员对接接口,协助完成功能开发, 3、主要应用小程序的本地缓存,微信小程序开发文档组件等, 4、测试功能效果及数据是否准确,不断修改完善提高用户体验。难点:用canvas 实现天赋图的编写及数据的渲染,兼容不同机型及层级关系...



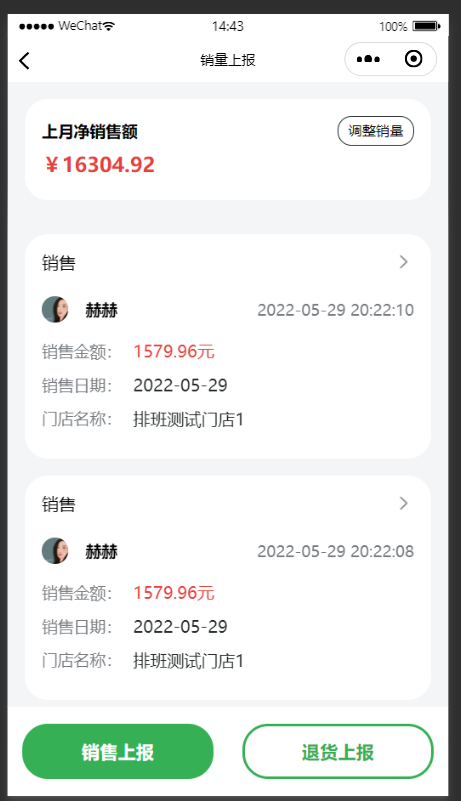
康巴赫内部员工小程序
技术栈:使用uni-app进行页面搭建,使用uni.request 进行前后端通讯,路由跳转使用的是uni.navigateTouni.switchTab。使用 uni.getSorageSyncuni.setSorageSync 实现获取存储token。使用申请的location. API 进行实时定位 项目简介:该项目主要用于员工打卡,员工上架下架商品,出库入库功能,项目分为商家、用户模块和后台管理员模块。 职责描述: 1.负责后台管理员可审核员工要上架的商品,如果上架的商品不合规将不会上架想要上架的商品,其实也就是对商品进行一个软删除,只会在前端页面进行一个删除,但是数据库里的数...