后台博客
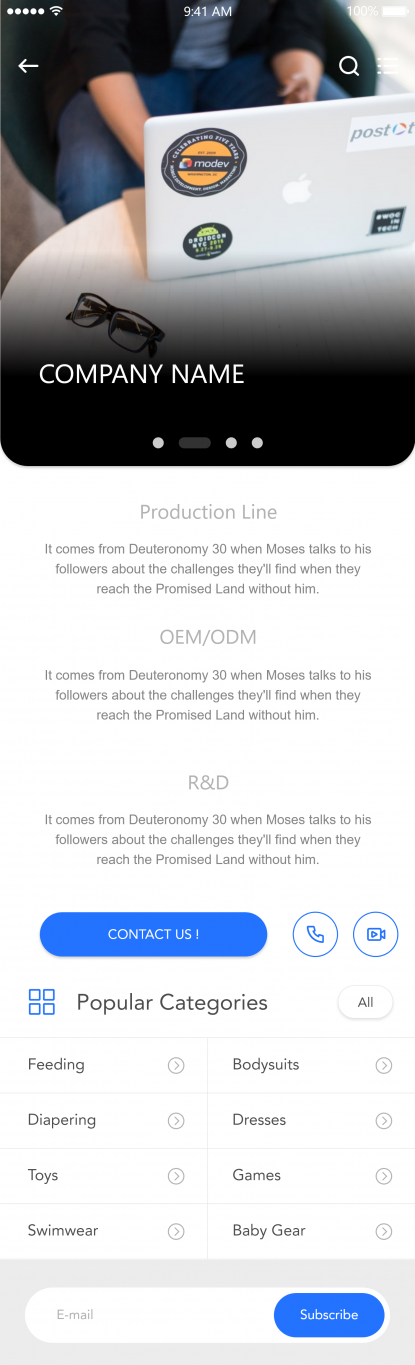
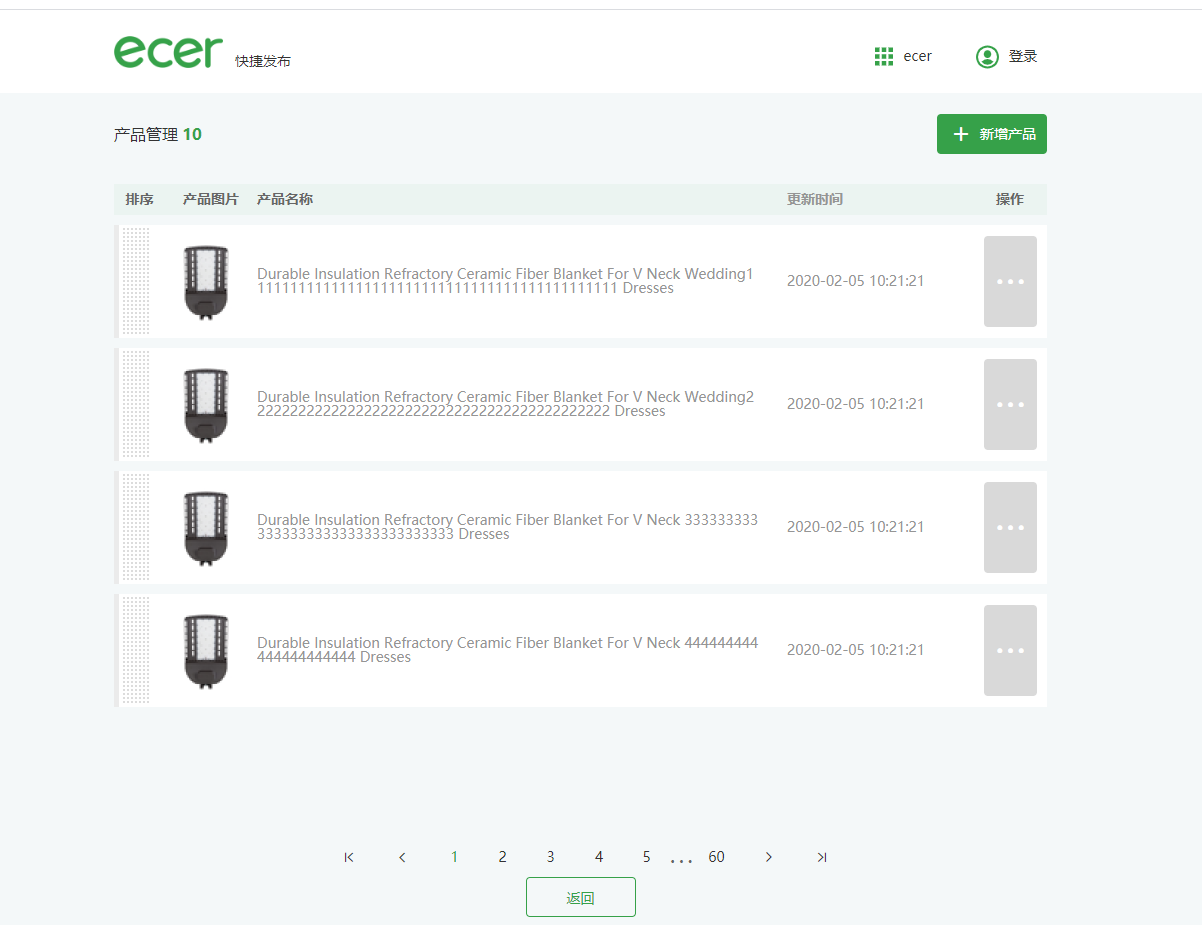
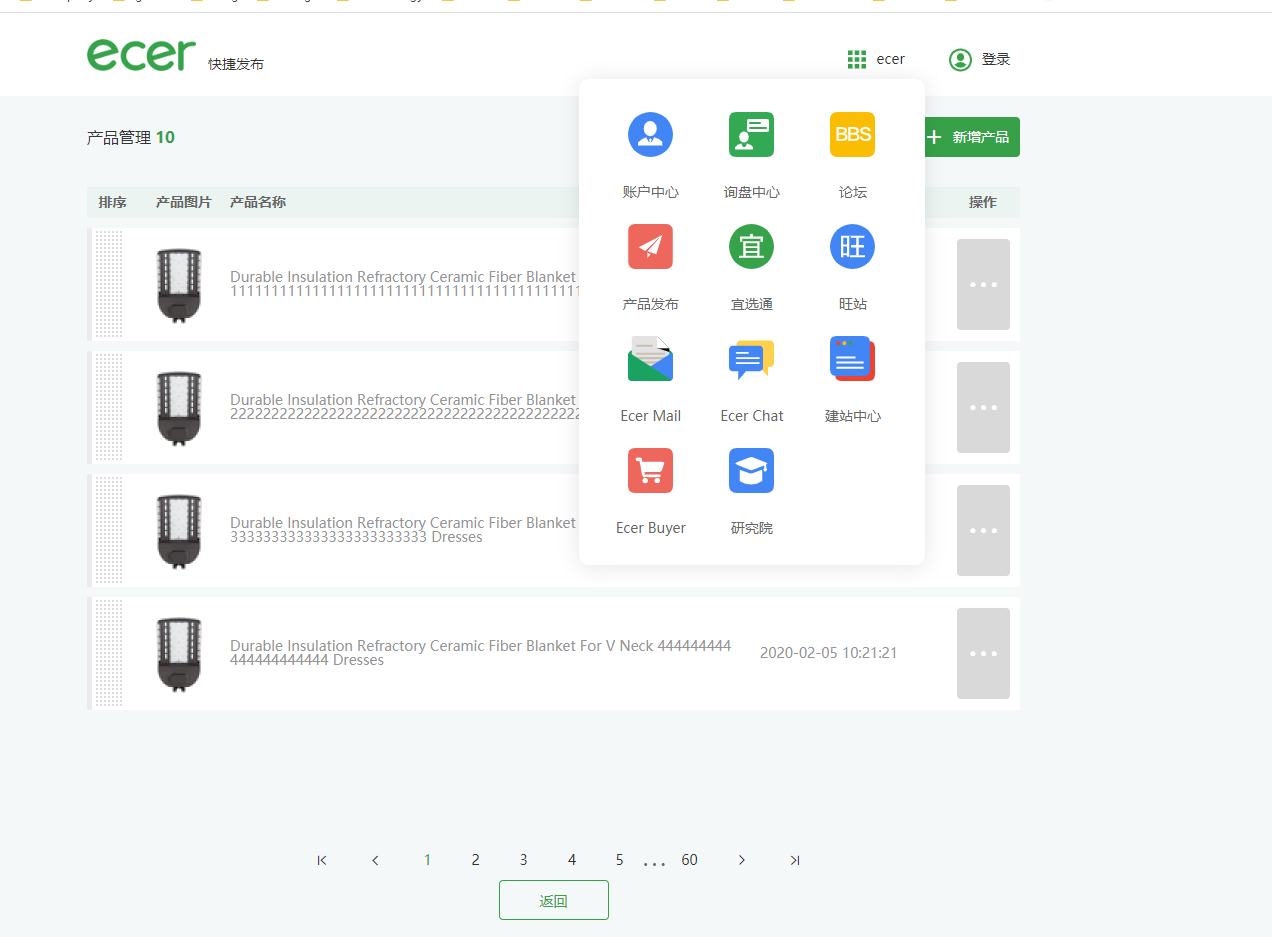
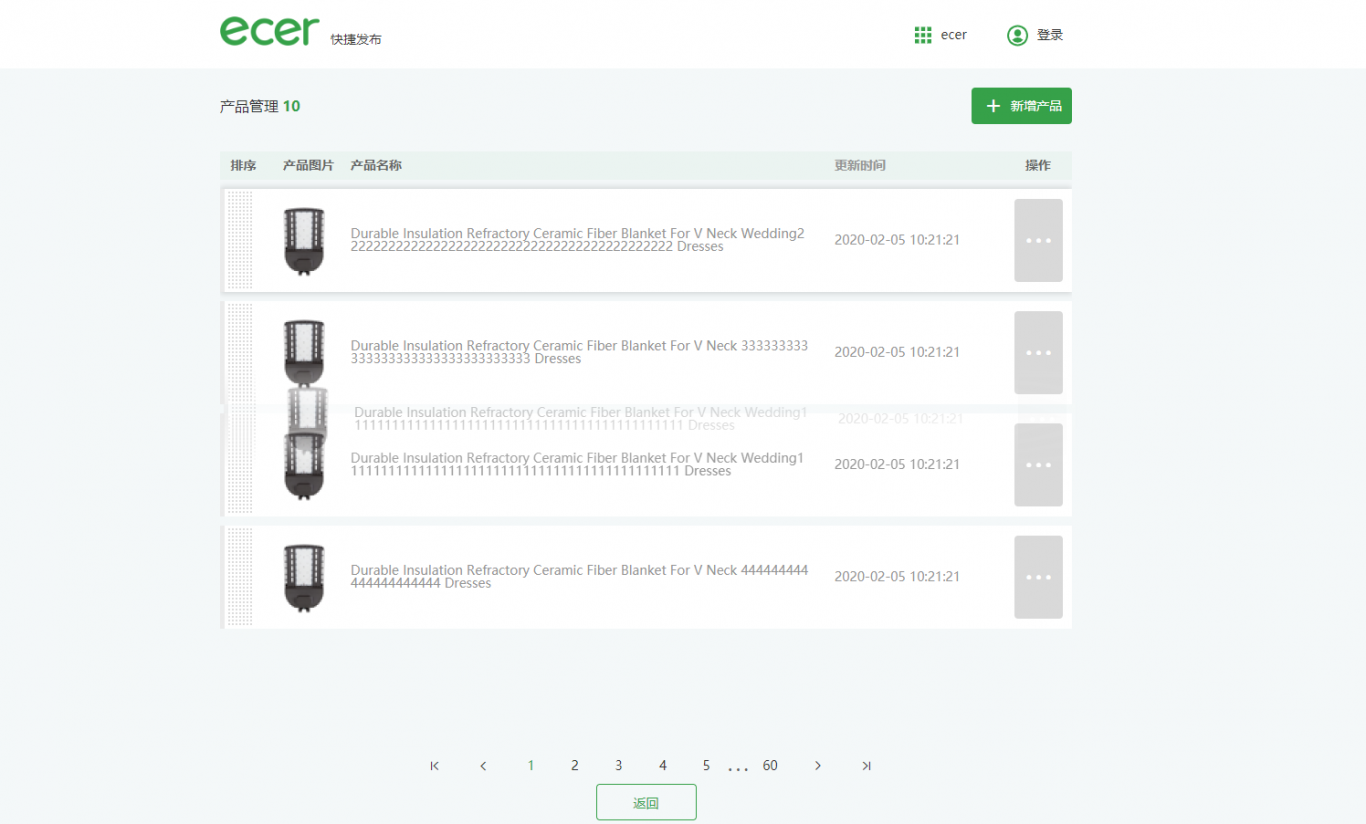
1、系统核心功能 通过后台系统可以设置改网站的参数,比如网站的logo更换、网站标题、关键词设计、网站描述等。这样便利描述了后台网站的好处。 2、栏目管理功能 管理员可以通过后台增加、删除、修改栏目,包括栏目的名称、属性等,完全个性化处理。因为初期策划不够完善或者随着公司的发展,栏目有变动是十分普遍的事。 3、产品发布功能 产品发布系统客户端显示产品分类、排序,各系列产品(图片、文字),浏览最新产品等。管理后台可以线添加分类、添加产品,管理员可以在线上传图片、修改或者删除。 4、新闻发布功能 新闻发布就是,关于网站上面的一些新闻趣事,都是由后台发布上传的,...



邮箱
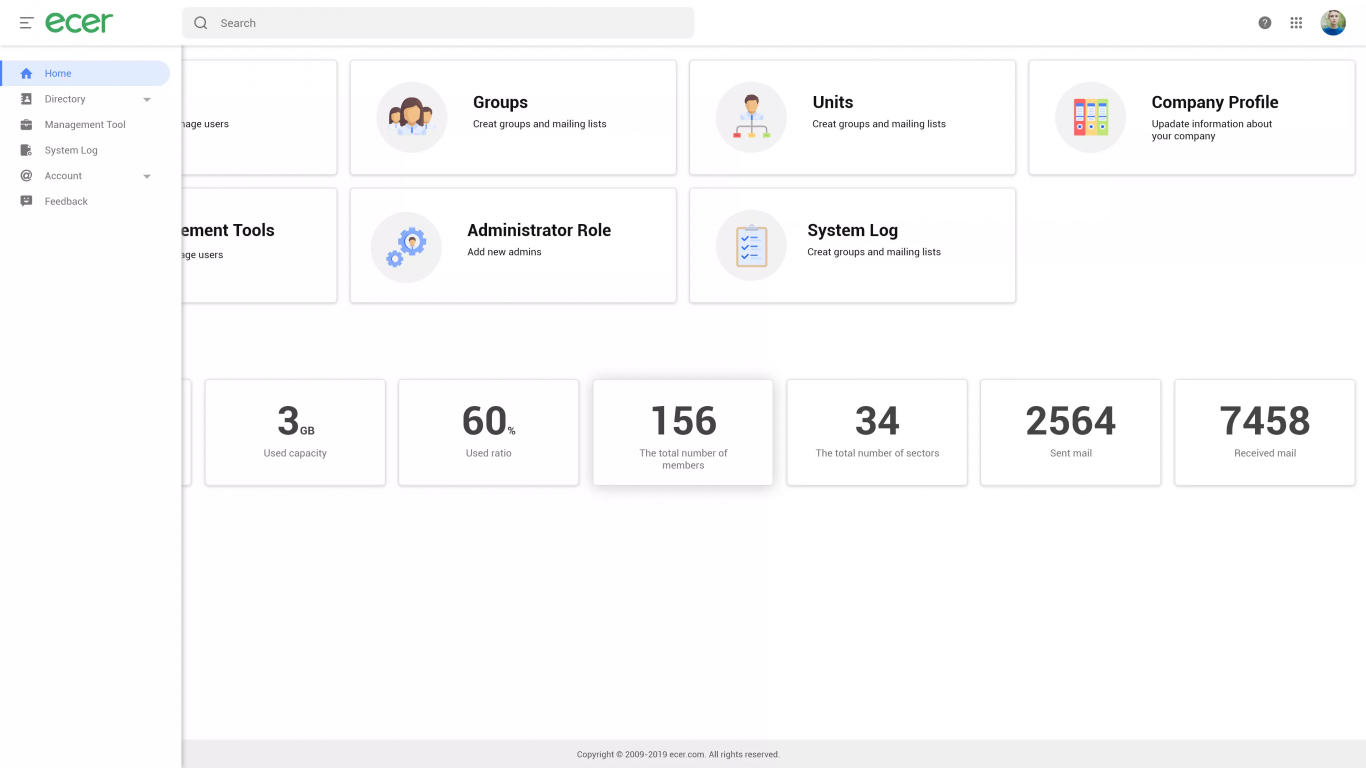
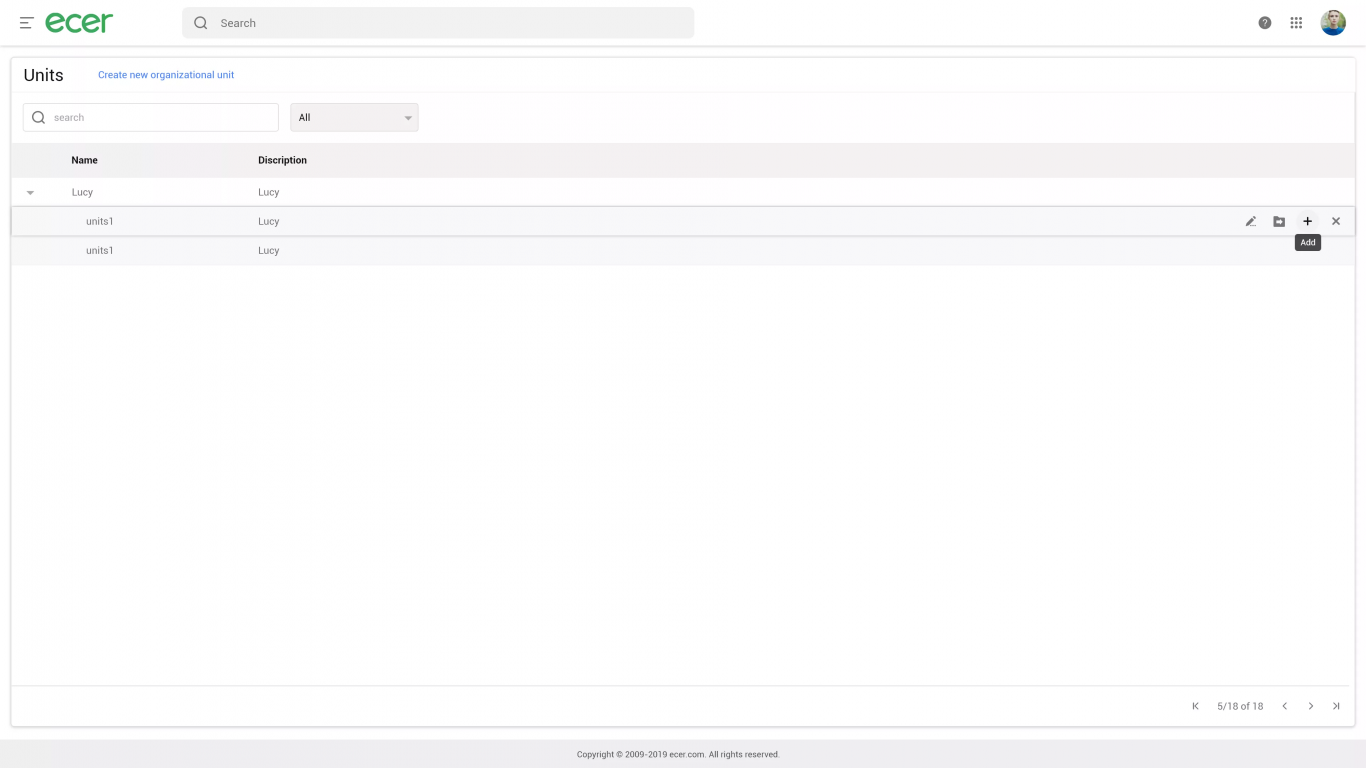
移动收发,便捷高效 PC整合,无缝对接 多风格邮箱页面模板 提供多套邮箱页面模版,用户可根据个人喜好选择Web邮箱页面风格,无需每次通过Web登录面对单一界邮箱web页面截图邮箱web页面截图面,尽显个性化 一键搬家,轻松转移旧邮件,通过POP设置接收,所有其他来信均可由企业邮箱接收,方便实用,永不丢失! 功能强大的通讯录设定,支持自动邮件地址导入功能 支持多个层级管理员配置 多种管理权限可分配、可控制 后台管理 企业信息管理 支持企业网站LOGO上传,体现企业页面设置个性化,让企业邮箱成为企业文化的一部分 公告栏定制 支持自定义公告栏内容,向该公司所有用户发布企业信息...



IM即时通讯
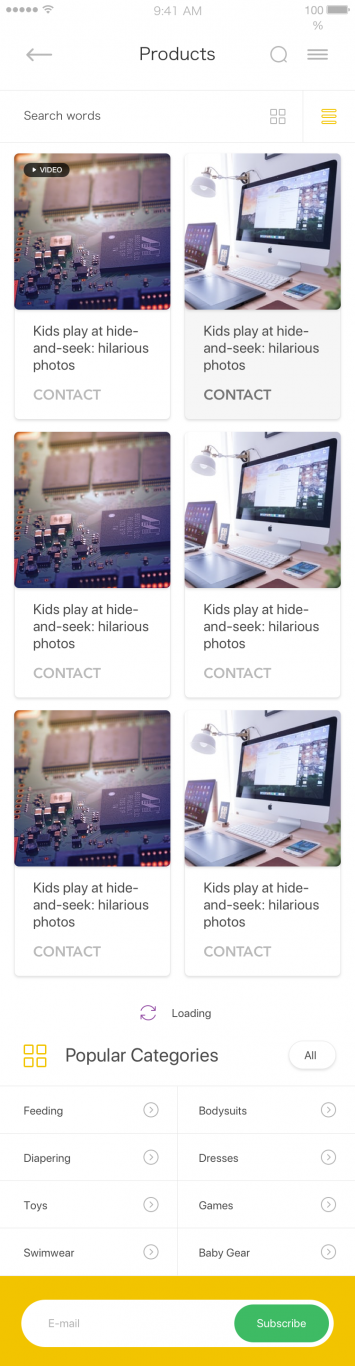
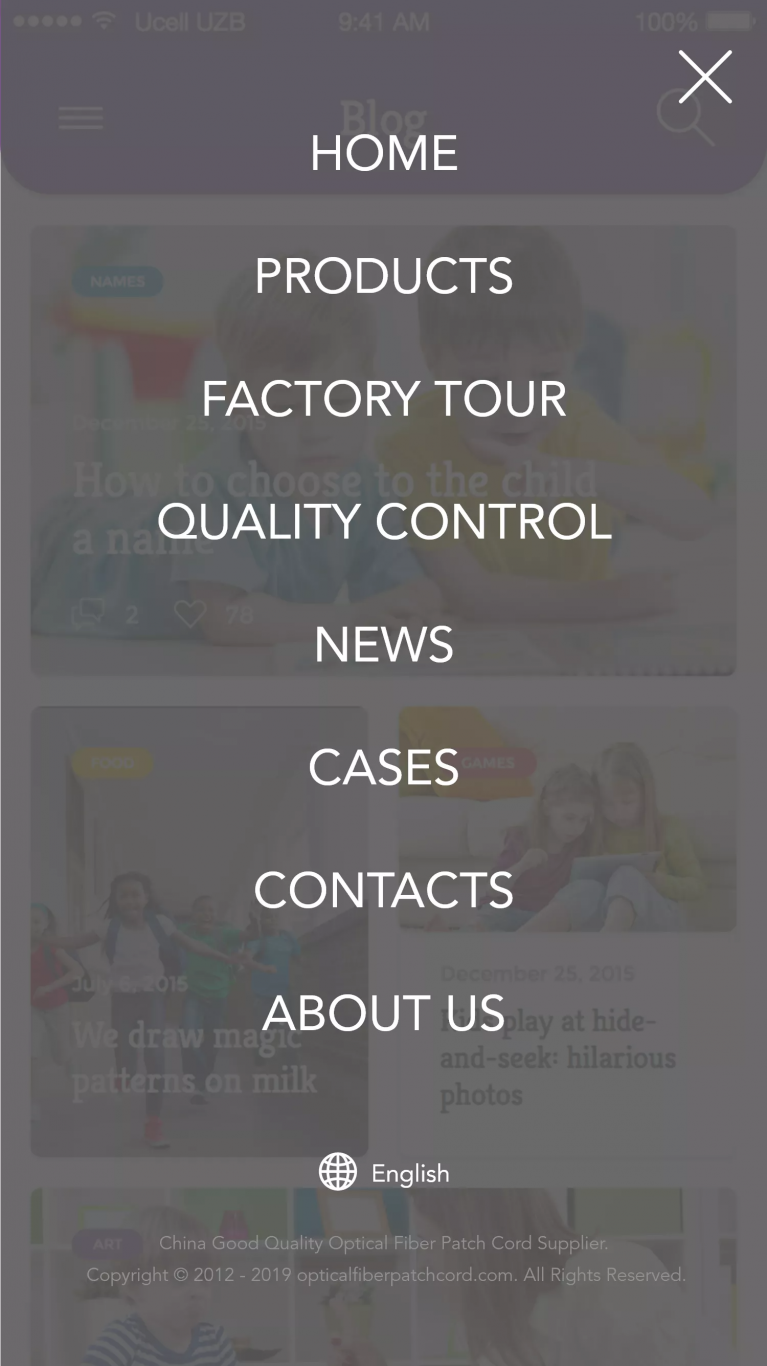
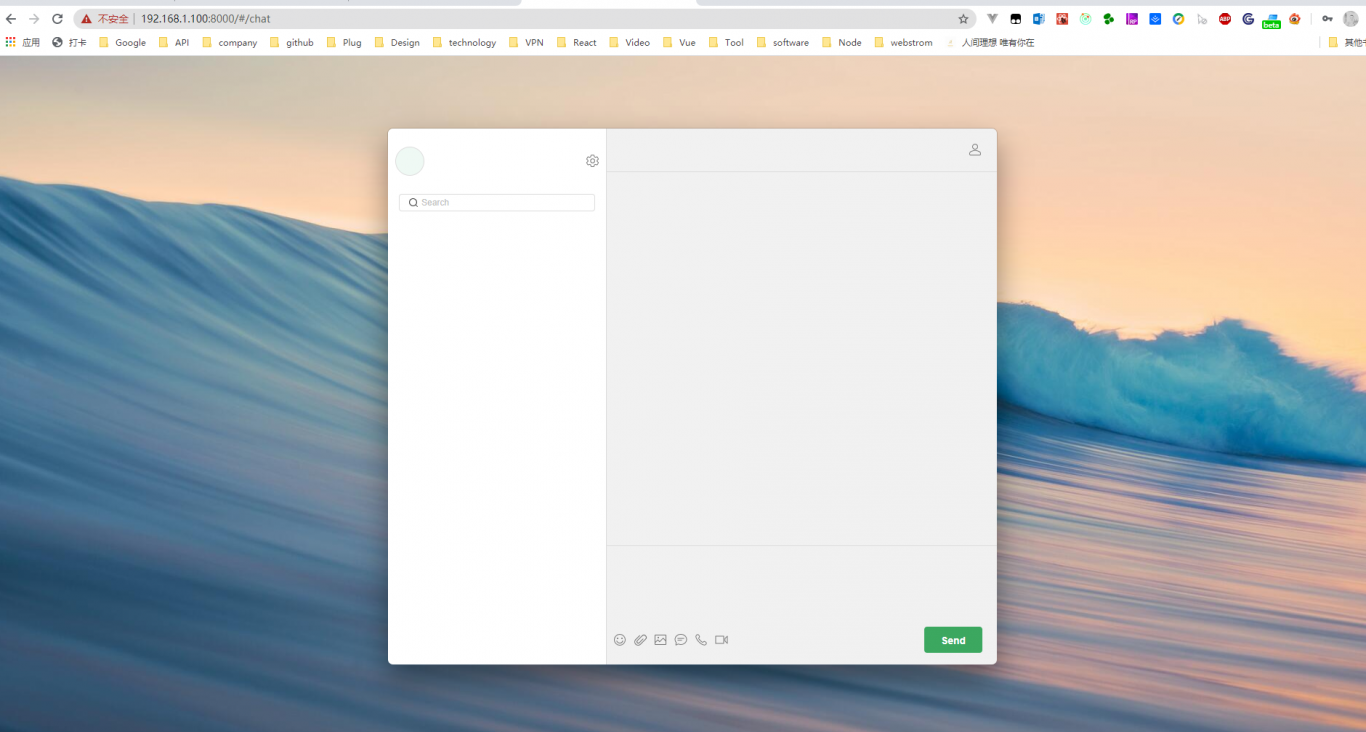
react开发 登录、登出、操作好友、收发个人消息/群组消息等 分页查看公开群,根据id搜索公开群 好友之间可以通过webrtc进行视频聊天(仅支持 https + Webkit浏览器) 支持同一账号最多8个标签页登录(isMultiLoginSessions:true) http访问加入ip策略功能,防止DNS劫持(isHttpDNS:true) SDK 本身已支持 IE9+、FireFox10+、Chrome54+、Safari6+ 之间文本、表情、图片、音频、地址消息相互发送。 SDK 支持 Web 端之间,Web 端与 Android/iOS端相互添加、删除好友功能。 ...



邮箱前台
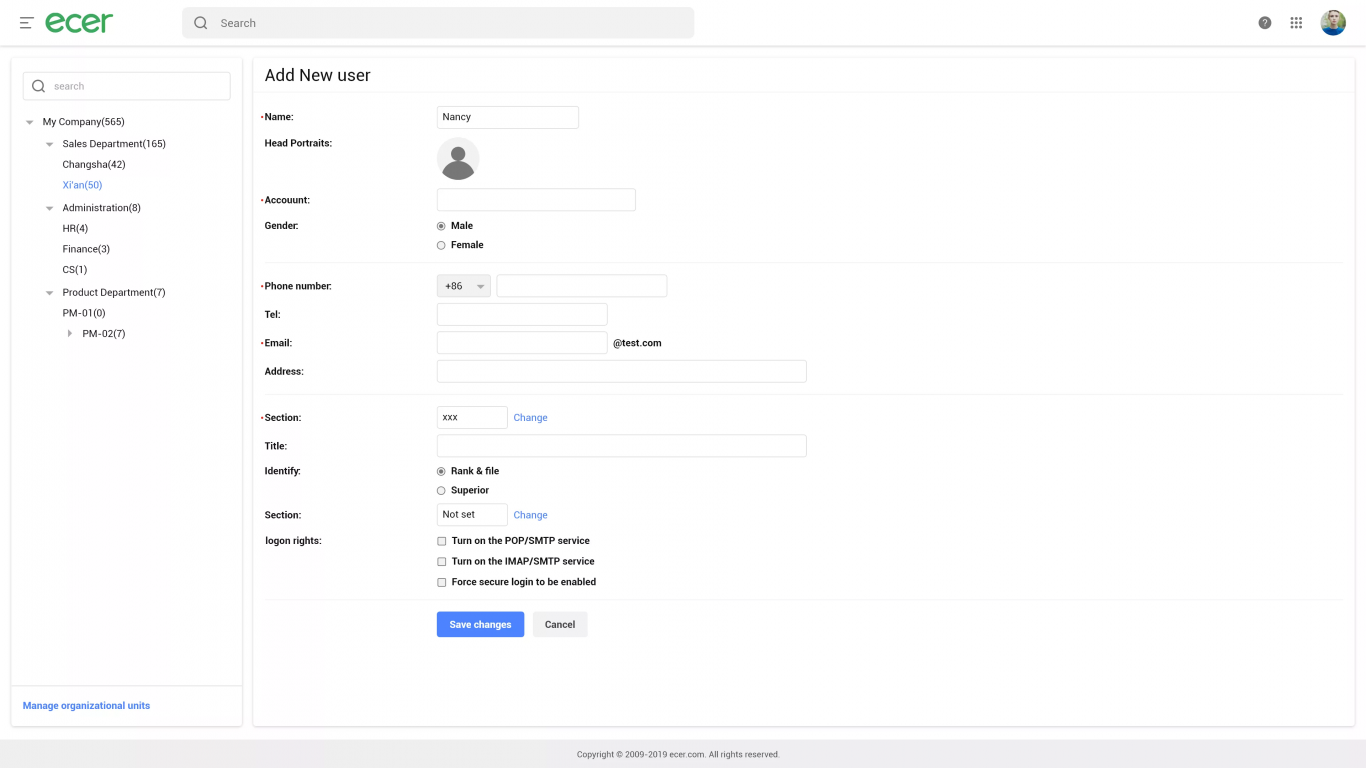
不同账号即可进入前台和后台 个性信息管理可编辑名称、新闻公告及界面背景,体现个性化信息及企业文化。 管理员可设置及管理高达8级的企业部门,可批量创建员工帐号,实现各项信息管理。 具备超级管理员、企业管理员和部门管理员三种权限类型,权限划分严密而清晰,同时方便企业日常管理。 管理员可将员工帐号按部门或工作需要进行列表划分,并设置使用邮件列表的不同权限,让员工沟通更便捷。 管理员可进行通讯录显示顺序排序、导出企业通讯录、群发通讯录、设置通讯录使用状态等操作 全能型PC、手机邮件客户端,保障办公邮件极速收发,无需配置,直接同步企业通讯录,多项优化技术,使用便捷。 全面基于html5和c...