的案例列表
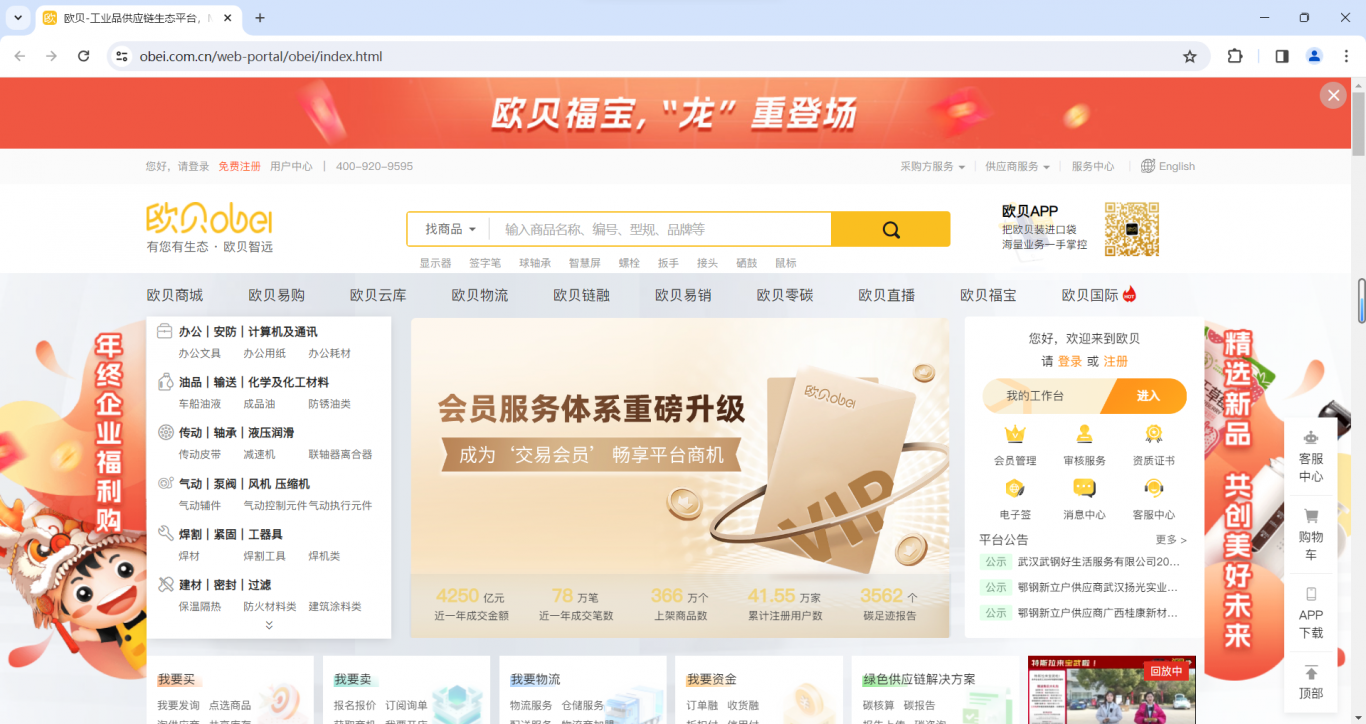
欧冶工业品商城
项目职责:项目采用 JavaScript+ LayUi + JQuery + echarts + qiankunJS 微服务框架; 1.在项目中基于 ajax 封装上传方法并判断上传文件类型动态传参,封装树形结构、下拉模糊查询、 表格文件、表单文件、弹出层文件、消息提示文件,动画效果采用 Animation.js 实现,图表数据展示通 过配置 echarts 数据实现,订单实时数据封装 webscoket 监听服务器推送数据; 2.采用 qiankunJS 将项目拆分为独立开发、测试、发布上线的多个项目,达到减少服务负载,便于维 护,不影响用户体验体的效果; 3.页面逻辑功能是以基...


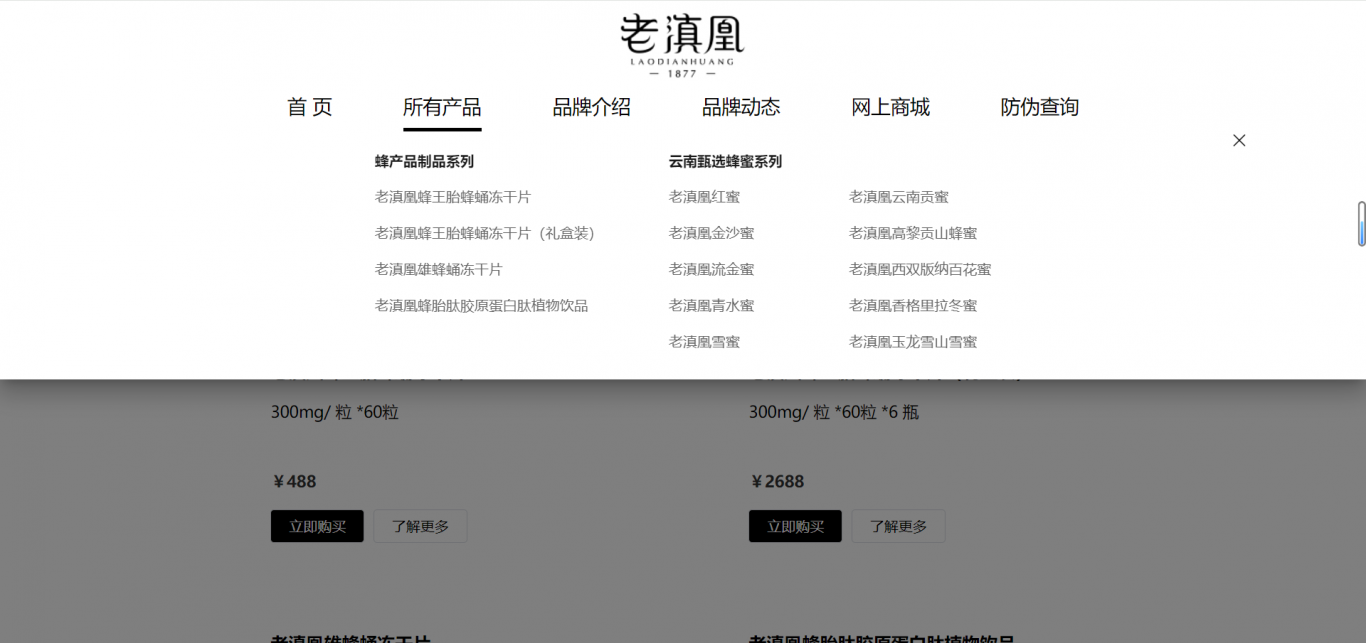
老滇凰品牌
pc 端网站,首页布局有所有产品、品牌介绍、品牌动态、网上商城、防伪查询五大模块, 主要用来介绍品牌增加品牌宣传效果。 项目职责:项目采用 vue2 + vuex + vue-router + element-ui + axios + less+ vue-i18n 技术栈 1.参与项目公共组件封装以及业务中台式 UI 组件库的开发 2.参与需求逻辑的制定,根据产品和业务的开发文档以及 UI 设计进行编码; 3.管理开发分支参与团队代码 codeReview, 重点参与了品牌介绍、品牌动态、所有产品三大模块内容的开发和维护以及后续的产品升级...


老滇凰品牌
pc 端网站,首页布局有所有产品、品牌介绍、品牌动态、网上商城、防伪查询五大模块, 主要用来介绍品牌增加品牌宣传效果。 项目职责:项目采用 vue2 + vuex + vue-router + element-ui + axios + less+ vue-i18n 技术栈 1.参与项目公共组件封装以及业务中台式 UI 组件库的开发 2.参与需求逻辑的制定,根据产品和业务的开发文档以及 UI 设计进行编码; 3.管理开发分支参与团队代码 codeReview, 重点参与了品牌介绍、品牌动态、所有产品三大模块内容的开发和维护以及后续的产品升级...


