质采智购系统
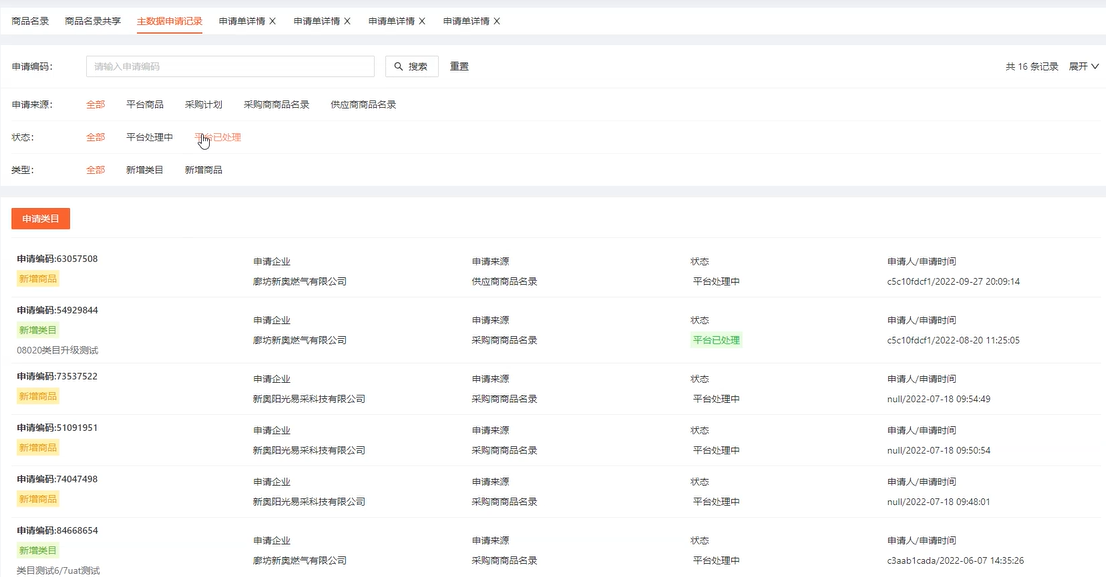
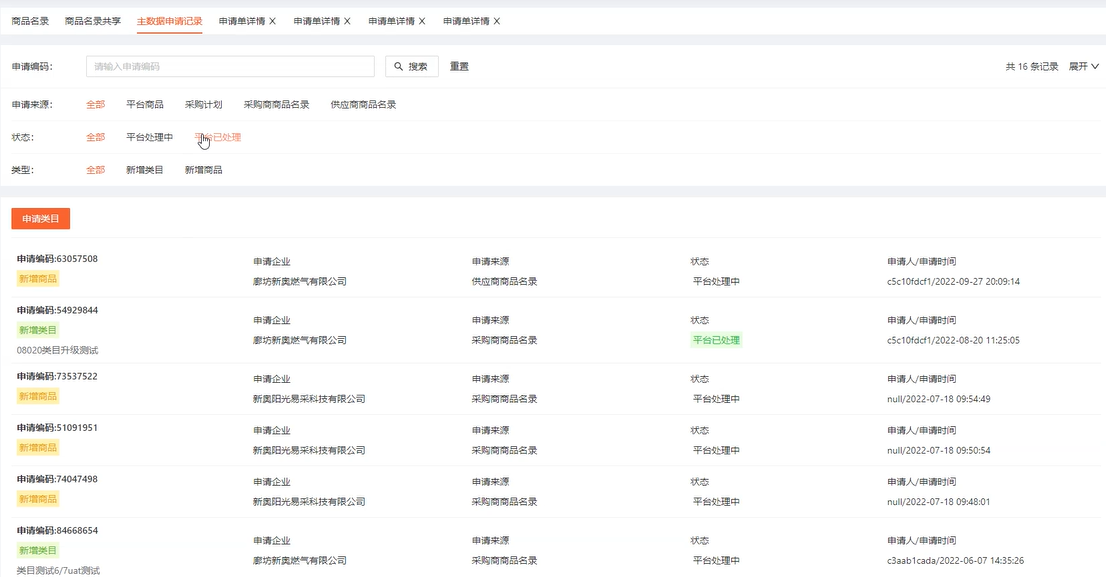
质采智购系统(PC端) 项目描述: 质采智购系统是一个基于工作台设计,高品质模块化组件,流程超级丰富,可轻松完成每一步 工作流程。 责任描述: 使用 React + TypeScript + Antd + yg-cube + Less完成页面的搭建; Axios进行二次封装,请求时携带token并将错误统一处理; 对公共组件进行抽离,提高组件的可复用性; 使用ahooks中的useRequest进行请求数据; 主要以ProPageContainer及ProCard进行页面布局; 使用pro-search-filter进行筛选数据、LoaderMore进行加载...


富勒系统入库检
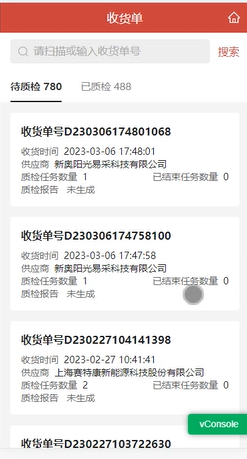
富勒系统入库检(移动端) 项目描述: 入库检是一个方便工作人员进行检验商品是否合格的H5页面。 责任描述: 使用 React + TypeScript + Antd-Mobile + Less搭建项目; 根据原型与设计,完成高保真页面; 根据业务需求,通过react技术栈完成业务流程; 通过扫码枪或输入样本编码不同方式进行检验商品; 通过Picker选择器选择追溯码或自定义编码进行质检; 使用git版本控制工具管理代码,创建分支进行开发、测试部署上线; 使用组件化开发的理念、减少代码冗余、使其结构清晰、提高代码质量; 主要负责列表、搜索、扫码、质检任务...


流程中心
项目描述: 流程中心便于员工提交单子并一步步审核快速了解单子所处状态。 责任描述: 使用 React + TypeScript + Antd + Sass布局搭建项目; 通过Layout布局搭建新建申请、我的待办、我的申请、知会我的、我的已办等页面; 使用react-router-dom 实现新建申请、我的待办、我的申请、知会我的、我的已办等页面的路由; 通过Ajax获取后端接口数据从而渲染新建申请页面中的所有流程Card; 使用微前端iframe的方式与业务进行对接; 封装btn组件为确保多次复用; 通过本地存储的值判断当前所在的国内外状态,更换当前语言;...