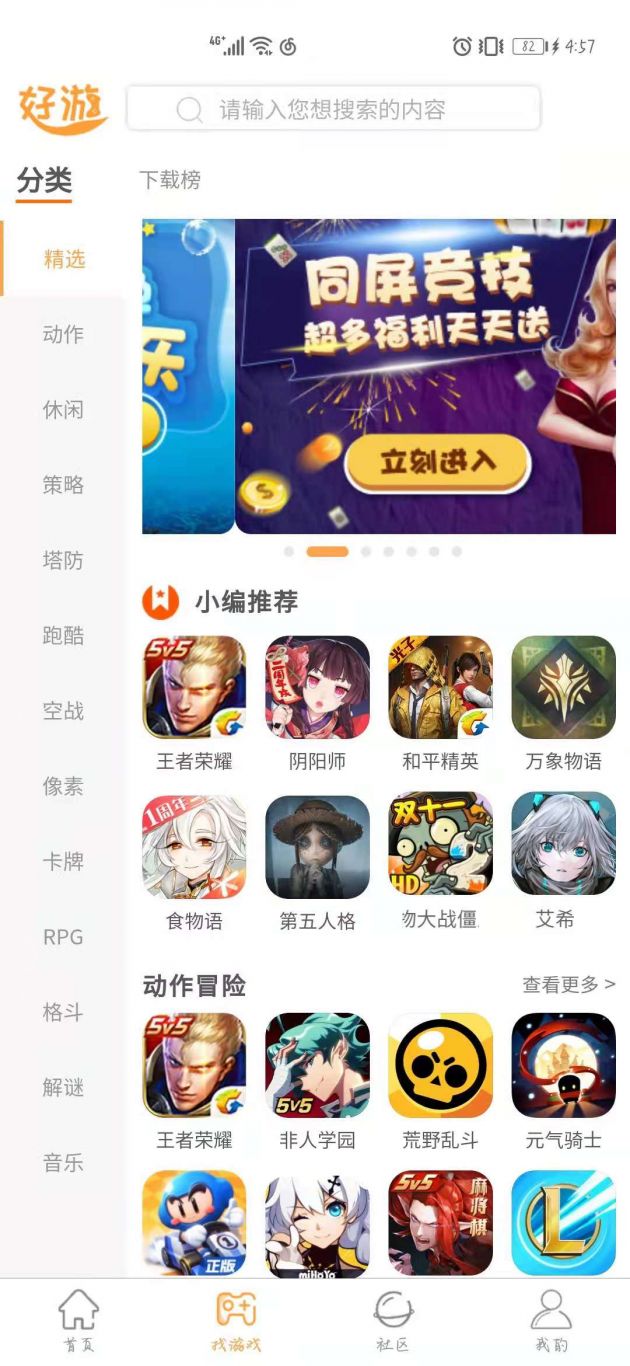
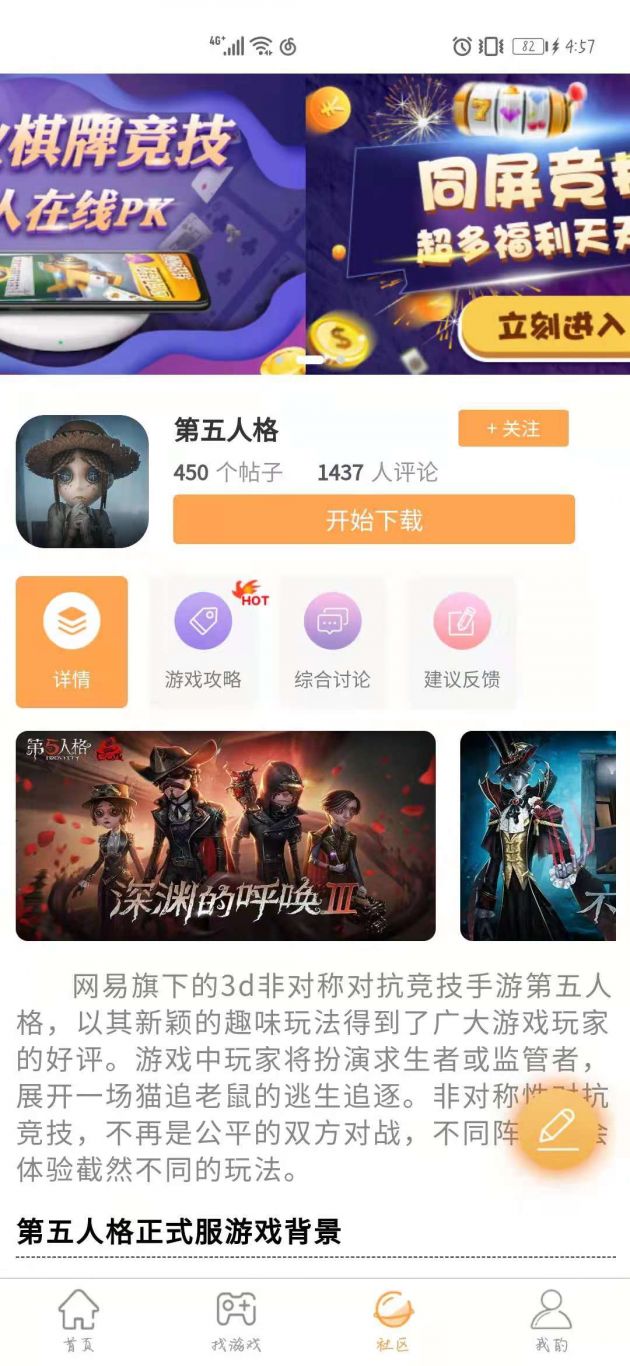
好游社区app
1. 首页列表滑动使用 display:-webkit-box; overflow-x:auto 实现的; 2. 首页轮播图是引入了插件市场中的 ls-swiper 组件实现的; 3. 首页列表详情是引入了插件市场中的 QS-lazyLoad 插件实现图片懒加载的; 4. 找游戏页是引入了插件市场中的 uni-notice-bar 插件实现文字跑马灯效果; 5. App.vue 文件中引入插件市场中的 版本更新插件 完成 app 的版本更新(将 app 打包成 .wgt 文 件发给后端); 6. 抽奖页通过引入插件市场中 简易九宫格抽奖插件 改造实现的; 7. 此 app 使用 ...



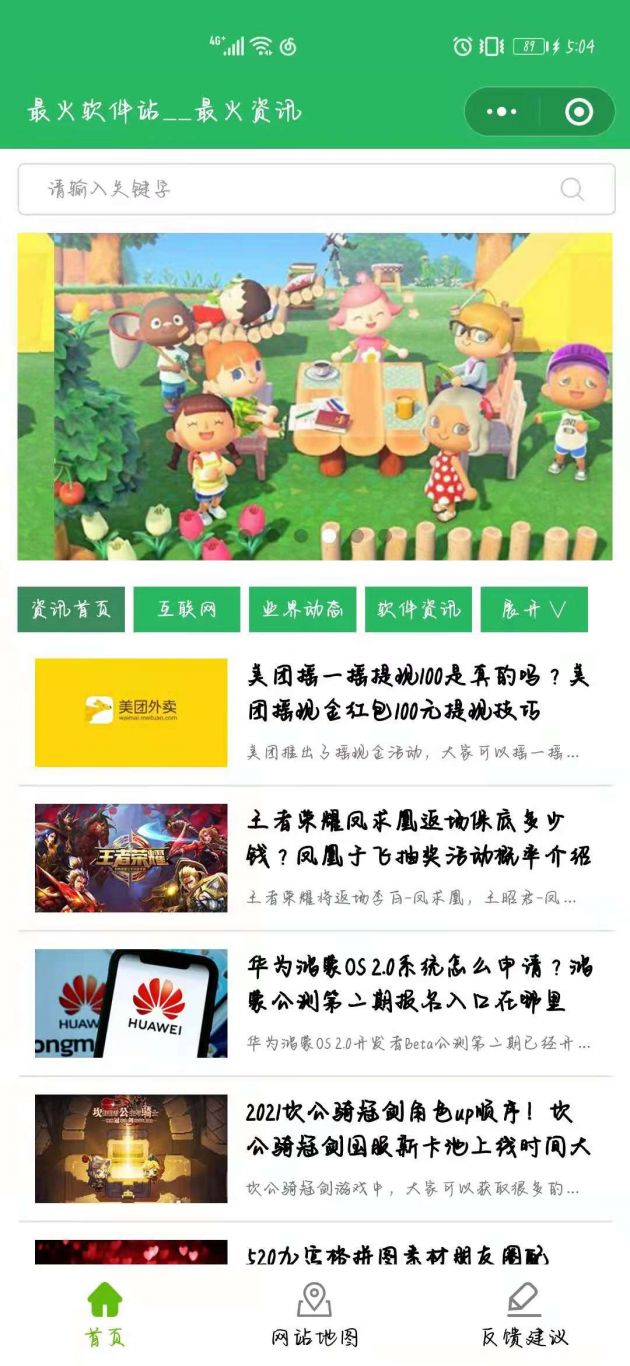
最火软件站资讯
这是一个热门软件、游戏与资讯相结合的知识社区。主要提供了首页、手游、软件、专题、资讯五大 模块,让用户能更加方便地了解到相关信息。 项目技能: 1. 首页轮播图的功能是用 swiper 组件实现的; 2. 整个小程序利用 navigator 组件进行页面间的跳转; 3. 详情页回到顶部的功能是用 scrpll-view 组件和 wx.pageScrollTo API 完美结合达到最终的效果; 4. 小程序背景图只支持内联样式的方式实现; 5. 手游页通过 flex 布局展示了多个游戏; 6. 将 import 和 template 结合使用,实现引入底部 tabBar 公共代码...



------ 加载完毕 ------