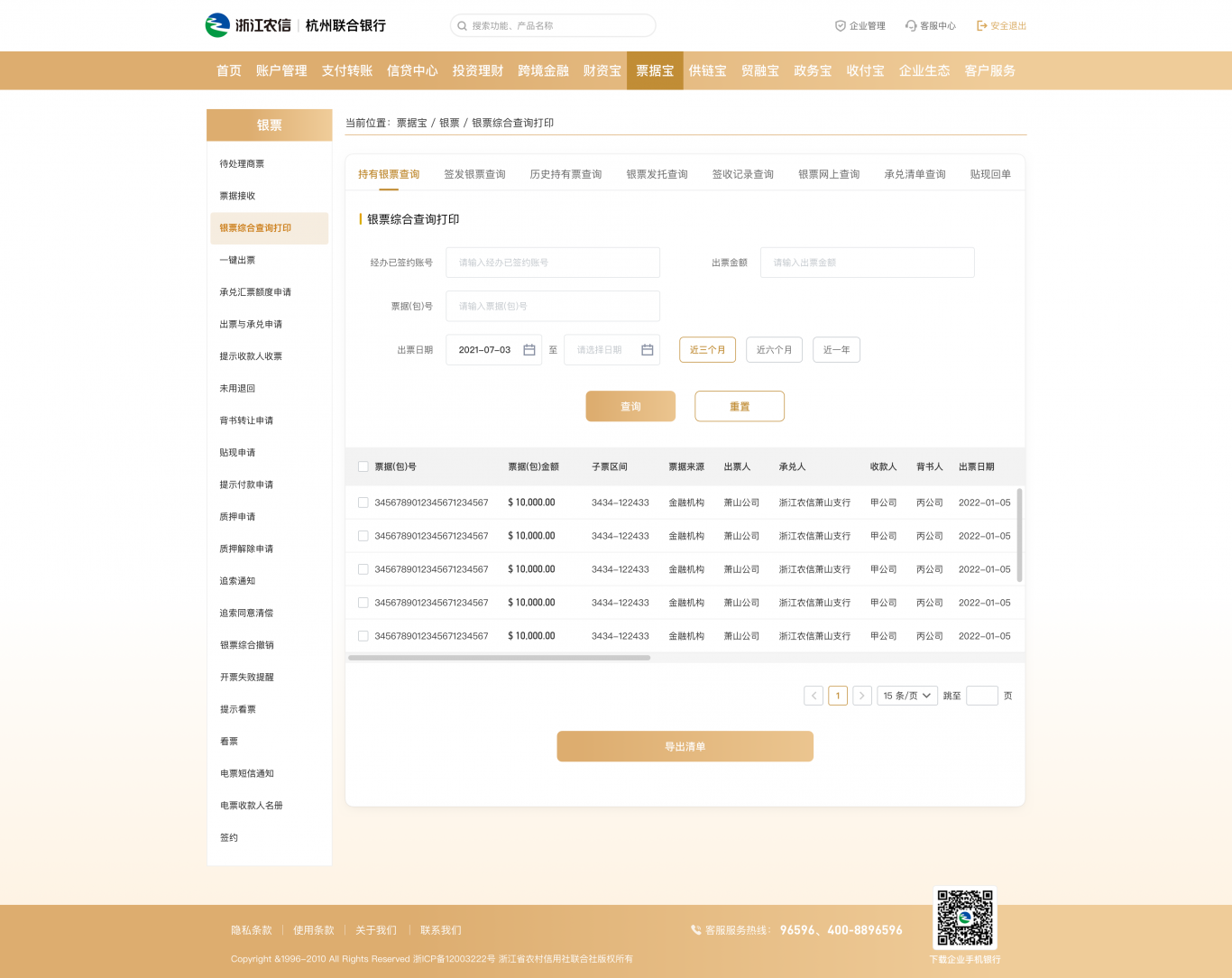
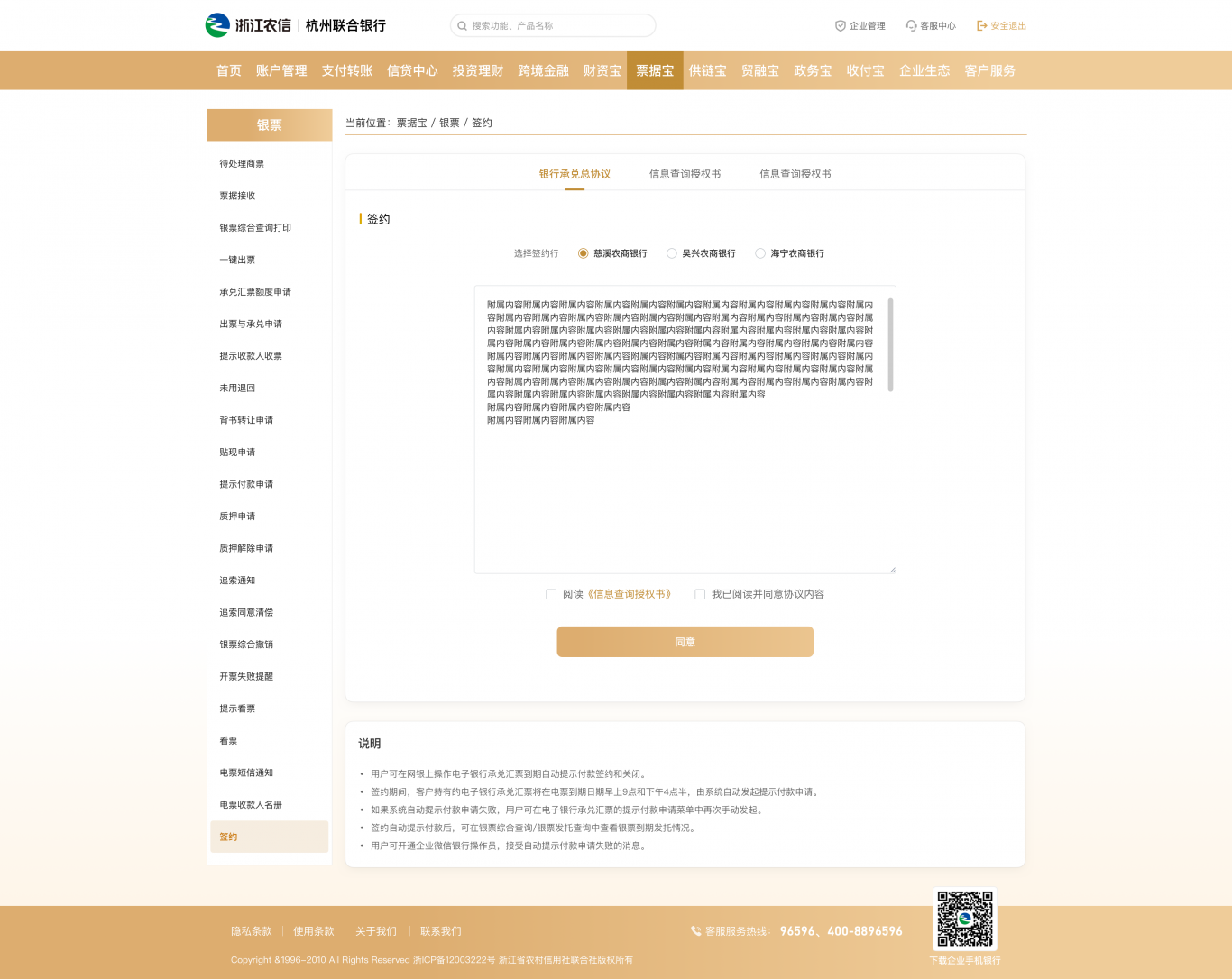
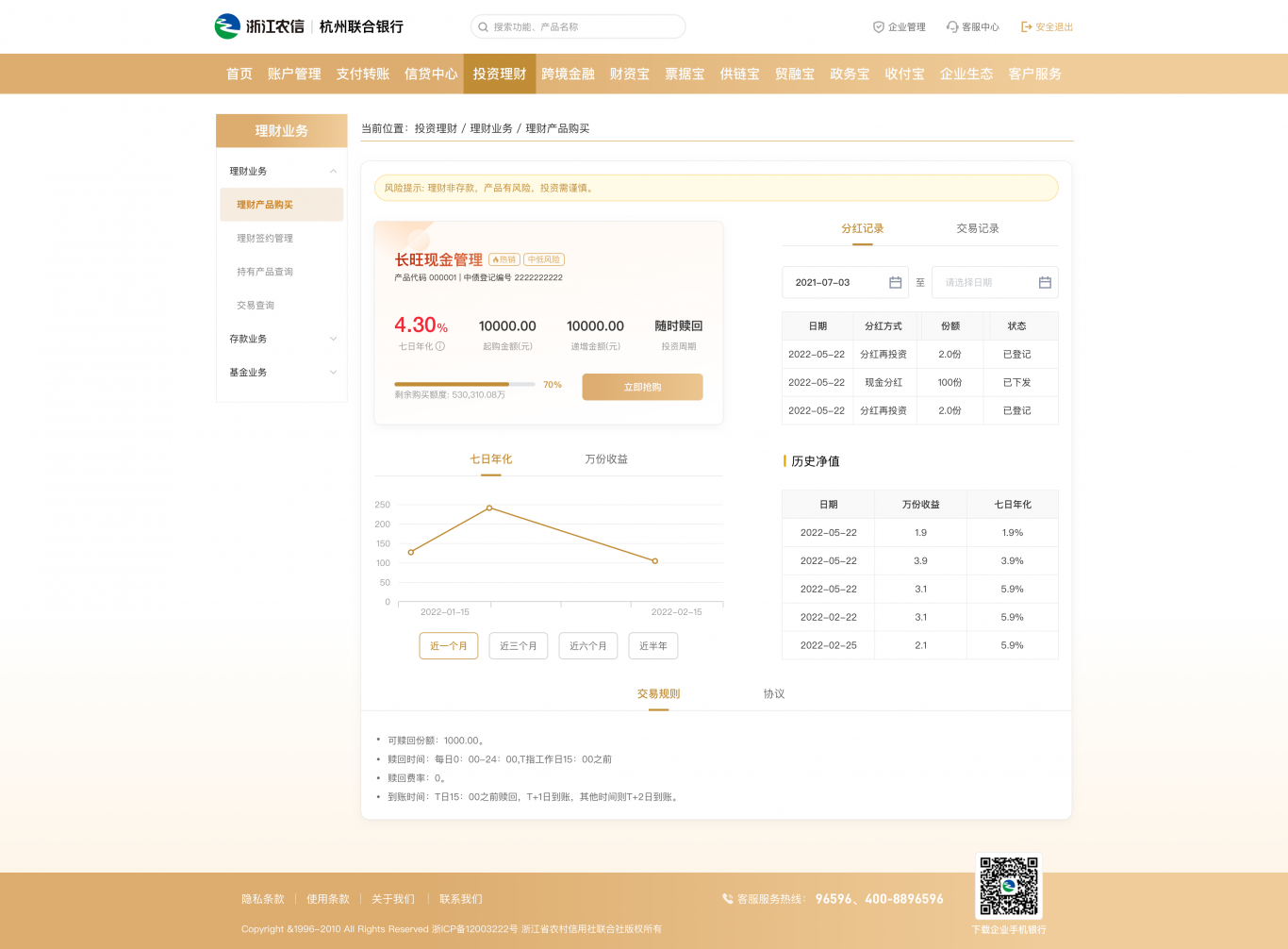
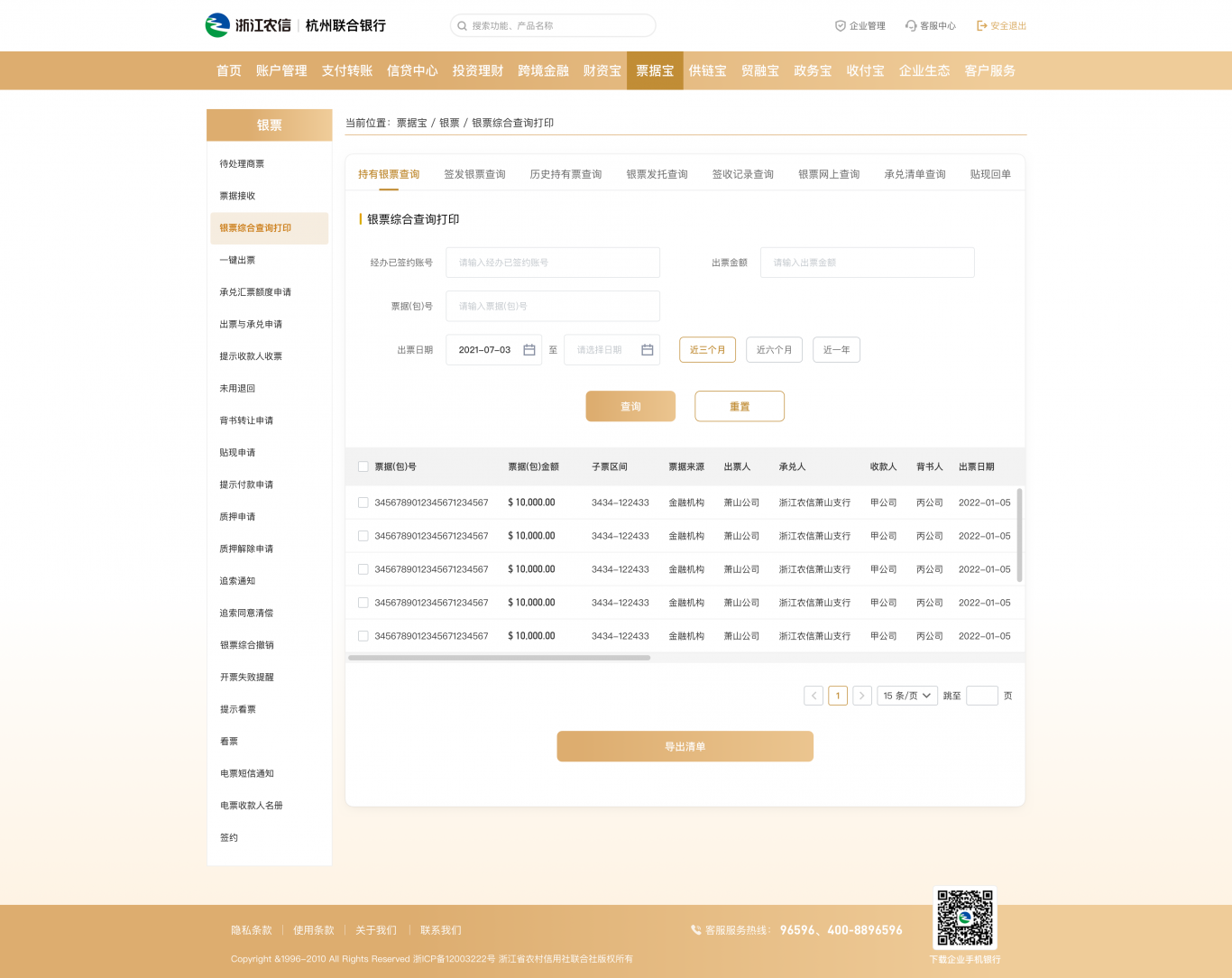
Vue 浙江农信企业互联票据宝
项目描述:实现票据宝的银票和商票业务 页面 html 结构,以弹性布局为主,流式布局,使用 element ui 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互 不同页面通过 Vuex 和 sessessionStorage 实现添加数据传递,并且实现更新 状 通过配置 echarts 组件,动态配置 option.得到不同的可视化 使用百度富文本工具 (ueditor), 实现复杂详情页的编辑功能 通过 vue 提供的 mixins 混公用代码, 增强复用性, 维护性 使...


Vue 浙江农信企业互联
Vue 浙江农信企业互联 项目描述:实现票据宝的银票和商票业务 页面 html 结构,以弹性布局为主,流式布局,使用 element ui 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互 不同页面通过 Vuex 和 sessessionStorage 实现添加数据传递,并且实现更新 状 通过配置 echarts 组件,动态配置 option.得到不同的可视化 使用百度富文本工具 (ueditor), 实现复杂详情页的编辑功能 通过 vue 提供的 mixins 混公用代码, 增...


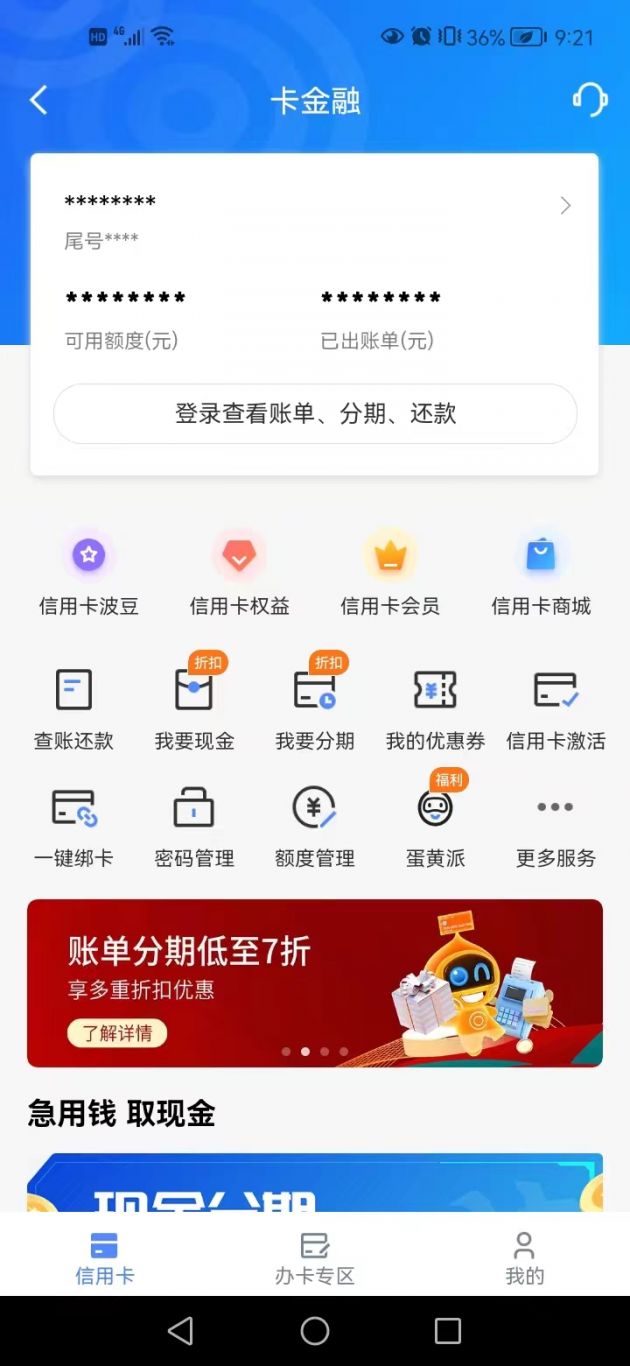
Vue 宁波银行快乐永赢项目
Vue 宁波银行快乐永赢项目 项目描述:实现渠道列表,新建渠道用户信息;,有待办列表、已办列表,推荐人列表 页面 html 结构,以弹性布局为主,流式布局,rem 为辅。使用 vant 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互 不同页面通过 Vuex 实现添加数据传递,并且实现更新状和全局的数据共 享.以及交互,减少请求. 通过 async-await 申明请求,使业务逻辑更加清晰; 通过分发路由并设置路由导航守卫 beforeEach 以及后置守卫 afterEach 我的...


Vue 宁波银行快乐永赢项目
Vue 宁波银行快乐永赢项目 Vue 宁波银行快乐永赢项目 项目描述:实现渠道列表,新建渠道用户信息;,有待办列表、已办列表,推荐人列表 页面 html 结构,以弹性布局为主,流式布局,rem 为辅。使用 vant 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互 不同页面通过 Vuex 实现添加数据传递,并且实现更新状和全局的数据共 享.以及交互,减少请求. 通过 async-await 申明请求,使业务逻辑更加清晰; 通过分发路由并设置路由导航守卫 beforeEach 以及后置...