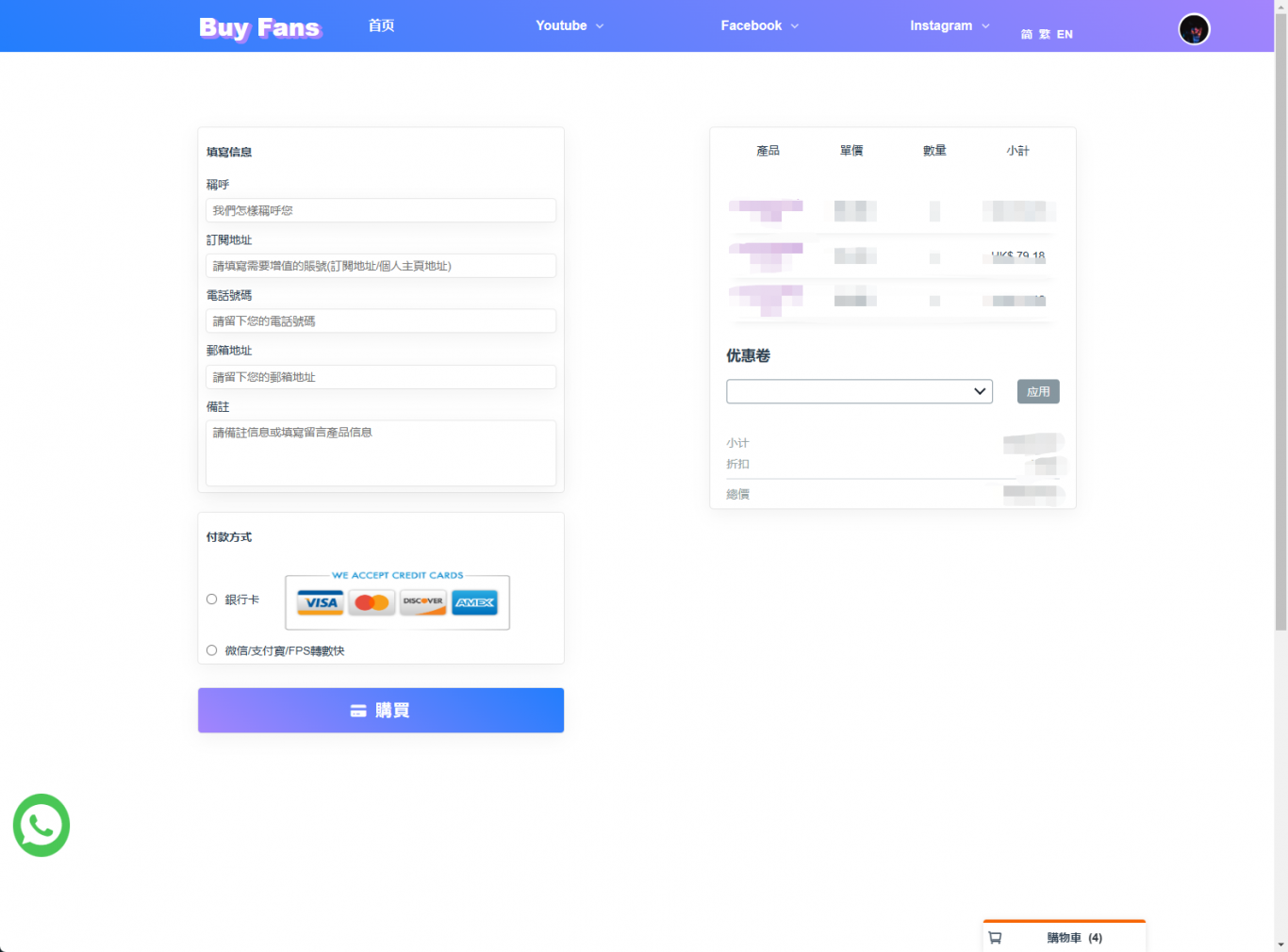
虚拟电子商务平台
该项目基于php(Laravel)+mysql+redis+nginx+vue开发, 前端部分分别为用户展示公司产品介绍以及产品价格内容,可供用户登录注册后提交订单以及提供给用户联系方式; 后端部分主要有登录注册模块,订单模块,产品模块,优惠模块 技术方面: 项目采用前后端分离方式,前端获取接口数据并展示页面 使用VueX做状态管理实现购物车功能,支持简繁英的语言切换,并对移动端做了适配处理 后端使用JWT认证机制 服务端返回私钥验证用户;在购物车记录存储的时后用到了redis 因为如果存储在mysql中,用户频繁的操作购物车的记录(删除或这添加),就需要频繁操作mysql数据库。在r...



企业官网
主题:根据原型设计还原页面的企业项目 • 项目内容: • 产品规划设计版本,设计页面UI,实现页面及功能开发 • 使用第三方插件实现移动端适配 • 预渲染进行SEO优化 • 使用懒加载技术优化页面图片加载 • 技术栈:vue3+vue-router+typescript+less+axios • 项目描述: • 项目构建: vue-cli脚手架 • 版本管理: git • 使用第三方插件pxtorem完成移动端适配 • 图片懒加载的实现先用模糊处理的低画质图片进行显示,然后根据使用getBoundingClientRect()方 法判断判断元素距离窗口的偏移是否到达可视...



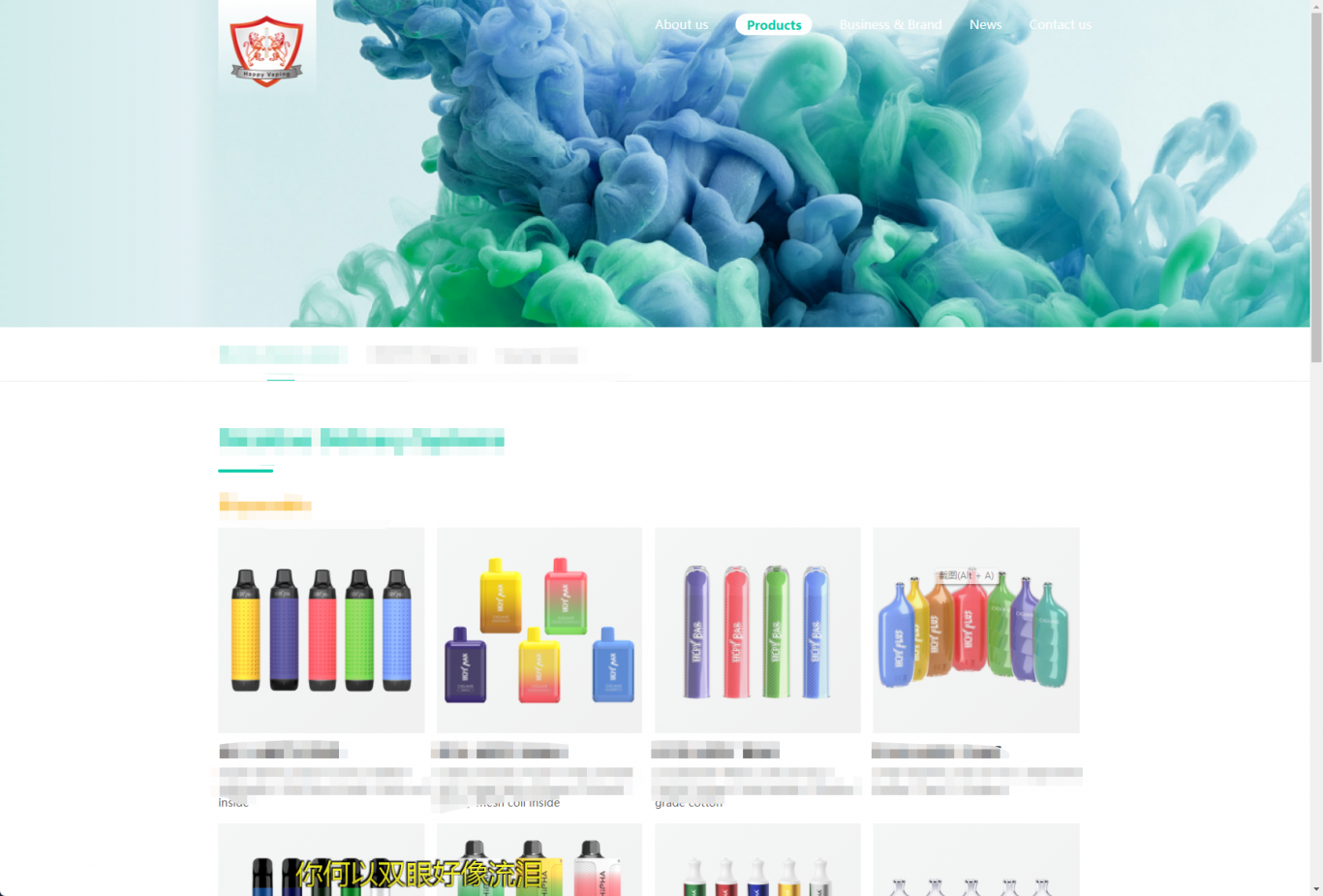
企业官网
主题:根据原型设计还原页面的企业项目 • 项目内容: • 产品规划设计版本,设计页面UI,实现页面及功能开发 • 使用第三方插件实现移动端适配 • 预渲染进行SEO优化 • 使用懒加载技术优化页面图片加载 • 技术栈:vue3+vue-router+typescript+less+axios • 项目描述: • 项目构建: vue-cli脚手架 • 版本管理: git • 使用第三方插件pxtorem完成移动端适配 • 图片懒加载的实现先用模糊处理的低画质图片进行显示,然后根据使用getBoundingClientRect()方 法判断判断元素距离窗口的偏移是否到达可视...