FiData一体化数据赋能平台
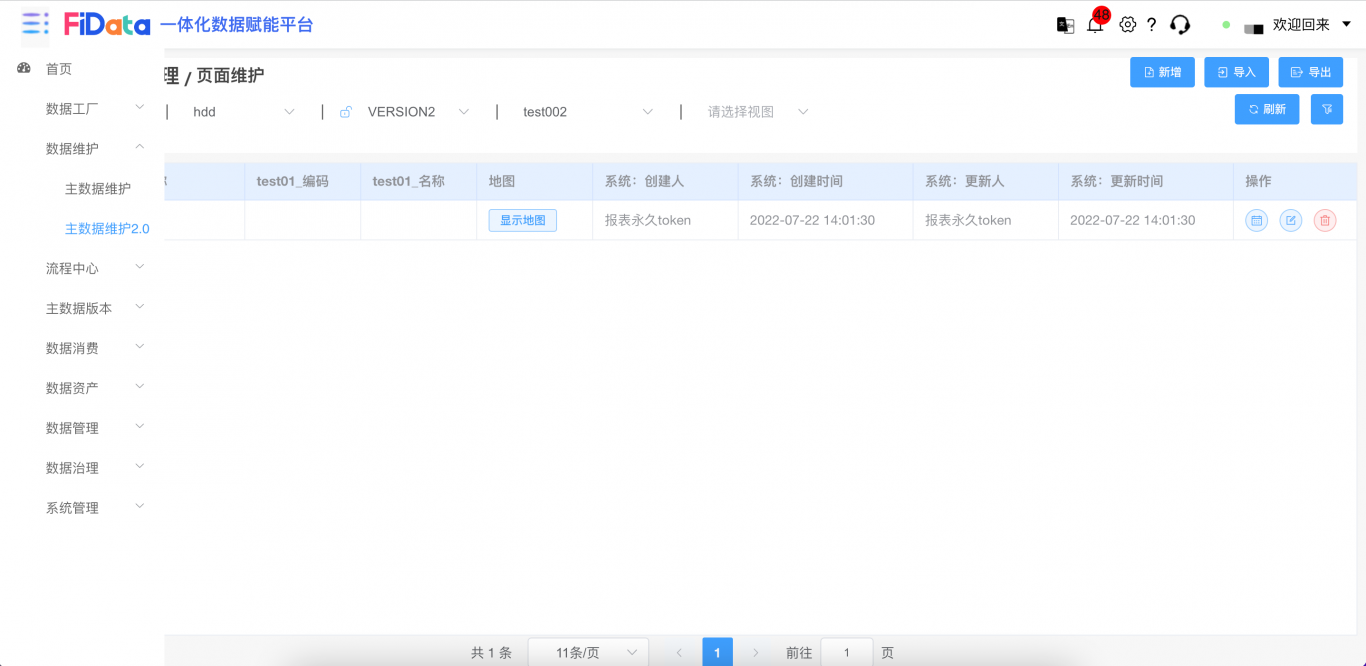
应用技术: 1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建; 2. 使用 Router+addRoutes 进行路由权限配置; 3. 使用axios作为请求框架,并对其进行封装拦截,统一管理api接口; 4. 使用iconfont图标库优化页面图标展示; 5. 项目采用 Echarts+jQuery22+GoJs等相关第三方插件; 6. 使用vue-draggable-resizable插件实现拖拽生成报表; 7. 使用html2canvas生成页面截图并上传展示; 8. 使用form-create通过json动态生成表单...



------ 加载完毕 ------